

Draw Guide 7.5
Chapter 9,
Adding and Formatting Text
This document is Copyright © 2023 by the LibreOffice Documentation Team. Contributors are listed below. This document maybe distributed and/or modified under the terms of either the GNU General Public License (https://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), version 4.0 or later. All trademarks within this guide belong to their legitimate owners.
Contributors for this edition:
Peter Schofield
Contributors for previous editions:
Jean Hollis Weber
Low Song Chuan
Martin Saffron
Michele Zarri
Peter Schofield
Regina Henschel
Please direct any comments or suggestions about this document to the Documentation Team mailing list: loguides@community.documentfoundation.org.
Note
Everything sent to a mailing list, including email addresses and any other personal information that is written in the message, is publicly archived and cannot be deleted.
Published August 2023. Based on LibreOffice 7.5 Community.
Other versions of LibreOffice may differ in appearance and functionality.
Some keystrokes and menu items are different on macOS from those used in Windows and Linux. The table below gives some common substitutions used in this document. For a detailed list, see LibreOffice Help.
|
Windows or Linux |
macOS equivalent |
Effect |
|
Tools > Options |
LibreOffice > Preferences |
Access setup options |
|
Right-click |
Control+click, Ctrl+click, or right-click depending on computer setup |
Open a context menu |
|
Ctrl or Control |
⌘ and/or Cmd or Command, depending on keyboard |
|
|
Alt |
⌥ and/or Alt or Option depending on keyboard |
Used with other keys |
|
F11 |
⌘+T |
Open the Styles deck in the Sidebar |
When text is used in drawings, it is placed inside an object or text box. This chapter describes how to create, format, use, delete text, and provides information for the various types of text that can be inserted into a drawing. Also, there is information on how to insert special forms of text such as numbered or bulleted lists, tables, fields, hyperlinks, columns, and Fontwork.
Note
When selecting a text tool to add text to a drawing, Draw automatically switches to text mode. Also, the Text Formatting toolbar (Figure 1) automatically opens replacing the Line and Filling toolbar at the top of the drawing.
Before any text is typed into a drawing, text mode must be activated using one of the following methods.
For horizontal text only, go to Insert > Text Box on the Menu bar.
For horizontal text only, use the keyboard shortcut F2.
Click on Insert Text Box for horizontal text, or Insert Vertical Text for vertical text on the Drawing toolbar (Figure 2), or Text toolbar (Figure 3).
If Insert Vertical Text is not visible on the Drawing toolbar, it can be added to the toolbar as follows:
1) Go to Tools > Options > Language Settings > Languages (macOS LibreOffice > Preferences > Language Settings > Languages) on the Menu bar to open the Languages page in the Options dialog.
2) In Default Languages for Documents, select the option Asian. Accept the default settings for this option.
3) Click OK to close the Options dialog and save the changes.
4) Right-click in an empty area on the Drawing toolbar (Figure 2) and select Visible Buttons from the context menu.
5) Select Vertical Text from the drop-down list of options to add Insert Vertical Text to the Drawing toolbar.
Figure 1: Text Formatting toolbar

Figure 2: Drawing toolbar

Figure 3: Text toolbar

It is recommended to have the Text toolbar (Figure 3) available in Draw when working text. If the Text toolbar is not available, go to View > Toolbars on the Menu bar and select Text from the context menu to add it to the available toolbars. The tools available on the Text toolbar, numbered from left to right, are as follows:
1) Insert Text Box (F2)
2) Fit Text in Textbox Size
3) Callouts
4) Insert Vertical Text
5) Fit Vertical Text to Frame
6) Vertical Callouts
When text is added to a drawing, a text box is automatically created to contain the text. By default, the text box either expands horizontally to accommodate a single line of horizontal text, or vertically to accommodate a single line of vertical text.
Note
Text boxes are only for text and cannot contain illustrations, inline pictures, formulas, tables, or objects.
1) Activate text mode in Draw for horizontal or vertical, see “Activating text mode” on page 1. The Text Formatting toolbar automatically opens, replacing the Line and Filling toolbar.
2) Click at the approximate position in the drawing to insert the text box. A text box is created containing a flashing text cursor for the operating system and computer setup being used.
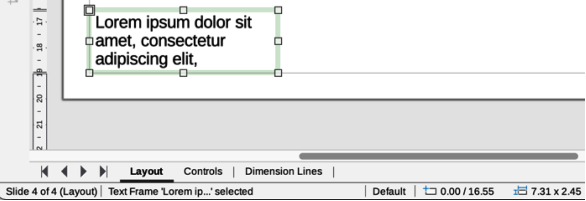
3) Type or paste the text into the text box and the text box expands either horizontally or vertically to accommodate a single line of text. Also, the left corner of the Status Bar indicates text edit mode and the position of the text cursor (Figure 4).
4) To create multiple lines in the text box, use one of the following methods:
Press the Enter key at the end of a line of text to create single line paragraphs inside the text box. The text box expands to accommodate more lines of text.
Figure 4: Example of text information on the Status Bar

For horizontal text, click and drag the text cursor horizontally creating a text box with the approximate width required. As the limits of the text box are reached, the text automatically word wraps inside the text box and increases text box height as more text lines are added.
For vertical text, click and drag the text cursor vertically creating a text box with the approximate height required. As the limits of the text box are reached, the text automatically word wraps inside the text box and increases text box width as more text lines are added.
5) Move, resize, rotate or format the text box as required. For more information, see the following sections and Chapter 3, Working with Objects.
6) Format the text using the various tools on the Text Formatting toolbar. For more information on text formatting, see “Formatting text” on page 1.
7) When adding and formatting text is completed, click outside the text box to save the changes and deselect the text box.
By default, when a text box is created, the borders of the text box are only displayed when the text box is selected. If necessary, use one of the following methods to create a visible border around the text box.
1) If the Line and Filling toolbar is not visible, go to View > Toolbars > Line and Filling on the Menu bar to open the toolbar.
2) Click on a text box to select it and display the border indicating that the text box is in edit mode.
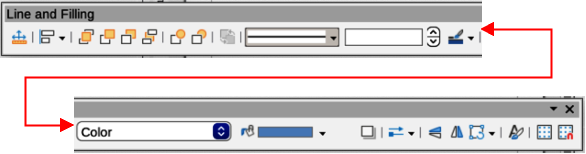
3) In Line Style on the Line and Filling toolbar (Figure 5), select a line style from the options in the drop‑down list.
Figure 5: Line and Filling toolbar

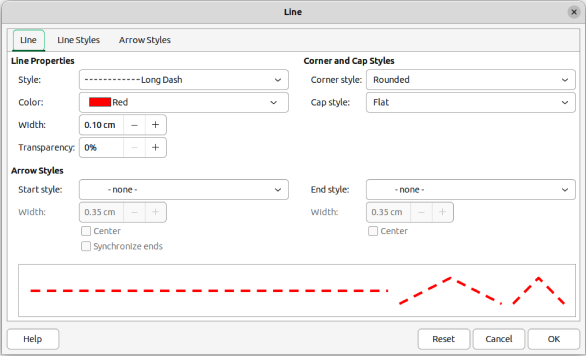
Figure 6: Line dialog for text box border

4) In Line Width on the Line and Filling toolbar, enter a line width for the text box border.
5) In Line Color on the Line and Filling toolbar, select a color from one of the available color palettes, or create a custom color.
6) Click outside the text box to exit edit mode and save the changes.
1) Click on a text box to select it and display the border indicating that the text box is in edit mode.
2) Open the Line dialog (Figure 6) using one of the following methods:
Right-click on the text box border and select Line from the context menu.
Go to Format > Line on the Menu bar.
3) Click on Line to open the Line page.
4) In Style, select a line style from the drop-down list to use as a text box border.
5) In Color, select a color for the line style from one of the available color palettes, or create a custom color.
6) In Width, enter a width for the line style selected.
7) In Transparency, enter a percentage value for the line style, if required.
8) In Corner Style, select the type of corner style from the drop‑down list.
9) Click OK to save the changes and close the Line dialog, then click outside the text box to exit edit mode.
Note
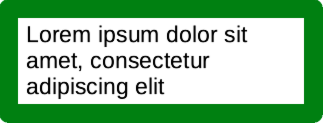
For a corner style to be clearly visible in a text box border, it is recommended to set the line width to a thickness above 0.35cm, as shown in Figure 7.
Figure 7: Example of using rounded corners

