

Impress Guide 24.2
Chapter 9, Slide Shows and Photo Albums
This document is Copyright © 2024 by the LibreOffice Documentation Team. Contributors are listed below. This document maybe distributed and/or modified under the terms of either the GNU General Public License (https://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), version 4.0 or later. All trademarks within this guide belong to their legitimate owners.
Contributors for this edition:
Peter Schofield
Contributors for previous editions:
Jean Hollis Weber
Kees Kriek
Peter Schofield
Rachel Kartch
Samantha Hamilton
T. Elliot Turner
Please direct any comments or suggestions about this document to the Documentation Team Forum at https://community.documentfoundation.org/c/documentation/loguides/ (registration is required) or send an email to: loguides@community.documentfoundation.org.
Note
Everything sent to a mailing list, including email addresses and any other personal information in the message, is publicly archived and cannot be deleted.
Published May 2024. Based on LibreOffice 24.2 Community.Other versions of LibreOffice may differ in appearance and functionality.
Some keystrokes and menu items are different on macOS from those used in Windows and Linux. The table below gives some common substitutions used in this document. For a detailed list, see LibreOffice Help.
|
Windows or Linux |
macOS equivalent |
Effect |
|
Tools > Options |
LibreOffice > Preferences |
Access setup options |
|
Right-click |
Control+click, Ctrl+click, or right-click depending on computer setup |
Open a context menu |
|
Ctrl or Control |
⌘ and/or Cmd or Command, depending on keyboard |
|
|
Alt |
⌥ and/or Alt or Option depending on keyboard |
Used with other keys |
|
F11 |
⌘+T |
Open the Styles deck in the Sidebar |
LibreOffice Impress provides the tools to organize and display a slide show, including:
Selecting slides to show and in what sequence.
Run the show automatically or manually.
Transitions between slides.
Animations on individual slides.
Interactions when clicking on a button or link.
A presenter console.
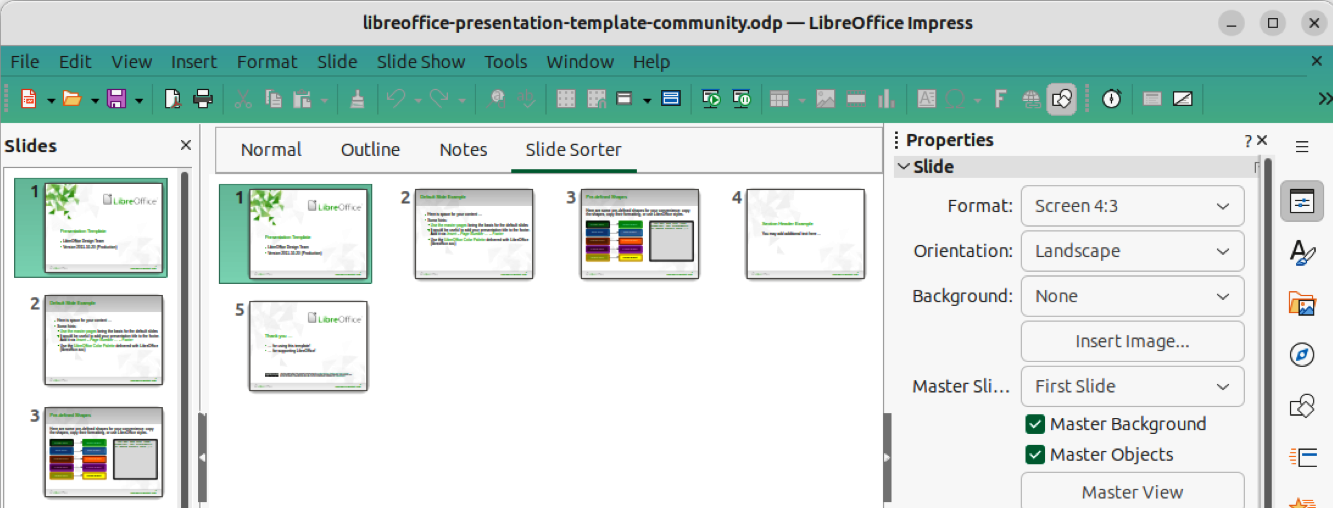
Most tasks associated with putting together a slide show are carried out in the Slide Sorter view where all slides in the presentation appear in the Workspace.
1) Open the Slide Sorter view (Figure 1) using one of the following methods:
– Go to View > Slide Sorter on the Menu bar.
– Click on the Slide Sorter tab at the top of the Workspace.
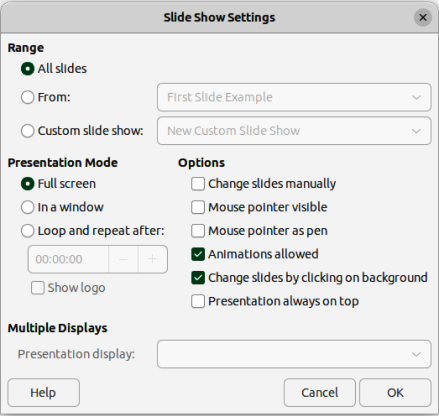
2) Go to Slide Show > Slide Show Settings on the Menu bar to open the Slide Show Settings dialog (Figure 2).
3) Select the options required for the slide show.
4) Click OK to save the changes and close the Slide Show Settings dialog.
Range
All slides
Includes all slides, except for slides marked Hidden (see “Hiding slides” on page 1). Slides are shown in the sequence they occur in the file. To change the sequence, either rearrange the slides in Slide Sorter view or select the custom slide show option.
Figure 1: Slide Sorter view in Workspace

