Copyright
This document is Copyright © 2021 by the LibreOffice Documentation Team. Contributors are listed below. You may distribute it and/or modify it under the terms of either the GNU General Public License (http://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (http://creativecommons.org/licenses/by/4.0/), version 4.0 or later.
All trademarks within this guide belong to their legitimate owners.
Contributors
|
Peter Schofield |
Claire Wood |
Jean Hollis Weber |
|
Felipe Viggiano |
Regina Henschel |
Samantha Hamilton |
|
Olivier Hallot |
Dave Barton |
|
|
Peter Schofield |
Dimona Delvere |
Michele Zarri |
|
T. Elliot Turner |
Jean Hollis Weber |
Hazel Russman |
|
Chad D. Lines |
Low Song Chuan |
Jaimon Jacob |
|
Muhammad Sufyan Zainalabidin |
Dan Lewis |
Agnes Belzunce |
|
Peter Hillier-Brook |
Gary Schnabl |
Claire Wood |
|
Rachel Kartch |
Linda Worthington |
|
Feedback
Please direct any comments or suggestions about this document to the Documentation Team’s mailing list: documentation@global.libreoffice.org
Note
Everything sent to a mailing list, including your email address and any other personal information that is written in the message, is publicly archived and cannot be deleted.
Publication date and software version
Published February 2021. Based on LibreOffice 7.0.
Introduction
Images are often used in presentations as they can convey a large amount of information more quickly than the written word. You can also give a more professional look to your presentation by adding a company logo, for example. Also, you may want to use Impress to create a presentation consisting only of images, such as a slideshow of holiday snapshots to share with friends.
Inserting images
This section describes several ways to insert an image from an external source into the presentation. Once the image has been inserted, it can be formatted extensively.
Image files
Inserting image files
Inserting an image from a file is quick and easy and can be formatted after the image has been placed on the slide.
1) Insert a new slide or select a slide in your presentation. See Chapter 1, Introducing Impress for more information.
2) If necessary, select a layout for the slide. See Chapter 1, Introducing Impress for more information.
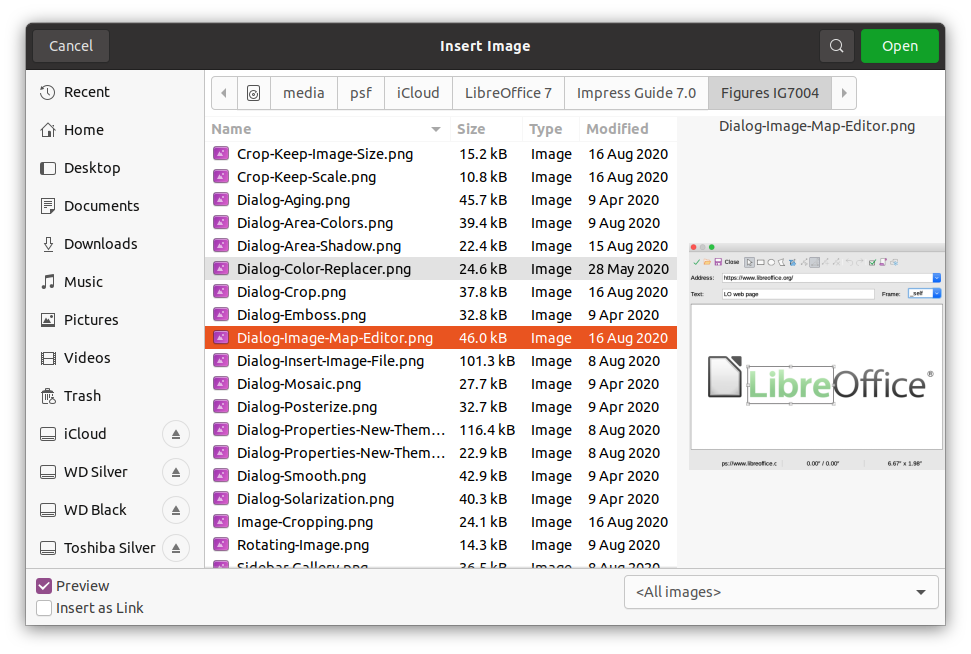
3) Go to Insert > Image on the Menu bar and the Insert Image file browser window opens (Figure 1).
4) Navigate to the directory containing the required image and select the file. The file name is displayed in the File name text box. LibreOffice recognizes a large number of image formats.
5) If necessary, select Preview and a thumbnail of the selected file is displayed in the preview pane on the right of the file browser.
Figure 1: Insert Image file browser