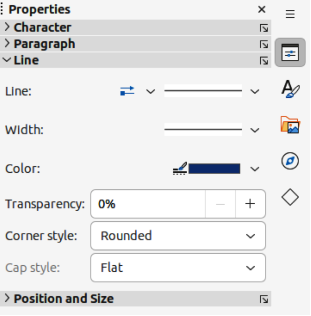
Figure 8: Line panel in Properties deck on Sidebar

1) Click on a text box to select it and display the border indicating that the text box is in edit mode.
2) In the Sidebar, click on Properties to open the Properties deck in the Sidebar, then click on Line to open the Line panel (Figure 8).
3) In Line, select a line style from the drop-down list to use as a text box border.
4) In Width, enter a width for the line style selected.
5) In Color, select a color for the line style from one of the available color palettes, or create a custom color.
6) In Transparency, enter a percentage value for the line style, if required.
7) In Corner Style, select the type of corner style from the drop‑down list, as shown by the example in Figure 7.
8) Click outside the text box to exit edit mode.
1) Click on a text box to select it and display the border indicating that the text box is in edit mode.
2) Move the cursor over the border. The cursor changes shape to the move symbol for the computer setup (for example, a clenched hand).
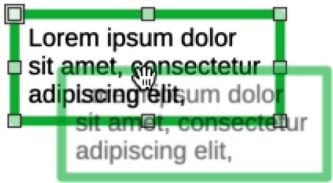
3) Click on the border and drag the text box to a new position in the drawing. A ghosted outline of the text box shows where it will be placed (Figure 9).
4) Release the text box when it is in the required position.
5) To accurately position a text box, use the Position and Size dialog, or the Position and Size panel in the Properties deck on the Sidebar. See Chapter 3, Working with Objects for more information.
6) When the text box is in the required position, click outside the text box to save the changes and deselect the text box.
1) Click on a text box to select it and display the border indicating that the text box is in edit mode.
2) Move the cursor over one of the selection handles. The cursor changes shape to the resizing symbol for the computer setup (for example, a double-headed arrow). The selection handles are used to resize the text box as follows:
Corner handles change the width and height of the text box simultaneously.
Top and bottom selection handles change the height of the text box.
Right and left selection handles change the width of the text box.
Figure 9: Example of moving a text box

Figure 10: Example of resizing a text box

3) Click and drag the border to a new position to resize the text box. A ghosted outline of the text box shows is displayed as the text box is resized (Figure 10).
4) Release the text box when it reaches the required size.
5) To accurately resize a text box, use the Position and Size dialog, or the Position and Size panel in the Properties deck on the Sidebar. See Chapter 3, Working with Objects for more information.
6) When the text box is at the required size, click outside the text box to save the changes and deselect the text box.
Note
Press and hold the Shift key to maintain text box proportions, then click and drag a selection handle to resize. Release the cursor before releasing the Shift key.
1) Click on a text box to select it and display the border indicating that the text box is in edit mode.
2) Click again on the text border and the selection handles change shape and color to indicate rotation mode.
3) Click on a corner selection handle and drag to rotate the text box. A ghosted outline of the text box being rotated appears (Figure 11) and the current angle of rotation is shown in the status bar.
4) Release the text box is at the desired rotation angle.
5) To accurately rotate a text box, use the Rotation page in Position and Size dialog, or the Position and Size panel in the Properties deck on the Sidebar. See Chapter 3, Working with Objects for more information.
Figure 11: Example rotating a text box

Note
When in rotation mode, the top, bottom, and side selection handles, though visible, are not available for rotating a text box. Also, text boxes cannot be sheared, slanted, or flipped vertically/horizontally.
Text boxes are treated the same as other basic shapes in a drawing when formatting the area fill or borders of a box. See Chapter 3, Working with Objects for more information on formatting the area fill or borders of a text box. After formatting the text box to match the drawing requirements, format the text attributes to make the text appear correctly inside the text box:
1) Select a text box and use one of the following methods to open the Text dialog (Figure 12).
Right-click on the text box and select Text Attributes from the context menu.
Go to Format > Text Attributes on the Menu bar.
2) Click on Text in the Text dialog to open the Text page and access to the formatting options.
3) If required, click on Text Animation to open the Text Animation page to access options for animating the text. For more information on using text animation in a drawing, see “Text animation” on page 1.
4) If required, click on Text Columns to open the Text Columns page to access the options for creating columns in a text box. For more information on using text columns in a drawing, see “Text columns” on page 1.
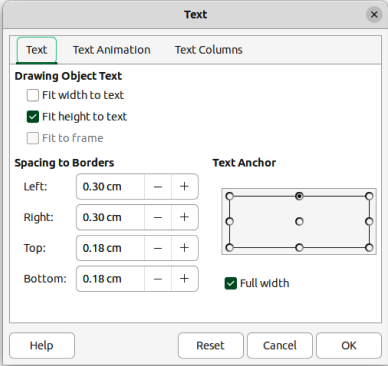
Figure 12: Text dialog — Text page — formatting text boxes

5) Click OK to save the changes to text attributes and close the Text dialog.
6) Click in a blank space to deselect the text box and end the text editing mode.
Drawing Object Text
Fit width to text
Expands or reduces text box width to match the length of the text, if the text box is smaller or larger than the text. Can be used with Fit height to text to automatically adjust width and height of the text box to the text.
Fit height to text
Expands or reduces the text box height to match the height of the text, if the text box is smaller or larger than the text. Can be used with Fit width to text to automatically adjust width and height of the text box to the text.
Fit to frame
Resizes text width and height to fit the entire area of the text box without changing the text box width or height. This option is not available if Fit width to text and/or Fit height to text options are selected.
Spacing to Borders
Text Anchor
Full width
1) Click on the text box so that the selection handles are visible indicating that the text box is in edit mode.
2) Press the Delete or Backspace key. The text box is deleted without any warning.
Note
Text can be added to most Draw objects. However, text cannot be added to 3D objects, or control elements such as buttons.
By default, an object is not dynamic when first created in Draw and does not behave like a text box. Also, text does not word wrap inside an object. To keep text within the borders of an object, use word wrap, paragraphs, line breaks, smaller text size, increasing object size, or a combination of all methods. Actual method method available depends on the type of Draw object selected.
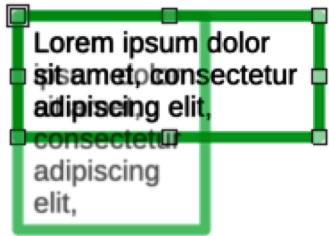
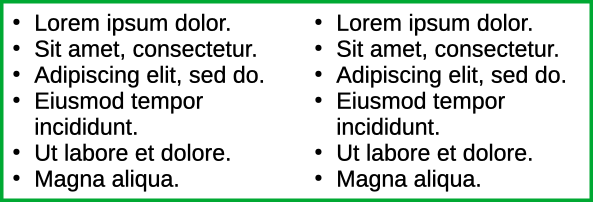
An example of adding text into a Draw object is shown in Figure 13. The left object does not have the word wrap option applied and the right object has the word wrap option applied.
1) Create an object in a drawing and make sure the object is selected with the selection handles displayed.
1) Enter text mode on the selected object using one of the following methods:
Click on Insert Text Box for horizontal text, or Insert Vertical Text for vertical text on the Drawing or Text toolbar.
For horizontal text, double-click on the selected object.
For horizontal text, use the keyboard shortcut F2.
For vertical text, double-click on the selected object and click on Insert Vertical Text on the Drawing or Text toolbar.
2) Type or paste text into the selected object.
3) Format the text using the various tools on the Text Formatting toolbar, the panels in the Properties deck on the Sidebar, or the options in Format on the Menu bar. For more information on text formatting, see “Formatting text” on page 1.
4) If the text goes outside the object borders, click on Text in the Text dialog to open the Text page (Figure 14) and access text formatting options for a Draw object.
5) If required, click on Text Animation to open the Text Animation page and access animation options for text. For more information on using text animation in a drawing, see “Text animation” on page 1.
6) If required, click on Text Columns to open the Text Columns page and access options for creating columns inside an object. For more information on using text columns in a drawing, see “Text columns” on page 1.
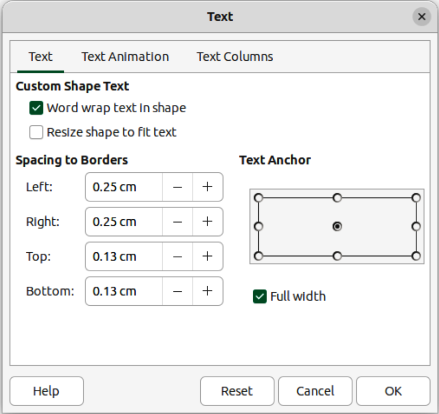
Custom Shape Text
Word wrap text in shape
Wraps text to fit inside an object. For example, if the width of the object is changed, then the height of the object either increases or decreases allowing for the increase or decrease in the number of text lines.
Resize shape to fit text
Resizes the object to fit the text that is being entered into the object. For example, if the object already contains one multi-line paragraph of text and this option is selected, then the object width expands and the height decreases until the text is a single line of text.
Figure 14: Text dialog — Text page — adding text to objects

