Copyright
This document is Copyright © 2021 by the LibreOffice Documentation Team. Contributors are listed below. You may distribute it and/or modify it under the terms of either the GNU General Public License (http://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (http://creativecommons.org/licenses/by/4.0/), version 4.0 or later.
All trademarks within this guide belong to their legitimate owners.
Contributors
|
Peter Schofield |
Claire Wood |
Jean Hollis Weber |
|
Felipe Viggiano |
Regina Henschel |
Samantha Hamilton |
|
Olivier Hallot |
Dave Barton |
|
|
Peter Schofield |
Dimona Delvere |
Michele Zarri |
|
T. Elliot Turner |
Jean Hollis Weber |
Hazel Russman |
|
Chad D. Lines |
Low Song Chuan |
Jaimon Jacob |
|
Muhammad Sufyan Zainalabidin |
Dan Lewis |
Agnes Belzunce |
|
Peter Hillier-Brook |
Gary Schnabl |
Claire Wood |
|
Rachel Kartch |
Linda Worthington |
|
Feedback
Please direct any comments or suggestions about this document to the Documentation Team’s mailing list: documentation@global.libreoffice.org
Note
Everything sent to a mailing list, including your email address and any other personal information that is written in the message, is publicly archived and cannot be deleted.
Publication date and software version
Published February 2021. Based on LibreOffice 7.0.
Introduction
This chapter describes how to manage graphic objects and in particular how to rotate, distort, arrange, and position them on the slide. Though this chapter focuses on the shapes that can be created with the available tools in Impress, some of the techniques described in this chapter are also applicable to images imported into slides.
Drawing toolbar
The Drawing toolbar (Figure 1) contains the majority of the tools normally used to create graphic objects. If this toolbar is not visible, select View > Toolbars > Drawing from the Menu bar. By default, the Drawing toolbar is docked vertically at the left side of the Impress window.
Figure 1: Drawing toolbar

Note
Your Drawing toolbar may differ from the one shown in Figure 1 as this depends on how many drawing tools have been placed on the toolbar. Right-click on an empty area of the Drawing toolbar, then select Visible Buttons from the context menu to display the available tools. From this dialog you can install and remove tools to and from the toolbar. See Appendix B, Toolbars for more information.
Drawing tools
-
Select – selects objects. To select a group of objects, click above the top left object and drag the mouse below the bottom right object of the intended selection while keeping the mouse button pressed. A rectangle identifying the selection area is displayed. You can also select several objects by pressing and holding the Shift key while selecting the individual objects.
-
Insert Text Box – creates a text box with text aligned horizontally. See Chapter 3, Adding and Formatting Text for more information on working with text.
-
Insert Vertical Text – creates a text box with text aligned vertically. This tool is available only when Asian language support has been enabled in Tools > Options > Language Settings > Languages. See Chapter 3, Adding and Formatting Text for more information on working with text.
-
Line Color – click on the triangle ▼ to the right of the icon to open a color palette and select a color for the line. More colors are available by selecting a different color palette from the drop down list at the top of the color palette.
-
Fill Color – click on the triangle ▼ to the right of the icon to open a color palette and select a color for the area fill. More colors are available by selecting a different color palette from the drop down list at the top of the color palette.
-
Insert Line – draws a straight line from the point where you click the mouse to the point where you drag the mouse pointer and release the mouse button. Press the Shift key to restrict the angle of the line to multiples of 45°. Press the Alt key to draw a line from its center. Press the Ctrl key to detach the end point of the line from the grid (see ‘Using grid or snap functions’ below).
-
Rectangle – draws a rectangle when you drag the mouse from the top left to the bottom right corner. Press the Shift key to draw a square. Press the Alt key to draw a shape from its center. Press the Shift + Alt keys to draw a square from the center. Release the mouse button before releasing the Shift or Alt keys.
-
Ellipse – draws an ellipse. Press the Shift key to draw a circle. Press the Alt key to draw a shape from its center. Press the Shift + Alt keys to draw a circle from the center. Release the mouse button before releasing the Shift or Alt keys.
-
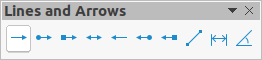
Line and Arrows – draws a straight line ending with an arrowhead. The arrowhead is placed at the end of the line where you release the mouse button. Click the triangle to the right of the tool icon to show the available tools (Figure 2). The Shift, Alt and Ctrl keys have the same effect as for the Line tool. Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 2: Lines and Arrows toolbar

-
Curves and Polygons – draws a shape depending on the option that has been selected. Click the triangle to the right of the tool icon to show the available tools (Figure 3). Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 3: Curves and Polygons toolbar

-
Connectors – draws a connector line between two figures. Click the triangle to the right of the tool icon to show the available tools. Actual icon shown on the toolbar will depend on the tool that had previously been selected. For more information see “Connectors and glue points” below.
Figure 4: Connectors toolbar

-
Basic Shapes – click the triangle ▼ to the right of the tool icon to open a toolbar showing the available tools (Figure 5). Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 5: Basic Shapes toolbar

-
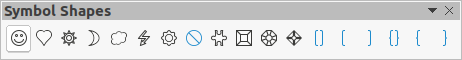
Symbol Shapes – click the triangle ▼ to the right of the tool icon to open a toolbar showing the available tools (Figure 6). Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 6: Symbol Shapes toolbar

-
Block Arrows – click the triangle ▼ to the right of the tool icon to open a toolbar showing the available tools (Figure 7). Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 7: Block Arrows toolbar

-
Flowchart – click the triangle ▼ to the right of the tool icon to open a toolbar showing the available tools (Figure 8). Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 8: Flowchart toolbar

-
Callouts – click the triangle ▼ to the right of the tool icon to open a toolbar showing the available tools (Figure 9). Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 9: Callouts toolbar

-
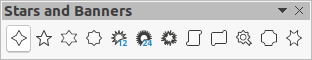
Stars and Banners – click the triangle ▼ to the right of the tool icon to open a toolbar showing the available tools (Figure 10). Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 10: Stars and Banners toolbar

-
3D-Objects – click the triangle ▼ to the right of the tool icon to open a toolbar showing the available tools (Figure 11). Press the Shift key to draw a 3D object with equal width and height. Press the Alt key to draw a shape from its center. Actual icon shown on the toolbar will depend on the tool that had previously been selected. For more information on 3D objects, see “Working with 3D objects” below.
Figure 11: 3D-Objects toolbar

