

Začínáme s LibreOffice 7.3
Kapitola 12,
Vytváříme HTML soubory
Ukládání dokumentů jako souborů HTML
Copyright © 2022 Držitelem autorských práv k tomuto dokumentu je dokumentační tým LibreOffice. Přispěvatelé jsou uvedeni níže. Dokument lze šířit nebo upravovat za podmínek licence GNU General Public License (https://www.gnu.org/licenses/gpl.html), verze 3 nebo novější, nebo the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), verze 4.0 nebo novější.
Všechny ochranné známky uvedené v této příručce patří jejich vlastníkům.
|
Jean Hollis Weber |
Kees Kriek |
|
|
Jean Hollis Weber |
Vasudev Narayanan |
Felipe Viggiano |
|
Kees Kriek |
Olivier Hallot |
Steve Fanning |
|
Peter Schofield |
Dave Barton |
Dan Lewis |
|
Ron Faile Jr. |
|
|
Připomínky a náměty k tomuto dokumentu posílejte v angličtině dokumentačnímu týmu na adresu: documentation@global.libreoffice.org.
Poznámka
Vše, co do e-mailové konference pošlete, včetně e-mailové adresy a dalších osobních informací uvedených ve zprávě, bude veřejně viditelné bez možnosti smazání.
Vydáno v únoru 2023. Založeno na LibreOffice 7.3 Community.
Jiné verze LibreOffice se mohou lišit vzhledem a funkčností.
Některé klávesové zkratky a položky nabídek jsou v systému macOS jiné než v systémech Windows a Linux. V následující tabulce jsou uvedeny nejdůležitější rozdíly, které se týkají informací uvedených v tomto dokumentu. Podrobný seznam nalezneme v nápovědě aplikace.
|
Windows nebo Linux |
Ekvivalent pro macOS |
Akce |
|
Nástroje > Možnosti |
LibreOffice > Předvolby |
Otevřou se možnosti nastavení. |
|
Klepnutí pravým tlačítkem |
Control + klepnutí, nebo klepnutí pravým tlačítkem v závislosti na nastavení počítače |
Otevře se místní nabídka. |
|
Ctrl (Control) |
⌘ (Command) |
Používá se také s dalšími klávesami. |
|
Alt |
⌥ (Option) nebo Alt, v závislosti na klávesnici. |
Používá se také s dalšími klávesami. |
|
F11 |
⌘ + T |
Otevře kartu Styly v postranní liště |
Funkce HTML (Hypertext Markup Language) v LibreOffice umožňují ukládat a exportovat dokumenty ve formátu HTML.
Tato kapitola popisuje, jak postupovat v programech Writer, Calc, Impress a Draw:
Vytvářet v dokumentu hypertextové odkazy na jiné dokumenty jako například na webové stránky, dokumenty PDF a další soubory.
Uložíme a exportujeme dokumenty jako HTML soubory.
Vytvoříme, upravíme a uložíme HTML soubory pomocí aplikace Writer/Web.
Při tvorbě dokumentu, který uložíme jako HTML soubor, je třeba mít na paměti následující skutečnosti:
V dokumentu HTML jsou hypertextové odkazy aktivní (lze na ně klepnout), ale jiné křížové odkazy vkládané programem LibreOffice aktivní nejsou.
Objekt, například obrázek, se uloží jako samostatný soubor. Pokud jsme však takový objekt umístili do rámce (například s příslušným popiskem), neuloží se a v dokumentu HTML se nezobrazí; místo něj se zobrazí název rámce.
Hypertextové odkazy uložené v souboru mohou být buď relativní nebo absolutní.
Relativní hypertextový odkaz udává, jak se dostat do cíle z místa, kde jsme nyní (tím se myslí složka, ve které je uložen aktuální dokument), zatímco absolutní hypertextový odkaz udává adresu cíle bez ohledu na naši pozici.
Absolutní odkaz přestane fungovat, pokud je cíl přesunut. Relativní odkaz přestane fungovat, když se změní umístění počátku vzhledem k cíli. Pokud například máme v téže složce dva sešity, které na sebe vzájemně odkazují, a přesuneme celou složku na nové místo, absolutní hypertextový odkaz bude chybný, ale relativní nikoliv.
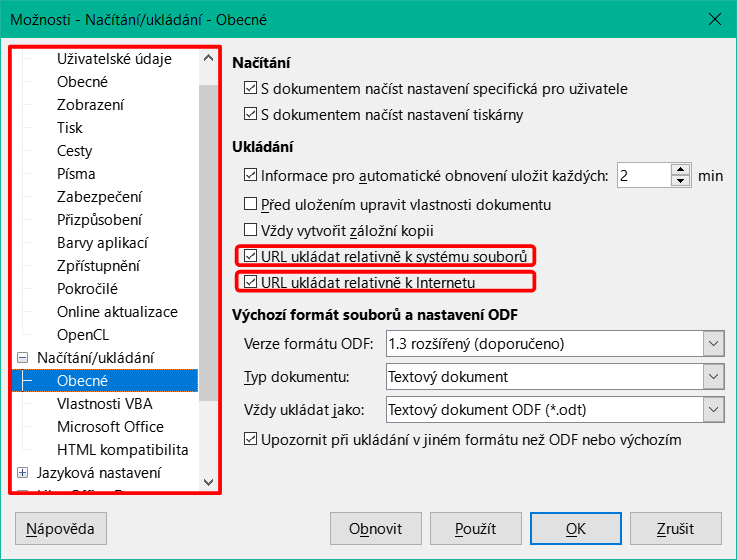
Chceme-li změnit způsob, jakým LibreOffice ukládá hypertextové odkazy v souboru, vybereme v hlavní nabídce Nástroje > Možnosti > Načítání/ukládání > Obecné a zvolíme, zda chceme, aby se adresy URL (Universal Resource Locators) ukládaly relativně při odkazování na soubory nebo na Internet, případně na obojí (obrázek 1).
LibreOffice vždy zobrazí absolutní hypertextový odkaz. Udělá to i tehdy, když jsme uložili relativní hypertextový odkaz. Taková „absolutní“ adresa cíle se změní, když soubor přesuneme.
Poznámka
Soubory HTML obsahující odkazy související se systémem souborů, které budou nahrány na webový server, vyžadují, aby soubory byly ve struktuře odpovídající struktuře webového serveru. V opačném případě budou odkazy odkazovat na nesprávnou složku.
Tip
Pokud ponecháme ukazatel myši nad hypertextovým odkazem, zobrazí se tip nápovědy s absolutním odkazem, protože balík LibreOffice interně používá absolutní názvy cest. Úplnou cestu a adresu lze zobrazit pouze tehdy, když zobrazíme výsledek exportu HTML (uložení sešitu jako souboru HTML), načtením souboru HTML jako text nebo jeho otevřením v textovém editoru.