Figure 2: Slide Show Settings dialog

From
Starts the show at the slide selected from the drop-down list. For example, there may be several slides at the beginning describing the company, but when presenting this slide show to work colleagues, this introduction could be skipped.
Custom slide show
Shows the slides in a different sequence from the sequence previously setup. This setting is not available until a custom slide show has been setup (see “Custom slide show” on page 8). Many different custom shows can be setup as required from one set of slides and they appear in the drop-down list for this option.
Presentation Mode
Full screen
Shows the slides full screen without the LibreOffice program controls visible and exits the show after the last slide.
In a window
Runs the slide show in the Impress window and exits the show after the last slide.
Loop and repeat after
Restarts the slide show after the last slide has displayed and after a specified time delay. Setting this option allows a slide show to automatically run continuously. A pause slide is displayed between the last slide and the start slide. Press the Esc key at any time to stop the show. If zero is entered as time delay, the show restarts immediately without showing a pause slide.
Note
Before selecting the option Loop and repeat after, make sure that the option After is selected and an interval time setting has been entered. The option After is in Advance slide options in the Slide Transitions deck on the Sidebar. If no interval time is set for After, then the option Loop and repeat after will not function.
Show logo
Shows the LibreOffice logo on the pause slide when Loop and repeat after option is selected.
Options
Change slides manually
Prevents slides from changing automatically even if an automatic transition has been set up.
Mouse pointer visible
Shows the mouse pointer during a slide show. If a laser pointer or other device is being used to highlight items of interest during the show, this can be useful.
Mouse pointer as pen
Enables writing or drawing on slides during the presentation. Anything written with the pen is not saved when exiting the slide show. The color of the pen cannot be changed.
Animations allowed
Displays all frames of animated GIF files during the slide show. If this option is not selected, only the first frame of an animated GIF file is displayed. This has nothing to do with the slide animations described in “Animations” on page 12.
Change slides by clicking on background
Advances to the next slide when the slide background is clicked. Also, pressing the spacebar advances to the next slide.
Presentation always on top
Prevents any other program window from appearing on top of the presentation.
Multiple Displays
Presentation display
Select from the drop-down list which display to use for full screen slide show mode. Only available if the computer being used for the slide show is connected to more than one display monitor.
Note
Multiple Displays setting is not saved with the presentation file, but is instead saved as a local setting in the computer user configuration. This means that if a presentation is opened on another computer, the local settings for that computer are applied.
Some slides may not be required in a slide show. Either hide slides or set up a custom slide show to suit presentation requirements. For example, draft slides are not shown until they are finished, or there may be slides containing information that is not to be shown to an audience.
1) In the Slides pane, or Slide Sorter view in the Workspace, select the slides for hiding.
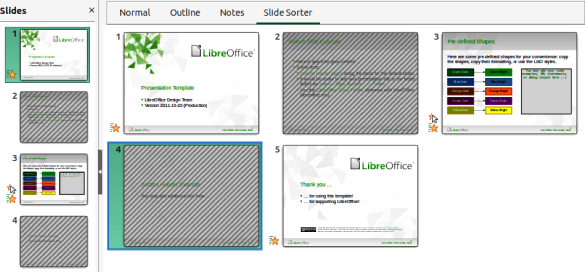
2) Hide the selected slides using one of the following methods. Hidden slides are displayed greyed out indicating that it is hidden as shown in Figure 3. Hidden slides are not deleted, but remain in the presentation file.
Figure 3: Example of hiding Slides 2 and 4