-
Rotate – select an object then click on this tool to switch the object in rotation mode. The selection handles change color and pivot point appears in the center of the object.
-
Align – click the triangle ▼ to the right of the tool icon to open the available alignment tools (Figure 12) for two or more objects: See “Aligning objects” below for more information.
-
Left, Centered, Right – determines the horizontal alignment of selected objects.
-
Top, Center, Bottom – determines the vertical alignment of selected objects.
Figure 12: Align Objects toolbar

-
Arrange – changes the stack level of an object. Click the triangle ▼ to the right of the tool icon to open the available arrange tools (Figure 13) for a selected object. See “Arranging objects” below for more information.
-
Bring to front – the selected object is moved in front of all other objects.
-
Bring forward – the selected object is moved one level up in the stack.
-
Send backwards – the selected object is moved one level down in the stack.
-
Send to back – the selected object is moved behind all other objects.
-
In front of object – moves the first selected object in front of the second selected object.
-
Behind object – moves the first selected object behind the second selected object.
-
Reverse – swaps the stacking order of two selected objects.
Figure 13: Position toolbar (arrange)

-
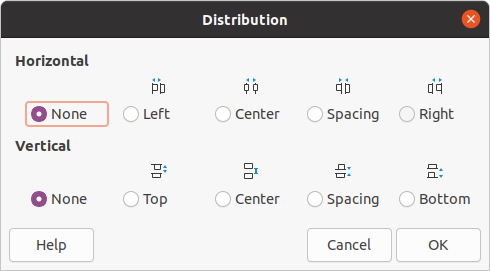
Distribution – opens the Distribution dialog (Figure 14) where you can set the horizontal and vertical spacing between objects.
Figure 14: Distribution dialog

-
Shadow – applies a shadow to a selected object using the shadow settings from the Area dialog.
-
Crop Image – this tool only becomes active when an image is selected that you want to crop.
-
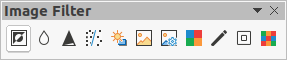
Filter – this tool only becomes active when an image is selected and opens the available filter options (Figure 15) for application to an image. For more information on image filters, see the Draw Guide.
-
Invert – inverts the color values of a color image, or the brightness values of a grayscale image. Apply the filter again to reverse the effect.
-
Smooth – softens or blurs the image by applying a low pass filter.
-
Sharpen – sharpens the image by applying a high pass filter.
-
Remove Noise – removes noise by applying a median filter.
-
Solarization – opens a dialog for defining solarization. Solarization refers to an effect that looks like what can happen when there is too much light during photo development.
-
Aging – all pixels are set to their gray values. The green and blue color channels are then reduced by the amount you specify. The red color channel is not changed.
-
Posterize – opens a dialog to determine the number of poster colors. This effect is based on the reduction of the number of colors. It makes photos look like paintings.
-
Pop Art – converts an image to a pop-art format.
-
Charcoal Sketch – displays the image as a charcoal sketch. The contours of the image are drawn in black, and the original colors are suppressed.
-
Relief – displays a dialog for creating reliefs. You can choose the position of the imaginary light source that determines the type of shadow created, and how the graphic image looks in relief.
-
Mosaic – joins small groups of pixels into rectangular areas of the same color. The larger the individual rectangles are, the fewer details the graphic image has.
Figure 15: Image Filter toolbar