Obrázek 1: Možnosti ukládání hypertextových odkazů
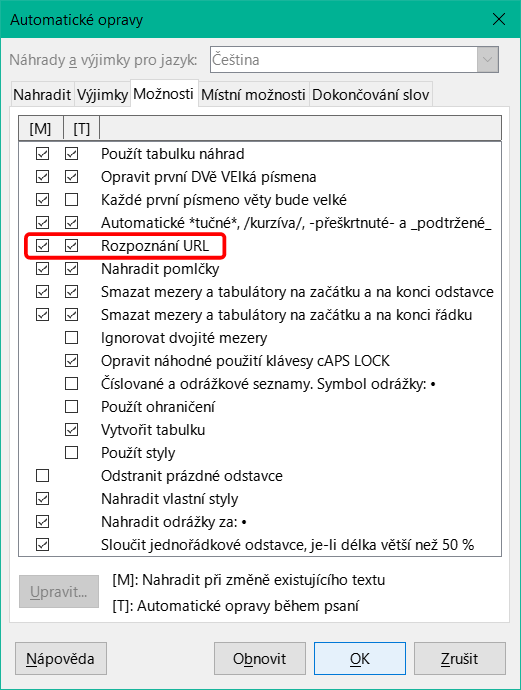
Zadáme-li text (například adresu webové stránky nebo URL), který může být použit jako hypertextový odkaz, a poté stiskneme mezerník nebo klávesu Enter, LibreOffice automaticky vytvoří hypertextový odkaz a použije na něj formátování textu (obvykle barvu a podtržení). Pokud se tak nestane, můžeme tuto vlastnost povolit otevřením dialogového okna Automatické opravy (Nástroje > Automatické opravy > Nastavení automatických oprav v aplikaci Writer nebo Nástroje > Nastavení automatických oprav v aplikacích Calc, Draw a Impress) a zvolíme Rozpoznání URL na kartě Možnosti (obrázek 2). Pokud si nepřejeme automatické vytváření hypertextových odkazů, můžeme je vypnout zrušením výběru možnosti Rozpoznání URL.

Obrázek 2: Nastavení automatických oprav – Rozpoznávání URL
Pokud nechceme, aby LibreOffice převedl určité URL na hypertextový odkaz, zvolíme v hlavní nabídce Úpravy > Zpět nebo okamžitě poté, co bylo použito formátování, stiskneme Ctrl + Z nebo umístíme kurzor do hypertextového odkazu, klepneme pravým tlačítkem a v místní nabídce vybereme Odebrat hypertextový odkaz.
Tip
Chceme-li změnit barvu hypertextových odkazů, vybereme z nabídky Nástroje > Možnosti > LibreOffice > Barvy, najdeme položku Nenavštívené odkazy a/nebo Navštívené odkazy, vybereme novou barvu a klepneme na OK. Pozor: Tento postup změní barvu všech hypertextových odkazů ve všech aplikacích LibreOffice; což si možná nepřejeme.
V modulech Writer a Calc (ale ne v modulech Draw nebo Impress) můžeme také změnit barvu znakového stylu Internetový odkaz nebo definovat nové styly a použít je na vybrané odkazy.
Hypertextové odkazy v aplikaci Writer nebo Calc je možné vkládat pomocí Navigátoru. Ten lze použít na vložení odkazu do stávajícího dokumentu nebo do jiného dokumentu.
Otevřeme dokument, jenž obsahuje položky, na které chceme odkázat.
Klepneme na ikonu Navigátor v postranní liště, vybereme Zobrazit > Navigátor v hlavní nabídce nebo stiskneme klávesu F5.
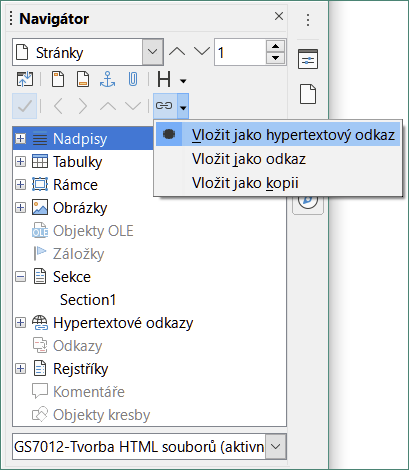
Klepneme na trojúhelník napravo od ikon Způsob přetáhnutí a vybereme Vložit jako hypertextový odkaz (obrázek 3). Ikona Způsob přetáhnutí se změní podle toho, jaký typ vložení jsme vybrali. Výchozí ikonou pro Způsob přetáhnutí je zobrazení ikony Hypertextový odkaz.