Figure 4: Slide View toolbar

– Click on Hide Slide in the Slide View toolbar (Figure 4).
– Right-click on the selected slide and select Hide Slide from the context menu.
– Go to Slide > Hide Slide on the Menu bar.
1) In the Slides pane, or Slide Sorter view, select the hidden slides.
2) Show the selected slides using one of the following methods. Show Slide is only active when there hidden slides in a presentation.
– Click on Show Slide in the Slide View toolbar.
– Right-click on the selected slide and select Show Slide from the context menu.
– Go to Slide > Show Slide on the Menu bar.
To show the slides in a different order, rearrange the slides in the Slides pane or Slide Sorter view in the Workspace, or create a custom slide show.
1) Select which slides are to be included in the custom slide show and select the order in which the slides are to be shown.
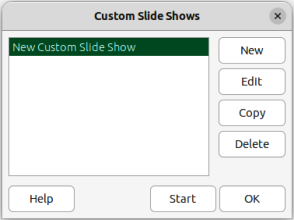
2) Go to Slide Show > Custom Slide Show on the Menu bar to open the Custom Slide Shows dialog (Figure 5).
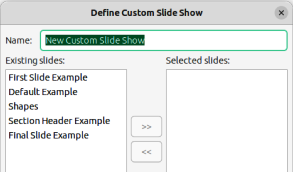
3) Click on New to open the Define Custom Slide Show dialog (Figure 6).
4) Enter a name for the new custom slide show in the Name text box.
Figure 5: Custom Slide Shows dialog

Figure 6: Define Custom Slide Show dialog

5) In Existing slides, select the slides using one of the following methods:
– Click on an individual slide to select it.
– Hold down the Shift key and click the first and last slide to create a consecutive group of slides.
– Hold down the Ctrl key (macOS ⌘) and click on individual slides to create a group of slides.
6) Click on >> to include the slides in the Selected slides box.
7) If required, rearrange the slide order in the Selected slides box by clicking on a slide name and dragging it to a new position in the list.
8) Click OK to close the Define Custom Slide Shows dialog.
9) Click on Start in the Custom Slide Shows dialog to test the custom slide show as a presentation.
10) Click OK to save the custom slide show and close the Custom Slide Shows dialog.
1) Go to Slide Show > Custom Slide Show on the Menu bar to open the Custom Slide Shows dialog.
2) Select the required custom slide show and click on Start to run the selected custom slide show.
3) When the presentation has ended, click OK to close the Custom Slide Shows dialog.
1) Go to Slide Show > Custom Slide Show on the Menu bar to open the Custom Slide Shows dialog.
2) Select the name of the custom slide show for editing.
3) Click on Edit and the Define Custom Slide Show dialog opens.
4) Add or remove slides, change slide order, or change the name of the custom slide show in the Define Custom Slide Show dialog.
5) Click OK to save the custom slide show and close the Custom Slide Shows dialog.
6) Click on Start in the Custom Slide Shows dialog to test the edited custom slide show as a presentation.
7) Click OK to close the Custom Slide Shows dialog.
1) Go to Slide Show > Custom Slide Show on the Menu bar to open the Custom Slide Shows dialog.
2) Select the required custom slide show and click on Copy. The name of the selected custom slide show is repeated with (Copy 1) added to the name.
3) Select the name of the copied custom slide show and click on Edit and the Define Custom Slide Show dialog opens.
4) Change the name of the copied custom slide show in the Define Custom Slide Show dialog.
5) Click OK to save the copied custom slide show and close the Define Custom Show dialog.
6) Click OK to close the Custom Slide Shows dialog.
1) Go to Slide Show > Custom Slide Show on the Menu bar to open the Custom Slide Shows dialog.
2) Select the custom slide show for deletion and click on Delete. Deletion is immediate and no confirmation message appears.
3) Click OK to close the Custom Slide Shows dialog.
Slide transitions are effects and/or sounds that take place between slides as slides change in a slide show. Transitions add a professional touch to slide shows, smoothing the transition between slides.
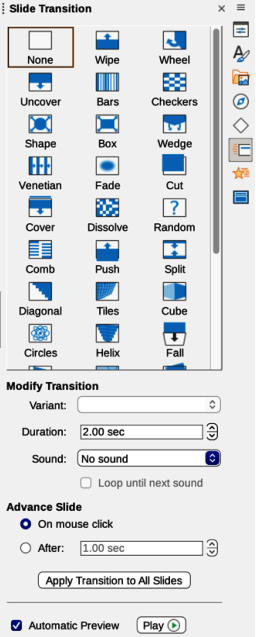
1) Click on Slide Transition in the Sidebar to open the Slide Transition deck (Figure 7).
2) Open a presentation file to add slide transitions.
3) In the Slides pane, or Slide Sorter view, select the slide to apply a slide transition.
4) Click on the required transition from the displayed list in Slide Transition to apply it to the selected slide.
Figure 7: Slide Transition deck on Sidebar

