

Draw Guide 7.2
Chapter 9,
Adding and Formatting Text
This document is Copyright © 2022 by the LibreOffice Documentation Team. Contributors are listed below. This document maybe distributed and/or modify it under the terms of either the GNU General Public License (https://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), version 4.0 or later.
All trademarks within this guide belong to their legitimate owners.
|
Peter Schofield |
|
|
|
Martin Saffron |
Michele Zarri |
T. Elliot Turner |
|
Jean Hollis Weber |
Low Song Chuan |
Peter Schofield |
|
Regina Henschel |
|
|
Please direct any comments or suggestions about this document to the Documentation Team’s mailing list: documentation@global.libreoffice.org
Note
Everything sent to a mailing list, including email addresses and any other personal information that is written in the message, is publicly archived and cannot be deleted.
Published January 2022. Based on LibreOffice 7.2 Community.
Other versions of LibreOffice may differ in appearance and functionality.
Some keystrokes and menu items are different on macOS from those used in Windows and Linux. The table below gives some common substitutions for the instructions in this document. For a detailed list, see the application Help.
|
Windows or Linux |
macOS equivalent |
Effect |
|
Tools > Options |
LibreOffice > Preferences |
Access setup options |
|
Right-click |
Control+click or right-click depending on computer setup |
Open a context menu |
|
Ctrl (Control) |
⌘ (Command) |
Used with other keys |
|
F11 |
⌘+T |
Open the Styles deck in the Sidebar |
When text is used in drawings, it is placed inside an object or inside a text box. This chapter describes how to create, format, use, and delete text. It also discusses the various types of text that can be inserted into a drawing. Finally, it provides information on how to insert special forms of text such as numbered or bulleted lists, tables, fields, hyperlinks, and Fontwork.
Before any text can be typed in a drawing, text mode has to be activated using one of the following methods. The Text Formatting toolbar automatically opens when in text mode replacing the Line and Filling toolbar.
For horizontal text only, go to Insert > Text Box on the Menu bar.
For horizontal text only, use the keyboard shortcut F2.
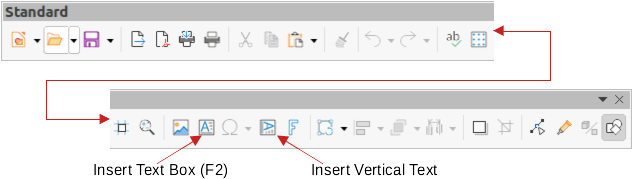
Click on Insert Text Box for horizontal text or Insert Vertical Text for vertical text on the Standard toolbar (Figure 1) or Drawing toolbar (Figure 2).
If Insert Vertical Text is not visible on the Standard or Drawing toolbars, it can be added to the toolbar as follows:
1) Go to Tools > Options > Language Settings > Languages on the Menu bar to open the Languages page in the Options dialog.
2) In Default Languages for Documents, select the option Asian. Accept the default settings for this option.
3) Click OK to close the Options dialog and save the changes.
4) Right-click in an empty area on the Standard or Drawing toolbar and select Visible Buttons from the context menu.
5) Select Vertical Text from the drop-down list of options to add Insert Vertical Text to the Standard or Drawing toolbar.
Figure 1: Standard toolbar with Insert Vertical Text added

Figure 2: Drawing toolbar with Insert Vertical Text added

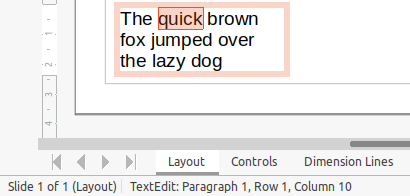
Figure 3: Text information in Status Bar

When text is added to a drawing, a text box is automatically created to contain the text. By default, the text box expands horizontally to accommodate a single line of horizontal text, or expands vertically to accommodate a single line of vertical text.
1) Activate text mode, see “Text mode” above.
2) Click at the approximate position in the drawing where the text box is to be placed. A text box is created containing a flashing text cursor.
3) Type or paste the text into the text box and the text box expands either horizontally or vertically to accommodate a single line of text. Also, the left corner of the Status Bar indicates text edit mode and the position of the text cursor (Figure 3).
4) To create multiple lines in the text box, use one of the following methods:
Use the Enter key to create single line paragraphs inside the text box. The text box expands to accommodate more lines of text.
Before typing text, click and drag the text cursor creating a text box with the approximate dimensions required. As the limits of the text box are reached, the text automatically word wraps inside the text box and the text box expands as it fills.
5) Move, resize, rotate or format the text box as required. For more information, see the following sections and Chapter 3, Working with Objects.
6) Format the text using the various tools on the Text Formatting toolbar, the various panels in the Properties deck on the Sidebar, or the various options in Format on the Menu bar. For more information on text formatting, see “Formatting text”.
7) When text insertion and formatting is complete, click outside the text box to save the changes and deselect the text box.
Note
Text boxes cannot contain illustrations, inline pictures, formulas, tables or shapes.
1) Click on the text in a text box to activate the text mode and the text box border is displayed.
2) Move the cursor over the border. The cursor changes shape to the move symbol for the computer setup (for example, a clenched hand).
Figure 4: Moving a text box

Figure 5: Resizing a text box

3) Click on the border and drag the text box to a new position in the drawing. A ghosted outline of the text box shows where it will be placed (Figure 4).
4) Release the mouse button when the text box is in the required position.
5) To accurately position a text box, use the Position and Size dialog or the Position and Size panel in the Properties deck on the Sidebar. See Chapter 3, Working with Objects for more information.
6) When the text box is in the required position, click outside the text box to save the changes and deselect the text box.
1) Click on the text in a text box to activate text mode and a text box border is displayed.
2) Move the cursor over one of the selection handles. The cursor changes shape to the resizing symbol for the computer setup (for example, a double-headed arrow). The selection handles are used to resize the text box as follows:
Corner handles change the width and height of the text box simultaneously.
Top and bottom selection handles change the height of the text box.
Right and left selection handles change the width of the text box.
3) Click and drag the border to a new position to resize the text box. A ghosted outline of the text box shows is displayed as the text box is resized (Figure 5).
4) Release the mouse button when the text box reaches the desired size.
5) To accurately resize a text box, use the Position and Size dialog or the Position and Size panel in the Properties deck on the Sidebar. See Chapter 3, Working with Objects for more information.
6) When the text is at the required size, click outside the text box to save the changes and deselect the text box.
Note
Press and hold the Shift key to maintain text box proportions, then click and drag a selection handle to resize. Release the mouse button before releasing the Shift key.
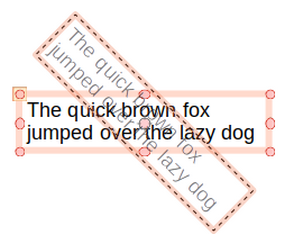
Figure 6: Rotating text box

1) Click on the text in a text box to activate text mode and a text box border is displayed.
2) Click on the text box border so that the selection handles are visible indicating that the text box is now in edit mode.
3) Click again on the text border and the selection handles change shape and color.
4) Click on a corner selection handle and drag to rotate the text box. A ghosted outline of the text box being rotated appears and the current angle of rotation is shown in the status bar (Figure 6).
5) Release the mouse button when the text box is at the desired rotation angle.
6) To accurately rotate a text box, use the Rotation page in Position and Size dialog or the Position and Size panel in the Properties deck on the Sidebar. See Chapter 3, Working with Objects for more information.
Note
When in rotation mode, the top, bottom, and side selection handles, though visible, are not available for use for rotating a text box. Also, text boxes cannot be sheared, slanted, flipped vertically, or flipped horizontally.
Text boxes can be treated just like other basic shapes in a drawing when formatting the area fill or borders of a box. See Chapter 3, Working with Objects for more information on formatting the area fill or borders of a text box.
After formatting text to match the drawing requirements, format a text box as follows so that text appears correctly inside a text box:
1) Select a text box and use one of the following methods to open the Text dialog (Figure 7).
Right-click on the text box and select Text Attributes from the context menu.
Go to Format > Text Attributes on the Menu bar.
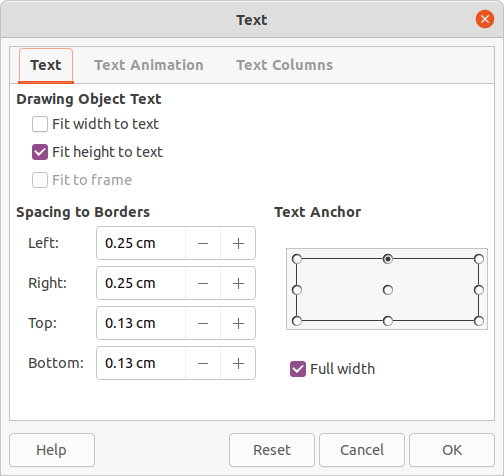
2) Click on Text in the Text dialog to open the Text page and access to the formatting options:
Drawing Object Text – Fit width to text – expands the width of the text box to the length of the text, if the text box is smaller than the text.
Drawing Object Text – Fit height to text – expands the height of the text box to the height of the text, if the text box is smaller than the text.
Figure 7: Text dialog for text boxes - Text page

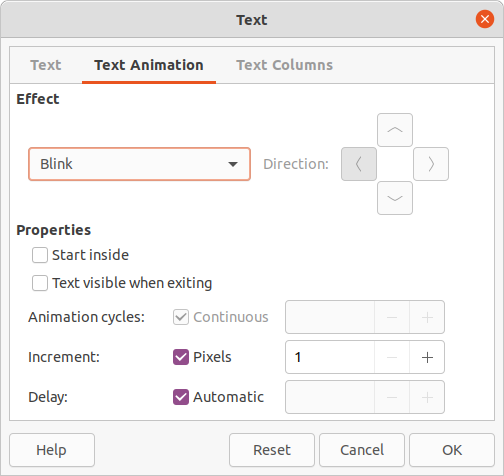
Figure 8: Text dialog for text boxes - Text Animation page

Drawing Object Text – Fit to frame – resizes (distorts) the text to fit the entire area of the text box. This option is not available if Fit width to text and/or Fit height to text options are selected.
Spacing to Borders – specify the amount of space to leave between the text and the borders of the text box.
Figure 9: Text dialog for text boxes - Text Columns page