-
Points – edits the individual points that form the shape or line. Select this tool and then select a shape or a line. You can also press the F8 key to select this tool.
-
Show Glue Points Functions – opens the Gluepoints toolbar allowing you to edit the glue points of a graphic object. Glue points are the positions where connector lines terminate or start. See “Glue points” below for more information.
-
Toggle Extrusion – switches 3D effects on or off for the selected object. Clicking on this tool also opens the 3D-Settings toolbar. See “Working with 3D objects” below for details.
Creating lines and shapes
This section is an introduction to creating lines and shapes. For more information on working with lines and shapes, see the Draw Guide.
Drawing regular shapes
Regular shapes that are available on the Drawing toolbar (Figure 1) are Rectangle and Ellipse plus the following shapes
-
Basic Shapes (Figure 5).
-
Symbol Shapes (Figure 6)
-
Block Arrows (Figure 7)
-
Flowchart (Figure 8)
-
Callouts (Figure 9)
-
Stars and Banners (Figure 10)
-
3D Objects (Figure 11)
Some icons for regular shapes have a triangle ▼ to the right of the icon. Clicking on this triangle ▼ opens a sub-toolbar giving access to several different types of regular shapes. The icons on the Drawing toolbar shows the last tool used for each of these regular shapes.
Drawing a regular shape is as follows:
1) Select the required tool from the Drawing toolbar or from a sub-toolbar after clicking the triangle ▼ to the right of the icon.
2) Place the cursor on the slide, then click and drag the mouse to define an enclosing rectangle.
3) Release the mouse button and your shape is drawn on the slide.
4) Press and hold the Shift key when creating a shape to maintain equal height and width. For example, when using the Rectangle or Ellipse tool to draw a square or a circle. Release the mouse cursor before releasing the Shift key.
5) Press the Alt key to draw a shape from its center. Release the mouse cursor before releasing the Alt key.
6) Press and hold the Shift And Alt keys when creating a shape to maintain equal height and width and draw the shape from the center. For example, when using the Rectangle or Ellipse tool to draw a square or a circle. Release the mouse cursor before releasing the Shift and Alt keys.
Regular shape adjustment
When creating shapes that are included in Impress, one or more dots may be displayed in a different color to the selection handles. These dots perform a different function according to the shape they are applied to and are listed below.
Basic Shapes
Refer to Figure 5 Figure 5 to identify the following shapes with adjustment dots.
-
Rectangle, Rounded – use the dot to change the radius of the curve that replaces the angled corners of a rectangle or square.
-
Square, Rounded – use the dot to change the radius of the curve that replaces the angled corners of a rectangle or square.
-
Parallelogram – use the dot to change the internal angles between the sides.
-
Trapezoid – use the dot to change the internal angles between the sides.
-
Circle Pie – use the dots to change the size of the filled sector.
-
Block Arc – use the dot to change both internal diameter and size of the filled area.
-
Isosceles Triangle – use the dot to modify the shape and type of the triangle.
-
Hexagon – use the dot to change the internal angles between the sides.
-
Octagon – use the dot to change the internal angles between the sides.
-
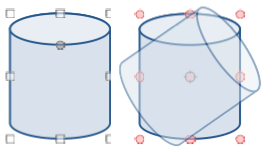
Cylinder – use the dot to change the perspective.
-
Cube – use the dot to change the perspective.
-
Folded Corner – use the dot to change the size of the folded corner.
-
Cross – use the dot to change the thickness of the four arms of the cross.
-
Frame – use the dot to change the thickness of the frame.
-
Ring – use the dot to change the internal diameter of the ring.
Symbol Shapes
Refer to Figure 6 Figure 6 to identify the following shapes with adjustment dots.
-
Smiley Face – use the dot to change the smile on the face.
-
Heart – use the dot to change the shape of the symbol.
-
Sun – use the dot to change the shape of the symbol.
-
Moon – use the dot to change the shape of the symbol.
-
Prohibited – use the dot to change the thickness of the ring and the diagonal bar.
-
Square Bevel – use the dot to change the thickness of the bevel.
-
Octagon Bevel – use the dot to change the thickness of the bevel.
-
Diamond Bevel – use the dot to change the thickness of the bevel.
-
Double Bracket – use the dot to change the curvature of the bracket.
-
Left Bracket – use the dot to change the curvature of the bracket.
-
Right Bracket – use the dot to change the curvature of the bracket.
-
Double Brace – use the dot to change the curvature of the bracket.
-
Left Brace – use the dots to change the curvature of the brace and the position of the point.
-
Right Brace – use the dots to change the curvature of the brace and the position of the point.
Block Arrows
Refer to Figure 7 Figure 7 to identify the following shapes with adjustment dots.
-
Right Arrow – use the dot to change the shape and thickness of the arrow.
-
Left Arrow – use the dot to change the shape and thickness of the arrow.
-
Down Arrow – use the dot to change the shape and thickness of the arrow.
-
Up Arrow – use the dot to change the shape and thickness of the arrow.
-
Left and Right Arrow – use the dot to change the shape and thickness of the arrow.
-
Up and Down Arrow – use the dot to change the shape and thickness of the arrow.
-
Circular Arrow – use the dot to change the shape and thickness of the arrow.
-
4-way Arrow – use the dots to change the shape and thickness of the arrow.
-
Chevron – use the dot to change the angle between the sides and the shape.
-
Pentagon – use the dot to change the angle between the sides and the shape.
-
Striped Right Arrow – use the dot to change the shape and thickness of the arrow.
-
Up, Right and Down Arrow – use the dots to change the shape and thickness of the arrow.
-
Notched Right Arrow – use the dot to change the shape and thickness of the arrow.
-
Up and Right Arrow – use the dots to change the shape and thickness of the arrow.
-
Right Arrow Callout – use the dots to change the shape and thickness of the callout.
-
Left Arrow Callout – use the dots to change the shape and thickness of the callout.
-
Down Arrow Callout – use the dots to change the shape and thickness of the callout.
-
Up Arrow Callout – use the dots to change the shape and thickness of the callout.
-
Left and Right Arrow Callout – use the dots to change the shape and thickness of the callout.
-
Up and Down Arrow Callout – use the dots to change the shape and thickness of the callout.
-
4-way Arrow Callout – use the dots to change the shape and thickness of the callout.
-
Up and Right Arrow Callout – use the dots to change the shape and thickness of the callout.
Callouts
For all callouts (Figure 9) use the adjustment dots to change the length, position and angle of the pointer.
Stars and Banners
Refer to Figure 10 to identify the following shapes with adjustment dots.
-
4-Point Star – use the dot to change the thickness and shape of the star points.
-
8-Point Star – use the dot to change the thickness and shape of the star points.
-
24-Point Star – use the dot to change the thickness and shape of the star points.
-
Vertical Scroll – use the dot to change the width and shape of the scroll.
-
Horizontal Scroll – use the dot to change the width and shape of the scroll.
-
Doorplate – use the dot to change the inward curvature of the corners.
Drawing curves, polygons and freeform lines
Curves, polygons and lines on the Drawing toolbar (Figure 1) have a triangle ▼ to the right of the icon. Clicking on this triangle ▼ opens a sub-toolbar giving access to several different types of curves, polygons and lines. The icons on the Drawing toolbar show the last tool used for each of these curves, polygons and lines. If a filled curve, filled polygon, or filled freeform line was selected, Impress draws the line connecting the last point to the start point and fills the inside area with the default color.
Curves
1) Click the triangle ▼ to the right of Curves and Polygons on the Drawing toolbar to open the Curves and Polygons sub-toolbar (Figure 3).
2) Select either Curve or Curve Filled.
3) Place the cursor on the slide, then click and drag to create the starting point of your curve.
4) Release the mouse button and drag the cursor to draw a curve on the slide, bending the line into a curve.
5) Click to set the end point of the curve and fix the curve on the slide.
6) Drag the cursor to continue drawing a straight line. Each mouse click sets a corner point and allows you to continue drawing another straight line from the corner point.
7) Double-click to end the drawing of your curve.
8) If Curve Filled was selected, Impress automatically fills the curve with the default color.
Note
Holding down the Shift key when drawing lines with the curve or polygon tools will restrict the angles between lines to 45 or 90 degrees.
Polygons and Polygons 45°
1) Click the triangle ▼ to the right of Curves and Polygons on the Drawing toolbar to open the Curves and Polygons sub-toolbar.
2) Select either Polygon, Polygon Filled, Polygon (45°) or Polygon Filled (45°).
3) Place the cursor on the slide, then click and drag to draw the first line from the start point. Release the mouse button and a line between the first and second points is drawn.
4) Move the cursor to draw the next line. Each mouse click sets a corner point and allows you to draw another line.
5) Double-click to end the drawing of your polygon.
6) If Polygon Filled or Polygon Filled (45°) was selected, Impress automatically fills the polygon with the default color.
Note
If Polygon (45°) or Polygon Filled (45°) were selected, the movement of the cursor and the angles between lines is restricted 45°.
Freeform lines
Using the Freeform Line or Freeform Line Filled tools is similar to drawing with a pencil on paper.
1) Click the triangle ▼ to the right of Curves and Polygons on the Drawing toolbar to open the Curves and Polygons sub-toolbar (Figure 3).
2) Select either Freeform Line or Freeform Line Filled.
3) Click and drag the cursor to the line shape you require.
4) When you finished drawing your freeform line, release the mouse button and the drawing is completed.
5) If Freeform Line Filled was selected, Impress automatically fills the drawing between the start and end points with the default color.
Drawing lines and arrows
Straight lines
A straight line is the simplest element or object in Impress to create.
1) Use one of the following methods to draw a line:
-
Click insert Line in the Drawing toolbar (Figure 1).
-
Click the triangle ▼ on the right of Lines and Arrows on the Drawing toolbar and select Insert Line from the sub-toolbar (Figure 2).
2) Click at at the point where you want to start the line and drag the cursor.
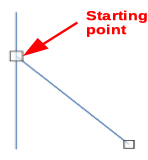
3) Release the mouse button at the point where you want to end the line. A selection handle appears at each end of the line. The selection handle at the starting point of the line is slightly larger than the end selection handle, as shown in Figure 16.
4) Keep the Ctrl key pressed while drawing a line to enable the end of the line to snap to the nearest grid point.
5) Keep the Shift key pressed while drawing a line to restrict the drawing angle of a line to multiple of 45 degrees.
6) Keep the Alt key pressed while drawing a line to cause the line to extend outwards symmetrically in both directions from the start point. This lets you draw lines by starting from the middle of the line.
Figure 16: Line starting point