Spacing to Borders
Text Anchor
Full width
Text is pasted into a text box or object by copying text from another object, drawing, or document. Pasted text retains formatting from the source drawing or document and may not match formatting of the text already in use. It is good practice to paste text without formatting and apply formatting later to match any text already in a drawing.
Note
Using Format > Paste on the Menu bar, or the keyboard shortcut Ctrl+V (macOS ⌘+V) pastes copied text directly into a drawing and NOT into an object, creating an OLE object. When creating text boxes or adding text to Draw objects, it is recommended to paste text into Draw as unformatted text.
1) Copy and paste text as unformatted text into a drawing, or draw object using one of the following methods:
Go to Edit > Paste Special > Paste Unformatted Text on the Menu bar.
Go to Edit > Paste Special > Paste Special on the Menu bar to open the Paste Special dialog. Select Unformatted text and click OK to close the dialog.
Use the keyboard shortcut Ctrl+Shift+V (macOS ⌘+Shift+V) and the Paste Special dialog opens. Select Unformatted text and click OK to close the dialog.
Click on the triangle ▼ on the right of Paste on the Standard toolbar and select Unformatted text from the context menu.
2) Format the pasted text to the drawing requirements, or apply a drawing style. Unformatted text is pasted into a text box at the cursor position, or inside a selected object and formatted to the default drawing style.
Text formatting gives a drawing a more consistent and professional look without any distracting elements. Text formatting tools are available on the Text Formatting toolbar and drop‑down menus in Format on the Menu bar. For more information on text formatting, see the Writer Guide.
If there are several text boxes and/or objects in a drawing that require the same text formatting, it is recommended to use drawing styles. For more information on using and creating styles, see Chapter 4, Changing Object Attributes.
After selecting text, is quickly increase or decrease font size using the tools Increase Font Size (Ctrl+]) (macOS ⌘+]) and Decrease Font Size (Ctrl+[) (macOS ⌘+[) on the Text Formatting toolbar. Changing font size depends on the standard sizes available for the font in use.
Text must be selected before it can be formatted using one of the following methods. Any formatting changes apply only to the selected text.
To format all the text in a text box or object, click once on the border of the text box or object to display the selection handles. Any formatting changes then apply to all text in the text box or object.
To format only part of the text, select text using one of the following methods:
Click in the text and drag the cursor over the text to highlight the text.
Double-click on text to select a complete word, or triple-click to select a whole paragraph.
Click in the text, then press and hold the Shift key and use the arrow keys to select text.
Direct text formatting is applied directly to characters, words, sentences, and paragraphs overriding any formatting that has been applied using styles.
1) Select the text (see “Selecting text” above) and format using one of the following methods:
Various formatting tools on the Text Formatting toolbar.
Go to Format on the Menu bar and select a formatting option from the drop-down menu. Selecting a formatting option opens either a context menu, or dialog providing further formatting options to apply to the selected text.
Use the options in the Paragraph and Character dialogs.
Use the options in the Paragraph and Character panels in the Properties deck on the Sidebar.
2) Click outside the text box, or object to deselect the text edit mode.
1) Click anywhere in the paragraph being formatted.
2) Use one of the following methods to open the Paragraph dialog (Figure 15).
Right-click on the selected text and select Paragraph from the context menu.
Go to Format > Paragraph on the Menu bar.
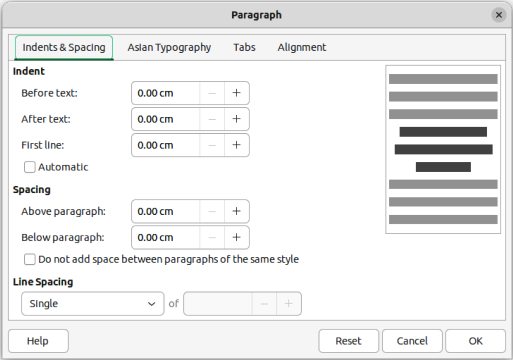
3) Use the various options on the tabbed pages of the Paragraph dialog to format the text.
4) Click OK to save the changes and close the Paragraph dialog.
5) Click outside the text box or object to deselect the text.
Figure 15: Paragraph dialog — Indents & Spacing page

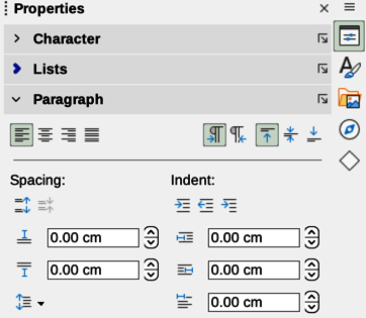
Figure 16: Paragraph panel in Properties deck on Sidebar

Note
For information on the various formatting options available for text in the pages of the Paragraph dialog, refer to the Writer Guide.
An alternative method of formatting paragraphs is to use the Paragraph panel (Figure 16) in the Properties deck on the Sidebar. Formatting options are limited, but similar in use to the formatting options available in the Paragraph dialog. Any formatting applied to a paragraph using the Sidebar is immediate.
1) Click anywhere in the paragraph being formatted.
2) On the Sidebar, click on Properties to open the Properties deck.
3) If necessary, click on the expansion symbol on the left of the Paragraph title bar to open the Paragraph panel.
4) Format the text using the various options available in the Paragraph panel.
5) If necessary, click on More Options on the right of the title bar to open the Paragraph dialog to format text.
Note
For information on the various formatting options available for text in the Paragraph panel on the Sidebar, refer to the Writer Guide.
Direct or manual character formatting is applied to individual characters and words. Direct character formatting overrides any formatting that has been applied using paragraph formatting and drawing styles.
1) Select the characters for formatting, see “Selecting text” on page 1 for more information.
2) Format characters using one of the following methods.
The various formatting tools on the Text Formatting toolbar. Formatting applied to characters is immediate.
Go to Format on the Menu bar. Selecting a formatting option opens either a context menu or dialog where further formatting options are selected.
Use the options available in the Character dialog. Clicking OK on the dialog applies the formatting changes.
Use the options available in the Character panel in the Properties deck on the Sidebar. Formatting applied to characters is immediate.
3) Click outside the text box or object to deselect the text.
1) Select the characters for formatting and open the Character dialog (Figure 17) using one of the following methods:
Right-click on the characters and select Character from the context menu.
Go to Format > Character on the Menu bar.
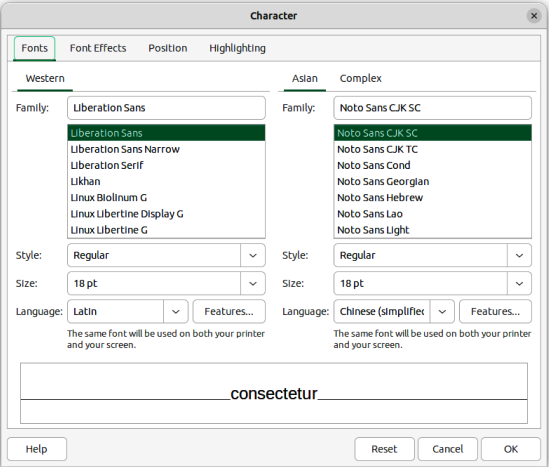
2) Use the options on the tabbed pages of the Character dialog to format the selected characters.
Figure 17: Character dialog — Fonts page