6) Click on Open to place the image in the center of the selected slide. The file browser window closes and the image is displayed in the center of the slide with selection handles around the image border.
7) Format the image to you requirements. See “Formatting images” below for more information.
Linking image files
The Insert Image file browser (Figure 1) has a Link option. This allows you to insert the image as a link to a file rather than embedding the image file into your presentation. However, it is preferable to embed images so that a presentation can be copied and used on other computers. Sometimes, it makes sense to link an image file rather than embed it and the reasons for linking could be follows:
-
When an image file is large and linking rather than embedding will dramatically reduce the file size of the presentation.
-
When the same image file is used in many presentations. For example, when using the same background image for all the presentations created.
-
When the linked file will be available when loading the presentation. For example, if the presentation is a slide show of holiday photographs.
Inserting scanned images
Inserting an image from a scanner is normally a simple process if one or more of the following points are valid:
-
Scanner software driver has been installed on the computer.
-
Scanner is supported by the SANE system if the computer operating system is Linux or other UNIX operating system.
-
Scanner is TWAIN compatible and the computer is operating Windows or macOS.
-
Scanner is configured on a computer with LibreOffice software installed.
The following scanning procedure is only an example to demonstrate how to insert an image from a scanner. The actual procedure you use depends on computer operating system, the type of scanner being used, and the scanner driver software installed.
1) Prepare the image for the scanner and make sure that the scanner is switched on.
2) Go to Insert > Media > Scan > Select Source on the Menu bar to open a scanner dialog. If you have previously used your scanner, then go to Insert > Media > Scan > Request on the Menu bar to open a scanner dialog.
3) If you have more than one scanner connected to a computer, select the scanner from the Select Source or Device Used drop-down list.
4) If available, click Create Preview or Preview to create a preview scan of the image and place it in the preview area.
5) If necessary crop the scanned image to what you require and make any necessary scanning adjustments.
6) Click Scan and the image is scanned. Impress then places the scanned image in the center of the selected slide.
7) Format the image to you requirements. See “Formatting images” below for more information.
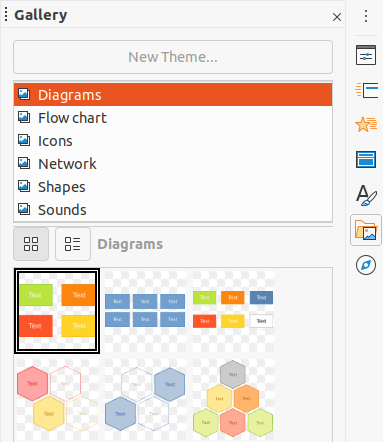
Figure 2: Gallery deck on Sidebar

Inserting Gallery images
The Gallery deck on the Sidebar contains a collection of images that you can use in a presentation. You can also add your own images to the Gallery, making it an essential tool for creating presentations quickly and with a consistent look. The Gallery is available in all LibreOffice components. For more information on the Gallery, see the Getting Started Guide.
1) Open the Gallery deck in the Sidebar (Figure 2) using one of the following methods:
-
Go to Insert > Media > Gallery on the Menu bar.
-
Click on Gallery in the Sidebar.
2) Select a theme from the available themes and the images for that theme are displayed.
3) Scroll through the available images and select the one you want to use.
4) Click on the image and drag it onto the slide. Release the mouse button and the image is inserted into your slide.
5) Format the image to you requirements. See “Formatting images” below for more information.
Managing Gallery themes
Images in the Gallery are grouped by themes, such as Arrows, Bullets, Diagrams and so on, and these themes are listed in the box at the top of the Gallery deck on the Sidebar (Figure 2). Click on a theme to see its images displayed in the Gallery deck.
The default themes in the Gallery are read-only. No images or graphics can be added to or deleted from these themes. The default themes are easily recognizable by right-clicking on a theme name and the only available option in the pop-up menu is Properties.
Any themes that you create are the only themes that are customizable allowing you add or delete your own images. You can also create new theme categories where you can add or delete your images.
Figure 3: Properties of New Theme dialog - General page