Arrows
Arrows are drawn like lines and are classified as a subgroup of lines, that is lines with arrowheads. Hovering the cursor over each type of arrow that is available will tell you the type of endings each tool will draw.
1) Click the triangle ▼ on the right of Lines and Arrows on the Drawing toolbar and select the type of arrow from the sub-toolbar (Figure 2).
2) Click at the point where you want to start the arrow, then drag the cursor. The arrowhead(s) is drawn at the end of the line when you release the mouse button.
3) Keep the Ctrl key pressed while drawing an arrow to enable the end of the arrow to snap to the nearest grid point.
4) Keep the Shift key pressed while drawing an arrow to restrict the drawing angle of an arrow to multiple of 45 degrees.
5) Keep the Alt key pressed while drawing an arrow to cause the arrow to extend outwards symmetrically in both directions from the start point. This lets you draw arrows by starting from the middle of the arrow.
Grouping objects together
Grouping of objects is similar to putting objects into a container. You can move the objects as a group and apply global changes to the objects within the group. A group can always be undone and the objects that make up the group can always be manipulated separately.
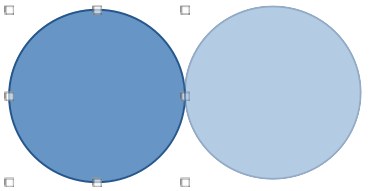
This section gives only a brief introduction to grouping of objects. An example of grouping two objects together is shown in Figure 17. For more information on working with grouped objects, see the Draw Guide.
Figure 17: Grouping example

Temporary grouping
Temporary grouping is when several objects are selected. Any changes to object parameters that you carry out are applied to all of the objects within the temporary group. For example, you can rotate a temporary group of objects in its entirety.
A temporary group is created using one of the following methods:
-
Hold down the Shift key whilst clicking multiple objects on a slide.
-
Click and drag the cursor to create a marquee around multiple objects. Release the mouse button and all the objects within the marquee are selected.
To cancel a temporary grouping of objects, simply click outside of the selection handles displayed around the objects.
Grouping
To group objects together permanently:
1) Objects are grouped using one of the following methods:
-
Hold down the Shift key whilst clicking multiple objects on a slide.
-
Click and drag the cursor to create a marquee around multiple objects. Release the mouse button and all the objects within the marquee are selected.
-
To select all the objects, go to Edit > Select All on the Menu bar or use the keyboard shortcut Ctrl+A.
2) With selection handles displayed, use one of the following methods to create a group of selected objects:
-
Go to Format > Group > Group on the Menu bar.
-
Use the keyboard shortcut Ctrl+Shift+G.
-
Right-click on an object within the selected group and select Group from the context menu.
Editing or formatting groups
1) Click on an object in the group to select the group. Any editing or formatting can then be carried out on all the objects within the group or on individual objects within the group.
2) To edit an individual object within a group, you have to enter the group using one of the following methods:
-
Use the keyboard shortcut F3.
-
Go to Format > Group > Enter Group on the Menu bar.
-
Right-click and select Enter Group from the context menu.
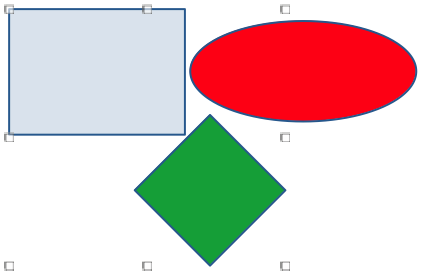
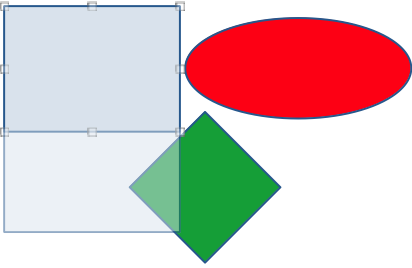
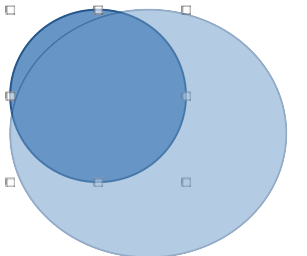
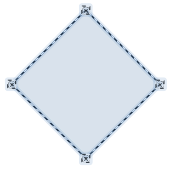
3) Select individual objects within the group for editing or formatting. An example of editing individual objects in a group is shown in Figure 18.
4) When you have finished editing or formatting, use one of the following methods to exit the group and the whole group then becomes selected:
-
Use the keyboard shortcut Ctrl+F3.
-
Go to Format > Group > Exit Group on the Menu bar.
-
Right-click and select Exit Group from the context menu.
Figure 18: Example of editing in a group

Ungrouping
1) Click on any one of the objects in the group to select the group.
2) With selection handles displayed, use one of the following methods to ungroup a group of objects:
-
Go to Format > Group > Ungroup on the Menu bar.
-
Use the keyboard shortcut Ctrl+Alt+Shift+G.
-
Right-click on the group and select Ungroup from the context menu.
Tip
If you use group and ungroup commands often, or any other command, you can add commands to a toolbar so that they are readily available. See Chapter 11, Setting Up and Customizing Impress for more information on customizing the user interface.
Positioning and resizing graphic objects
Using a mouse
Positioning
For quick positioning of a graphic object on a slide, use the mouse as follows:
1) Click on a graphic object or a group of objects to display the selection handles.
2) Move the cursor over a selected graphic object until the cursor changes shape. The cursor shape depends on the computer setup and the computer operating system.
3) Click and drag the graphic object to the desired position. During movement, a ghost image of the object appears to help with repositioning (Figure 19).
4) Release the mouse button when the graphic object is in the desired position.
Figure 19: Example of moving objects with mouse