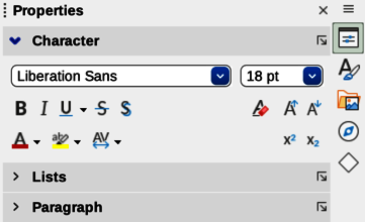
Figure 18: Character panel in Properties deck on Sidebar

3) Click OK to apply the formatting changes and close the dialog.
4) Click outside the text box or object to deselect the text.
Note
For information on the various formatting options available for characters in the pages of the Character dialog, refer to the Writer Guide.
An alternative method of formatting text is to use the Character panel (Figure 18) in the Properties deck on the Sidebar. The formatting options available are limited, but similar in use to the formatting options available in the various pages of the Character dialog. Most of the options are also available on the Text Formatting toolbar.
1) Select a text box or object so that the selection handles on the border are displayed.
2) On the Sidebar, click on Properties to open the Properties deck.
3) Click on the expansion symbol on the left of the Character title bar to open the Character panel.
4) Format the text using the tools in the Character panel.
5) If necessary, click on More Options on the right of the title bar to open the Character dialog to format text.
Note
For information on the various formatting options available for characters in the Character panel on the Sidebar, refer to the Writer Guide.
Unordered (bulleted) and ordered (numbered) lists can be created in text boxes and objects. When creating lists in objects, Draw objects are not dynamic and do not automatically expand as a list is created.
Creating unordered or ordered lists in Draw is similar to LibreOffice Writer. For more information on unordered or ordered lists, see the Writer Guide.
Unordered or ordered lists are created in text boxes, or Draw objects as follows:
1) Select all the required text for a list.
2) Create a list using one of the following methods and default settings for lists:
Click on Toggle Unordered List, or Toggle Ordered List on the Text Formatting toolbar.
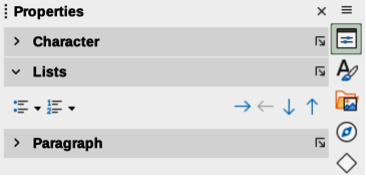
Click on Toggle Unordered List, or Toggle Ordered List in the Lists panel in the Properties deck on the Sidebar (Figure 19).
Go to Format > Lists > Unordered List, or Ordered List on the Menu bar.
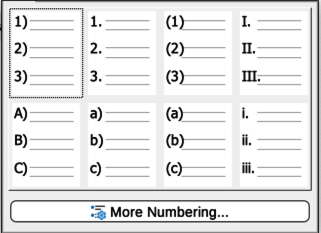
3) To change the format of the list, click on the triangle ▼ on the right of the list icons and select a list style from the options available in the pop-up More Bullets dialog (Figures 20) or More Numbering dialog (Figure 21).
Figure 19: Lists panel in Properties deck on Sidebar

Figure 20: More Bullets dialog

Figure 21: More Numbering dialog

The level for each item in an unordered or ordered list is demoted or promoted within a list, or moved up or down in list order as follows:
1) Click on a list item being demoted, promoted, or moved up or down.
2) Demote a list item down one level at a time using one of the following methods:
Use the Tab key.
Go to Format > Lists > Demote on the Menu bar.
Use Demote in the Lists panel in the Properties deck on the Sidebar.
3) Promote a list item up one level at a time using one of the following methods:
Use the key combination Shift+Tab.
Go to Format > Lists > Promote on the Menu bar.
Use Promote in the Lists panel in the Properties deck on the Sidebar.
4) Change the position of a list item in the list order using one of the following methods:
Go to Format > Lists > Move Up, or Move Down on the Menu bar.
Use Move Up, or Move Down in the Lists panel in the Properties deck on the Sidebar.
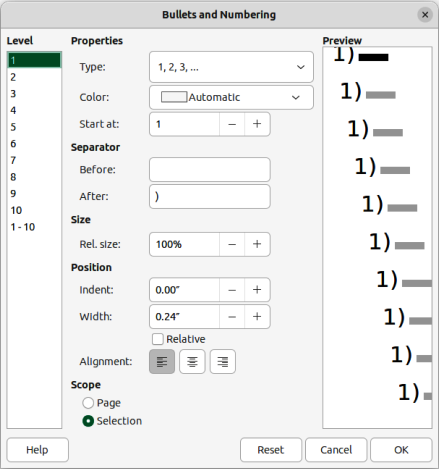
Use the Bullets and Numbering dialog (Figure 22) for more control over list formatting. Select text in a text box or object and open the dialog using one of the following methods:
Go to Format > Bullets and Numbering on the Menu bar.
Right-click on the selected text and select Bullets and Numbering from the context menu.
Click on More Options on the right side of Lists panel title bar in the Properties deck on the Sidebar.
Figure 22: Bullets and Numbering dialog

Click on More Bullets or More Numbering after clicking on the triangle ▼ on the right of Toggle Unordered List, or Toggle Ordered List on the Text Formatting toolbar, or in the Lists panel in the Properties deck on the Sidebar.
Note
For more information on the options available in the Bullets and Numbering dialog for unordered or ordered lists, see the Writer Guide.
Text in a drawing can be formatted into columns inside text boxes and objects. However, columns cannot be used on separate parts of text inside a text box or object. The whole of the text box, or object has to be used for columns. An example of text columns inside a Draw object is shown in Figure 23.
The type of columns used in Draw are continuous flow columns. This means that when text reaches the bottom of a column, text automatically flows into the next column as more text is added.
Figure 23: Example of text columns in a rectangle basic shape

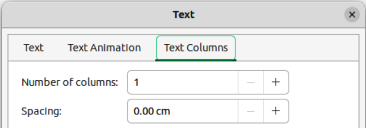
Figure 24: Text dialog — Text Columns page

1) Click the border of a text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Open the options for text columns using one of the following methods:
Right-click in the text box and select Text Attributes from the context menu to open the Text dialog, then click on the Text Columns tab to open the Text Columns page (Figure 24),
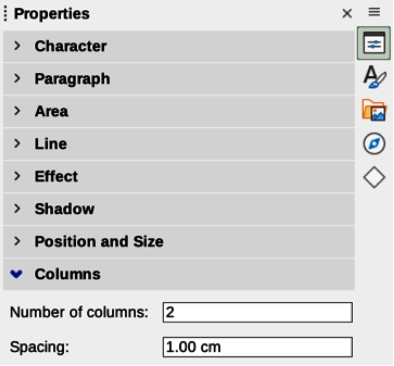
Click on Columns in Properties on the Sidebar to open the Columns panel (Figure 25).
3) Set the number of columns required in the Number of columns box and the required spacing between the columns in the Spacing box.
4) Save the changes and deselect the text box using one of the following methods:
For the Text dialog, click OK to save the changes and close the dialog, then click outside the text box to deselect it.
For the Columns panel in the Properties deck on the Sidebar, click outside the text box to deselect it and save the changes.
Note
Any text inside a text box, or drawing object automatically flows into column format when the changes are saved.
Figure 25: Columns panel in Properties deck on Sidebar