Text Anchor – select one of nine positions to anchor the text within the text box.
Full width – anchors the text to the full width of the text box. When selected, the top, middle or bottom center positions in Text Anchor are used to anchor the text.
3) If required, click on Text Animation to open the Text Animation page (Figure 8) to access options for animating the text. However, this is not recommended unless the drawing is going to be displayed as part of a presentation. See the Impress Guide for more information on text animation.
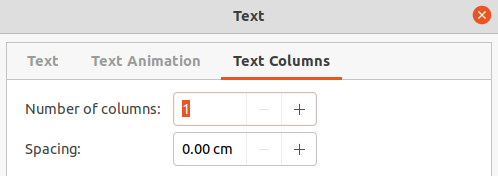
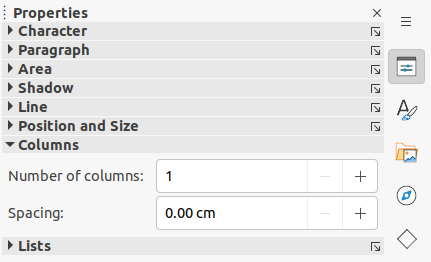
4) If required, click on Text Columns to open the Text Columns page (Figure 9) to access the options for creating columns in a text box as follows. For more information on text columns, see “Text columns”.
a) Enter the number of columns required in the Number of columns box.
b) Enter the required spacing between columns in the Spacing box.
5) Click OK to save the changes to text attributes and close the Text dialog.
6) Move the cursor away from the text box, then click to end the text mode.
1) Click on the text box so that the selection handles are visible indicating that the text box is in edit mode.
2) Press the Delete or Backspace key. The text box is deleted without any warning.
Text can be added to most Draw objects. The exceptions are control elements, for example buttons, polygons, curves, or 3D objects.
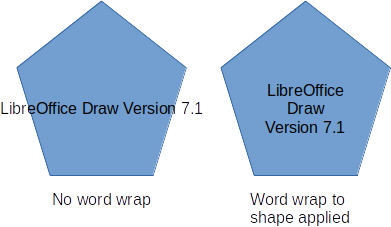
By default, an object is not dynamic when it is first created in Draw and does not behave like a text box. By default, text does not word wrap inside an object. To keep text within the borders of an object, use word wrap, paragraphs, line breaks, smaller text size, increasing object size, or a combination of all methods.
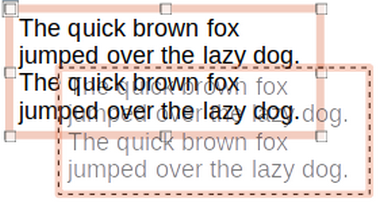
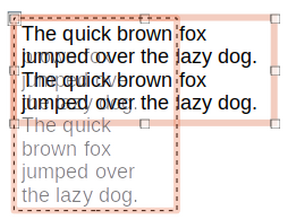
An example of adding text into a Draw object is shown in Figure 10. The left object does not have the word wrap option applied and the right object has the word wrap option applied.
1) Create an object in a drawing and make sure the object is selected with the selection handles displayed.
2) Enter text mode on the selected object using one of the following methods:
Click on Insert Text Box for horizontal text or Insert Vertical Text for vertical text on the Standard or Drawing toolbar.
For horizontal text, double-click on the selected object.
For vertical text, double-click on the selected object and click on Insert Vertical Text on the Standard or Drawing toolbar.
Figure 10: Example of using word wrap

Figure 11: Text dialog for text in objects – Text page

3) Type or paste text into the selected object.
4) Format the text using the various tools on the Text Formatting toolbar, the panels in the Properties deck on the Sidebar, or the options in Format on the Menu bar. For more information on text formatting, see “Formatting text”.
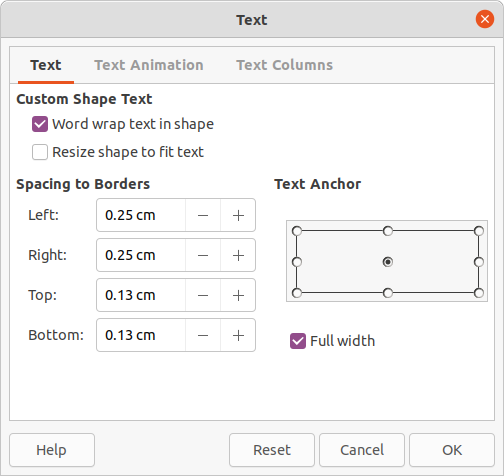
5) If the text goes outside the object borders, click on Text in the Text dialog to open the Text page (Figure 11) and access to the formatting options:
Custom Shape Text – Word wrap text in shape – wraps the text so that it fits inside the object.
Custom Shape Text – Resize shape to fit text – resizes the object to fit the text that is being entered into the object.
Spacing to Borders – specify the amount of space to leave between the text and the borders of the object.
Figure 12: Text dialog for objects - Text Animation page

Figure 13: Text dialog for objects - Text Columns page

Text Anchor – select one of nine positions to anchor the text within the object.
Full width – anchors the text to the full width of the object. When selected, the top, middle or bottom center positions in Text Anchor are used to anchor the text.
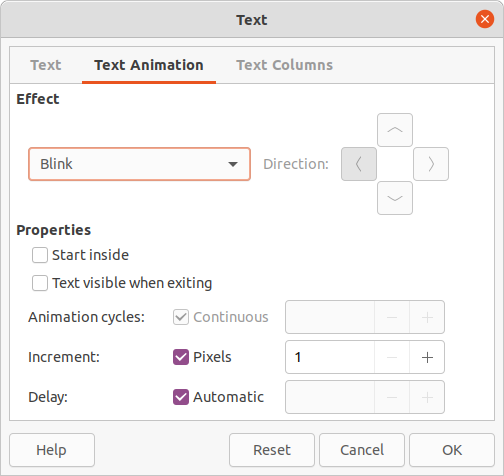
6) If required, click on Text Animation to open the Text Animation page (Figure 12) to access options for animating the text. However, this is not recommended unless the drawing is going to be displayed as part of a presentation. See the Impress Guide for more information on text animation.
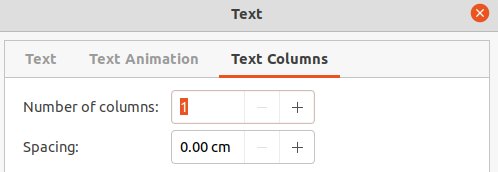
7) If required, click on Text Columns to open the Text Columns page (Figure 13) to access the options for creating columns in a text box as follows:
a) Enter the number of columns required in the Number of columns box.
b) Enter the required spacing between columns in the Spacing box.
8) Click OK to save the changes to text attributes in the object and close the Text dialog.
9) Move the cursor away from the object, then click to end the text mode.
Text may be inserted into a text box or object by copying text from another document and pasting into a drawing. However, pasted text retains the formatting from the source document and may not match the formatting of the text that has already been used on a drawing. This may match the text format in a drawing on some occasions, but, in most cases, it is better to make sure that text format is consistent throughout a drawing.
Note
When using Format > Paste on the Menu bar, or the keyboard shortcut Ctrl+V, to paste copied text directly into a drawing and not into an object, the text is pasted as an OLE object and not as a Draw object. It is recommended to paste text into Draw as unformatted text to create a text object in Draw.
It is good practice to paste text without formatting and apply the formatting later so it matches the text already in a drawing.
1) Copy the text and paste it as unformatted text into a drawing using one of the following methods:
Go to Edit > Paste Special > Paste Unformatted Text on the Menu bar.
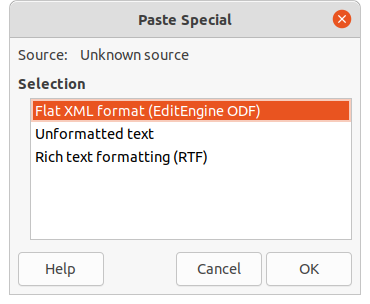
Go to Edit > Paste Special > Paste Special on the Menu bar and the Paste Special dialog (Figure 14) opens. Select the option Unformatted text and click OK to close the dialog.
Use the keyboard shortcut Control+Shift+V and the Paste Special dialog opens. Select the option Unformatted text and click OK to close the dialog.
Click on the small triangle ▼ on the right of Paste on the Standard toolbar and select Unformatted text from the context menu.
2) The unformatted text is pasted into a text box at the cursor position or inside a selected object and formatted to the default drawing style. Format the pasted text to the drawing requirements or apply a drawing style. For more information, see “Formatting text” below.
Figure 14: Paste Special dialog

Text formatting can give a drawing a more consistent and professional look without any distracting elements. Text formatting tools are available on the Text Formatting toolbar and drop‑down menus in Format on the Menu bar. For more information on text formatting, see the Writer Guide.
If there are several text boxes and/or objects in a drawing that require the same text formatting, it is recommended to use drawing styles. For more information on using and creating styles, see Chapter 4, Changing Object Attributes.
After selecting text, the font size can be quickly increased or decreased using the tools Increase Font Size (Ctrl+]) and Decrease Font Size (Ctrl+[) on the Text Formatting toolbar. The amount by which the font size changes depends on the standard sizes available for the font in use.
Text must be selected before it can be formatted using one of the following methods. Any formatting changes apply only to the selected text.
To format all the text in a text box or object, click once on the border of the text box or object to display the selection handles. Any formatting changes then apply to all text in the text box or object.
To format only part of the text, select text using one of the following methods:
Click in the text and drag the cursor over the text to highlight the text.
Double-click on text to select a complete word or triple-click to select a whole paragraph.
Click in the text, then press and hold the Shift key and use the keyboard arrow keys to select text.
Text formatting can be applied directly to characters, words, sentences, and paragraphs. Direct formatting to text overrides any formatting that has been applied using styles.
1) Select the text for formatting.
2) Format the selected text using one of the following methods:
Various formatting tools on the Text Formatting toolbar.
Go to Format on the Menu bar and select a formatting option from the drop-down menu. Selecting a formatting option opens either a context menu or a dialog providing further formatting options to apply to the selected text.
Use the options in the Paragraph and Character dialogs.
Use the options in the Paragraph and Character panels in the Properties deck on the Sidebar.
3) Click outside the text box or object to deselect the text.
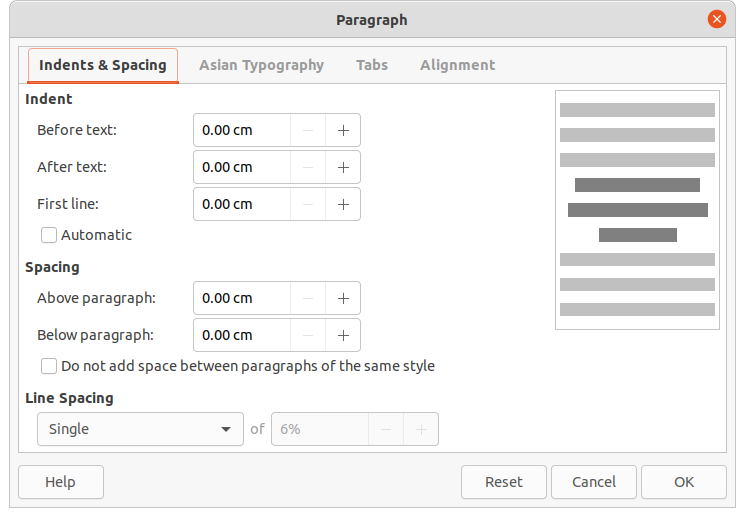
The Paragraph dialog (Figure 15) is used to format paragraphs of text.
1) Click anywhere in the paragraph that is to be formatted.
Figure 15: Paragraph dialog - Indents & Spacing page