Note
You can also use the arrow keys to quickly move a selected object or group to a new position.
Tip
By default Impress snaps objects the grid when objects are being repositioned. If you need to position the object between two points of the grid, hold down the Ctrl key, then click on the object and move it to the desired position. Alternatively, you can turn this snap function off or modify the grid resolution by going to Tools > Options > LibreOffice Impress > Grid.
Resizing
For quick positioning of a graphic object on a slide, use the mouse as follow:
1) Click on a graphic object or a group of objects to display the selection handles.
2) Move the cursor over a selection handle.
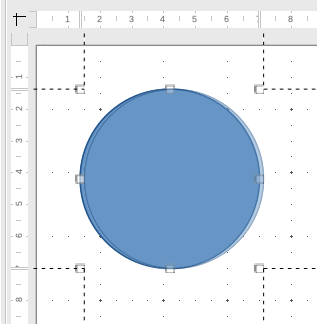
3) Click and drag the selection handle to resize the graphic object. During resizing, a ghost image of the object appears to help with resizing (Figure 20).
4) To maintain the width to height ratio, hold down the Shift key before clicking and dragging on a selection handle. Remember to release the mouse button before releasing the Shift key.
5) Release the mouse button when the graphic object is at the desired size.
Figure 20: Example of resizing objects with mouse

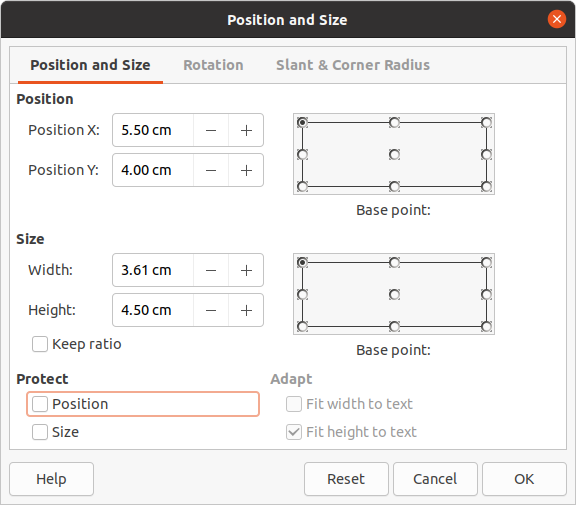
Figure 21: Position and Size dialog

Position and Size dialog
Positioning
For a more accurate placement of a graphic object on a slide, use the Position and Size dialog (Figure 21) as follows:
1) Select a graphic object to display the selection handles and open the Position and Size dialog using one of the following methods:
-
Use the keyboard shortcut F4.
-
Go to Format > Object and Shape > Position and Size on the Menu bar.
-
Right-click on the selected object and select Position and Size from the context menu.
-
Click on More Options on the right of the title bar for the Position and Size section in the Properties deck on the Sidebar.
2) Click on the Position and Size tab.
3) In the Position section, specify Position X (horizontal) and Position Y (vertical) position of the graphic object. The values represent the distance from the Base point selected on the right hand side of the dialog. The default selection for Base point is relative to the top left corner of the slide.
4) If necessary, in the Protect section of the dialog, select the Position option to prevent the graphic object from being repositioned.
5) Click OK to save the changes and to close the dialog.
Note
The units of measurement used in this dialog and other Impress dialogs are set in Tools > Options > LibreOffice Impress > General.
Resizing
1) Select a graphic object to display the selection handles and open the Position and Size dialog using one of the following methods:
-
Use the keyboard shortcut F4.
-
Go to Format > Object and Shape > Position and Size on the Menu bar.
-
Right-click on the selected object and select Position and Size from the context menu.
-
Click on More Options on the right of the title bar for the Position and Size section in the Properties deck on the Sidebar.
2) Click on the Position and Size tab.
3) In Size, select a Base point that you would like to use as an anchor when resizing the graphic object. The default selection of top left corner means that the top left corner of the object will not change position when resizing.
4) To maintain the proportions between width and height, in the Size section select the Keep ratio option before changing the Width or Height. When Keep ratio is selected, changes to one dimension results in an automatic change to the other maintaining the ratio between object width and height.
5) In the Size section, specify the Width and Height of the graphic object.
6) If necessary, in the Protect section of the dialog, select the Size option to prevent the graphic object from being resized.
7) Click OK to save the changes and to close the dialog.
Sidebar Position and Size section
Positioning
Use the Position and Size section in the Properties deck on the Sidebar to position a graphic object as follows:
1) Select a graphic object to display the selection handles.
2) Click on Properties in the Sidebar to open the Properties deck.
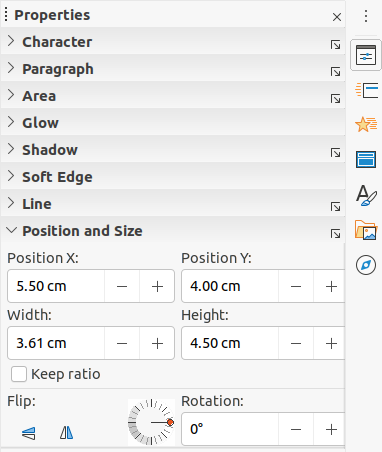
3) Click on Position and Size section to open the section (Figure 22).
4) Specify Position X (horizontal) and Position Y (vertical) position of the graphic object. The values represent the distance from the Base point that has been selected in the Position and Size dialog.
Figure 22: Position and Size section in Properties on Sidebar

5) Press the Enter key to make the changes.
Resizing
Use the Position and Size section in the Properties deck on the Sidebar to resize a graphic object as follows:
1) Select a graphic object to display the selection handles.
2) Click on Properties in the Sidebar to open the Properties deck.
3) Click on Position and Size section to open the section (Figure 22).
4) To maintain the proportions between width and height, select the Keep ratio option before changing the Width or Height. When Keep ratio is selected, changes to one dimension results in an automatic change to the other maintaining the ratio between object width and height.
5) Press the Enter key to make the changes.
Applying special effects
As well as the basic actions of moving and resizing an object, a number of special effects can also be applied to objects in Impress. This section describes how to rotate, flip, distort and setting an object in a circle.
Rotating graphic objects
Mouse rotation
1) Click on a graphic object and the selection handles are displayed.
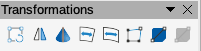
2) On the Line and Filling toolbar, click on the triangle ▼ to the right of Transformations then click on Rotate on the sub-toolbar. The selection handles change shape and also change color as shown in Figure 23. A pivot point indicating the rotation center also appears in the center of the object.
Figure 23: Example of rotating objects