1) Click on an object to select it so that the selection handles are displayed indicating that the object is in edit mode.
2) Double-click on the selected object to switch on text edit mode.
3) Open the options for text columns using one of the following methods:
Right-click in the drawing object and select Text Attributes from the context menu to open the Text dialog, the click on the Text Columns tab to open the Text Columns page (Figure 24),
Click on Columns in Properties on the Sidebar to open the Columns panel (Figure 25).
4) Set the number of columns required in the Number of columns box and the required spacing between the columns in the Spacing box.
5) Save the changes and deselect the object using one of the following methods:
For the Text dialog, click OK to save the changes and close the dialog, then click outside the object to deselect it.
For the Columns panel in the Properties deck on the Sidebar, click outside the object to deselect it and save the changes.
6) Double-click again on the object to switch on text edit mode.
7) Type or use copy and paste to enter the required text. Any text entered appears in column format.
8) If necessary, format the text to the drawing requirements.
9) Click outside the object to deselect it and save the changes.
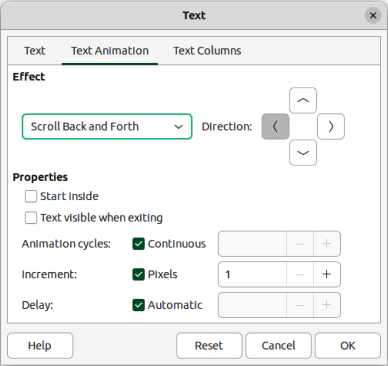
Figure 26: Text dialog — Text Animation page

Note
Text animation is not recommended in a drawing unless the drawing is going to be displayed as part of a presentation. See the Impress Guide for more information on text animation.
1) Right-click on text in a text box, or drawing object and select Text Attributes from the context menu to open the Text dialog.
2) Click on Text Animation to open the Text Animation page in the Text dialog (Figure 26).
3) In Effect, select how the text appears during the text animation.
4) In Direction, select which direction the text appears from during animation.
5) In Properties, select Start inside for the text to be visible and inside the drawing object when applying the animation effect.
6) In Properties, select Text visible when exiting for the text to remain visible after applying the animation effect.
7) In Animation cycles, select either Continuous, or enter the number of animation cycles for the animated text.
8) In Increment, select the increment value in Pixels for scrolling the text.
9) In Delay, specify Automatic, or enter the time delay to wait before repeating the animation effect.
10) Click OK to save the changes and close the Text dialog.
Effect
Direction
Properties
Start inside
Text is visible and inside the drawing object when applying the animation effect.
Text visible when exiting
Text remains visible after applying the animation effect.
Animation cycles
Continuous
Plays the animation effect continuously. To specify the number of times to play the animation effect, deselect this check box, and enter the number of cycles in the Continuous box.
Increment
Delay
Automatic
LibreOffice automatically determines the amount of time before repeating the animation effect. To manually assign a delay period, unmark this check box, and then enter a time value in the Automatic box.
A text callout is a short line of text connected by a line to highlight, or point out a feature of an illustration or drawing. Two types of text callouts (Figure 27) are available –– Callouts for horizontal text and Vertical Callouts for vertical text. Text callouts in LibreOffice Draw are a legacy from the first versions of LibreOffice and are only available on the Text toolbar.
Note
Custom shape callouts can also be found by selecting Callout Shapes on the Drawing toolbar, or the Callouts panel in the Shapes deck on the Sidebar. These custom shape callouts have the same purpose as text callouts, but have different options available.
1) Click on Callouts for horizontal text, or Vertical Callouts for vertical text on the Text toolbar.
2) Click in the drawing and drag the cursor to create the callout.
Figure 27: Example of horizontal and vertical text callouts

3) Double click in the callout box to enter text mode.
4) Type the required text, then click in a blank space in the drawing. The callout box adjusts its size horizontally and/or vertically to fit the text within the callout box.
5) Select the callout and click on the selection handle at the end of the connector line, then drag the end of the connector line to the required position.
6) With the callout still selected, click on the callout box and drag it to the required position.
7) Click in a blank space in the drawing to deselect the text callout and save the changes.
1) Double click in the callout box to enter text mode to edit and format the text. See “Formatting text” on page 1 for more information on text formatting.
2) Click in a blank space on the drawing to save the changes to the text.
3) Select the text callout so that the selection handles are displayed.
4) Right click on the selected text callout and select an option from the context menu to change the attributes for position, size, line, and area of the text callout. For more information, see Chapter 3, Working with Objects, and Chapter 4, Changing Object Attributes.
5) Click on the selection handle at the end of the connector line and drag it to change the position of the line end or the length of the connector line.
6) Select the text callout and open the Position and Size dialog (Figure 28) using one of the following methods:
Right-click on the selected callout and select Position and Size from the context menu.
Go to Format > Position and Size on the Menu bar.
Use the keyboard shortcut F4.
Note
The Callout page in the Position and Size dialog is only available when a text callout has been selected. It is not available for Callout Shapes that are available on the Drawing toolbar, or the Callouts panel in the Shapes deck on the Sidebar.
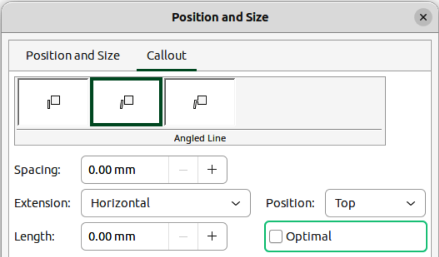
Figure 28: Position and Size dialog — Callout page

7) Click Callout to open the formatting options available for text callouts.
8) Select the style of text callout from Straight Line, Angled Line, or Angled Connector Line.
9) In Spacing, enter the amount of space required between the end of the callout line and the callout box.
10) In Extension, select from the available options how the callout line from extends the callout box.
11) If From top, or From left has been selected from the Extension drop-down list, enter a distance value in the By: box to create a space between the start point of the connector line and the callout box.
12) If Horizontal, or Vertical has been selected from the Extension drop-down list, enter a position setting from the Position drop-down list to set the position of where the connector line is attached to the text callout box.
13) In Length, enter the length of the callout line segment that extends from the callout box to the angle point of the connector line.
Note
The Length option is only available if Angled Connector Line is selected as the callout style and the Optimal check box is not selected.
14) Select Optimal to display the angle point in a connector line at an optimal distance from the callout box.
15) Click in a blank space in the drawing to deselect the text callout and save the changes.
Callout Styles
Spacing
Extension
Length
Optimal
Note
The Length option is only available if Angled connector line is selected as the callout style and Optimal is not selected.
Tables provide information easily and quickly when used in a drawing. Tables can be added directly to a drawing eliminating the need to embed a Calc spreadsheet, or a Writer text table. However, it makes sense to embed a spreadsheet into a drawing, especially when greater functionality is required in the table. The tables provided by Draw do have a limited functionality.
Tables are placed at the center of a drawing and cannot be placed into objects or shapes. Also, unlike text boxes and other objects, tables cannot be rotated.
Note
When inserting tables into a drawing, the table is created using the default style with settings already applied. Currently these defaults are hard coded in LibreOffice. The table can be formatted to the drawing requirements after insertion.
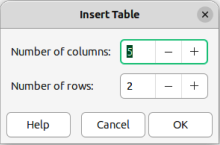
1) Go to Insert > Table on the Menu bar to open the Insert Table dialog (Figure 29).
2) Enter the number of rows and columns required.
3) Click OK to insert the table in the center of a drawing and close the dialog.
4) Move the table into position by clicking on the border and dragging it to its new position.
Figure 29: Insert Table dialog