2) Use one of the following methods to open the Paragraph dialog.
Right-click on the selected text and select Paragraph from the context menu.
Go to Format > Paragraph on the Menu bar.
3) Use the various options on the tabbed pages of the Paragraph dialog to format the text.
4) Click OK to save the changes and close the Paragraph dialog.
5) Click outside the text box or object to deselect the text.
The Indents & Spacing page (Figure 15) in the Paragraph dialog has three main sections:
Indent – specifies the amount of space to leave between the left and the right page margins and the paragraph.
Before text – enter the amount of space required to indent the paragraph from the page margin. If the paragraph extends into the page margin, enter a negative number.
After text – enter the amount of space required to indent the paragraph from the page margin. If the paragraph is to extend into the page margin, enter a negative number.
First line – indents the first line of a paragraph by the amount entered. To create a negative hanging indent enter a positive value for Before text and a negative value for First line. To create a positive hanging indent enter a positive value for Before text and a larger positive value for First line.
Automatic – when selected, automatically indents a paragraph according to the font size and the line spacing. The setting value for First line is ignored.
Spacing – specifies the amount of space to leave between paragraphs.
Above paragraph – enter the amount of space required above a paragraph.
Below paragraph – enter the amount of space required below a paragraph.
Do not add space between paragraphs of the same style – when selected, only the spacing below a paragraph is applied when the preceding and following paragraphs are of the same paragraph style.
Line spacing – specifies the amount of space to leave between lines of text in a paragraph. The options available from the drop-down list are as follows:
Single – applies single line spacing to a paragraph. This is the default setting.
1.15 Lines – sets the line spacing to 1.15 lines.
1.5 Lines – sets the line spacing to 1.5 lines.
Double – sets the line spacing to two lines.
Proportional – select this option and then enter a percentage value in the box, where 100% corresponds to single line spacing.
At Least – sets the minimum line spacing to the value entered in the box. If different font sizes are used within a paragraph, the line spacing is automatically adjusted to the largest font size. If identical spacing is required for all lines, specify a value that corresponds to the largest font size.
Leading – sets the vertical space height that is inserted between two lines.
Fixed – enter a fixed value to be used for line spacing.
Tip
Setting the line spacing to less than 100% is a good method to place a lot of text into a text box or object when space is limited. However, care must be taken as too small a value will make the text hard to read.
Tip
Change the default unit of measurement in Tools > Options > LibreOffice Impress > General on the Menu bar.
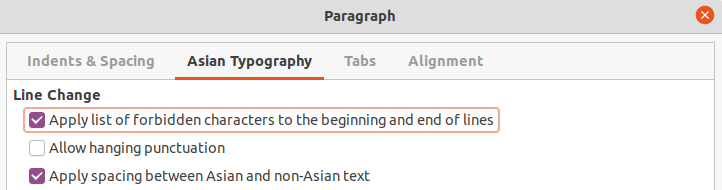
The Asian Typography page (Figure 16) is only available when Asian options are enabled in Tools > Options > Language Settings > Languages on the Menu bar. The Line Change options are as follows:
Apply list of forbidden characters to the beginning and end of lines – prevents the characters in the list from starting or ending a line. Characters are relocated to either the previous line or the next line. To edit restricted characters that start or end a line, go to Tools > Options > LibreOffice > Language Settings > Asian Layout on the Menu bar.

Figure 16: Paragraph dialog - Asian Typography page
Allow hanging punctuation – prevents commas and periods from breaking the line. Instead, these characters are added to the end of the line, even in the page margin.
Apply spacing between Asian and non-Asian text – inserts a space between Asian and non-Asian characters.
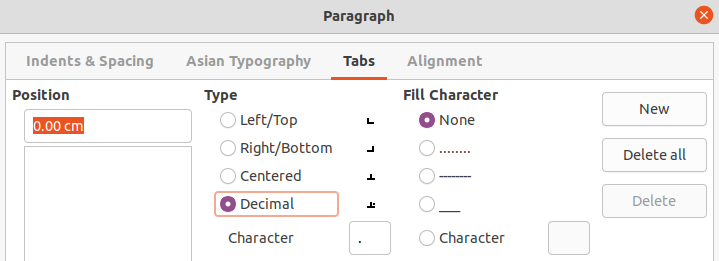
Use the Tabs page (Figure 17) to create, edit, or delete the tab stops in a text box or object. The options are as follow:
Position – enter a measurement in the text box to set the position of a tab in a text box. Any tabs already created are listed in the preview box below the measurement setting.
Type – determines the type of tab used.
Left – aligns the left edge of the text to the tab stop and extends the text to the right. If Asian language support is enabled in LibreOffice Preferences, this tab stop is called Left/Top.
Right – aligns the right edge of the text to the tab stop and extends the text to the left of the tab stop. If Asian language support is enabled in LibreOffice Preferences, this tab stop is called Right/Bottom.
Centered – aligns the center of the text to the tab stop.
Decimal – aligns the decimal point of a number to the center of the tab stop. The numbers to the left of the decimal point are aligned to the left of the tab. The numbers to the right of the decimal point are aligned to the right of the tab.
Character – enter a character to use as a decimal separator when using decimal tabs.
Fill character – specifies the type of character inserted between the tab insertion point and the tab stop.
None – no fill characters are inserted between the tab insertion point and the tab stop. It also removes any existing fill characters between the tab insertion point and the tab stop.
Dots...... – inserts dots between the tab insertion point and the tab stop.
Dashes----- – inserts dashes between the tab insertion point and the tab stop.
Line______ – draws a line between the tab insertion point and the tab stop.
Character – specify a character for insertion between the tab insertion point and the tab stop.
Figure 17: Paragraph dialog - Tabs page

1) Select the text box so that the selection handles on the text box border or object are displayed.
2) Right-click on the selected text box or object and select Paragraph from the context menu or go to Format > Paragraph on the Menu bar to open the Paragraph dialog.
3) Click on Tabs to open the Tabs page in the Paragraph dialog.
4) Enter the position measurement for the tab stop in the Position text box.
5) Select the type of tab from the options in Type.
Note
If the type is set to Decimal, the default character used is the character used for decimal points in the computer setup. If required, specify the character to be used as the decimal point In Character box.
6) Select the type of Fill Character. The fill character is inserted between the tab insertion point and the tab stop.
7) Click on New to create the new tab stop in the text box. The new tab stop appears in the Position preview box.
8) Click OK to save the changes and close the dialog.
9) To use the new tab stop in more than one text paragraph in a text box or object:
Modify or update the drawing style used for the text.
Create a custom drawing style and apply it to the text.
1) Select the text box so that the selection handles on the text box border or object are displayed.
2) Right-click on the selected text box or object and select Paragraph from the context menu or go to Format > Paragraph on the Menu bar to open the Paragraph dialog.
3) Click on Tabs to open the Tabs page in the Paragraph dialog.
4) Select the tab for editing in the Position preview box.
5) To change the tab position, type, or fill character, delete the selected tab first and create a new tab with the required changes.
6) Click OK to save the changes and close the dialog.
7) If necessary, update the drawing style used for the text.
1) Select the text box so that the selection handles on the text box border or object are displayed.
2) Right-click on the selected text box or object and select Paragraph from the context menu or go to Format > Paragraph on the Menu bar to open the Paragraph dialog.
3) Click on Tabs to open the Tabs page in the Paragraph dialog.
4) Select the tab for deletion in the Position preview box.
5) Click on Delete to delete the selected tab, or click Delete All to delete all the tab stops that are set for the selected text box or object.
6) Click OK to save the changes and close the dialog.
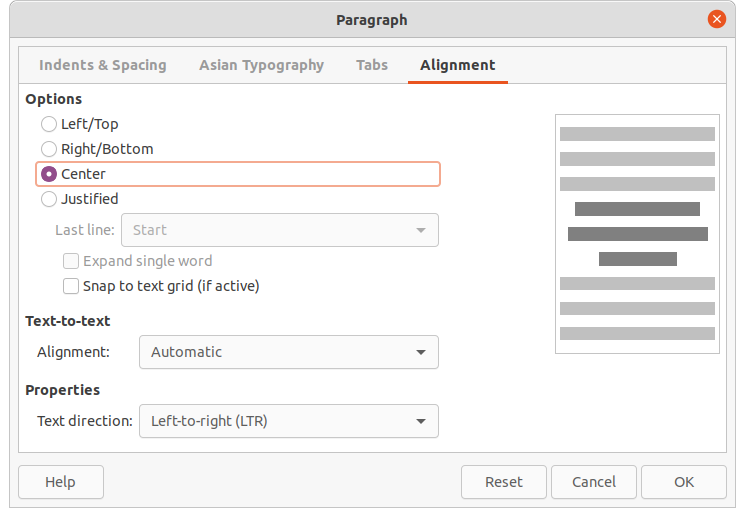
Figure 18: Paragraph dialog - Alignment page

Use the Alignment page (Figure 18) to determine the text alignment in text boxes or objects:
Options
Left – aligns text to the left margin of the text box. If Asian language support is enabled, this option is named Left/Top.
Right – aligns text to the right margin of the text box. If Asian language support is enabled, this option is named Right/Bottom.
Center – aligns the text to the center of in the text box.
Justified – aligns the text to the left and to the right margins of the text box.
Text-to-text
Alignment – provides alignment options for oversized or undersized characters in the text relative to the rest of the text.
Properties
Text direction – specifies the text direction for text that uses Complex Text Layout (CTL) and is only available if this option is enabled.
Preview field – displays a preview of how the text will appear in the text box.
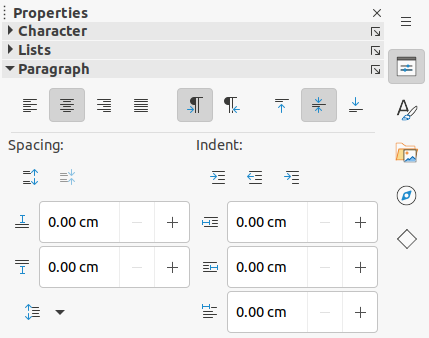
An alternative method of formatting paragraphs is to use the Paragraph panel (Figure 19) in the Properties deck on the Sidebar. The formatting options are limited, but are similar in use to the formatting options in the various pages of the Paragraph dialog. Any formatting applied to a paragraph using the Sidebar is immediate.