Obrázek 3: Vložení hypertextového odkazu pomocí Navigátoru
V rozbalovacím seznamu v dolní části Navigátoru vybereme dokument, který obsahuje položku, na kterou chceme odkázat.
V seznamu Navigátoru vybereme položku, kterou chceme vložit jako hypertextový odkaz.
Přetáhneme položku do dokumentu na místo, kam chceme vložit hypertextový odkaz. Název prvku je do dokumentu vložen jako aktivní hypertextový odkaz.
Při použití Navigátoru pro vložení hypertextového odkazu na objekt, například grafiku, se doporučuje, aby hypertextový odkaz zobrazoval užitečný název, například 2009 Sales Graph. Abychom toho dosáhli, je nutné buď smysluplně pojmenovávat objekty a nenechávat jim výchozí názvy, např. Obrázek6, nebo upravit název výsledného odkazu pomocí dialogového okna Hypertextový odkaz, jak je popsáno dále.
Navigátor můžeme také použít k tomu, abychom vložili hypertextový dokument z jednoho dokumentu (zdrojového) na určité místo v jiném dokumentu (cílovém). Otevřeme Navigátor v cílovém dokumentu a přetáhneme položku ze zdrojového dokumentu na místo, kde chceme, aby se hypertextový odkaz zobrazil.
Dialogové okno Hypertextový odkaz můžeme využít, chceme-li hypertextový odkaz vložit nebo chceme-li všechny hypertextové odkazy změnit.
Vybereme stávající text, který chceme použít jako odkaz.
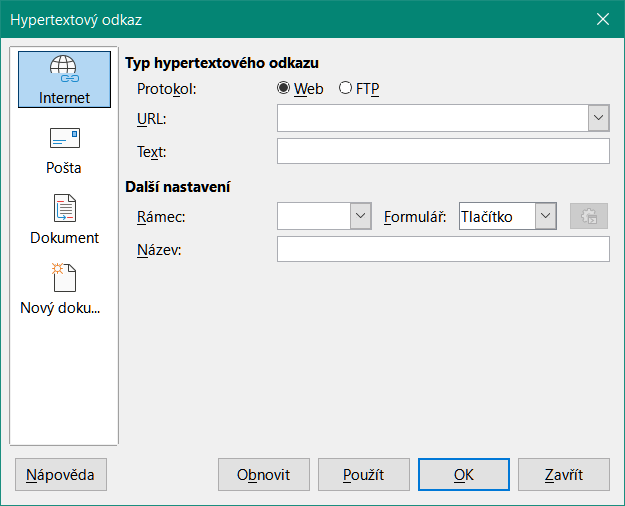
Klepneme na ikonu Vložit hypertextový odkaz na nástrojové liště Standardní nebo zvolíme Vložit > Hypertextový odkaz v hlavní nabídce nebo stiskneme Ctrl + K a tím otevřeme dialogového okno Hypertextový odkaz (obrázek 4).