3) Move the mouse over one of the corner handles and the mouse cursor shape will change.
4) Click on a corner selection handle and move in the direction in which you want to rotate the graphic object. Only the corner selection handles are active for rotation.
5) When satisfied with the rotation, release the mouse button.
6) To change the rotation center of the object, click and drag the pivot point to the desired position before rotating. The pivot point can be moved to any position on the slide, even outside of the object boundaries.
7) To restrict the rotation angles to multiples of 15 degrees, press and hold the Shift key while rotating the graphic. This is useful for rotating pictures through a right angle, for example from portrait to landscape. Remember to release the Shift key before releasing the mouse button.
Position and Size dialog rotation
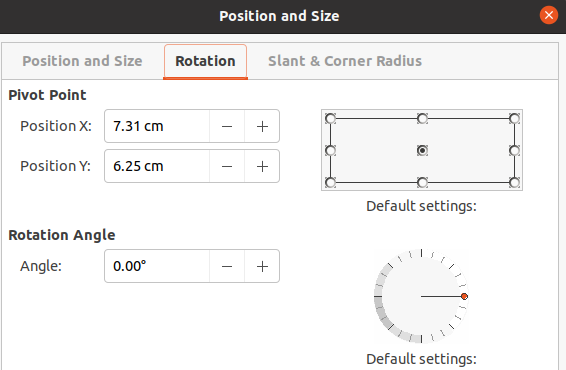
Instead of rotating a graphic object manually, use the Rotation page of the Position and Size dialog (Figure 24) to accurately rotate an object.
1) Select a graphic object to display the selection handles and open the Position and Size dialog using one of the following methods:
-
Use the keyboard shortcut F4.
-
Go to Format > Object and Shape > Position and Size on the Menu bar.
-
Right-click on the selected object and select Position and Size from the context menu.
-
Click on More Options on the right of the title bar for the Position and Size section in the Properties deck on the Sidebar.
2) Click on the Rotation tab to open the Rotation page.
3) In Pivot Point and, if necessary, enter a measurement for Position X and Position Y to move the position of the pivot point. The default position of the pivot point is the center of the object. Alternatively, select a pivot point from one of the 9 positions in Default settings.
4) In Rotation Angle, enter the degree amount for rotation in the Angle text box. Alternatively, in Default settings, click on the rotation angle indicator and drag it to a new angle. The angle of rotation is displayed in the Angle text box.
5) Click OK to save your changes and to close the dialog.
Figure 24: Position and Size dialog - Rotation page

Sidebar rotation
Use the Position and Size section in the Properties deck on the Sidebar to rotate a graphic object as follows:
1) Select a graphic object to display the selection handles.
2) Click on Properties in the Sidebar to open the Properties deck.
3) Click on Position and Size section to open the section (Figure 22).
4) In Rotation, enter the degree amount for rotation in the text box or click on the rotation angle indicator and drag it to a new angle. The angle of rotation is displayed in the Rotation text box.
5) Press the Enter key to make the changes.
Flipping objects
Quick flipping
1) Click on a graphic object to display the selection handles.
2) Quickly flip a selected object so it faces the other direction using one of the following methods:
-
Right-click on the selected object and select Flip > Vertically or Horizontally from the context menu.
-
Click on the Vertically or Horizontally flip tool on the Drawing toolbar.
-
Go to Format > Flip > Vertically or Horizontally on the Menu bar.
-
Click on the Flip Vertically or Flip Horizontally flip tool in the Position and Size section on the Properties deck of the Sidebar.
Flip tool
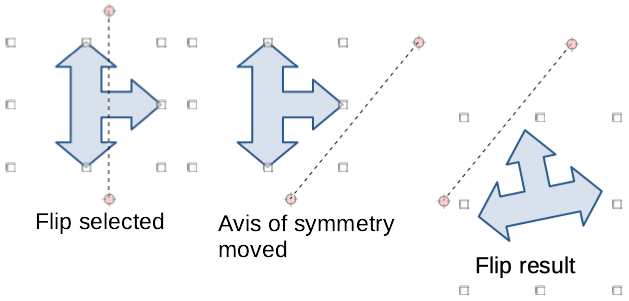
To change the position and angle that an object flips over, the Flip tool on the Transformations toolbar has to be used as shown in Figure 25.
1) Click on a graphic object and the selection handles will show.
Figure 25: Example of using Flip tool

Figure 26: Transformations toolbar

2) Go to View > Toolbars > Transformations to open the Transformations toolbar (Figure 26).
3) Click on Flip on the Transformations toolbar and an axis of symmetry appears as a dashed line through the center of the object. The object will be flipped about this axis of symmetry.
4) Click and drag the axis of symmetry to a new position, or position the cursor in one of the circles at each end of the axis of symmetry and drag with your mouse cursor to change the angle.
5) Place the cursor over one of the selection handles for the object.
6) Click and drag the cursor across the axis of symmetry to flip the object. The new position of the object is shown faintly until the mouse is released.
7) Release the mouse button and the object will appear flipped over. Angle and position of the flip will depend on the angle and position of the axis of symmetry.
Note
Press the Shift key while moving the axis of symmetry to rotate it in 45-degree increments.
Mirror copies
Impress does not include a mirror command. However, mirroring an object can be emulated by flipping the object:
1) Select the object you want to make a mirror copy of and copy the object to the clipboard.
2) Flip the object using one of the methods in “Quick flipping” above, then move the flipped object to one side.
3) Click on an empty area of the page to deselect the object.
4) Paste from the clipboard to put a copy of the object into your slide.
5) Select both images, then right-click and select Alignment from the context menu and select the type of alignment you want to use. Top, Center, or Bottom if you are creating a horizontal mirror copy. Left, Centered, or Right if you are creating a vertical mirror copy.
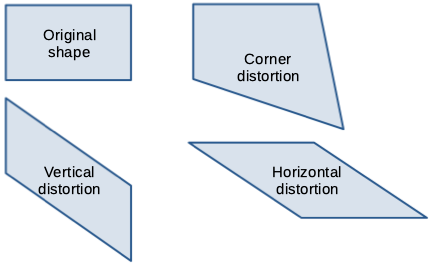
Distorting images
Three tools on the Transformations toolbar (Figure 26) allow an object to be distorted.
-
Distort – distorts an object in perspective.
-
Set to circle (slant) and Set in Circle (perspective) – both create a pseudo 3D effect.
Note
When using these tools, an object has to be transformed to a curve before distorting. Transforming an object into a curve cannot be reversed and can only be undone by using the Undo function.
Distort tool
1) Select an object and click on the Distort icon on the Transformations toolbar.
2) Click Yes to convert the object to a curve. If the object is already a curve, this dialog does not appear.
3) Click and drag a corner selection handle to distort the object using the opposite corner selection handle as an anchor point for the distortion (Figure 27).
4) Click and drag the vertical selection handles to distort the object using the opposite vertical side as an anchor point for the distortion.
5) Click and drag the horizontal selection handles to distort the object using the opposite horizontal side as an anchor point for the distortion.
Figure 27: Example of object distortion