5) In Modify Transition, select from the drop-down list one of the available options. The available options change to match the selected transition.
6) In Advance Slide, select the slides change in a presentation. Only one option can be selected.
7) To apply the same transition to all slides in the presentation, click on Apply Transition to All Slides option in Advance Slide.
8) To check how the transition looks, click on Play in Advance Slide.
9) Alternatively, to automatically preview how the transition looks when it is applied to a slide, select Automatic Preview in Advance Slide.
Note
A time must be entered in After to automatically open the next slide and allow the option Loop and repeat after to function when it is required for a presentation to automatically run continuously.
Tip
A single type of transition can be applied to all the slides in a presentation, or a different transition to individual slides in the presentation. While using many different transitions may look good, it may make the presentation look unprofessional.
Slide Transition
Modify Transition
Variant
Select an option from the drop-down list. The available options change according to the transition that has been selected.
Duration
Enter a time for how long the transition takes.
Sound
Select a sound from the drop-down list that is played when the transition activates. If a sound is selected, the Loop until next sound option becomes active. Select this option to play the sound repeatedly until another sound starts. If there are no subsequent sounds in a slide show, the selected sound plays continuously for the remainder of the show. Sounds can be played when None is selected for the transition effect.
Advance Slide
On mouse click
Each time the mouse is clicked, the presentation advances to the next slide.
After
Enter a time in the box to elapse before the next slide in the presentation advances automatically into view.
Automatic Preview
Note
Slides with transitions are indicated by a star in the bottom left corner of the slide when viewed in the Slides pane or Slide Sorter view.
1) Click on Slide Transition in the Sidebar to open the Slide Transition deck.
2) In the Slides pane, or Slide Sorter view, select the slide, or slides to remove the slide transition.
3) Select None at the top of the available transitions in the Slide Transition deck.
Music can be played during a slide show instead of a sound as a transition effect. When using music in a slide show, make sure any musical copyright or licensing for the music is not being infringed.
1) Click on Slide Transition in the Sidebar to open the Slide Transition deck.
2) Open a presentation file to add slide transitions.
3) In the Slides pane, or Slide Sorter view, select the slide where music is going to be added as part of the slide transition.
4) In Modify Transition, select Other sound from the Sound drop-down list.
5) In the file browser window that opens, navigate to where the music file is located and select the music file required.
6) Click on Play to check if the music file is suitable.
7) If the music is suitable, click Open to add the music to the selected slide and close the file browser window.
8) To play a music file continuously in the slide show, select Loop until next sound in Modify Transition. The music file restarts once it is finished until the next music file that is inserted in the slide show.
Notes
Do not select Apply Transition to All Slides to prevent the selected music file restarting as each slide opens in the presentation.
A music file is linked to a slide show rather than embedded. If the slide show is going to be displayed on a different computer, the music file must be available on the computer where the slide show is going to be displayed and the link to the music file must be established before starting the slide show.
Slide animations are similar to transitions, but are applied to individual elements in a single slide, such as title, chart, shape, or individual bullet points. Animations can make a presentation more lively and memorable. However, as with transitions, heavy use of animations can be fun, but distracting and even annoying for an audience expecting a professional presentation.
Animations are best applied using Normal view making it easier to select individual objects on a single slide.
Note
At present it is not possible to apply animations to elements in master slides. This means that to display the items in a text box one by one and use the same animation on more than one slide, the effects have to be applied to each slide. Alternatively, copy the animated element from one slide to another.
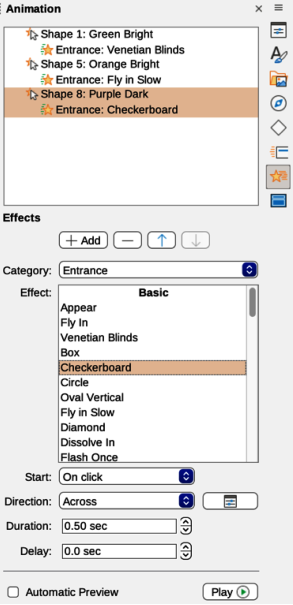
Figure 8: Animation deck on Sidebar