Figure 19: Paragraph panel in Properties deck on Sidebar
1) Click anywhere in the paragraph that is to be formatted.
2) On the Sidebar, click on Properties to open the Properties deck.
3) If necessary, click on the expansion symbol on the left of the Paragraph title bar to open the Paragraph panel.
4) Format the text using the various tools in the Paragraph panel. See “Paragraph dialog” for more information on formatting options.
5) If necessary, click on More Options on the right of the title bar to open the Paragraph dialog to format text.
The text formatting options in the Paragraph panel in the Properties deck on the Sidebar are as follows. Most of these tools are also available on the Text Formatting toolbar.
Align Left, Align Center, Align Right, Justified – determines how text is aligned to the text box or object margins.
Left-To-Right, Right-To-Left – only available when Complex Text Layout (CTL) options have been selected in Tools > Options > Language Settings > Languages.
Align Top, Center Vertically, Align Bottom – aligns text to the top, center or bottom of a text box or object. This is similar to vertical alignment of data within a table cell.
Increase Paragraph Spacing, Decrease Paragraph Spacing – increases or decreases the spacing above and below the selected text.
Above Paragraph Spacing, Below Paragraph Spacing – increases or decreases the spacing either above or below selected text. Enter the amount of spacing required in the text box.
Set Line Spacing – adjust the spacing between the lines of selected text. Click on the triangle ▼ to the right of the icon and select the type of line spacing required from the drop-down list.
Increase Indent, Decrease Indent – each click increases or decreases the indent level of selected text by the default value for Draw. To specify indent measurements, enter a value in Before Text Indent, After Text Indent or First Line Indent boxes.
Hanging Indent – sets a different indent for the first line of text to the indent set for a whole paragraph of text as follows:
Enter a negative value in First Line Indent to reduce the indent of the first line of text.
Enter a positive value in First Line Indent to increase the indent of the first line of text.
First click sets a negative hanging indent and a second click sets a positive hanging indent.
This tool is only active when a Before text indent has been set for the paragraph of text.
To remove a hanging indent, set the value in the First line box to zero.
Direct or manual character formatting can be applied to individual characters and words. Direct character formatting overrides any formatting that has been applied using direct text formatting and drawing styles.
1) Select the characters for formatting, see “Selecting text” for more information.
2) Format characters using one of the following methods.
Various formatting tools on the Text Formatting toolbar. Formatting applied to character(s) is immediate.
Go to Format on the Menu bar. Selecting a formatting option opens either a context menu or dialog where further formatting options are selected.
Use the options available in the Character dialog. Clicking OK on the dialog applies the formatting changes.
Use the options available in the Character panel in the Properties deck on the Sidebar. Formatting applied to character(s) is immediate.
3) Click outside the text box or object to deselect the text.
1) Select the characters for formatting and open the Character dialog (Figure 20) using one of the following methods:
Right-click on the characters and select Character from the context menu.
Go to Format > Character on the Menu bar.
2) Use the options on the tabbed pages of the Character dialog to format the selected characters.
3) Click OK to apply the formatting changes and close the dialog.
4) Click outside the text box or object to deselect the text.
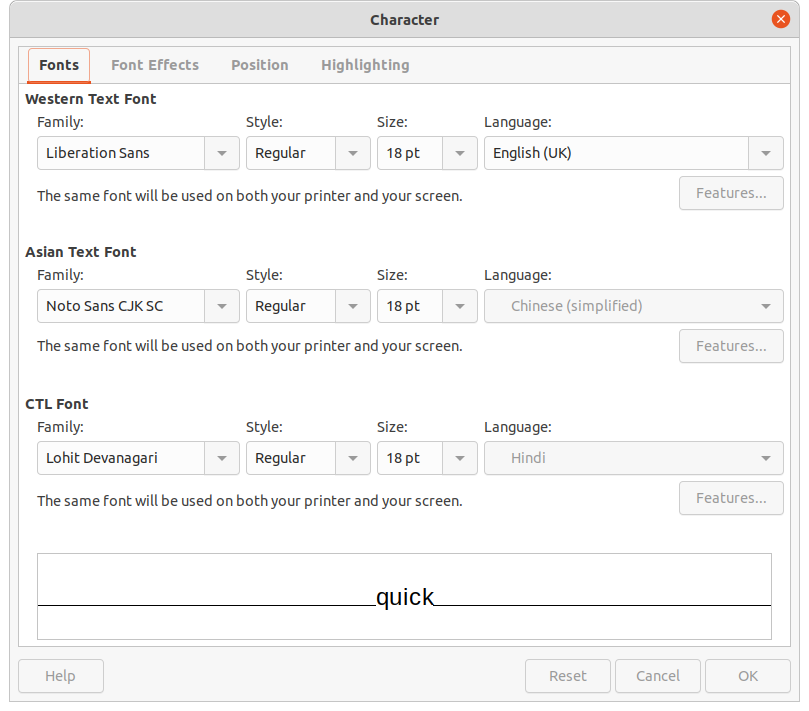
In Western Text Font on the Fonts page (Figure 20), select the font family, typeface (Italic, Bold, and so on), size, and language. A sample of the font is displayed in the preview box in the lower part of the dialog.
If support for Asian language or Complex Text Layout (CTL) has been enabled in Tools > Options > Language Settings > Languages, then character formatting options are also available for Asian Text Font or CTL Font.
Note
The number of typefaces available depends on the font family that is selected.
Figure 20: Character dialog - Fonts page

Tip
When creating a drawing in multiple languages, use the language setting to create styles that only differ in the language in formatting attributes. This allows for spelling checks of all of the drawing contents without affecting appearance.
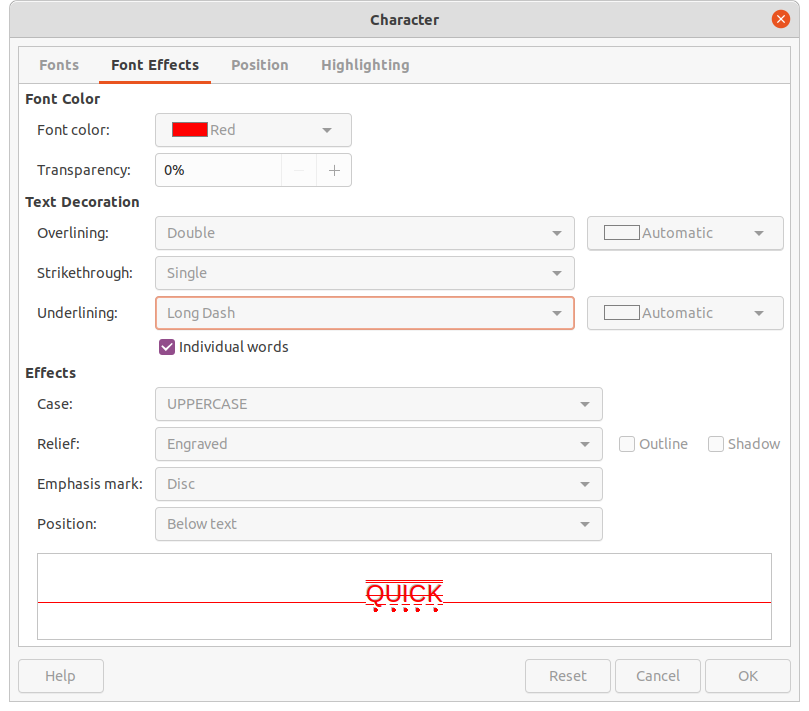
The options on the Font Effects page (Figure 21) apply font color, text decoration and effects to the selected text or characters. A sample of the font effect is displayed in the preview box in the lower part of the dialog.
Font Color
Font color – sets the color for the selected text. Select a color from one of the available palettes. If Automatic is selected, the text color is set to black for light backgrounds and to white for dark backgrounds.
Transparency – sets the transparency of the selected text. Enter a value in the text box. 100% entirely transparent, 0% no transparency.
Figure 21: Character dialog - Font Effects page

Text Decoration
Overlining – select the over lining style from the drop-down list and the over lining color from one of the available palettes. If Automatic is selected, the color is set to black for light backgrounds and to white for dark backgrounds.
Strikethrough – select a strikethrough style for the selected text.
Underlining – select the underlining style from the drop-down list and the underlining color from one of the available palettes. If Automatic is selected, the color is set to black for light backgrounds and to white for dark backgrounds.
Individual words – when selected, any over lining or underlining is applied to words only and spaces are ignored.
Effects
Case – select a capitalization effect from the drop-down list.
Relief – select a relief effect for the selected text. Embossed relief makes the characters appear as if they are raised above the page. Engraved relief makes the characters appear as if they are pressed into the page.
Emphasis mark – select a character to display over or below the entire length of the selected text.
Position – specifies where to display the emphasis marks. Either above the text or below the text.
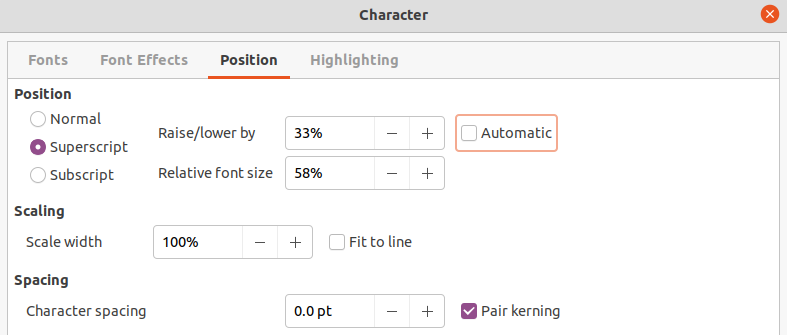
The options on the Position page (Figure 22) allows setting of the position, scaling, and spacing of selected text.
Position – sets the subscript or superscript options for a character.
Normal – removes superscript or subscript formatting.
Superscript – reduces the font size of the selected text and raises the text above the baseline.
Subscript – reduces the font size of the selected text and lowers the text below the baseline.
Raise/lower by – enter the amount to raise or to lower the selected text in relation to the baseline. 100% is equal to the height of the font.
Relative font size – enter the amount to reduce the font size of the selected text.
Automatic – sets the amount by which the selected text is automatically raised or lowered in relation to the baseline.
Scaling
Scale width – enter a percentage of the font width to horizontally stretch or compress the selected text.
Spacing – specifies the spacing between individual characters.
Character spacing – specifies the spacing between the characters of the selected text. Enter the amount to expand or condense the text in the text box or object. To increase spacing, set a positive value; to reduce spacing, set a negative value.
Pair kerning – automatically adjusts the character spacing for specific letter combinations. Kerning is only available for certain font types and requires printer support for this option.
Figure 22: Character dialog - Position page

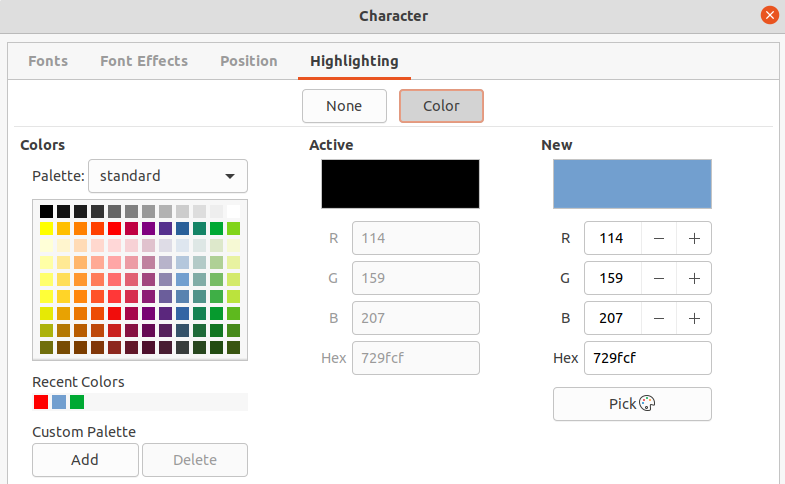
Figure 23: Character dialog - Highlighting page

The options on the Highlighting page (Figure 23) allows highlighting of text so that the characters are different color to the rest of the text in the text box or object.
Colors – select a highlight color from one of the available palettes.
Active – shows the present color of the text and the Red, Green and Blue (RGB) settings for the present color.
New – shows the highlight color of the text that has been selected in Colors and the Red, Green and Blue (RGB) settings for the new color. The color can also be selected by changing the values in the RGB boxes or using the Pick a Color dialog when Pick is selected.
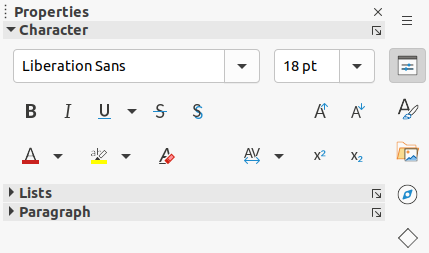
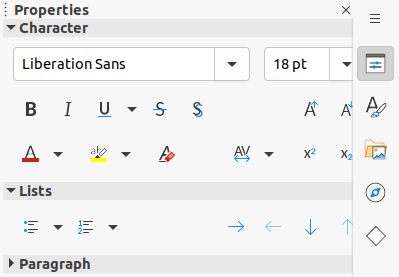
An alternative method of formatting text is to use the Character panel (Figure 24) in the Properties deck on the Sidebar. The formatting options available in the Character panel are limited, but are similar in use to the formatting options available in the various pages of the Character dialog. Most of the options are also available on the Text Formatting toolbar.
1) Select a text box or object so that the selection handles on the border are displayed.
2) On the Sidebar, click on Properties to open the Properties deck.
3) Click on the expansion symbol on the left of the Character title bar to open the Character section.
4) Format the text using the tools in the Character panel. See “Character dialog” for more information on formatting options.
5) If necessary, click on More Options on the right of the title bar to open the Character dialog to format text.
Figure 24: Character panel in Properties deck on Sidebar