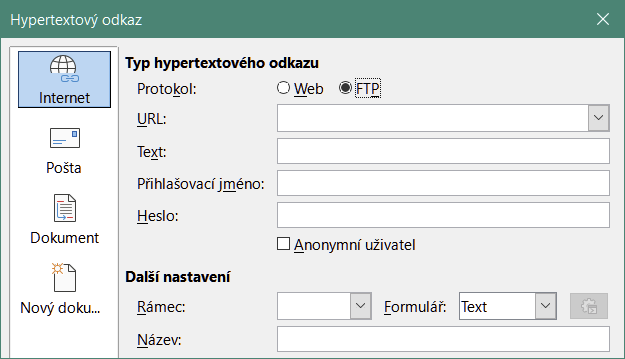
Obrázek 4: Dialogové okno Hypertextový odkaz zobrazující podrobnosti pro internetové odkazy
Na levé straně vybereme jednu ze čtyř kategorií hypertextových odkazů:
Internet: hypertextový odkaz odkazuje na webovou adresu, která běžně začíná https:// nebo adresu FTP (File Transfer Protocol), která běžně začíná ftp://.
Pošta: hypertextový odkaz otevírá zprávu elektronické pošty, u které je předem nastaven určitý příjemce.
Dokument: hypertextový odkaz odkazuje na jiný dokument nebo na jiné místo v aktuálním dokumentu.
Nový dokument: odkaz na nový dokument, který v dalším kroku vytvoříme.
Dialogové okno Hypertextový odkaz se mění podle vybraného typu hypertextového odkazu. Abychom hypertextový odkaz vytvořili, zadáme všechny potřebné podrobnosti, popsané níže.
Klepnutím na Použít nebo OK vytvoříme hypertextový odkaz. Klepnutím na tlačítko Použít zůstane dialogové okno otevřené a můžeme pokračovat v úpravách nedávno vytvořeného hypertextového odkazu nebo vytvořit jiný hypertextový odkaz.
Stisknutím tlačítka Zavřít dialogové okno Hypertextový odkaz zavřeme.
Dialogové okno se mění podle toho, jakou kategorii hypertextového odkazu zvolíme v levém panelu. Úplný popis všech voleb a souvislostí je nad rámec této kapitoly. Uvádíme souhrn běžně používaných voleb.
U hypertextového odkazu Internet (obrázek 4) vybereme typ hypertextového odkazu (Web nebo FTP) a zadáme požadovanou webovou adresu (URL). Pro adresu FTP (obrázek 5) můžeme v případě potřeby definovat také přihlašovací jméno a heslo. Text jsou slova v dokumentu, ze kterých vytvoříme hypertextový odkaz.
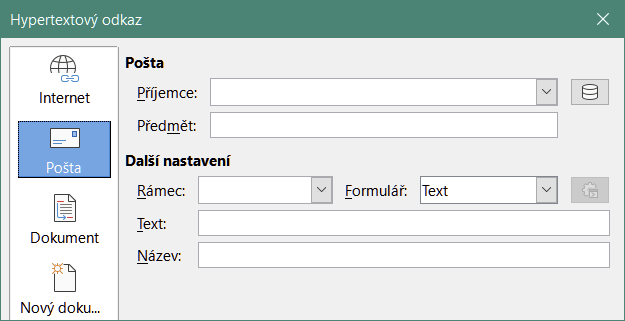
U hypertextového odkazu Pošta (obrázek 6) zadáme adresu příjemce a předmět.
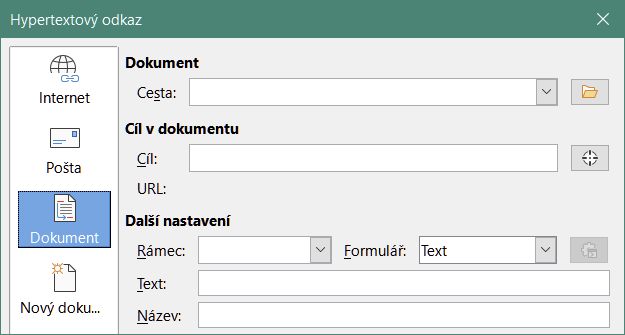
U hypertextového odkazu Dokument (obrázek 7) určíme cestu k dokumentu (klepnutím na ikonu Otevřít soubor otevřeme prohlížeč souborů) nebo ponecháme prázdnou hodnotu, pokud chceme, aby odkaz směřoval na stejný dokument. Volitelně určíme cíl v dokumentu (například některý snímek). Klepnutím na ikonu Cíl v dokumentu otevřeme dialogové okno Cíl v dokumentu, ve kterém můžeme vybrat typ cíle; nebo pokud známe název cíle, můžeme jej přímo zadat do pole.
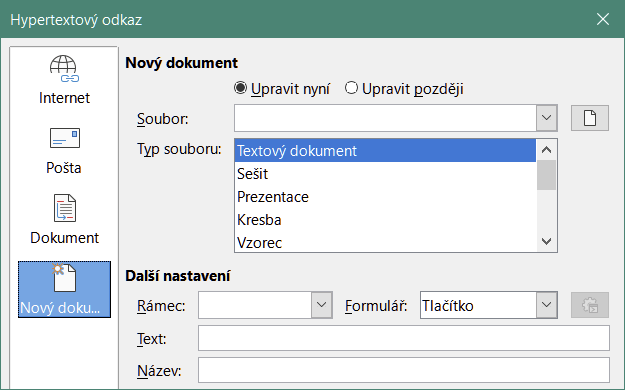
U hypertextového odkazu Nový dokument (obrázek 8) určíme, zda má být nově vytvořený dokument okamžitě upraven (Upravit nyní) nebo zda se má jen vytvořit (Upravit později). Zadáme název souboru a vybereme typ dokumentu, který se má vytvořit (textový, sešit apod.). Klepnutím na ikonu Vybrat cestu otevřeme prohlížeč souborů a zvolíme, kam se má soubor uložit.

Obrázek 5: Dialogové okno hypertextového odkazu zobrazující podrobnosti internetového odkazu FTP

Obrázek 6: Dialogové okno Hypertextový odkaz zobrazující podrobnosti odkazu Pošta

Obrázek 7: Dialogové okno hypertextového odkazu zobrazující podrobnosti odkazu na dokument