On a slide, an element such as a graphic or a text box has selection handles around it when selected. If a portion of the text in a text box is selected, selection handles may not be displayed.
The following procedure is an example of applying an animation to an object. The options available for an animation depend on the Category, Effect and slide element that have been selected for creating an animation.
1) Open the Normal view using one of the following methods:
– Go to View > Normal on the Menu bar.
– Click on the Normal tab at the top of the Workspace.
2) Select a slide in the Slides pane so that it appears in Normal view on the Workspace.
3) On the Sidebar, select Animation to open the Animation deck (Figure 8).
4) On the selected slide, select a slide element that is going to be animated.
5) In Effects, click on +Add to open the animation options and add the slide element into the Animation box, then create the animation as follows:
a) In Category, select a category from the options in the drop-down list.
b) In Effect, select an animation effect from the available options in the Effect drop‑down list.
c) In Start, select how the animation starts from the available options in the drop-down list.
d) In Direction, select the direction of the animation from the available options in the drop‑down list.
e) In Duration, enter a time for the duration of the animation in the box.
f) In Delay, enter a time for the delay before the animation starts in the box.
6) If more animation options are required, see “Additional animation options” on page 1 for more information.
7) If required, select Automatic Preview to automatically check how the animation looks when it is applied to a slide element.
8) Click on Play to check how the animation looks when applied to a slide element.
1) Open the Normal view using one of the following methods:
– Go to View > Normal on the Menu bar.
– Click on the Normal tab at the top of the Workspace.
2) On the Sidebar, select Animation to open the Animation deck (Figure 8).
3) Select a slide that has animated elements in the Slides pane so that it appears in Normal view.
4) In the Animation box, select the slide element using the animation effect that is to be changed.
5) Use the procedure in “Applying animations” on page 1 to select a new animation effect for the selected element.
6) Click on Play to check how the animation looks when applied to a slide element.
1) Open the Normal view using one of the following methods:
– Go to View > Normal on the Menu bar.
– Click on the Normal tab at the top of the Workspace.
2) On the Sidebar, select Animation to open the Animation deck (Figure 8).
3) Select the slide that uses the animated element that is going to be removed.
4) In Effects, click on Remove Effect to remove the animation from the selected element.
Some animations have additional options that can be set or changed. Available options are dependent on the animation selected.
1) Open the Normal view using one of the following methods:
– Go to View > Normal on the Menu bar.
– Click on the Normal tab at the top of the Workspace.
2) On the Sidebar, select Animation to open the Animation deck (Figure 8).
3) Select the slide and element to apply additional animation options.
4) Click on Options to the right of the Direction drop-down list and open the Effect Options dialog.
5) Select the options required for the animation effect from the options available on each page of the Effect Options dialog.
6) Click OK to save the changes and close the Effect Options dialog.
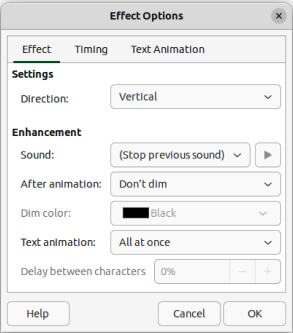
Specifies the settings and enhancements for the selected animation using the following options on the Effect page in the Effect Options dialog (Figure 9).
Figure 9: Effect Options dialog — Effect page

Direction
Sound
(No sound)
No sound is played during animation of the effect.
(Stop previous sound)
Sound of the previous effect is stopped as soon as the current effect runs.
Other sound
Displays a file open dialog to select a sound or music file.
After animation
Don't dim
No after-effect runs.
Dim with color
After the animation a dim color fills the shape.
Hide after animation
Hides the shape after the animation ends.
Hide on next animation
Hides the shape on the next animation.
Dim color
Text animation
All at once
Animates the text all at once.
Word by word
Animates the text word by word.
Letter by letter
Animates the text letter by letter.
Delay between characters
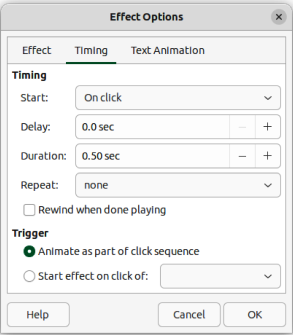
Specifies the timing for the selected animation using the following options on the Timing page of the Effects Options dialog (Figure 10).
Start
On click
Animation stops at this effect until the next mouse click.
With previous
Animation runs immediately.
After previous
Animation runs as soon as the previous animation ends.
Figure 10: Effect Options dialog — Timing page

Delay
Duration
Repeat
none
Animation effect is not repeated.
2, 3, 4, 5, 10
Select how many times the animation effect is repeated.
Until next click
Animation effect is repeated until the next mouse click.
Until end of slide
Animation effect repeats as long as the slide is displayed.
Rewind when done playing
Animate as part of click sequence
Start effect on click of
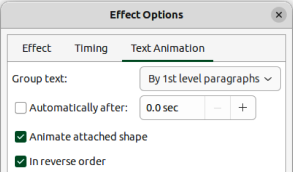
Figure 11: Effect Options dialog — Text Animation page