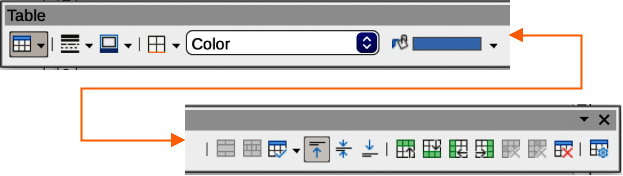
Figure 30: Table toolbar

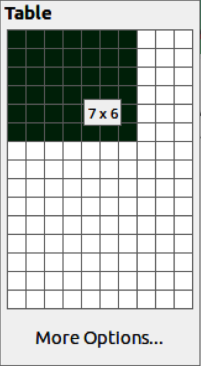
Figure 31: Table grid

1) Click on Table on the Table toolbar (Figure 30), or Standard toolbar to open the Table grid (Figure 31).
2) Click and drag the cursor until the required number of columns and rows are selected,
3) Click again to insert the table into the center of a drawing and close the Table grid.
4) If necessary, click on More Options to open the Insert Table dialog to select the number of rows and columns required.
5) Move the table into position by clicking on the border and dragging it to its new position.
Notes
If the Table toolbar is not visible, go to View > Toolbars > Table on the Menu bar. The Table toolbar is normally docked at the bottom of the Draw window.
The Table grid is only available on the Standard toolbar for computers using a Windows or Linux operating system.
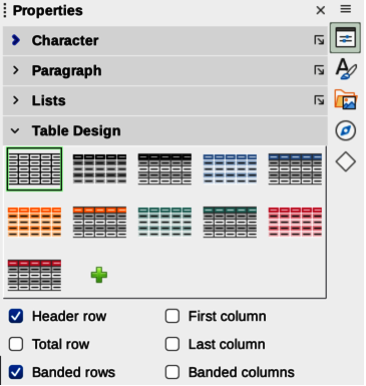
Figure 32: Table Design panel in Properties deck on Sidebar

Several predefined table designs are provided in the Table Design panel in the Properties deck on the Sidebar (Figure 32). The Table Design panel is only available when a table is selected.
1) Insert a table into a drawing or select a table in a drawing.
2) Click on Table Design in the Properties deck on the Sidebar to open the Table Design panel.
3) Select a design for the table from the available design options.
4) Format the rows and columns using the available options listed below the Table Design panel.
5) Alternatively, right click on the selected table design and select the format options for the rows and columns from the context menu.
1) Insert a table into a drawing, then select the new table.
2) Click on Table Design in the Properties deck on the Sidebar to open the Table Design panel, or click on Table Design on the Table toolbar.
3) Click on the plus sign in Table Design panel to create a new design.
4) Make sure the new design is selected, then format the rows and columns from the available options listed below the Table Design panel.
5) Alternatively, right click on the new table design and select the format options for the rows and columns from the context menu.
Header row
Total row
Banded rows
First column
Last column
Banded columns
Format a selected table using the tools and options available on the Table toolbar, by going to Format > Table on the Menu bar, or using the options available in the Table Properties dialog.
The Table toolbar (Figure 30 above) automatically opens when a table is selected providing tools for creating and formatting a table. The default position for the toolbar is docked at the bottom of the Draw Workspace.
Table
Border Style
Border Color
Borders
Area Style/Filling
Fill Color
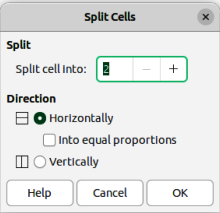
Figure 33: Split Cells dialog

Merge Cells
Split Cells
Optimize
Minimal Row Height
Determines the minimal row height for selected rows. Minimal row height depends on the font size of the smallest character in the row.
Minimal Column Width
Defines the minimal column width for selected columns. Minimal column width depends on the shortest entry within a column.
Optimal Row Height
Determines the optimal row height for selected rows. Optimal row height depends on the font size of the largest character in the row.
Optimal Column Width
Defines the optimal column width for selected columns. Optimal column width depends on the longest entry within a column.
Distribute Rows Equally
Adjusts the height of the selected rows to match the height of the tallest row in the selection.
Distribute Columns Evenly
Adjusts the width of the selected columns to match the width of the widest column in the selection. The total width of the table cannot exceed the width of the page.
Align Top, Center Vertically, Align Bottom
Insert Row Above, Insert Row Below
Insert Column Before, Insert Column After
Delete Row, Delete Column, Delete Table
Select Table, Select Column, Select Row
Table Design
Table Properties
Go to Format > Table on the Menu bar and select a formatting option from the submenu .
Minimal Row Height
Optimal Row Height
Distribute Columns Evenly
Select Row
Insert Rows
Delete Row
Minimal Column Width
Optimal Column Width
Distribute Columns Evenly
Select Column
Insert Columns
Delete Column
Merge Cells
Split Cells
Delete Table
Select…
Properties…
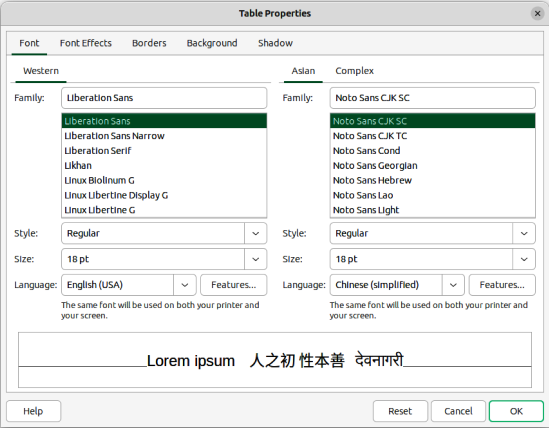
Figure 34: Table Properties dialog — Font page

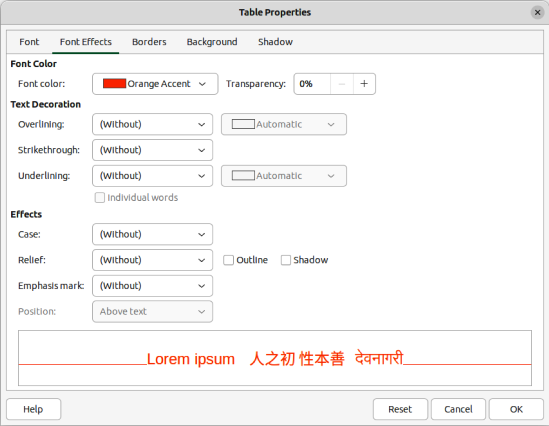
Figure 35: Table Properties dialog — Font Effects page

The Table Properties dialog has five tabbed pages that provide formatting options for Font, Font Effects, Borders, Background, and Shadow. Open the Table Properties dialog using one of the following methods:
Right-click in a table and select Table Properties from the context menu.
Go to Format > Table > Properties on the Menu bar.
Click on Table Properties on the Table toolbar.
The formatting options on each dialog page are as follows:
Font (Figure 34)
Font Effects (Figure 35)
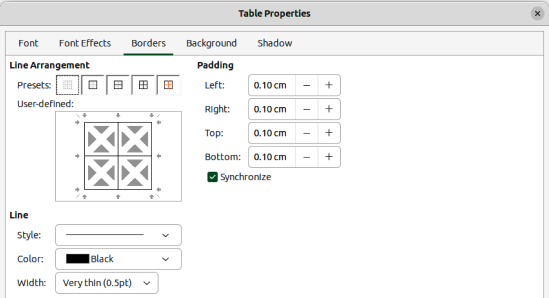
Borders (Figure 36)
Figure 36: Table Properties dialog — Borders page

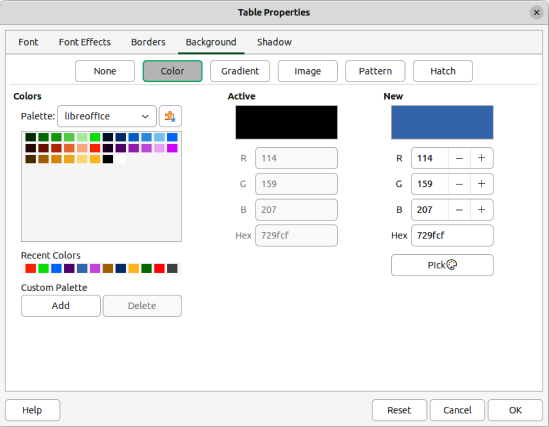
Figure 37: Table Properties dialog — Background page