Creating new themes
1) Open the Gallery deck in the Sidebar (Figure 2) using one of the following methods:
-
Go to Insert > Media > Gallery on the Menu bar.
-
Click on Gallery in the Sidebar.
2) Click New Theme above the list of themes and the Properties of New Theme dialog opens (Figure 3).
3) Click on the General tab and type a name for the new theme in the text box.
4) Click OK to save your new theme and close the dialog. The new theme is displayed in the list of themes in the Gallery.
Adding theme images
You can only add images to themes that you have created.
1) Right-click on a theme name that you created in the list of themes and select Properties from the context menu to open the Properties of New Theme dialog.
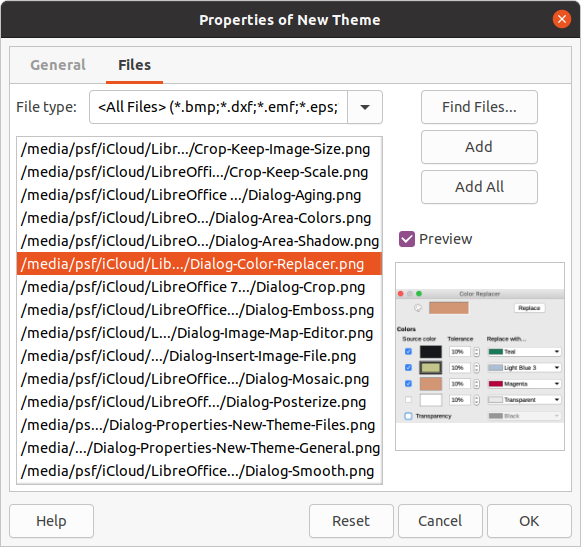
2) Click on the Files tab (Figure 4).
3) Click on Find Files to open the Select Path dialog.
4) Browse to the folder that contains the images you want to use.
5) Click Select to select the files contained in the folder and the Select Path dialog closes. The list of files contained in the folder now appear in the Properties of New Theme dialog (Figure 4).
6) Select Preview and any image selected appears in the preview box.
7) Select the files you want to use in your new theme and click Add. The added files will disappear from the file list and the images will appear in the Gallery.
8) If you want to add all the files in the list, then click Add All. All the files will disappear from the list and the images will appear in the Gallery.
9) Click OK when finished and the Properties of New Theme dialog closes.
Note
The name of the Properties of New Theme dialog will change to show the name of your new theme when selected in the Gallery, as shown in Figure 3 and Figure 4.
Figure 4: Properties of New Theme dialog - Files page

Deleting theme images
You can only delete images from themes that you have created.
1) Open the Gallery deck and select a theme that you created.
2) Right-click on the image you want to delete in the Gallery.
3) Select Delete from the context menu.
4) Click Yes in the confirmation message to delete the image.
Note
Images are linked files and are deleted from the Gallery only. The original image files are not deleted.
Updating themes
All images in the Gallery are linked files. It is recommended that you update a theme you created to make sure that all the files are still available.
1) Open the Gallery deck in the Sidebar (Figure 2) using one of the following methods:
-
Go to Insert > Media > Gallery on the Menu bar.
-
Click on Gallery in the Sidebar.
2) Right-click on a theme you created that contains at least one image file.
3) Select Update from the context menu.
Formatting images
Moving images
For more information on moving images, see Chapter 6, Formatting Graphic Objects.
1) Click on an image to select it and display the selection handles.
2) Move the cursor over the image until it changes shape. The cursor shape depends on the computer operating system, for example a four headed arrow or a hand.
3) Click and drag the picture to the desired position.
4) Release the mouse button.
Resizing images
For more information on resizing images, see Chapter 6, Formatting Graphic Objects.
1) Click on an image to select it and display the selection handles.
2) Position the cursor over one of the selection handles. The cursor changes shape giving a graphical representation of the direction of the resizing.
3) Click and drag the selection handle to resize the image.
4) Release the mouse button.
Note
The corner selection handles resize both the width and the height of the graphic object simultaneously. The top and bottom selection handles resize the image height. The left and right selection handles resize the image width.
Note
To retain the original proportions of the graphic as you drag a selection handle, Shift+Click on a selection handle and then drag. Make sure to release the mouse button before releasing the Shift key.
Tip
Re-sizing a bit-mapped (raster) image affects the image resolution causing some degree of blurring. It is recommended to use a specialized graphics program to correctly scale the picture to the desired size before inserting it into your presentation. LibreOffice recommends Gimp (http://www.gimp.org/).
Rotating, slanting or skewing images
For more information on rotating, slanting or skewing an image, see Chapter 6, Formatting Graphic Objects.
1) Click on an image to select it and display the selection handles.
2) Click Rotate on the Drawing toolbar (Figure 5) and the selection handles change shape and color (Figure 6). The color and shape change depends on the computer operating system and how your computer has been setup.
Alternatively, click again on the selected image and the selection handles change shape and color.
Figure 5: Drawing toolbar