Obrázek 8: Dialogové okno hypertextového odkazu zobrazující podrobnosti odkazu Nový dokument
Oddíl Další nastavení ve spodní části dialogu je společný pro všechny kategorie hypertextových odkazů, i když některé volby jsou pro některé typy odkazů relevantnější.
Hodnota Rámec určuje, jak se hypertextový odkaz otevře v internetovém prohlížeči.
Formulář stanoví, zda má být odkaz vytvořen jako text nebo jako tlačítko.
Text určuje jaký text se bude zobrazovat uživateli. Pokud nic nezadáme, použije se jako text odkazu úplná cesta nebo URL. Jestliže je odkaz relativní a soubor přesuneme, tento text se nezmění, ačkoliv se změní cíl odkazu. [Toto nastavení se nachází v horní části dialogového okna pro internetové odkazy (obrázek 4).]
Název se týká dokumentů HTML. Určuje text, který se přidá jako atribut NAME do kódu HTML, který bude představovat hypertextový odkaz.
Ikona Události (vedle textového pole Formulář) otevře dialogové okno Přiřadit makro. Vybereme makro, které se má spustit při klepnutí na odkaz. Více informací se nachází v kapitole 13 Začínáme s makry.
Chceme-li upravit stávající odkaz:
Klepneme kamkoliv do textu hypertextového odkazu.
Klepnutím na ikonu Vložit hypertextový odkaz na nástrojové liště Standardní nebo volbou Úpravy > Hypertextový odkaz v hlavní nabídce nebo stiskneme Ctrl + K nebo klepneme pravým tlačítkem myši a v místní nabídce zvolíme Upravit hypertextový odkaz.
V dialogovém okně Hypertextový odkaz provedeme změny, které uložíme stisknutím tlačítka Použít. Dialogové okno Hypertextový odkaz zůstane otevřeno a můžeme v úpravě hypertextových odkazů pokračovat. Po úpravě každého odkazu klepneme na Použít.
Po dokončení úprav odkazů stiskneme tlačítko Zavřít.
Ve výchozím nastavení aktivujeme hypertextové odkazy kombinací Ctrl + kliknutí. Toto chování můžeme změnit pomocí volby Nástroje > Možnosti > LibreOffice > Zabezpečení > Možnosti zrušením zaškrtnutí možnosti Pro otevření hypertextových odkazů vyžadovat Ctrl-kliknutí. Pokud se odkazy mají aktivovat jen kliknutím, je třeba toto nastavení zkontrolovat.
Z hypertextového odkazu můžeme odstranit odkaz a ponechat pouze text tím, že klepneme pravým tlačítkem myši na odkaz a v místní nabídce zvolíme Odebrat hypertextový odkaz. Někdy bude potřeba znovu nastavit formátování, aby formát textu odpovídal zbytku dokumentu.
Chceme-li text odkazu nebo tlačítka z dokumentu úplně odstranit, vybereme jej a stiskneme klávesu Delete.
Nejsnazší způsob, jak vytvořit dokument HTML, je použít již existující dokument. V aplikaci Writer si můžeme udělat představu o vzhledu dokumentu jako webové stránky, pokud použijeme Zobrazit > Web. Z tohoto zobrazení však nezjistíme, které vlastnosti se ve formátu HTML správně uloží a které se neuloží. O tom, co je třeba mít na paměti při vytváření webové stránky z dokumentu, pojednává část „Relativní a absolutní hypertextové odkazy" na straně 1.
Chceme-li dokument uložit jako HTML stránku, zvolíme Soubor > Uložit jako v hlavní nabídce a jako typ souboru zvolíme HTML dokument (Writer) v dialogovém okně Uložit jako. Můžeme být vyzvání k potvrzení, že si přejeme pokračovat v používání formátu HTML
Uložení dokumentu jako HTML vytvoří několik souborů. LibreOffice vytvoří soubory obrázků a HTML soubor potřebný k vytvoření HTML stránky v internetovém prohlížeči. Počet souborů generovaných převodem formátu závisí na počtu obrázků a objektů v původním textovém dokumentu.
Tip
Použijeme prázdnou složku, kde uložíme dokument jako soubor HTML a obrázky.
Názvy souborů se vytvářejí podle jednoduchého pravidla, shrnutého v tabulce 1.
Tabulka 1: Typy souborů vytvoření při ukládání ve formátu HTML
|
Soubor |
Obsah |
|
Myfile.html |
Textový obsah, rozložení stránky, textové atributy, metaznačky a styly. |
|
Myfile_html_[náhodné číslo].gif |
Obrázky GIF viditelného obsahu objektů OLE. |
|
Myfile_html_[náhodné číslo].png, jpg, nebo bmp |
Obrázky vložené do textového dokumentu jako PNG, BMP nebo JPEG si zachovávají svůj původní formát. |
Poznámka
Převod HTML textového dokumentu je omezen specifikací HTML 4.0 Transitional. Textové dokumenty v kancelářských balících mají bohatší sadu zdrojů, které se v HTML nezobrazí, například formátování stránky. Při ukládání souboru do HTML formátu neočekávejme stejný vzhled.
Uložení jako HTML může vyžadovat více práce přímo na HTML kódu, aby se upravilo rozvržení webové stránky. Viz „Vytváření, úpravy a ukládání HTML souborů pomocí aplikace Writer/Web“ na straně 1.
Další způsob, jak vytvořit HTML soubor, je použít nabídku Soubor > Exportovat. V otevřeném dialogovém okně vybereme typ souboru XHTML (Extensible HyperText Markup Language). LibreOffice vytvoří jeden soubor formátu XHTML 1.1 pro každý textový dokument. Soubory obrázků jsou vloženy do souboru XHTML. Soubory XHTML vytvořené exportem textového dokumentu v LibreOffice mají výrazně lepší vykreslení rozvržení, ale nedokáží vykreslit jiné objekty než obrázky.
Poznámky
Modul Writer nenahradí více mezer v původním dokumentu kódem HTML pro nezlomitelné mezery. Chceme-li mít v souboru HTML nebo na webové stránce mezery navíc, je nutné v LibreOffice vložit nezlomitelné mezery. Tohoto dosáhneme tím, že stiskneme Ctrl + mezerník nebo Ctrl + Shift + mezerník (v závislosti na operačním systému) na místo obyčejného stisknutí mezerníku.
Znak tabulátoru se při převodu do XHTML nevykresluje. Místo něj použijeme pro umístění obsahu tabulky bez okrajů. to také ovlivňuje odrážky a číslování, které vkládají znak tabulátoru mezi odrážku nebo číslo a text. Použijeme styl seznamu, kde je znak tabulátoru nahrazen mezerou.
Objekty jiných obvyklých formátů obrázků nejsou v XHTML výstupu vykresleny. Patří sem kresby, tabulky, grafy a objekt OLE obecně. Chceme-li vykreslit objekt OLE v XHTML, nejprve transformujeme jeho viditelný obsah na obrázek a potom objekt v dokumentu nahradíme obrázkem.
V textovém dokumentu se doporučuje používat styly. Při exportu do XHTML se poté dosahuje lepších výsledků.
Modul Writer umožňuje uložit rozsáhlý dokument jako sadu webových stránek (souborů HTML) včetně stránky s obsahem.
Určíme, které nadpisy by měly znamenat začátek nové stránky, a ujistíme se, že všechny tyto nadpisy mají stejný styl odstavce (například Nadpis 1).
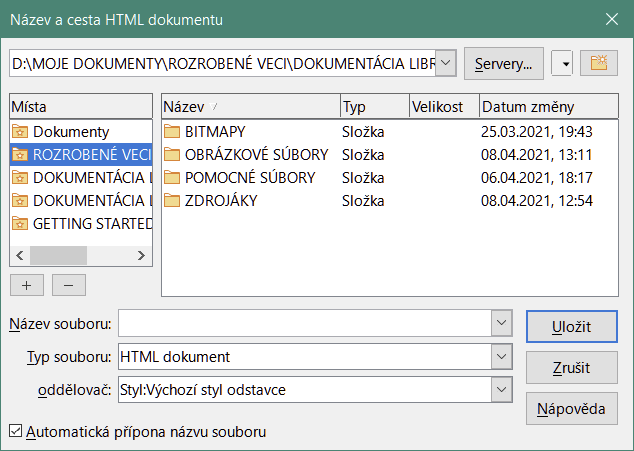
Přejdeme na Soubor > Odeslat > Vytvořit HTML dokument v hlavní nabídce a otevřeme dialogové okno Název a cesta dokumentu HTML (obrázek 9).
Zadáme název souboru, pod kterým chceme stránky uložit.
V rozevíracím seznamu v dolní části dialogového okna vybereme styl, který označuje novou stránku (např. Osnova: Úroveň 1).
Stisknutím tlačítka Uložit vytvoříme vícestránkový dokument HTML. Výsledné HTML soubory odpovídají standardu HTML 4.0 Transitional.