Specifies the text animation settings for the selected animation using the following options on the Text Animation page of the Effects Options dialog (Figure 11).
Group text
As one object
All paragraphs are animated as one object.
All paragraphs at once
All paragraphs are animated at once, but paragraphs can have different effects.
By 1st level paragraphs
First level paragraphs, including sub-level paragraphs, are animated one after another.
Automatically after
Animate attached shape
In reverse order
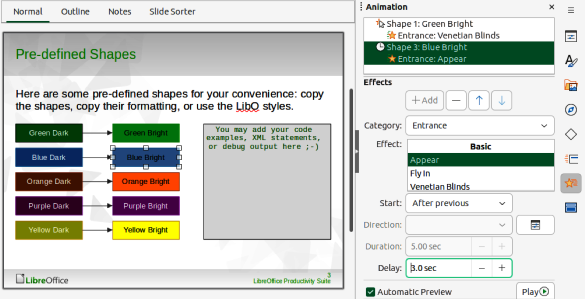
Creating animations on a slide takes practice to achieve the animation effect required. The following steps explains how to setup the simple example animation shown in Figure 12 using multiple animations. The example slide is taken from a LibreOffice presentation.
1) Go to View > Normal on the Menu bar to open Normal view in the Workspace.
2) Select a slide for animation.
3) On the Sidebar, select Animation to open the Animation deck.
4) Select the elements on the slide, then click on Add Effect to open the animation options on the Animation deck. The selected elements appear in the box on the Animation deck.
Figure 12: Example animation

5) Select the first element (Shape 1) and select Entrance from the Category drop-down list and select the following options for the animation:
Effect — Venetian Blinds
Start — On click
Direction — Vertical
Duration — 0.50 sec
Delay — 3.0 sec
6) Select the second element (Shape 3) and select Entrance from the Category drop‑down list and select the following options for the animation:
Effect — Appear
Start — After previous
Delay — 3.00 sec
7) Go to Slide Show > Rehearse Timings on the Menu bar and check the animation of these two objects.
Interactions are where objects on a slide are used to create an event when clicked on with the cursor. These objects with interactions can be buttons, images, or text objects.
1) Go to View > Normal on the Menu bar to open Normal view in the Workspace.
2) Select a slide to add an interaction to an object on the slide.
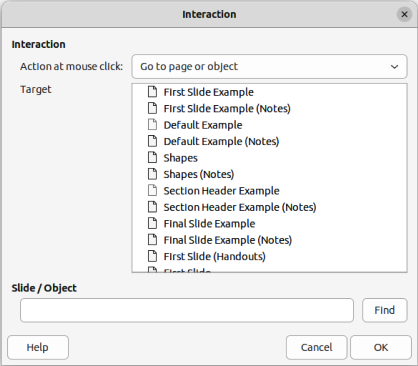
3) Select the object, then right-click on the object and select Interaction from the context menu, or go to Format > Interaction on the Menu bar. to open the Interaction dialog (Figure 13).
4) Select an interaction from the Action at mouse click drop-down list. The options available for further selection and interaction setup depend on the type of interaction that has been selected.
5) Click OK to save the changes and close the Interaction dialog.
Figure 13: Interaction dialog