Figure 6: Rotating images

3) The central selection handle is the normal rotation point for the selected image. If required, click and drag this rotation point to another position (even outside of the image) to change how the selected image is rotated.
4) Click and drag a selection handle in the direction in which you want to rotate, slant or skew the image as follows:
-
Corner selection handles rotate the image.
-
Left and right selection handles slant the image.
-
Top and bottom selection handles skew the image.
5) When satisfied with the rotation, release the mouse button.
Note
To restrict the rotation angles to multiples of 15 degrees, Shift+Click on a selection handle and then drag to rotate, slant or skew. Make sure to release the mouse button before releasing the Shift key.
Using Image Filters
Image Filter toolbar
When an image is selected, the Image Filter toolbar (Figure 7) becomes available to format an image using filters. The Image Filter toolbar is opened as follows:
1) Select an image on a slide.
2) Go to View > Toolbars > Image on the Menu bar to open the Image toolbar (Figure 8). The Image toolbar only opens when an image is selected.
3) Click on Filter to open the Image Filter toolbar (Figure 7). The Image Filter toolbar only opens when an image is selected.
Figure 7: Image Filter toolbar

Figure 8: Image toolbar

4) Select the required filter and it is applied immediately to the image. See “Image filters” below for more information on filters.
Alternatively, go to Format > Image > Filter on the Menu bar and select a filter from the context menu. This applies the filter to the image at the filter default settings.
5) Click outside the image to deselect it, then save your presentation to save your changes.
Image filters
The effect of each image filter has on an image is described below. The best way to judge if a filter works for your picture is to try it. See the Draw Guide for more information on image filters and examples of the filter effects.
-
Invert – inverts or reverses the color values of a color image (similar to a color negative), or the brightness values of a grayscale image. Apply the filter again to revert to the original graphic.
-
Smooth – softens or blurs the image by applying a low pass filter reducing the contrast between neighboring pixels and produces a slight lack of sharpness. Selecting this filter opens the Smooth dialog where you can set and use the smooth radius parameter when you click OK.
-
Sharpen – sharpens the image by applying a high pass filter, increasing the contrast between neighboring pixels emphasizing the difference in brightness. This will accentuate the outlines and the effect will be strengthened if you apply the filter several times.
-
Remove Noise – removes noise by applying a median filter comparing every pixel with its neighbor. It then replaces any pixel with extreme values that deviate in color by a large amount from the mean value with a pixel that has a mean color value. The amount of picture information does not increase, but because there are fewer contrast changes resulting in an image that looks smoother.
-
Solarization – solarization is a phenomenon in photography where an image recorded on a negative or on a photographic print is wholly or partially reversed in tone. Dark areas appear light or light areas appear dark. Solarization was originally a photochemical effect used during photographic film development and is now used in the digital world of computing to create a change or reversal of color. Selecting this image filter opens the Solarization dialog, where you can define the Threshold value for solarization. Entering a threshold value above 70% reverses the color values. Selecting the Invert option causes all the colors to be inverted.