Obrázek 9: Vytvoření série webových stránek z jednoho dokumentu
Calc umí ukládat soubory jako dokumenty HTML. V hlavní nabídce zvolíme Soubor > Uložit jako a v dialogovém okně Uložit jako vybereme typ souboru HTML Dokument (Calc).
Pokud soubor obsahuje více listů, další listy budou následovat v souboru HTML. V horní části dokumentu budou umístěny odkazy na všechny listy.
Modul Calc také umožňuje vložit odkazy přímo do sešitu pomocí dialogového okna Hypertextový odkaz. Více informací o hypertextových odkazech se nachází v kapitole „Vytváření hypertextových odkazů“ na straně 1.
Prezentace modulu Impress nelze ve formátu HTML uložit, je nutné je jako dokumenty HTML exportovat. HTML soubory se vytvoří za použití výchozího nastavení, které jsme nezměnili.
Poznámky
Při ukládání webových stránek ve formátu HTML se nezachovávají animace ani přechody snímků.
V každém kroku následujícího postupu můžeme klepnout na Vytvořit v dialogovém okně Exportovat HTML.
V hlavní nabídce zvolíme Soubor > Exportovat a určíme název souboru a umístění, kam chceme webovou verzi prezentace uložit.
Jako typ souboru vybereme HTML dokument (Impress) a klepnutím na Export otevřeme dialogové okno / průvodce Exportovat HTML (obrázek 10).
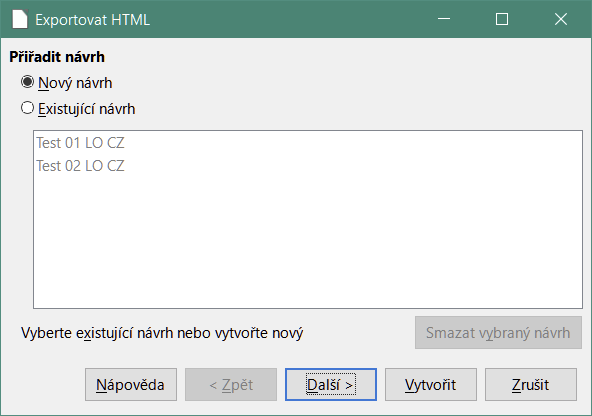
Na stránce Přiřadit návrh můžeme zvolit, zda vytvoříme nový návrh nebo vybereme či smažeme existující návrh. Zvolíme Nový návrh nebo Existující návrh a klepneme na Další >. Pokud jsme někdy dříve návrh webové stránky neuložili, není volba Existující návrh k dispozici.
Nový návrh – na dalších stránkách průvodce bude vytvořen nový návrh.
Existující návrh – ze seznamu návrhů se načte existující návrh, který se použije v následujících krocích. V poli se seznamem se zobrazí všechny existující návrhy.
Smazat vybraný návrh odstraní vybraný návrh ze seznamu. Jestliže návrh smažeme, smažeme pouze informace o návrhu. Exportovaný soubor tím smazán nebude.

Obrázek 10: Dialogové okno Exportovat HTML – stránka Přiřadit návrh
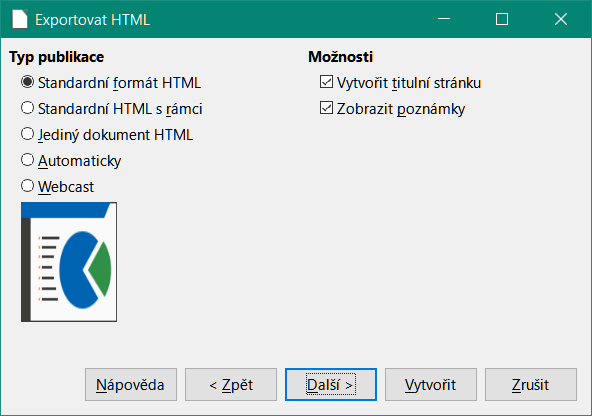
Zadáme typ publikace pro webové stránky (obrázek 11) a klepneme na Další >. Druh publikace stanoví základní nastavení prováděného exportu. Volby jsou:
Standardní HTML formát – z exportovaných stránek se vytvoří standardní HTML stránky.
Standardní HTML s rámci – vytvoří se standardní HTML stránky s rámci. Exportované stránky budou umístěny v hlavním rámci, v levém rámci bude zobrazen obsah v podobě hypertextových odkazů.
Jediný dokument HTML – vytvoří jeden soubor obsahující text prezentace, ale ne rozložení nebo obrázky.
Automaticky – vytvoří se výchozí HTML prezentace určená pro informační kiosek, ve kterém se budou po stanoveném čase snímky automaticky měnit.
WebCast – v exportu pro WebCast se vytvoří automatické skripty používající jazyky Perl nebo ASP. To umožní přednášejícímu (například na telefonické konferenci, při které se používá prezentace na Internetu) měnit snímky, které mají ve webových prohlížečích zobrazeny posluchači.
K dispozici jsou také možnosti vytvoření titulní stránky a zobrazení poznámek. Více informací o možnostech dostupných na této stránce dialogového okna Exportovat HTML získáme klepnutím na Nápověda.