1) Open a presentation and start the slide show using one of the following methods:
– Use the keyboard shortcut F5 to start from the first slide or Shift+F5 to start from the current slide.
– Go to Slide Show > Start from First Slide or Start from Current Slide on the Menu bar.
– Click on Start from First Slide on the Slide Sorter toolbar.
2) If slide transition is set to Automatically after x sec, the slide show starts and runs after the set time has elapsed.
3) If slide transition is set to On mouse click, use one of the following methods to advance the slides:
– Click the left mouse button.
– Press the down arrow key.
– Press the right arrow key.
– Press the page down key.
– Press the spacebar.
4) To navigate backwards through a slide show one slide at a time, use one of the following methods:
– Press the up arrow key.
– Press the left arrow key.
– Press the page up key.
5) Right-click on a slide during a slide show to open a context menu with more navigation options.
6) When the last slide has displayed, the message Click to exit presentation is displayed on screen. Press the Esc key or click the mouse button to exit the slide show.
7) To exit the slide show and return to the Impress workspace at any time, press the Esc key during the slide show.
Note
During the slide show, any animations on a slide are run in the configured order as the slide is displayed.
If the slide show consists of more than one slide, right-clicking on the screen opens a context menu displaying navigation options as follows:
Next
Previous
Go to Slide
Mouse Pointer as Pen
Pen Width
Change Pen Color
Erase all ink on Slide
Screen
End Show
1) Select a slide in Normal and open the Slide Transition deck in the Sidebar.
2) In the Advance Slide panel, make sure the option After is selected and a time setting is entered in the box before the next slide is advanced. For more information on transitions, see “Slide transitions” on page 1.
3) Go to Slide Show > Slide Show Settings on the Menu bar to open the Slide Show Settings dialog (Figure 2 on page 1).
4) In Presentation Mode, select the option Loop and repeat after and insert a time delay in the box before the slide show is displayed again.
5) If required, select Show logo if a company logo is to be displayed during the pause between slide shows.
6) Click OK to save the settings and close the Slide Show Settings dialog.
1) Click on Slide Transition icon in the Sidebar to open the Slide Transition deck.
2) Select None in Slide Transition as the transition effect.
3) Select the option After in Advance Slide and enter a time in the box.
4) Click on Apply Transition to All Slides in Advance Slide to set the default timing for the slide show.
5) Go to Slide Show > Start from First Slide on the Menu bar to check how the presentation runs.
6) If necessary, adjust the default timing until the slide show runs as required.
1) Select Slide Show > Rehearse Timings on the Menu bar. The slide show starts in fullscreen mode and a timer appears in the lower left corner of the display.
2) When advancing to the next slide, click on the timer to set the time duration for the displayed slide and advance to the next slide.
3) If required, to keep the default time duration for a slide, click on the slide and not the timer.
4) Continue until the time duration is set for all slides in the slide show. Impress records the time duration set for each slide.
5) To exit from rehearsal timing of the slide show, press the Esc key, or click on the slide.
LibreOffice Impress includes a Presenter Console as part of the LibreOffice installation only works with operating systems that support two displays. If the Presenter Console is not included, the extension can be downloaded from the LibreOffice website and installed on a computer. For more information, see Chapter 11, Setting up and Customizing Impress.
The Presenter Console provides extra control over slide shows when using dual displays, for example a laptop for control and a large display or projector for an audience. The view on the control display includes the current slide that can be seen by the audience, the next slide in the presentation, any slide notes, and a presentation timer.
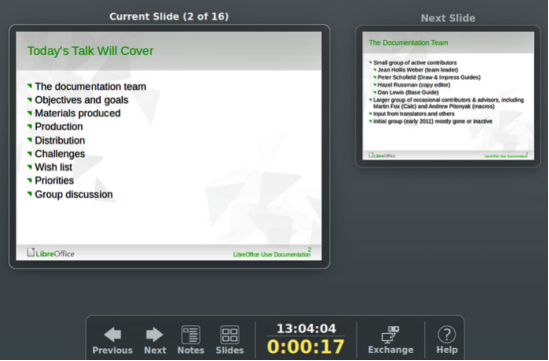
Figure 14: Presenter Console — Default or Current Slide view

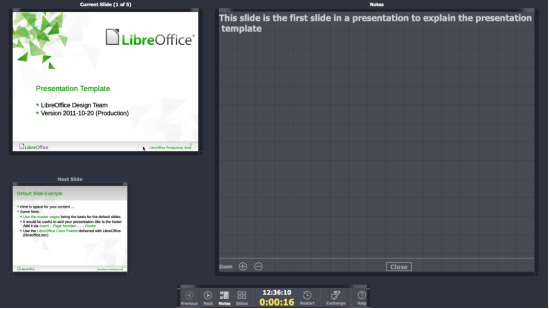
Figure 15: Presenter Console — Notes view

The Presenter Console provides the following views when making a presentation:
Default or Current Slide view
Notes view
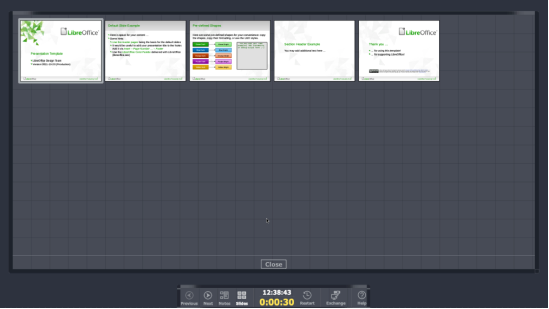
Figure 16: Presenter Console — Slides view

Slides view
Exchange
Impress can create a photo album from a set of images, ranging from one to four images on each slide. A photo album can be a slide show or multimedia show with graphics, images, or photographs.
1) Create a new presentation or open an existing presentation.
2) Select the slide that is going to precede the photo album. In a new presentation, this is the first slide.
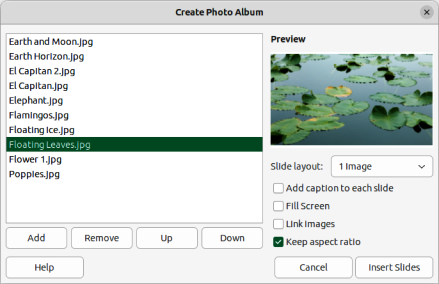
3) Go to Insert > Media > Photo Album on the Menu bar to open the Create Photo Album dialog (Figure 17).
4) Click on Add to open a file browser.
5) Navigate to the folder where the photographs are located.
6) Select the photographs and click on Open. This closes the file browser and the selected files appear in the Create Photo Album dialog.
7) Select the number of images per slide in the Slide layout drop-down list.
8) If required, select Add caption to each slide inserting a text box on each slide allowing a caption to be added to the photographs, as shown by the example in Figure 18.
9) If required and there is only one image per slide, select Fill Screen for each photograph to fill the entire slide.
Figure 17: Create Photo Album dialog