Background (Figure 37)
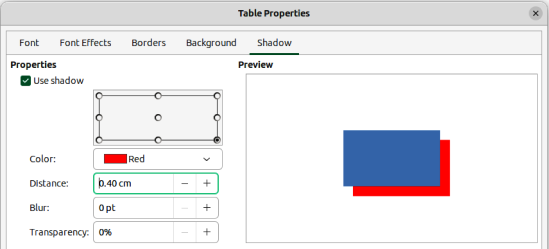
Shadow (Figure 38)
Figure 38: Table Properties dialog — Shadow page

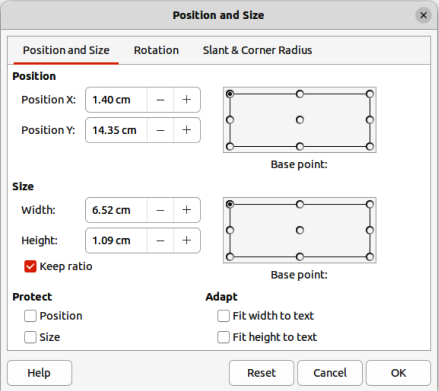
Figure 39: Position and Size dialog

Tables are placed into boxes when created allowing tables to be formatted as a Draw object. After selecting the table, use one of the following methods to change table position and size. See “Text boxes” on page 1 and Chapter 3, Working with Objects for more information positioning and resizing.
Click on the table border and drag the table to a new position.
Click and drag on a selection handle to change the table size.
Open the Position and Size dialog and use the options available on the Position and Size page (Figure 39). The options available in the Rotation, and Slant & Corner Radius pages cannot be used for a table.
After selecting the table, use one of the following methods to open the Position and Size dialog:
Right-click on the table and select Position and Size from the context menu.
Go to Format > Position and Size on the Menu bar.
Use the keyboard shortcut F4.
Note
When the size of a table box is changed, the table and cell contents also increases or decreases in size to match the box size.
Make sure the table is selected and the selection handles are visible on the table border, then delete the table using one of the following methods:
Go to Format > Table > Delete Table on the Menu bar.
Select Delete Table on the Table toolbar.
Right-click on the table and select Delete > Delete Table from the context menu.
Click in a table cell to delete the table row or column using one of the following methods. Make sure the table selection handles are NOT displayed.
Go to Format > Table > Delete Row, or Delete Column on the Menu bar
Select Delete Row, or Delete Column on the Table toolbar.
Right-click and select Delete > Delete Row, or Delete Column from the context menu.
Delete cell contents in a table as follows:
1) Select the cell or cells.
2) Press the Delete, or Backspace key on the keyboard.
Fields allow for the automatic insertion of text into a drawing and are used when creating templates and drawing masters. For more information on templates and master drawings, see Chapter 11, Advanced Drawing Techniques.
When a field is created, a text box for the field is inserted into the center of a drawing and can be repositioned just like any other text box. See “Text boxes” on page 1 for more information.
1) Go to Insert > Field on the Menu bar and select the type of field required.
2) If necessary, position and resize the field text box.
3) If necessary, format the text used for the field information. See “Formatting text” on page 1 for more information.
Date (fixed)
Date (variable)
Time (fixed)
Time (variable)
Author
Page Number
Page Title
Page Count
File Name
When inserting text that can be used as a hyperlink (for example, a website address or URL), Draw formats it automatically, creates the hyperlink, and applies color and underlining. There four types of hyperlinks and each hyperlink type requires a different procedure when inserting a hyperlink.
Tips
To prevent LibreOffice from automatically turning website addresses, or URLs into hyperlinks, go to Tools > AutoCorrect Options > Options on the Menu bar and deselect URL Recognition.
To change the color of hyperlinks, go to Tools > Options > LibreOffice > Application Colors, scroll to Unvisited links and/or Visited links, select the checkboxes, then select new colors from the color palettes for the links and click OK. Note this color change changes the color for all hyperlinks across all LibreOffice modules.
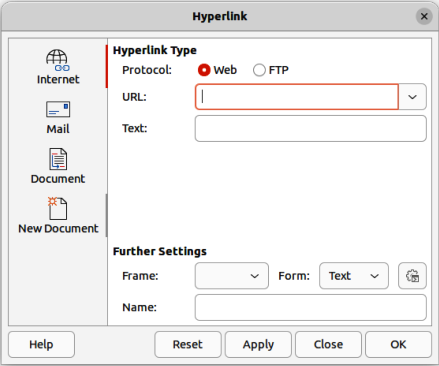
Figure 40: Hyperlink dialog — Internet page

1) Click in the text box at the required position for the hyperlink.
2) Go to Insert > Hyperlink on the Menu bar, or use the keyboard shortcut Ctrl+K (macOS ⌘+K) to open the Hyperlink dialog.
3) Select Internet to open the Internet page of the Hyperlink dialog (Figure 40).
4) In Protocol, select either Web, or FTP.
5) In the URL text box, enter the required web address for the hyperlink.
6) In the Name text box, enter a name for the hyperlink.
7) If necessary, enter the details required for Further Settings. See “Further Settings” on page 1 for more information.
8) Click Apply to insert the hyperlink and save the selections. If several hyperlinks are being created, click Apply after inserting each hyperlink.
9) Click OK to close the Hyperlink dialog.
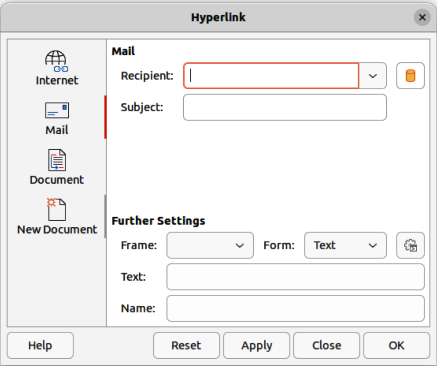
Figure 41: Hyperlink dialog — Mail page

1) Click in the text box at the required position for the hyperlink.
2) Go to Insert > Hyperlink on the Menu bar, or use the keyboard shortcut Ctrl+K (macOS ⌘+K) to open the Hyperlink dialog.
3) Select Mail to open the Mail page of the Hyperlink dialog (Figure 41).
4) In Recipient text box, enter the email details of the recipient.
5) In the Subject text box, enter a subject title.
6) If necessary, click on Data Sources to open a data source browser, then drag the email data field for the receiver from the data source browser into the Recipient text box.
7) If necessary, enter the details required for Further Settings. See “Further Settings” on page 1 for more information.
8) Click Apply to insert the hyperlink and save the selections. If several hyperlinks are being created, click Apply after inserting each hyperlink.
9) Click OK to close the Hyperlink dialog.
Creates a hyperlink to another document or to another place in a document, commonly referred to as a bookmark.
1) Click in the text box at the required position for the hyperlink.
2) Go to Insert > Hyperlink on the Menu bar, or use the keyboard shortcut Ctrl+K (macOS ⌘+K) to open the Hyperlink dialog.
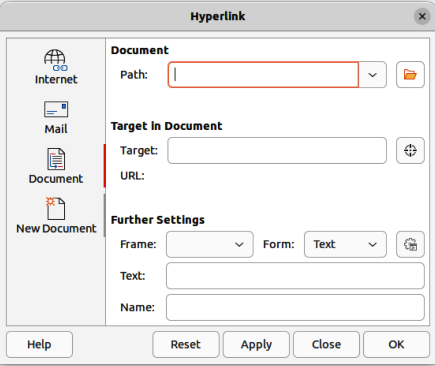
3) Select Document to open the Document page of the Hyperlink dialog (Figure 42).
Figure 42: Hyperlink dialog — Document page