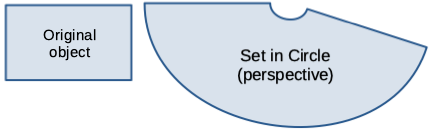
Figure 28: Example of Set in Circle (perspective)

Set in Circle (perspective) tool
1) Select an object and click on the Set in Circle (perspective) icon in the Transformations toolbar.
2) Click Yes to convert the object to a curve. If the object is already a curve, this dialog does not appear.
3) Click and drag one of the selection handles to give a pseudo 3D perspective using the opposite side as an anchor point (Figure 28). A ghosted image appears as you drag to give an indication of how the resulting object will look.
Set to circle (slant) tool
1) Select an object and click on the Set to circle (slant) tool in the Transformations toolbar.
2) Click Yes to convert the object to a curve. If the object is already a curve, this dialog does not appear.
3) Click and drag one of the selection handles to give a pseudo 3D perspective using the opposite side as an anchor point (Figure 29). A ghosted image appears as you drag to give an indication of how the resulting object will look.
Figure 29: Example of Set in circle (slant)

Aligning objects
Use the alignment tools in LibreOffice to adjust the relative position of an object compared to another object. These alignment tools are only active if two or more objects are selected. The alignment options are as follows:
-
Left, Centered, Right – determines the horizontal alignment of selected objects.
-
Top, Center, Bottom – determines the vertical alignment of selected objects.
Select the objects you want to align and use one of the following methods to access the align options:
-
Click on the triangle ▼ to the right of Align on the Line and Filling toolbar. Select an alignment option from the tools available. The Align icon shown on the Line and Filling toolbar will depend on the last tool used.
-
Go to View > Toolbars > Align Objects on the Menu bar to open the Align Objects toolbar (Figure 12 Figure 12). Select an alignment option from the tools available.
-
Right-click on the group of selected objects and select Align and then one of the alignment options from the context menu.
Using grid or snap functions
In Impress, you can also position objects accurately and consistently using grid points, snap points and lines, object frames, individual points on objects, or page edges. This function is known as Snap. It allows you to position an object in exactly the same place on multiple slides.
It is easier to use snap functions at the highest practical zoom value for your presentation. You can use two different snap functions at the same time. For example, snapping to a guide line and the slide edge. It is recommended to activate only those snap functions that you really need.
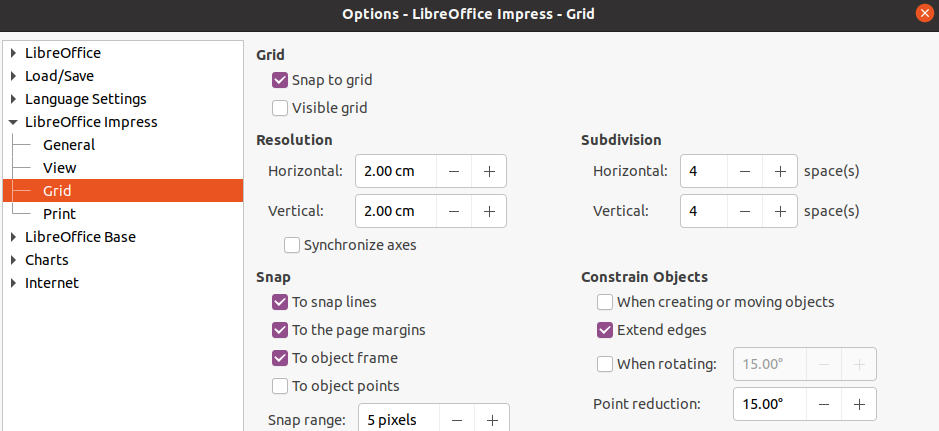
Figure 30: Grid dialog

Configuring grid and snap
To configure the grid and snap in your presentation, go to Tools > Options > LibreOffice Impress > Grid on the Menu bar to display the Grid dialog (Figure 30).
-
Grid – specifies the settings for the configurable grid on your slides. This grid helps you determine the exact position of your objects. You can also set this grid in line with the snap grid. If you have activated the snap grid but wish to move or create individual objects without snap positions, keep the Shift key pressed to deactivate this function for as long as needed.
-
Snap to grid – specifies whether to move frames, drawing elements, and controls only between grid points. To change the status of the snap grip only for the current action, drag an object while holding down the Ctrl key.
-
Visible grid – specifies whether to display the grid.
-
Resolution
-
Horizontal – defines the unit of measure for the spacing between grid points on the X‑axis.
-
Vertical – defines the grid points spacing in the desired unit of measurement on the Y‑axis.
-
Subdivision
-
Horizontal – specify the number of intermediate spaces between grid points on the X‑axis.
-
Vertical – specify the number of intermediate spaces between grid points on the Y‑axis.
-
Synchronize axes – specifies whether to change the current grid settings symmetrically. The resolution and subdivision for the X and Y axes remain the same.
-
Snap
-
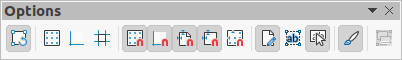
To snap lines – snaps the edge of a dragged object to the nearest snap line when you release the mouse button. You can also define this setting by using Snap to Snap Guides on the Options toolbar (Figure 31).
-
To the page margins – specifies whether to align the contour of the graphic object to the nearest page margin. The cursor or a contour line of the graphics object must be in the snap range. In a drawing, this function can also be accessed with Snap to page Margins in the Options toolbar.
Figure 31: Options toolbar