Obrázek 11: Dialogové okno Exportovat HTML – stránka s typem publikace a možnostmi
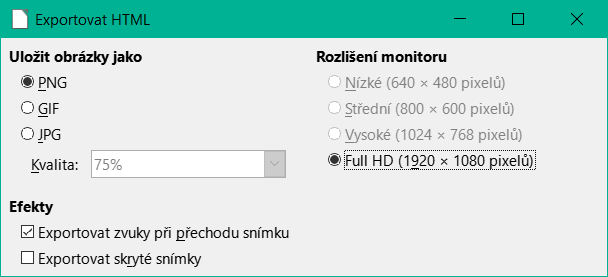
Zadáme možnosti ukládání obrázků, rozlišení monitoru a efekty použité pro webové stránky (obrázek 12) a klepneme na Další >. Možnosti na této stránce jsou následující:
Uložit obrázky jako – určuje formát obrázků. Je také možné stanovit, jak budou exportované obrázky komprimovány.
Rozlišení monitoru – určuje rozlišení cílové obrazovky. V závislosti na vybraném rozlišení se obrázky zobrazí zmenšené. Lze nastavit zmenšení až o 80 % původní velikosti. Při výběru rozlišení je třeba vzít v úvahu, jaké rozlišení bude používat většina těch, kteří si budou stránky prohlížet. Určíme-li vysoké rozlišení, potom bude muset uživatel se středním rozlišením monitoru používat posuvníky, aby zobrazil celý snímek, což nejspíš nebude žádoucí.
Efekty – určuje, zda se exportují soubory se zvuky použitými jako efekt při přechodu snímků a zda se exportují skryté snímky.
Více informací o možnostech dostupných na této stránce obsahuje nápověda, kterou otevřeme stisknutím tlačítka Nápověda.

Obrázek 12: Dialogové okno Exportovat HTML – formát obrázku, rozlišení monitoru a stránka s efekty
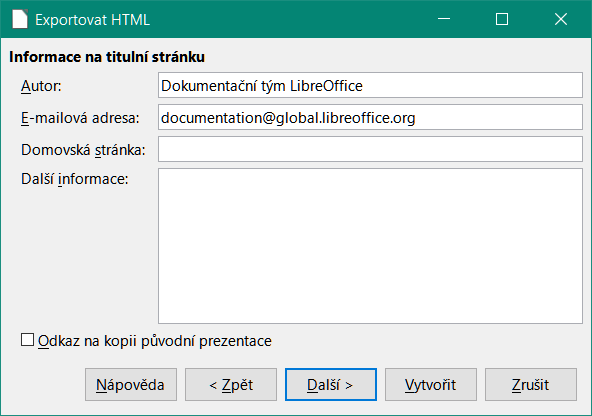
Zadáme Informace pro titulní stránku, která bude použita s webovou verzí prezentace (obrázek 13). Titulní stránka běžně obsahuje jméno autora, e-mailovou adresu a adresu domovské stránky a další doplňující informace, které můžeme vložit. Tato stránka je k dispozici pouze po předchozím výběru možnosti vytvoření titulní stránky (volba je dostupná jen pro druhy publikace Standardní formát HTML a Standardní HTML s rámci).

Obrázek 13: Dialogové okno Exportovat HTML – informační stránka titulní stránky
Chceme-li vytvořit hypertextový odkaz pro stažení souboru s kopií prezentace, vybereme možnost Odkaz na kopii původní prezentace a pak klepneme na Další >.
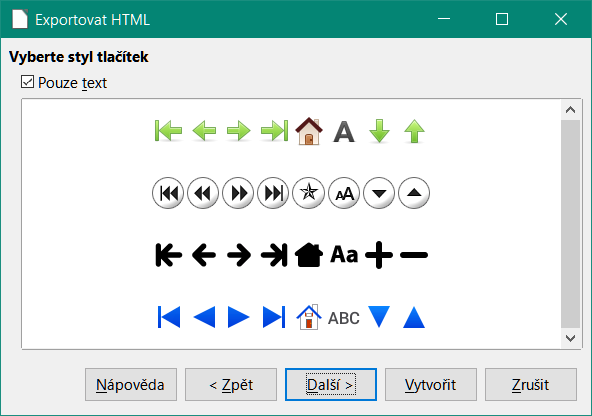
Z dostupných návrhů vybereme styl tlačítka, který chceme použít pro webové stránky (obrázek 14) a klepneme na Další >.
Pokud nevybereme styl tlačítek, vytvoří se textová navigace.
Tato stránka není k dispozici, pokud jsme dříve vybrali druh publikace Automaticky nebo WebCast.

Obrázek 14: Dialogové okno Exportovat HTML – stránka ve stylu tlačítek
Vybereme barevné schéma, které se použije pro webové stránky (obrázek 15), včetně barev pro text, odkazy a pozadí. Tato stránka není k dispozici, pokud jsme dříve vybrali typ publikace Automaticky nebo WebCast.