Note
Leave Path blank if the link is to a target in the same drawing.
4) In the Path text box, enter the file path for the document.
5) Alternatively, click on Open File to open a file browser and select the file as a target for the hyperlink.
6) Optionally, to specify a target in a specific drawing, click on Target in Document to open a dialog to select a target. However, if the name of the target is known, type it into the Target text box.
7) If necessary, enter the details required for Further Settings. See “Further Settings” on page 1 for more information.
8) Click Apply to insert the hyperlink and save the selections. If several hyperlinks are being created, click Apply after inserting each hyperlink.
9) Click OK to close the Hyperlink dialog.
Creates a new document and a hyperlink to the new document.
1) Click in the text box at the required position for the hyperlink.
2) Go to Insert > Hyperlink on the Menu bar, or use the keyboard shortcut Ctrl+K (macOS ⌘+K) to open the Hyperlink dialog.
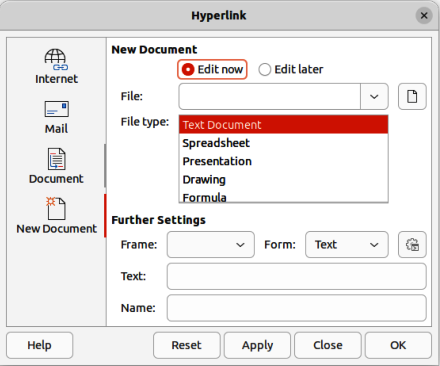
3) Select New Document to open the New Document page of the Hyperlink dialog (Figure 43).
4) In New Document select Edit now to edit the newly created document immediately, or Edit later to only create the hyperlink.
Figure 43: Hyperlink dialog — New Document page

5) Select the type of document to create from the File type drop-down list.
6) Click on Select path to open a file browser and navigate to the folder where the new document is going to be saved
7) Select the folder and click on Open. The selected folder appears in the File text box.
8) If necessary, enter the details required for Further Settings. See “Further Settings” on page 1 for more information.
9) Click Apply to insert the hyperlink and save the selections. If several hyperlinks are being created, click Apply after inserting each hyperlink.
10) Click OK to close the Hyperlink dialog.
The Further Settings section in the Hyperlink dialog is common to all hyperlink types, although some options are more relevant to specific types of links.
Frame
Form
Text
Name
1) Select the hyperlink.
2) Right-click on the hyperlink and select Edit Hyperlink from the context menu to open the Hyperlink dialog.
3) Make editing changes using the available options.
4) Click Apply to insert the hyperlink and save the selections. If several hyperlinks are being created, click Apply after inserting each hyperlink.
5) Click OK to save the changes and close the Hyperlink dialog.
Note
DO NOT click directly on the hyperlink text when editing or formatting hyperlinks. Clicking on the hyperlink text opens the hyperlink.
A hyperlink is inserted in the centre of the current slide. To edit the text, the size of a hyperlink text box, or to reposition the hyperlink on the slide:
1) Click and drag a selection marquee over the hyperlink text to display a text box border and selection handles.
2) Right-click on the selected hyperlink and select the type of formatting required from the options available in the context menu.
3) To reposition hyperlink, click and drag on the text border to move the hyperlink on the slide.
4) Select Position and Size from the context menu, or use the F4 key to open the Position and Size dialog. Options can be selected to move the hyperlink, or resize the text box.
An image map defines areas of an image (called hotspots) associated with a URL (a web address or a file on the computer). Hotspots are the graphic equivalent of text hyperlinks. In Draw, clicking on a hotspot opens the linked page in the appropriate program (for example, default browser for HTML pages; LibreOffice Writer for ODT files; PDF viewer for PDF files).
Hotspots can be created in various shapes, such as rectangles, ellipses, and polygons, and include several hotspots in the same image. When a hotspot is clicked on, the URL opens in a browser window or frame that has been specified. The text that appears when the cursor hovers over a hotspot can also be specified.
1) Select an image in a drawing to use as a hotspot.
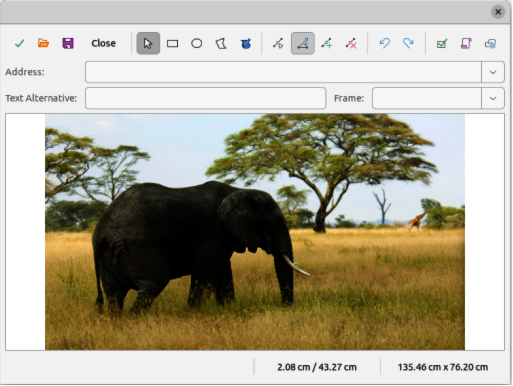
2) Go to Tools > ImageMap on the Menu bar to open the Image Map Editor dialog (Figure 44). The main part of the dialog shows the selected image where hotspots will be defined.
3) Select the type of hotspot area required from the icons at the top of the Image Map Editor dialog from the options Rectangle, Ellipse, Polygon, or Freeform Polygon.
4) Draw the hotspot area onto the selected image.
Figure 44: Image Map Editor dialog

5) Enter the hyperlink address for the hotspot in the Address text box using the address format: file:///<path>/document_name#anchor_name.
6) Click on Apply to apply the settings.
7) Click on Save to save the image map to a file.
8) Click on Close the Image Map Editor dialog.
Apply
Open
Save
Select
Rectangle, Ellipse, Polygon, Freeform Polygon
Edit Points
Move Points
Insert Points
Delete Points
Undo
Redo
Active
Macro
Properties
Address
Text
Frame
_blank
Opens in a new browser window.
_self
Default selection and opens in the current window.
_top
File opens in the topmost frame in the hierarchy.
_parent
File opens in the parent frame of the current frame. If there is no parent frame, the current frame is used.
Graphic view
Note
The value _self for the target frame will work on the vast majority of the occasions. It is not recommended to use the other values, if available, unless absolutely necessary.
Using Fontwork creates graphical text as objects in a drawing. Different settings for Fontwork (line, area, position, size, and more) are available to match the requirements of a drawing.
Fontwork is also available with the Writer, Calc, and Impress modules of LibreOffice, but there are small differences in the way that each LibreOffice module displays Fontwork.
Figure 45: Fontwork Gallery dialog

Figure 46: Example of creating Fontwork text

1) Go to Insert > Fontwork on the Menu bar to open the Fontwork Gallery dialog (Figure 45).
2) Select a Fontwork style from the dialog.
3) Double click on the selected Fontwork object, or select OK. This closes the Fontwork Gallery dialog and the selected Fontwork object appears in the center of the drawing.
4) Double-click on the Fontwork object to switch on editing mode. The Fontwork text appears in the center of the image in text edit mode, as shown by the example in Figure 46.
Figure 47: Fontwork toolbar

Figure 48: Fontwork Shape sub-toolbar

5) Highlight all of the black text to select, then type in the required text. to replace the highlighted black text.
6) Press the Esc key, or click outside the selected area to apply the change and the text appears as a Fontwork object in the center of the drawing.
7) If necessary reposition and resize the Fontwork object to the drawing requirements. See Chapter 3, Working With Objects and Chapter 4, Changing Object Attributes for more information.
The Fontwork toolbar (Figure 47) becomes visible and active on the Workspace when a Fontwork object is selected. If the toolbar is not visible, go to View > Toolbars > Fontwork on the Menu bar. The following tools are available for editing a Fontwork object.
Insert Fontwork Text
Fontwork Shape
Fontwork Same Letter Heights
Fontwork Alignment
Fontwork Character Spacing
Toggle Extrusion
A Fontwork object is treated like any other object in Draw. It can be resized, rotated, skewed, slanted, flipped, and so on. For more information on modifying a Fontwork object, see Chapter 3, Working With Objects, Chapter 4, Changing Object Attributes, and Chapter 5, Combining Multiple Objects.
Fontwork consists of text, but only minimal text formatting options can be used with Fontwork text, for example font type, font size, Bold, or Italic.
Some of Fontwork shapes can be modified and this is indicated by a dot appearing on a selected shape. For example, change angles of a trapezoid, or parallelogram basic shapes by moving the dot displayed along with the selection handles.