-
Aging – aging creates a look that resembles photographs developed in the early days of photography. All pixels are set to their gray values and then the green and blue color channels are reduced by the amount specified in Aging degree in the Aging dialog. Red color channel is not changed. Selecting this image filter opens the Aging dialog, where you can define the Aging degree and create an old look for your graphic.
-
Posterize – posterizing reduces the number of colors in an image making it look flatter. When used on a photograph, posterizing can make the photograph look like a painting. Selecting this image filter opens the Posterize dialog, where you can define the number of poster colors to produce the effect you want.
-
Pop Art – select this image filter to change the colors of an image to a pop-art format.
-
Charcoal Sketch – selecting this image filter displays an image as a charcoal sketch. The contours of the image are drawn in black and the original colors are suppressed.
-
Relief – this image filter calculates the edges of an image in relief as if the image is illuminated by a light source. Selecting this image filter opens the Emboss dialog where you can select the position of the Light source producing shadows that differ in direction and magnitude.
-
Mosaic – this image filter joins groups of pixels and converts them into a rectangular tile in a single color creating an image that appears to be a mosaic. The larger the individual rectangles created, the fewer details the mosaic graphic has. Selecting this image filter opens the Mosaic dialog, where you can set the number of pixels used to create the Width and Height of each tile created. Selecting Enhanced edges will enhance the edges of each tile to create a sharper definition.
Changing image mode
Use the Image Mode drop down list on the Image toolbar (Figure 8) to change the image mode of a selected image. The options for image mode are as follows:
-
Default – the view of the image is not changed.
-
Grayscale – the image is shown in grayscale. A color image can become monochrome in grayscale. You can also use the color sliders to apply a uniform color to the monochrome graphic object.
-
Black and White – the image is shown in black and white. All brightness values below 50% will appear black, all brightness values over 50% will appear white.
-
Watermark – the image is raised in brightness and reduced in contrast so that it can be used in the background as a watermark.
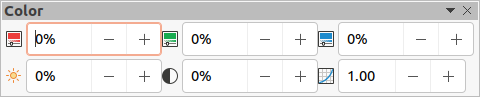
Color Adjustment
After selecting an image, open the Color toolbar (Figure 9) using one of the following methods:
-
Click on the Color icon in the Image toolbar.
-
Go to Format > Image > Color on the Menu bar.
Use the Color toolbar to adjustment the individual colors within the whole of the image (red, green, blue) as well as the brightness, contrast, and gamma of the image. Increasing the gamma value of an image makes it more suitable to be used as a background or watermark as it will interfere less with a dark text.
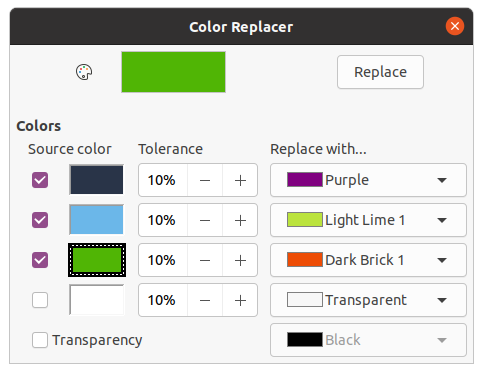
Replacing colors
The Color Replacer dialog (Figure 10) only allows you to replace or change a color in embedded images for another color or set a color as transparent. The embedded image must be a bitmap (for example BMP, GIF, JPG, or PNG) or a metafile (for example WMF).
Up to four colors can be replaced at once. Color Replacer works on the entire image and you cannot select an area of the image for editing.
Figure 9: Color toolbar