The text formatting options available in the Character panel in the Properties deck on the Sidebar are as follows:
Font Name and Font Size – select the font family and size from the drop-down lists.
Bold and Italic – applies a bold or italic typeface to the selected text.
Underline – underlines the selected text. Click on the triangle ▼ to the right and select the type of underlining from the drop-down list. Click More Options at the bottom of this drop-down list to open the Character dialog.
Strikethrough – draws a line through the selected text.
Toggle Shadow – adds a shadow to the selected text.
Increase Font Size and Decrease Font Size – each click increases or reduces the size of the selected characters by the same amount. Actual size depends on the computer setup.
Font Color and Character Highlight Color – click on the triangle ▼ to the right of these icons and select a color from the available palettes.
Set Character Spacing – click on the triangle ▼ to the right of this tool and select the type of spacing between characters required. Spacing between characters is also known as kerning. A custom value for character spacing can also be set.
Superscript – reduces the font size of the selected text and raises the text above the baseline.
Subscript – reduces the font size of the selected text and lowers the text below the baseline.
Bulleted and numbered lists can be created in text boxes and objects. However, when creating lists in objects, please remember that Draw objects are not dynamic and do not automatically expand as a list is created.
Note
Creating bulleted or numbered lists in Draw is similar to LibreOffice Writer, but the functionality in Draw has been reduced.
Figure 25: Lists panel in Properties deck on Sidebar

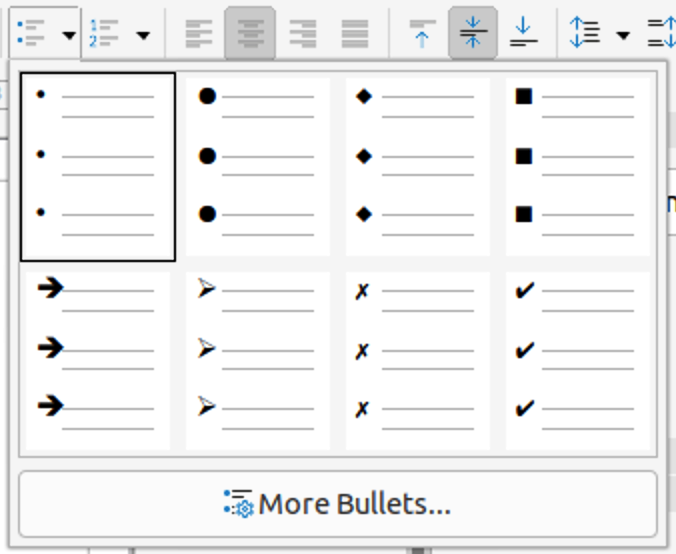
Figure 26: More Bullets list

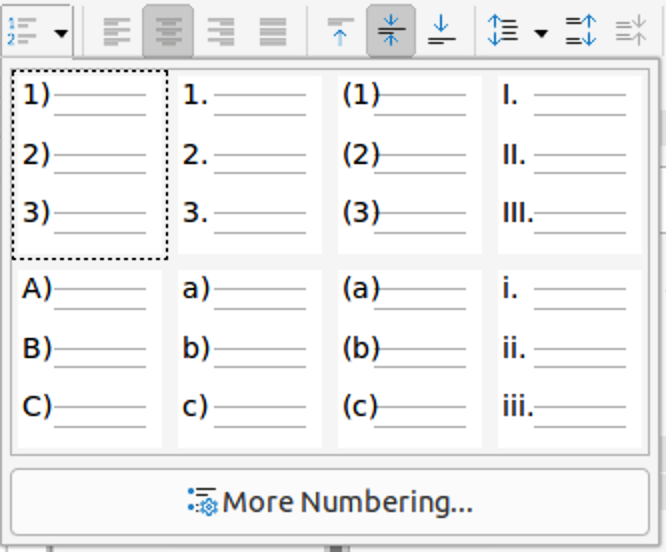
Figure 27: More Numbering lists

Bulleted or numbered lists can be created in text boxes or Draw objects as follows:
1) Select all of the text required for a list.
2) Create a list using one of the following methods and default settings for lists:
Click on Toggle Unordered List or Toggle Ordered List on the Text Formatting toolbar.
Click on Toggle Unordered List or Toggle Ordered List in the Lists panel in the Properties deck on the Sidebar (Figure 25).
Go to Format > Lists > Unordered List or Ordered List on the Menu bar.
3) To change the format of the list, click on the triangle ▼ on the right of the list icons and select a list style from the options available in the pop-up More Bullets dialog (Figure 26) or More Numbering dialog (Figure 27).
Each item in an unordered or ordered list can have its level demoted or promoted within a list, or moved up or down in list order as follows:
1) Click on a list item to demote, promote, or move up or down.
2) To demote a list item one level at a time, use one of the following methods:
Use the Tab key.
Go to Format > Lists > Demote on the Menu bar.
Use Demote in the Lists panel in the Properties deck on the Sidebar.
3) To promote a list item one level at a time, use one of the following methods:
Use the key combination Shift+Tab.
Go to Format > Lists > Promote on the Menu bar.
Use Promote in the Lists panel in the Properties deck on the Sidebar.
4) To change the position of a list item in the list order, use one of the following methods:
Go to Format > Lists > Move Up or Move Down on the Menu bar.
Use Move Up or Move Down in the Lists panel in the Properties deck on the Sidebar.
Use the Bullets and Numbering dialog (Figure 28) for more control over the format of a list. Select text in a text box or object and open the dialog using one of the following methods:
Go to Format > Bullets and Numbering on the Menu bar.
Right-click on the selected text and select Bullets and Numbering from the context menu.
Click on More Options on the right side of Lists panel title bar in the Properties deck on the Sidebar.
Click on More Bullets or More Numbering after clicking on the triangle ▼ on the right of Toggle Unordered List or Toggle Ordered List on the Text Formatting toolbar or in the Lists panel in the Properties deck on the Sidebar.
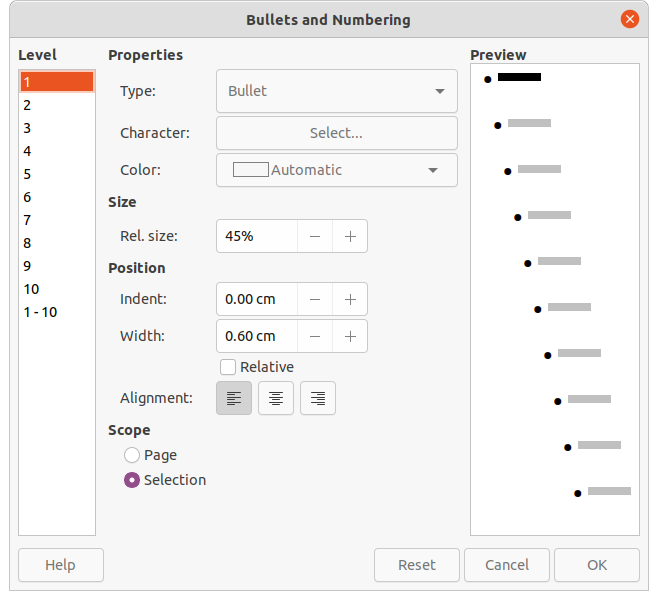
Figure 28: Bullets and Numbering dialog

The following options are available in the Bullets and Numbering dialog.
Level – select the level(s) required to define the formatting options for a list. The selected levels are highlighted in the preview.
Properties
Type – select the style for the list indicator from the drop-down list. When Graphic is selected as Type, select an image from a file or the Gallery.
Character – when Bullet is selected as Type, select the character from the Special Characters dialog that opens.
Color – select a color for the list indicator from the palettes available.
Start at – when a numeric style list is selected in Type, enter a starting number for the current level. Default starting number is 1.
Separator – this option becomes available when a numeric style list is selected in Type.
Before – enter a character or text to display in front of the number in the list. For example, to create a list that uses the style (1, enter ( in this box.
After – enter a character or text to display behind the number in the list. For example, to create a list that uses the style A), enter ) in this box.
Size
Rel. Size – enter a percentage amount to resize the list indicator in relation to the font height of the current list.
Width – only available when Graphic is selected as Type. Enter a width for the graphic.
Height – only available when Graphic is selected as Type. Enter a height for the graphic.
Keep ratio – only available when Graphic is selected as Type. Maintains the size proportions of the graphic.
Position
Indent – sets the indent measurement of the list point and the margin.
Width – set the indent measurement of the between the list indicator and the text in the list point. For example, this option is useful when large numbers are used in a list.
Relative – select this option to measure the indent value relative to the previous level and not from the margin.
Alignment – sets the paragraph alignment for the list indicator.
Scope
Page – applies the changes to the drawing.
Selection – applies the changes only to the selected text.
Preview – displays how the list will look when changes to the format are used.
Text in a drawing can be formatted into columns inside text boxes and objects. However, columns cannot be used on separate parts of text inside a text box or object. The whole of the text box or object has to be used for columns.
The type of columns used in Draw are continuous flow columns. This means that when text reaches the bottom of a column it will automatically flow into the next column as text is added. This type of columns is also known as newspaper columns.
1) Click the border of a text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
Figure 29: Text dialog - Text Columns page

Figure 30: Columns panel in Properties deck on Sidebar

2) Open the options for text columns using one of the following methods:
Right-click in the text box and select Text Attributes from the context menu to open the Text dialog, the click on the Text Columns tab to open the Text Columns page (Figure Figure 29),
Click on Columns in Properties on the Sidebar to open the Columns panel (Figure Figure 30).
3) Set the number of columns required in the Number of columns box and the required spacing between the columns in the Spacing box.
4) Save the changes and deselect the text box using one of the following methods:
For the Text dialog, click OK to save the changes and close the dialog, then click outside the text box to deselect it.
For the Columns panel in the Properties deck on the Sidebar, click outside the text box to deselect it and save the changes.
Note
Any text inside a text box or drawing object will automatically flow into column format when the changes are saved.
1) Click on an object to select it so that the selection handles are displayed indicating that the object is in edit mode.
2) Double-click on the selected object to switch on text edit mode.
3) Open the options for text columns using one of the following methods:
Right-click in the drawing object and select Text Attributes from the context menu to open the Text dialog, the click on the Text Columns tab to open the Text Columns page (Figure 29),
Click on Columns in Properties on the Sidebar to open the Columns panel (Figure 30).
4) Set the number of columns required in the Number of columns box and the required spacing between the columns in the Spacing box.
5) Save the changes and deselect the object using one of the following methods:
For the Text dialog, click OK to save the changes and close the dialog, then click outside the object to deselect it.
For the Columns panel in the Properties deck on the Sidebar, click outside the object to deselect it and save the changes.
6) Double-click again on the object to switch on text edit mode.
7) Type in the required text or use copy and paste to enter the required text. Any text entered will be in column format.
8) If necessary, format the text to the drawing requirements.
9) Click outside the object to deselect it and save the changes.
Tables are a powerful mechanism to convey structured information quickly when used in a drawing. Tables can be added directly to a drawing eliminating the need to embed a Calc spreadsheet or a Writer text table. However, in some circumstances, it makes sense to embed a spreadsheet into a drawing, especially when greater functionality is required in the table. The tables provided by Draw do have a limited functionality.
Tables are placed at the center of a drawing and cannot be placed into objects or shapes. Also, unlike text boxes and other objects, tables cannot be rotated.
1) To create and insert a table using the Insert Table dialog (Figure 31):
a) Go to Insert > Table on the Menu bar to open the Insert Table dialog.
b) Enter the number of rows and columns required.
c) Click OK to insert the table into the center of a drawing and close the dialog.
2) Alternatively, to create and insert a table using the Table grid (Figure 32):
a) Click on Table on the Standard toolbar to open the Table grid.
b) Click and drag the cursor until the required number of columns and rows are selected,
c) Click again to insert the table into the center of a drawing and close the Table grid.
d) If necessary, click on More Options to open the Insert Table dialog to select the number of rows and columns required.
3) Move the table into position by clicking on the border and dragging it to its new position.
Figure 31: Insert Table dialog