Figure 18: Example slide in a Photo Album

10) Create the required sequence of photographs by moving the files up or down in the list of selected files.
11) When the sequence is ready, click Insert Slides to create the number of slides required for the photo album. Impress creates a presentation with as many slides that are required to contain the photographs. The sequence of slides can be changed if necessary.
12) If required, move photographs between slides and create frames for photographs. For more information, see “Editing photo albums” on page 1.
13) If required, run the photo album as a slide show. See “Creating slide shows” on page 1 and “Slide shows” on page 1.
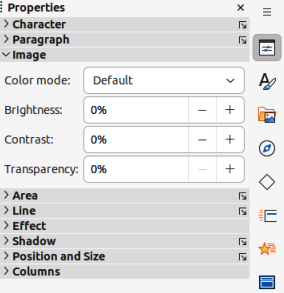
Figure 19: Image panel in Properties deck on Sidebar

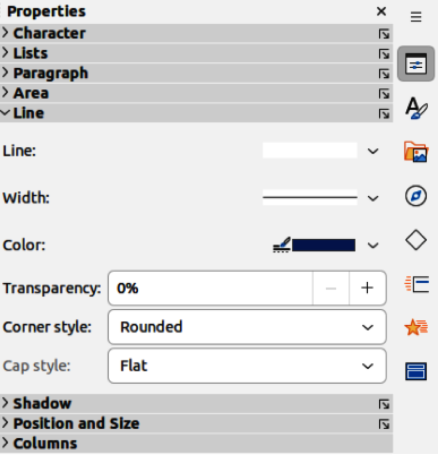
Figure 20: Line panel in Properties deck on Sidebar

When a photo album is created, the full images of photographs are placed within the boundaries of the slides created for the photo album. Each of the photographs in the photo album can be edited just like any other object that can be placed on a slide.
For more information on formatting photographs, see the following chapters of the Impress Guide:
Chapter 4, Adding and Formatting Images
Chapter 5, Managing Graphic Objects
Chapter 6, Formatting Graphic Objects
However, to make the photo album look more attractive, frames can be added to each photograph in the photo album and the photographs enhanced using options available on the Sidebar.
Experiment with different levels for each of the following options to create the right effect for each photograph in the photo album.
1) Select a slide in the photo album to open the Image, Line and Effect panels in the Properties deck on the Sidebar.
2) In the Image panel (Figure 19), adjust the following options, as required, to enhance the photograph. Figure shows an example of a photo where the image has been adjusted.
a) Color mode –– select the color mode from the options in the drop-down list.
b) Brightness –– select the brightness level as a percentage.
c) Contrast –– select the contrast level as a percentage.
d) Transparency –– select the transparency level as a percentage.
3) In the Line panel (Figure 20), select the following options, as required, to create a frame around the photograph. Figure 21 shows an example of a photo where a line frame has been added.
a) Line –– select the line style from the drop-down list.
b) Width –– select the line width from the drop-down list or enter a line width in the Custom Line Width box.
c) Color –– select a color from the available color palettes, or create a custom color for the line frame.
d) Transparency –– select the transparency level as a percentage for the line frame.
Figure 21: Example photo with line frame

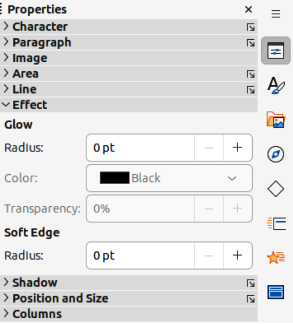
Figure 22: Effect panel in Properties deck on Sidebar

Figure 23: Example photo with soft frame

4) In the Effect panel (Figure 22), select the following options, as required, to create a soft frame around the photograph. Figure 23 shows an example of a photo where a soft frame has been added.
a) Glow Radius –– adjust the radius value to apply a soft frame around the outside of the photograph.
b) Glow Color –– select a color for the soft frame from the available color palettes.
c) Glow Transparency –– enter a transparency value to adjust the transparency of the soft frame.
d) Soft Edge Radius –– adjust the radius value to reduce the internal width of the soft frame and make the photograph look smaller.