Figure 10: Color Replacer dialog

The colors available in the Replace with… drop down lists are all contained palettes that are part of the installation of LibreOffice. If you have created any custom colors, then these colors will be available in the custom palette. For more information on creating custom colors, see the Draw Guide.
Note
The Color Replacer can only be used on embedded images. If you try to use the Color Replacer on a linked image, you will get the following error message “This image is linked to a document. Do you want to unlink the image in order to edit it?”
Replacing colors
Replace colors in an embedded image as follows:
1) Select an embedded image to start using the Color Replacer.
2) Go to Tools > Color Replacer on the Menu bar to open the Color Replacer dialog (Figure 10).
3) Click on Pipette at the top of the Color Replacer dialog to activate the color selection mode.
4) Move the cursor over the color you want to replace in the selected image and click on the color to be replaced. A check box is now marked and the selected color appears in Source color.
5) If necessary, select another three colors in the selected image. Only a maximum of four colors can be selected.
6) Enter the amount of tolerance required for replacing the color in the Tolerance box. The default selection is 10% tolerance.
7) Select a color from palettes available in the Replace with… drop-down list for each color selected. Transparent is the default selection.
8) After selecting up to four colors for replacement, click Replace to replace the colors in the selected image.
9) There is no preview of the effect. If the result is not what you required, select Edit > Undo in the Menu bar and repeat the color replacement.
Note
Using Color Replacer replaces all occurrences of the Source color that you have selected in the image.
Note
The default selection of Transparent in Replace with… removes the selected color from the image and creates transparent areas in the image.
Replacing transparent areas
It is also possible to replace transparent areas in an embedded image with a color.
1) Select an embedded image to start using the Color Replacer.
2) Go to Tools > Color Replacer on the Menu bar to open the Color Replacer dialog (Figure 10).
3) Select Transparency in the Color Replacer dialog.
4) Select a color from palettes available in the drop-down list next to Transparency.
5) Click Replace to replace the transparent areas with the selected color.
6) There is no preview of the effect. If the result is not what you required, select Edit > Undo in the Menu bar and repeat the transparency replacement.
Tolerance parameter
The Tolerance parameter is used to set how much of the source color in an embedded image is replaced by another color.
-
Replacing colors that are similar to the color you are replacing, enter a low value for the tolerance parameter.
-
Replacing a wider range of colors, enter a higher value for the tolerance parameter.
Image transparency
Specifies the transparency in an image where the percentage value of 0% is a fully opaque image up to 100% where a fully transparent image is possible. As with the gamma value of an image, increasing the transparency makes the image blend more smoothly into the background making the overlay text easier to read.
Click on Transparency on the Image toolbar and change the percentage value in the text box adjusting the image transparency.
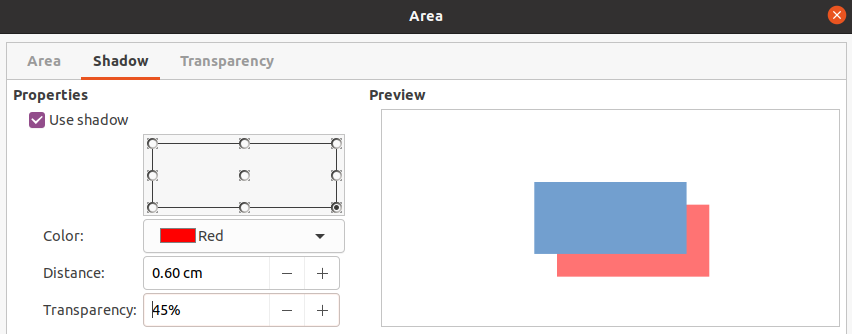
Adjusting shadow settings
Select an image, then click on Shadow on the Image toolbar to apply a shadow to the image. The shadow applied uses the settings from the Shadow page of the Area dialog (Figure 11).
If a shadow is already applied to the image, clicking on Shadow will remove the shadow from the image.
To adjust the shadow settings applied to an image is as follows.
1) Go to Format > Object and Shape > Area on the Menu bar to open the Area dialog.
2) Click on Shadow (Figure 11) to open the Shadow page.
Figure 11: Area dialog - Shadow page

3) Select the position from one of nine positions where you want to cast the shadow from the image.
4) Select the Color of the shadow from the available color palettes in the drop down list.
5) Enter the Distance that you want the shadow to be offset from the image.
6) Enter a Transparency percentage from 0% (opaque) to 100% (transparent) to specify the shadow transparency.
The preview box in the dialog shows how the shadow will look when applied to the selected image.
Cropping images
In Impress you can crop an image using a mouse or a dialog. Mouse cropping is easier, but dialog cropping provides more precise control.
Mouse cropping
1) Select an image.
2) Use one of the following methods to put the image into cropping mode and crop marks appear around the image (Figure 12):
-
Click Crop Image on the Image toolbar (Figure 8).
-
Go to Format > Image > Crop on the Menu bar.
-
Right click on the image and select Crop from the context menu.
3) Place the cursor over any of the crop marks and the cursor changes shape. Click and drag the crop mark to crop the image.
-
Corner crop marks change width and height of an image.
-
Left and right crop marks change the width of an image.
-
Top and bottom crop marks change the height of an image.
4) Click outside the image to deactivate cropping mode.
Figure 12: Image cropping with mouse