Figure 32: Table grid

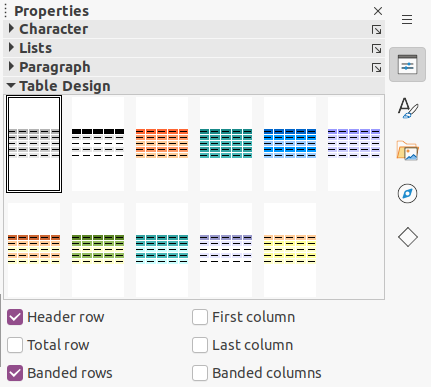
Figure 33: Table Design panel in Properties deck on Sidebar

Note
When inserting tables into a drawing, the table is created using the default style with settings already applied. Currently these defaults are hard coded in LibreOffice. The table can be formatted to the drawing requirements after insertion.
Several predefined table designs are provided in the Table Design panel in the Properties deck on the Sidebar (Figure 33). The Table Design panel is only available when a table is selected.
1) Insert a table into a drawing or select a table in a drawing.
2) Click on Table Design in the Properties deck on the Sidebar to open the Table Design panel, or click on Table Design on the Table toolbar.
3) Select a design for the table and the types of rows and columns from the available options.
The following options for rows and columns are available in the Table Design panel:
Header row – selected by default. The first row is normally a header row and is displayed with a different background from the rest of the table.
Total row – if selected, changes the background of the last row to make it stand out from other rows.
Banded rows – selected by default. Alternate rows have different backgrounds making it easier to read data entered into the rows.
First column – when selected, highlights the first column of the table using a darker background.
Last column – when selected, highlights the last column of the table using a darker background.
Banded columns – when selected, alternate columns are highlighted with dark and light colors.
After inserting a table, it can be formatted using the tools and options available on the Table toolbar, by going to Format > Table on the Menu bar, or using the options available in the Table Properties dialog.
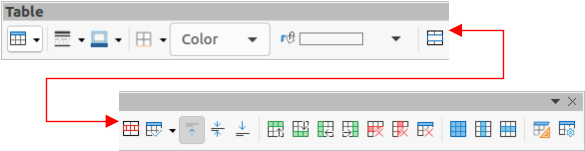
The Table toolbar (Figure 34) automatically opens when a table is selected providing tools for creating and formatting a table. The default position for the toolbar, when it is first opened, is docked at the bottom of the Workspace.
Table – inserts a new table in a drawing using the Insert Table dialog or the Table grid. See “Inserting tables” above for more information on inserting tables.
Border Style – changes the line style of the borders of selected cells. Click on the triangle ▼ next to the icon to open a drop-down list and select from a range of predefined styles.
Border Color – changes the color of the borders of selected cells. Click on the triangle ▼ next to the icon to open access to the LibreOffice color palettes. Select a color from a range of predefined palettes or create a custom color.
Borders – selects a predefined border configuration for the selected cells. Click on the triangle ▼ next to the icon to open a drop-down list to select a border configuration.
Figure 34: Table toolbar

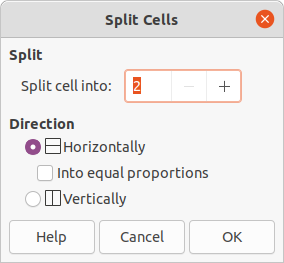
Figure 35: Split Cells dialog

Area Style/Filling – select the cells to be filled, then select the type of fill from the drop‑down list: None, Color, Gradient, Hatching, Bitmap or Pattern.
Fill Color – select a fill option from the drop-down menu. The fill options change to show the fillings available for each Area Style/Filling type.
Merge Cells – merges the selected cells into one cell. Note that the contents of the merged cells are also merged. Alternatively, right-click on selected cells and select Merge Cells from the context menu.
Split Cells – splits a selected cell into multiple cells either horizontally or vertically. Make sure that the cursor is positioned on the cell, then click on Split Cells to open the Split Cells dialog (Figure 35).
In the Split Cells dialog, select the number of cells required when splitting a cell and whether to split the cell horizontally or vertically. If necessary, when splitting horizontally, select Into equal proportions to create cells of equal size. The contents of the split cell are kept in the original cell (left or top cell).
Optimize – evenly distributes the selected rows and columns in a table either horizontally or vertically. Clicking on Optimize opens the Optimize toolbar (Figure 36) which contains the following tools:
Figure 36: Optimize toolbar

Minimal Row Height – determines the minimal row height for selected rows. Minimal row height depends on the font size of the smallest character in the row.
Minimal Column Width – defines the minimal column width for selected columns. Minimal column width depends on the shortest entry within a column.
Optimal Row Height – determines the optimal row height for selected rows. Optimal row height depends on the font size of the largest character in the row.
Optimal Column Width – defines the optimal column width for selected columns. Optimal column width depends on the longest entry within a column.
Distribute Rows Equally – adjusts the height of the selected rows to match the height of the tallest row in the selection.
Distribute Columns Evenly – adjusts the width of the selected columns to match the width of the widest column in the selection. The total width of the table cannot exceed the width of the page.
Align Top, Center Vertically, Align Bottom – sets the vertical alignment of text in selected cells.
Insert Row Above, Insert Row Below – click in a cell or cells to select rows and use these two tools to insert a row or rows above or below the selected rows. Alternatively, right‑click on the selected rows and select Insert > Insert Row Above or Insert Row Below.
Insert Column Before, Insert Column After – click in a cell or cells to select columns and use these two tools to insert a column or columns before or after the selected columns. Alternatively, right‑click on the selected columns and select Insert > Insert Column Before or Insert Insert Column After.
Delete Row, Delete Column, Delete Table – click in a cell or cells to select rows or columns, then click on a tool to delete the selected rows or columns. To delete the whole table, place the cursor in a cell and select Delete Table. Alternatively, right-click on the selected cells and select Delete > Delete Row or Delete Column or Delete Table from the context menu.
Select Table, Select Column, Select Row – select a table, column, or row if the same attributes are going to be applied to a table, column, or row.
Table Design – click on this tool and open the Table Design panel in the Properties deck on the Sidebar. See “Table Design panel” for more information.
Table Properties – click on this tool and open the Table Properties dialog. Alternatively, right-click on the table and select Table Properties from the context menu.
Table formatting tools are also available by going to Format > Table on the Menu bar and selecting a formatting option from the submenu that opens.
Minimal Row Height – determines the minimal row height for selected rows. Minimal row height depends on the font size of the smallest character in the row.
Optimal Row Height – determines the optimal row height for selected rows. Optimal row height depends on the font size of the largest character in the row.
Distribute Columns Evenly – adjusts the width of the selected columns to match the width of the widest column in the selection. The total width of the table cannot exceed the width of the page.
Select Row – selects the row or rows where cells have been selected in the table.
Insert Rows – inserts rows in the table where cells have been selected in the table.
Delete Row – deletes rows in the table where cells have been selected in the table.
Minimal Column Width – defines the minimal column width for selected columns. Minimal column width depends on the shortest entry within a column.
Optimal Column Width – defines the optimal column width for selected columns. Optimal column width depends on the longest entry within a column.
Distribute Columns Evenly – adjusts the width of the selected columns to match the width of the widest column in the selection. The total width of the table cannot exceed the width of the page.
Select Column – selects the column or columns where cells have been selected in the table.
Insert Columns – inserts columns in the table where cells have been selected in the table.
Delete Column – deletes columns in the table where cells have been selected in the table.
Merge Cells – merges the selected cells into one cell. Note that the contents of the merged cells are also merged. Alternatively, right-click on selected cells and select Merge Cells from the context menu.
Split Cells – splits a selected cell into multiple cells either horizontally or vertically. Make sure that the cursor is positioned on the cell, then click on Split Cells to open the Split Cells dialog.
Delete Table – to delete the whole table, place the cursor in a cell and select Delete Table. Alternatively, right-click on the selected cells and select Delete Table from the context menu.
Select... – selects the whole table.
Properties… – opens the Table Properties dialog.
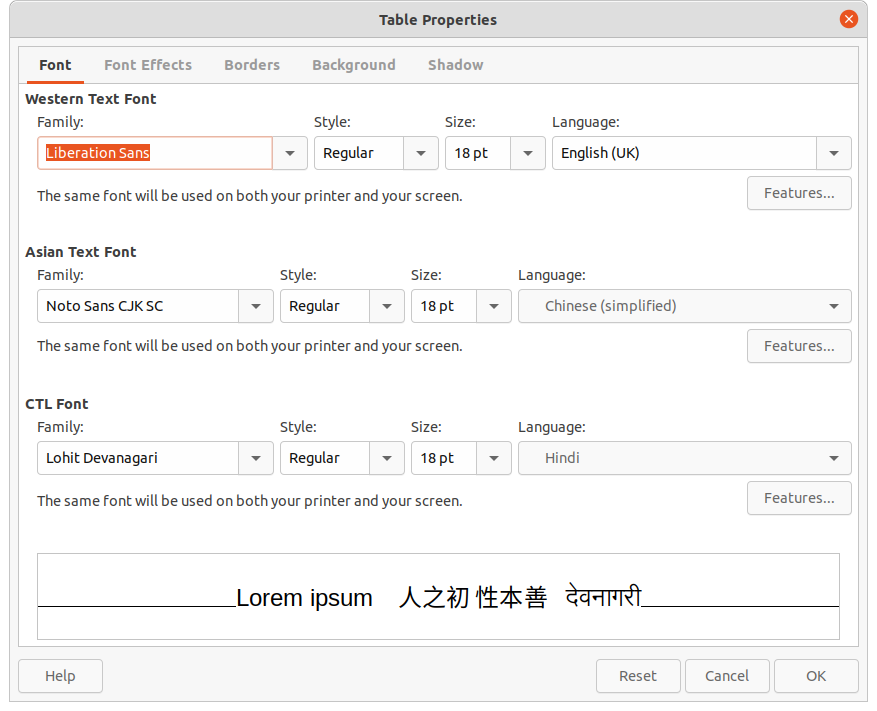
Figure 37: Table Properties dialog - Font page