Obrázek 15: Dialogové okno Exportovat HTML – stránka barevného schématu
Stiskneme tlačítko Vytvořit.
Pokud jsme pro webové stránky vytvořili nový návrh, otevře se malé dialogové okno Název HTML návrhu. Zadáme název návrhu a klepneme na OK.
Poznámka
Podle velikosti prezentace a počtu obrázků, které obsahuje, se při exportu HTML vytvoří několik souborů HTML, JPG a GIF. Je proto vhodné vytvořit složku, která bude všechny soubory vytvořené pro webovou verzi prezentace obsahovat. Jestliže export ukládáme například na plochu místo do určité složky, jednotlivé soubory HTML a obrázky plochu zaplní.
Dokumenty programu Draw nelze uložit ve formátu HTML, je třeba je jako dokumenty HTML exportovat. Exportování kreseb z Draw je podobné exportování prezentací z programu Impress. Zvolíme Soubor > Exportovat a vybereme jako typ souboru HTML dokument (Draw), poté postupujeme stejně jako při exportování prezentací modulu Impress.
LibreOffice Writer umožňuje vytvářet, upravovat a ukládat soubory ve formátu HTML pomocí aplikace nazvané Writer/Web.
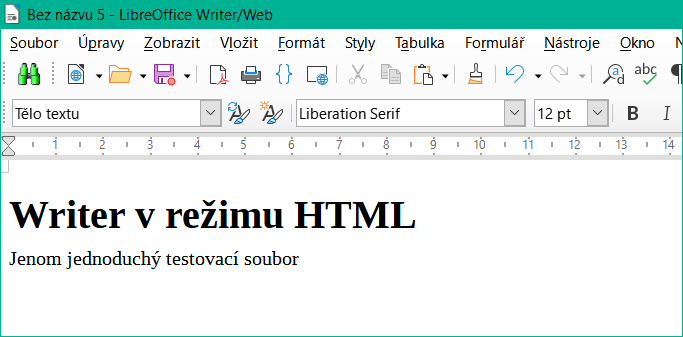
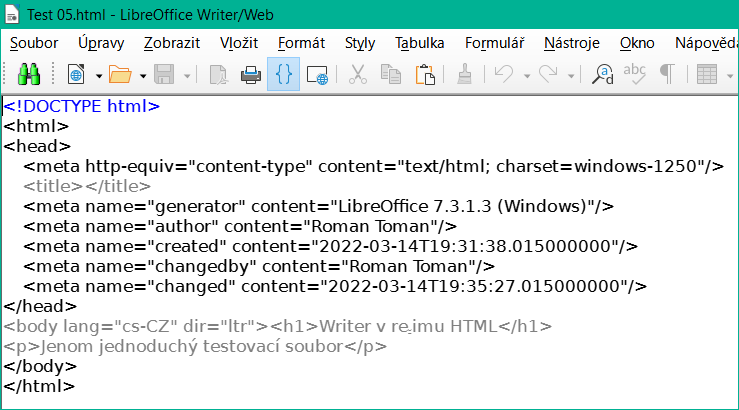
Kromě režimů normálního a webového zobrazení pro úpravy (obrázek 16) má Writer/Web třetí režim úprav nazvaný režim Zdrojový text HTML (obrázek 17). Toto zobrazení můžeme vybrat při vytváření nového dokumentu HTML nebo po otevření existujícího dokumentu. V režimu HTML zdroj můžeme přímo upravovat HTML značky jako jsou <p>, <ul>, <table> a další a vytvořit prvky webové stránky. V tomto módu musíme znát značkovací jazyk HTML.
Obvykle přidáváme obsah do dokumentu HTML pomocí režimu zobrazení na webu, protože se obsah vykreslí, jako by se zobrazoval v prohlížeči. K úpravě formátování použijeme režim úpravy zdroje HTML.
Poznámka
Protože značkovací jazyk HTML má méně možností formátování než textový dokument ve formátu OpenDocument, Writer/Web nemůže poskytnout všechny funkce formátování pro HTML dokumenty, a některá dialogová okna formátování tak mají k dispozici méně možností. Například odstavec HTML nemá žádná nastavení tabulátorů.

Obrázek 16: Režim zobrazení webu pro Writer/Web

Obrázek 17: Režim Zdrojový text HTML
Chceme-li vytvořit HTML dokument, zvolíme Soubor > Nový > HTML Dokument. Writer/Web otevře prázdný dokument v režimu zobrazení Web. Nyní můžeme do dokumentu přidat obsah napsáním nebo vložením textu, obrázků, tabulek a dalších objektů. K formátování obsahu použijeme všechny prostředky formátování Writer/Web včetně stylů. Po dokončení uložíme dokument s typem souboru HTML.
Pokud potřebujeme přidat obsah ve formátu HTML přímo do dokumentu, vstoupíme do režimu HTML zdroj klepnutím na ikonu HTML zdroj v nástrojové liště Standardní nebo zvolíme Zobrazit > HTML zdroj v hlavní nabídce. Pokud jsme nový dokument neuložili, Writer/Web nás požádá, abychom tak učinili dříve, než se přepne do režimu úpravy HTML zdroj. V tomto režimu se Writer/Web změní na textový editor podobný poznámkovému bloku (obrázek 17).
Poznámka
Obsah značek HTML generovaný modulem Writer/Web je omezen na vytvoření zobrazitelného dokumentu ve webovém prohlížeči. Nezohledňuje další součásti webu jako jsou externí kaskádové styly (CSS), externí JavaScript nebo jiné skriptovací jazyky. Pomocí režimu zdroj HTML ručně vložíme na stránku odkazy na tyto externí komponenty.
Je důležité zkontrolovat vaše webové stránky (HTML dokumenty) ve webovém prohlížeči, jako je Mozilla Firefox, Google Chrome, Microsoft Edge nebo Safari. Prohlížeče vykreslují soubory HTML různým způsobem, takže pokud je to možné, zkontrolujeme obsah v několika prohlížečích.
Pokud chceme, aby LibreOffice otevřel výchozí webový prohlížeč a zobrazil obsah dokumentu HTML, přejdeme na Soubor > Náhled ve webovém prohlížeči v hlavní nabídce nebo klepneme na ikonu Náhled ve webovém prohlížeči na nástrojové liště Standardní. Můžeme také otevřít libovolný webový prohlížeč a poté v něm otevřít HTML soubor.