Note
Press and hold the Shift key, then click and drag a crop mark to proportionally reduce width and height of the image at the same time. Release the mouse button before releasing the Shift key.
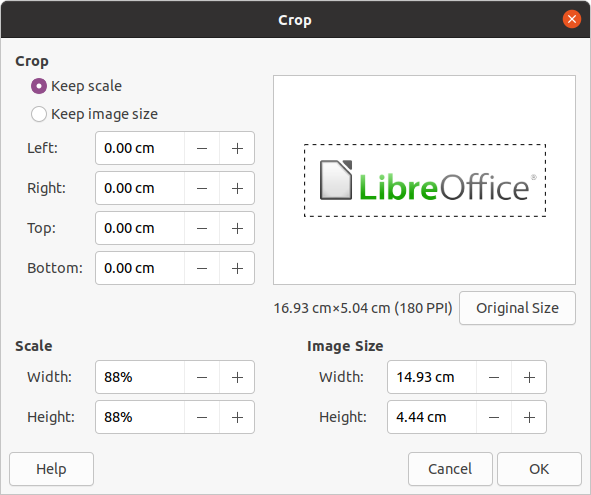
Dialog cropping
1) Select an image.
2) Go to Format > Image > Crop Dialog… on the Menu bar to open the Crop dialog (Figure 13).
3) Crop the image using the options given in the Crop dialog. A preview of the selected image and cropping results appear in the dialog.
4) To revert back to the original size of the image, click Original Size.
5) Click OK to save your changes and close the dialog.
The Crop dialog has the following options:
-
Crop – adjusts the crop size and type of cropping for an image.
-
Keep scale – maintains the original scale of the image when cropped. The size of the image changes to the cropped size (Figure 14).
-
Keep image size – maintains the original size of the image when cropped. The scale of the image changes (Figure 15). To reduce the scale of the graphic, select this option and enter negative values in the cropping boxes. To increase the scale of the graphic, enter positive values in the cropping boxes.
-
Left – if Keep scale is selected, enter a positive amount to trim the left edge of the image, or a negative amount to add white space to the left of the image. If Keep image size is selected, enter a positive amount to increase the horizontal scale of the image, or a negative amount to decrease the horizontal scale of the image.
Figure 13: Crop dialog