Figure 38: Table Properties dialog - Font Effects page

The Table Properties dialog has five tabbed pages that provide formatting options for Font, Font Effects, Borders, Background, and Shadow. To open the Table Properties dialog use one of the following methods:
Right-click in a table and select Table Properties from the context menu.
Go to Format > Table > Properties on the Menu bar.
Click on Table Properties on the Table toolbar.
The formatting options on each dialog page are as follows:
Font (Figure 37) – select the required Family, Style, Size and Language for text in the table. A sample of the font selected is displayed in the preview box.
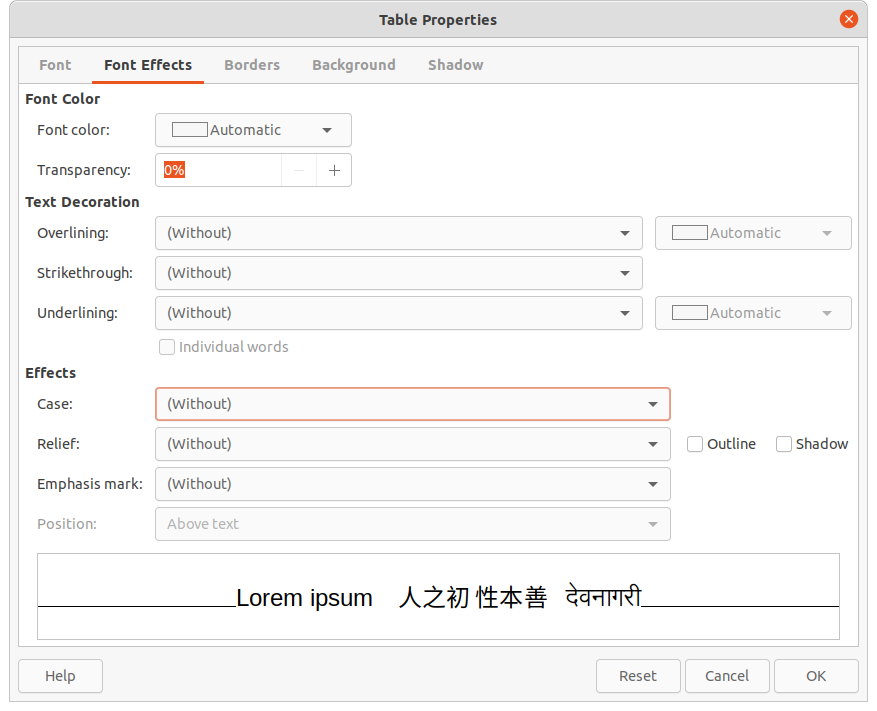
Font Effects (Figure 38) – select the required Font Color, Text Decoration and Effects for the text in the table. A sample of the font effects applied to the text is displayed in the preview box.
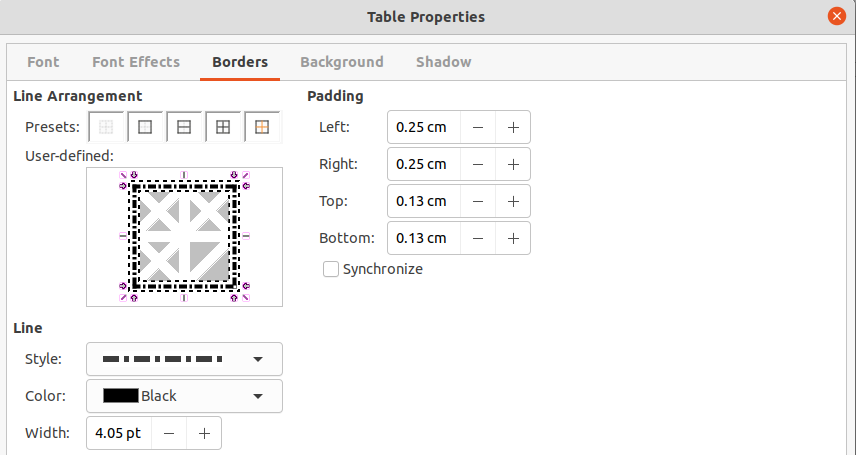
Borders (Figure 39) – select the required Line Arrangement, Line and Padding for the table and cell borders. These options are similar to the tools Border Style, Border Color and Borders on the Table toolbar. See Chapter 4, Changing Object Attributes for more information on the lines used for table and cell borders.
Figure 39: Table Properties dialog - Borders page

Figure 40: Table Properties dialog - Background page

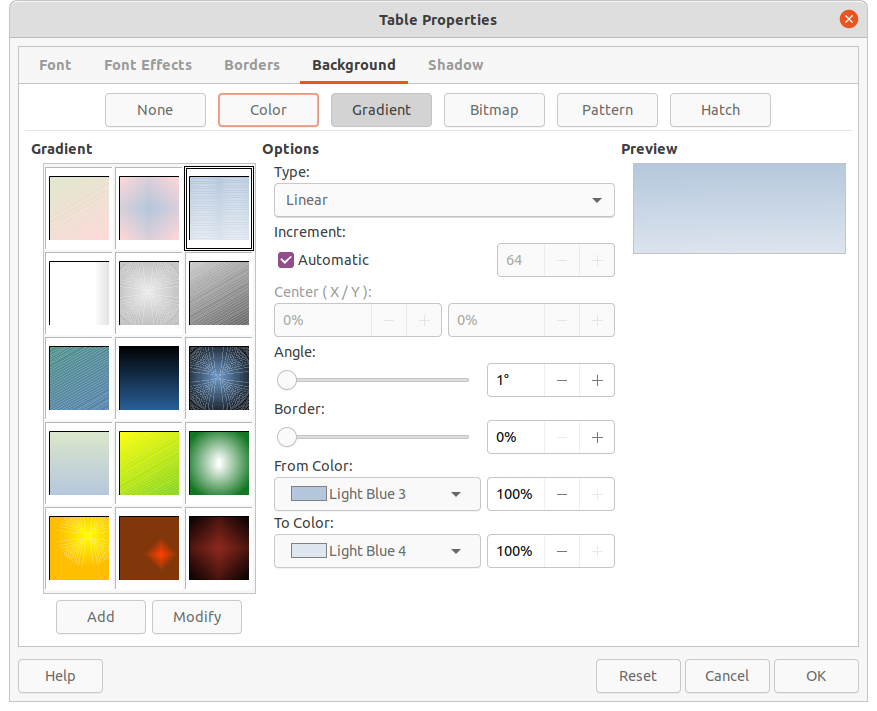
Background (Figure Figure 40) – select a background as the area fill for the table and/or selected cells. This dialog page provides the same functions as Area Style/Filling tools on the Table toolbar. See Chapter 4, Changing Object Attributes for more information on area style and filling used for table and cell backgrounds.
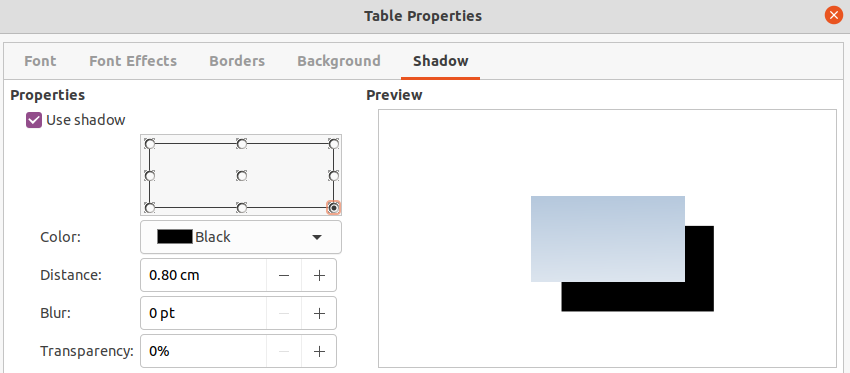
Shadow (Figure Figure 41) – adds a shadow to the table. The options adjust the look and position of the shadow. See Chapter 4, Changing Object Attributes for more information on table shadows.
Figure 41: Table Properties dialog - Shadow page

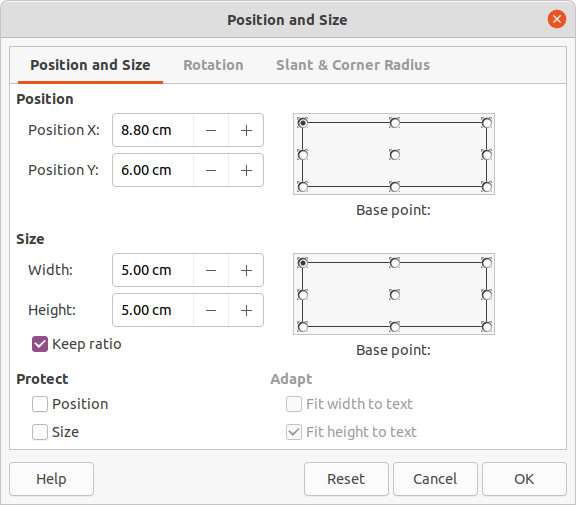
Figure 42: Position and Size dialog

Tables are placed into boxes when created and are treated just like any other object in a drawing. However, only the Position and Size dialog (Figure 42) can be used for tables. Some options are greyed out and are not available for tables. See Chapter 3, Working with Objects for more information on position and size.
After selecting the table, open the Position and Size dialog using one of the following methods:
Right-click on the table and select Position and Size from the context menu.
Go to Format > Position and Size on the Menu bar.
Use the keyboard shortcut F4.
Also, table position can be changed by dragging with the cursor and text box size can be changed by dragging one of the selection handles. See “Text boxes” for more information.
Note
When the size of a table box is changed, the table and cell contents also increases or decreases in size to match the box size.
Make sure the table is selected and the selection handles are visible on the table border, then delete the table using one of the following methods:
Go to Format > Table > Delete Table on the Menu bar.
Select Delete Table on the Table toolbar.
Right-click on the table and select Delete > Delete Table from the context menu.
Click in a table cell, then delete the table row or column using one of the following methods. Make sure the table selection handles are not be displayed.
Go to Format > Table > Delete Row or Delete Column on the Menu bar
Select Delete Row or Delete Column on the Table toolbar.
Right-click and select Delete > Delete Row or Delete Column from the context menu.
Delete cell contents in a table as follows:
1) Select the cell or cells.
2) Press the Delete or Backspace key on the keyboard.
Fields allow for the automatic insertion of text into a drawing. Fields are commonly used when creating templates and drawing masters. For more information on templates and master drawings, see Chapter 11, Advanced Drawing Techniques.
A text box is created when a field is inserted into the center of a drawing and can be repositioned just like any other text box. See “Text boxes” for more information.
1) Go to Insert > Field on the Menu bar and select the type of field.
2) If necessary, position and resize the field text box. See “Text boxes” for more information.
3) If necessary, format the text used for the field information. See “Formatting text” for more information.
The fields available in Draw are as follows:
Date (fixed) – inserts the current date into a drawing as a fixed field. The date is not automatically updated. Available date formats depend on the language setting in Tools > Options > Language Settings > Language. Right-click on the date field and select the required date format from the context menu.
Date (variable) – inserts the current date into a drawing as a variable field. The date is automatically updated each time the file is opened. Available date formats depend on the language setting in Tools > Options > Language Settings > Language. Right-click on the date field and select the required date format from the context menu.
Time (fixed) – inserts the current time into a drawing as a fixed field. The time is not automatically updated. Available time formats depend on the language setting in Tools > Options > Language Settings > Language. Right-click on the time field and select the required time format from the context menu.
Time (variable) – inserts the current time into a drawing as a variable field. The time is automatically updated each time the file is opened. Available time formats depend on the language setting in Tools > Options > Language Settings > Language. Right-click on the time field and select the required time format from the context menu.
Author – inserts the first and last names of the author of the drawing. This information is taken from values entered in the LibreOffice user data. To modify this information go to Tools > Options > LibreOffice > User Data.
Page Number – inserts the page number into the current drawing. Alternatively, go to Insert > Page Number on the Menu bar. If a page number is to be added to every page in the drawing, go to View > Master on the Menu bar and insert the page number field.
Page Title – inserts the page title. The default name is Page # if the page has not been renamed.
Page Count – inserts the total number of pages in a drawing.
File Name – inserts the name of the file used for the drawing. The file name only appears after the file has been saved.
When inserting text that can be used as a hyperlink (for example, a website address or URL), Draw formats it automatically, creating the hyperlink and applying color and underlining.
Tip
To prevent LibreOffice from automatically turning website addresses or URLs into hyperlinks, go to Tools > AutoCorrect Options > Options on the Menu bar and deselect URL Recognition.
Tip
To change the color of hyperlinks, go to Tools > Options > LibreOffice > Application Colors, scroll to Unvisited links and/or Visited links, select the checkboxes, then select new colors from the color palettes for the links and click OK. Note this color change changes the color for all hyperlinks across all components of LibreOffice.
1) Click in the text box at the required position for the hyperlink.
2) Go to Insert > Hyperlink on the Menu bar, or use the keyboard shortcut Ctrl+K to open the Hyperlink dialog (Figure 43).
3) Select the type of hyperlink required and the required options. See “Hyperlink types” below for hyperlink types and the options available for each type.
4) Click Apply to insert the hyperlink and save your selections. If several hyperlinks are being created, click Apply after inserting each hyperlink.
5) Click OK to save the changes and close the Hyperlink dialog.
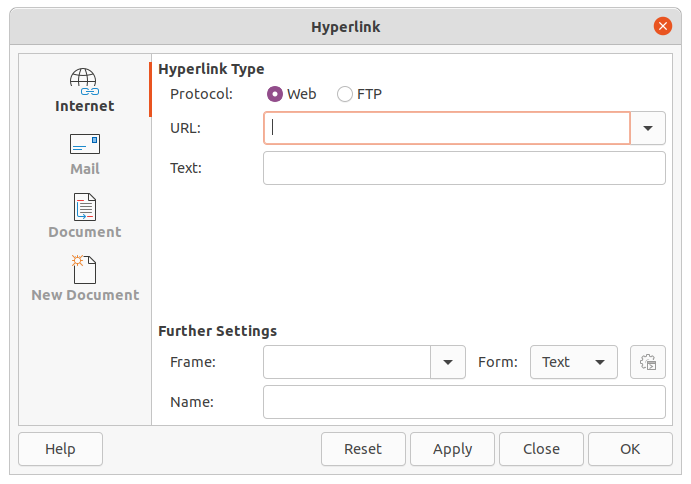
Figure 43: Hyperlink dialog

On the left side, select one of the four types of hyperlinks. The dialog changes according to the type of hyperlink selected.
Internet – select whether the link is Web or FTP. Enter the required web address (URL) and any necessary text.
Mail – enter the recipient details and subject for the email.
Document
Enter the file path for the document, or click on Open File to open a file browser. Leave this blank if the link is to a target in the same drawing.
Specify a target, for example. a specific page in a drawing. Click on Target to open the Target in Document dialog, where a target can be selected. If the name of the target is known, enter its name into the box.
If necessary, enter the URL of the document. These hyperlinks are commonly referred to as a bookmark.
New Document – creates a hyperlink to a new document.
Select Edit now to edit the newly created document immediately, or Edit later to create a new document and edit it later.
Select the type of document to create (text, spreadsheet, etc.).
Click on Select path to open a file browser and navigate to the folder where the new document is going to be saved.
The Further Settings section in the Hyperlink dialog is common to all the hyperlink types, although some options are more relevant to some types of links.
Frame – determines how the hyperlink opens. This applies to documents that open in a Web browser.
Form – specifies if the link is to be presented as text or as a button.
Text – specifies what text is visible to the user.
Name – applicable to HTML documents. It specifies the text added as a NAME attribute in the HTML code behind the hyperlink.
1) Select the hyperlink.
2) Go to Edit > Hyperlink on the Menu bar to open the Hyperlink dialog.
3) Make editing changes using the available options, then click Apply when done. If several hyperlinks are to be edited, click Apply after editing each hyperlink.
4) Click OK to save the changes and close the dialog.
An image map defines areas of the image (called hotspots) associated with a URL (a web address or a file on the computer). Hotspots are the graphic equivalent of text hyperlinks. In Draw, clicking on a hotspot opens the linked page in the appropriate program (for example, default browser for HTML pages; LibreOffice Writer for ODT files; PDF viewer for PDF files).
Hotspots can be created in various shapes, such as rectangles, ellipses, and polygons, and include several hotspots in the same image. When a hotspot is clicked on, the URL opens in a browser window or frame that has been specified. The text that appears when the cursor hovers over a hotspot can also be specified.
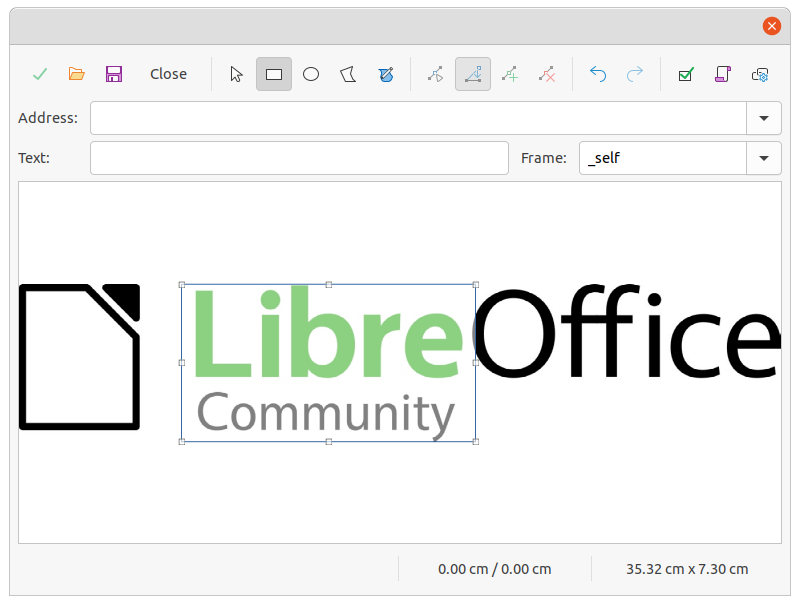
Figure 44: Image Map Editor dialog

1) Select an image in a drawing to use as a hotspot.
2) Go to Tools > ImageMap on the Menu bar to open the Image Map Editor dialog (Figure 44). The main part of the dialog shows the selected image where hotspots will be defined.
3) Select the type of hotspot area required from the icons at the top of the Image Map Editor dialog – Rectangle, Ellipse, Polygon, Freeform Polygon.
4) Draw the hotspot area onto the selected image.
5) Enter the hyperlink address for the hotspot in the Address text box using the address format: file:///<path>/document_name#anchor_name.
6) Click on Apply to apply the settings.
7) Click on Save to save the image map to a file, then close the Image Map Editor dialog.
The ImageMap Editor contains the following tools:
Apply – applies the changes.
Open – loads into the Image Map Editor an existing image map in the MAP-CERN, MAP-NCSA or SIP StarView image map file format.
Save – saves the image map in the MAP-CERN, MAP-NCSA or SIP StarView image map file format.
Select – selects a hotspot in the image map for editing.
Rectangle, Ellipse, Polygon, Freeform Polygon – draws a hotspot on the selected image in the shape selected.
Edit Points – change the shape of the selected hotspot by editing the anchor points.
Move Points – move the individual anchor points of the selected hotspot.
Insert Points – adds an anchor point at the selected point on the outline of the hotspot.
Delete Points – deletes a selected anchor point.
Undo – cancels the previous action.
Redo – reapplies the previous cancelled action.
Active – toggles the status of a selected hotspot between active and inactive.
Macro – assign a macro that runs when the hotspot is clicked on.
Properties – define the properties of the selected hotspot.
Address – enter the URL for the file that opens when the selected hotspot is clicked on. The address format to be used: file:///<path>/document_name#anchor_name.
Text – enter the text that is displayed when the cursor rests on the hotspot . If no text is entered, the Address is displayed.
Frame – enter the name of the target frame for the hotspot. Standard frame name can be selected from the drop-down list and used instead.
_blank – opens in a new browser window.
_self – default selection and opens in the current window.
_top – file opens in the topmost frame in the hierarchy.
_parent – file opens in the parent frame of the current frame. If there is no parent frame, the current frame is used.
Graphic view – displays the image map so that the hotspots can be selected and edited.
Tip
The value _self for the target frame will work on the vast majority of the occasions. It is not recommended to use the other values, if available, unless absolutely necessary.
Using Fontwork creates graphical text as objects to make a drawing look more attractive. There are many different settings for Fontwork (line, area, position, size, and more) to match the requirements of a drawing.
Fontwork is also available with the Writer, Calc, and Impress modules of LibreOffice, but there are small differences in the way that each LibreOffice module displays Fontwork.
1) Open the Fontwork Gallery dialog (Figure 45) using one of the following methods.
Go to Insert > Fontwork on the Menu bar.
Click on Insert Fontwork Text on the Standard toolbar.
Click on Insert Fontwork Text on the Fontwork toolbar, if this toolbar is visible.
Figure 45: Fontwork Gallery dialog

Figure 46: Fontwork example

2) Select a Fontwork style from the dialog and click OK. The selected Fontwork object appears in the center of the drawing and the dialog closes.
3) Double-click on the black text in the Fontwork object to switch on editing mode.
4) Type the required text which replaces the black text in the Fontwork object as shown in Figure 46.
5) Press the Esc key or click outside the selected area to apply the change.
Figure 47: Fontwork toolbar

Figure 48: Fontwork Shape toolbar

The Fontwork toolbar (Figure 47) becomes visible and active on the workspace when a Fontwork object is selected. If the toolbar is not visible, go to View > Toolbars > Fontwork on the Menu bar.
The following tools are available for editing a Fontwork object.
Insert Fontwork Text – opens the Fontwork Gallery dialog.
Fontwork Shape – changes the shape of the selected object. Click on Fontwork Shape to open a pop-up toolbar and select a Fontwork shape for the available options. The shapes are shown in the Fontwork Shape floating sub-toolbar (Figure 48).
Fontwork Same Letter Heights – changes the height of characters in the selected Fontwork object. Toggles between normal height where the characters have different heights to where all characters have the same height.
Fontwork Alignment – specifies the text alignment within the frame. Options are Left Align, Center, Right Align, Word Justify, and Stretch Justify. The effects of the text alignment can only be seen if the text spans over two or more lines. In the stretch justify mode, all lines are filled completely.
Fontwork Character Spacing – selects the spacing between characters and whether kerning pairs should be used. Options are Very Tight, Tight, Normal, Loose, Very Loose and Custom. For Custom spacing, input a percentage value: 100% is normal character spacing, less than 100% character spacing is tighter, and more than 100% character spacing is looser.
Toggle Extrusion – converts the Fontwork object into a 3D shape using extrusion. See Chapter 7, 3D Objects for more information.
A Fontwork object can be treated like any other object in Draw. It can be resized, rotated, skewed, slanted, flipped, and so on. For more information on modifying a Fontwork object, see Chapter 3, Working With Objects, Chapter 4, Changing Object Attributes and Chapter 5, Combining Multiple Objects.
Fontwork is text and all text formatting that has been described in this chapter can be applied. Assign line properties only to Fontwork that is NOT going to be converted to 3D effect using Toggle Extrusion, otherwise line properties will not be visible.
Some of the Fontwork shapes can be modified. For example, to change the angles of trapezoid or parallelogram basic shapes by moving the dot that is displayed along with the selection handles.