Figure 14: Keep scale cropping example

Figure 15: Keep image size cropping example

-
Right – if Keep scale is selected, enter a positive amount to trim the right edge of the image, or a negative amount to add white space to the right of the image. If Keep image size is selected, enter a positive amount to increase the horizontal scale of the image, or a negative amount to decrease the horizontal scale of the image.
-
Top – if Keep scale is selected, enter a positive amount to trim the top of the image, or a negative amount to add white space above the image. If Keep image size is selected, enter a positive amount to increase the vertical scale of the image, or a negative amount to decrease the vertical scale of the image.
-
Bottom – if Keep scale is selected, enter a positive amount to trim the bottom of the image, or a negative amount to add white space below the image. If Keep image size is selected, enter a positive amount to increase the vertical scale of the image, or a negative amount to decrease the vertical scale of the image.
-
Scale – changes the scale of the selected image.
-
Width – enter the width for the selected image as a percentage.
-
Height – enter the height of the selected image as a percentage.
-
Image Size – changes the size of the selected image.
-
Width – enter a width for the selected image.
-
Height – enter a height for the selected image.
-
Original Size – returns the selected image to its original size.
Deleting images
1) Click on an image to display the selection handles.
2) Press the Delete key.
Creating image maps
An image map defines areas of the image (called hotspots) associated with a URL (a web address or a file on the computer). Hotspots are the graphic equivalent of text hyperlinks. In Impress, clicking on a hotspot opens the linked page in the appropriate program (for example, default browser for HTML pages; LibreOffice Writer for ODT files; PDF viewer for PDF files).
You can create hotspots of various shapes, such as rectangles, ellipses, and polygons, and include several hotspots in the same image. When you click on a hotspot, the URL opens in a browser window or frame that you have specified. You can also specify the text that appears when the cursor hovers over a hotspot.
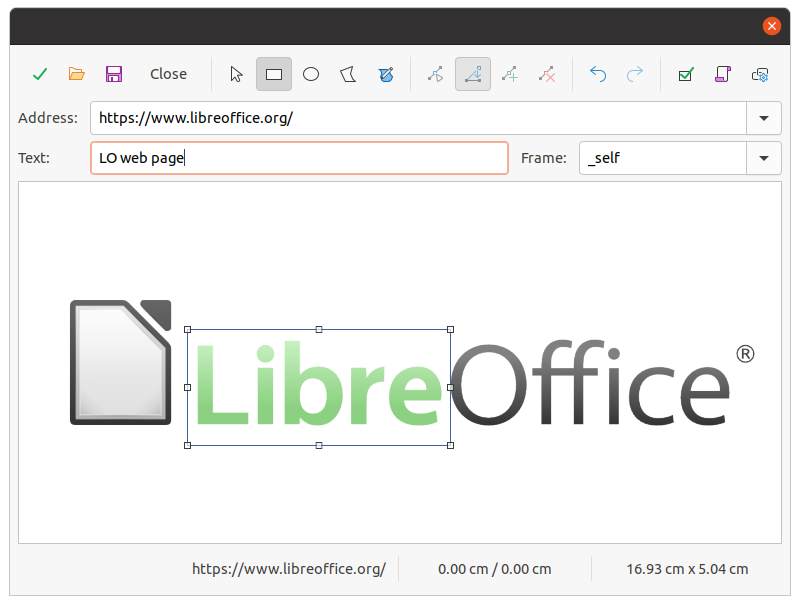
Figure 16: Image Map dialog

Use the ImageMap dialog (Figure 16) to create or edit a hotspot:
1) Select an image on a slide.
2) Go to Tools > ImageMap on the Menu bar and the ImageMap dialog opens. The main part of the dialog shows the selected image where hotspots will be defined.
3) Use the tools at the top of the dialog and the fields to define hotspots and their links.
4) Click on Apply to apply the settings.
5) When finished, click on Save to save the image map to a file. This opens a file browser window where you can navigate to the folder where you want to save the image map.
6) Click on Close to close the ImageMap dialog.
The tools available in the ImageMap dialog are as follows:
-
Apply – click this icon to apply any changes made.
-
Open – opens a file browser window where you can navigate to the folder where an image map has been saved.
-
Save – opens a file browser window where you can navigate to the folder where you want to save an image map.
-
Close – closes the Image Map dialog. A confirmation window opens asking for confirmation of what happens to any changes that have been made.
-
Select – used to select a hotspot that has been created on an image.
-
Rectangle, Ellipse, Polygon and FreeForm Polygon – drawing tools for hotspot shapes. These tools work in exactly the same way as the corresponding tools in the Drawing toolbar (Figure 5). For more information see Chapter 5, Managing Graphic Objects.
-
Edit Points, Move Points, Insert Points, Delete Points – advanced editing tools to manipulate the shape of a polygon hotspot. Select Edit Points first to activate the other points tools.
-
Undo – undoes any action taken.
-
Redo – redos any action that has been undone.
-
Active – toggles the status of the hotspot activating a selected hotspot or deactivating it if active.
-
Macro – associates a macro with the hotspot instead of a hyperlink.
-
Properties – sets the hyperlink properties and adds the Name attribute to the hyperlink.
-
Address – enter the URL address that points to a hyperlink. You can also point to an anchor in a document (for example a specific slide number). Using an anchor in a document, write the address in this format: file:///<path>/document_name#anchor_name.
-
Text – enter the text that will be displayed when the cursor is moved over the hotspot.
-
Frame – where the target of the hyperlink will open.
-
_blank – opens in a new browser window.
-
_self – default selection and opens in the current window.
-
_top – file opens in the topmost frame in the hierarchy.
-
_parent – file opens in the parent frame of the current frame. If there is no parent frame, the current frame is used.
Tip
The value _self for the target frame will work on the vast majority of the occasions. It is not recommended to use the other values, if available, unless absolutely necessary.