-
To object frame – specifies whether to align the contour of the graphic object to the border of the nearest graphic object. The cursor or a contour line of the graphics object must be in the snap range. In drawing, this function can also be accessed with Snap to Object Border in the Options toolbar.
-
To object points – specifies whether to align the contour of the graphic object to the points of the nearest graphic object. This only applies if the cursor or a contour line of the graphics object is in the snap range. In a drawing, this function can also be accessed with Snap to Object Points in the Options toolbar.
-
Snap range – defines the snap distance between the mouse pointer and the object contour. Snaps to a snap point if the mouse pointer is closer than the distance selected.
-
Constrain Objects
-
When creating or moving objects – specifies that graphic objects are restricted vertically, horizontally or diagonally (45°) when creating or moving them. You can temporarily deactivate this setting by pressing the Shift key.
-
Extend edges – specifies that a square is created based on the longer side of a rectangle when the Shift key is pressed before you release the mouse button. This also applies to an ellipse (a circle will be created based on the longest diameter of the ellipse). When Extend edges is not selected, a square or a circle will be created based on the shorter side or diameter.
-
When rotating – specifies that graphic objects can only be rotated within the rotation angle that you selected. If you want to rotate an object outside the defined angle, press the Shift key when rotating. Release the key when the desired rotation angle is reached.
-
Point reduction – defines the angle for point reduction. When working with polygons, you might find it useful to reduce their editing points.
The grid and snap functions can also be displayed and switched on or off using one of the following methods:
-
Go to Tools > Options > LibreOffice Impress > Grid on the Menu bar to display the Grid dialog.
-
Right-clicking on a slide and using the options in the context menu.
-
Using the tools in the Options toolbar. If the Options toolbar is not open, go to View > Toolbars > Options on the Menu bar.
Snap to grid
Using Snap to Grid
Use the Snap to Grid function to move an object exactly onto a grid point in a slide. This function can be switched on and off using one of the following methods:
-
Go to View > Snap Guides > Snap to Grid on the Menu bar.
-
Right-click on a slide and selecting Snap Guides > Snap to Grid from the context menu.
-
Click on Snap to Grid on the Options toolbar.
Figure 32: Application Colors dialog

Displaying grid
Display or turn off the grid in a presentation using one of the following methods:
-
Go to View > Grid and Helplines > Display Grid on the Menu bar.
-
Click on Display Grid on the Options toolbar.
-
Right-click on a slide and select Grid and Helplines > Display Grid from the context menu.
-
Selecting Visible grid option in the Grid dialog.
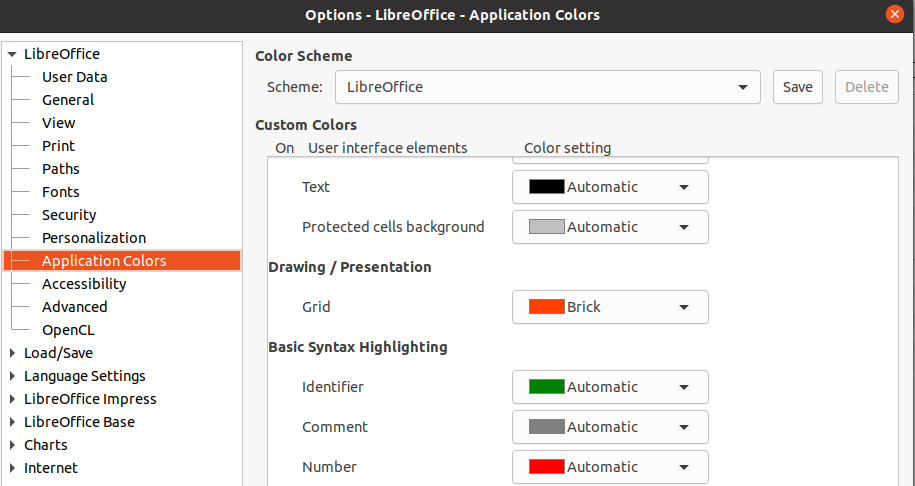
Changing color of grid points
By default and depending on your display and computer setup, the grid points are gray and are not always easy to see. To change the color of the grid points, go to Tools > Options > LibreOffice > Application Colors to open the Application Colors dialog (Figure 32). In the Drawing/Presentation section, select a more suitable color for the grid from the drop-down list.
Snap points and lines
Unlike the grid, snap lines and snap points are inserted when you want to position an object to a specific position on a slide. Snap lines can either be horizontally or vertically and appear as dashed lines. Snap points appear as small crosses with dashed lines. Snap points and snap lines do not appear in printed output.
Inserting snap points and lines
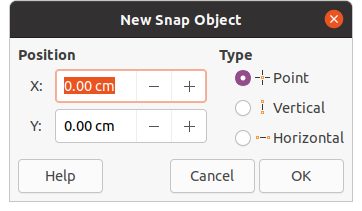
To insert a snap point or line use one of the following methods to open the New Snap Object dialog (Figure 33):
-
Go to Insert > Snap Guide on the Menu bar.
-
Right click in an empty space on a slide and select Insert Snap Guide from the context menu.
The options available in the New Snap Object dialog are as follows:
-
Position – sets the position of a selected snap point or line relative to the top left corner of the page.
-
X – enter the amount of space required between the snap point or line and the left edge of the page.
Figure 33: New Snap Object dialog

-
Y – enter the amount of space required between the snap point or line and the top edge of the page.
-
Type – specifies the type of snap object required.
-
Point – inserts a snap point. Both X and Y text boxes are active.
-
Vertical – inserts a vertical snap line. Only X text box is active.
-
Horizontal – inserts a horizontal snap line. Only Y text box is active.
Tip
When positioning snap lines, it is useful to display the rulers by selecting View > Rulers on the Menu bar. Drag a snap line directly onto a slide by clicking on the horizontal or vertical ruler and dragging a snap line onto the slide.
Displaying snap points and lines
Display or turn off snap points and lines in a presentation using one of the following methods:
-
Go to View > Snap Guides > Display Snap Guides on the Menu bar.
-
Click on Display Snap Guides on the Options toolbar.
-
Right-click on a slide and select Snap Guides > Display Snap Guides from the context menu.
Editing snap points and lines
Edit a snap point as follows:
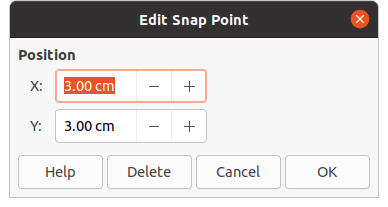
1) Right-click on a snap point and select Edit Snap Point from the context menu to open the Edit Snap Point dialog (Figure 34).
2) Enter new X and Y coordinate settings for the snap point and click OK. Alternatively, drag the snap point to a new position on the slide.
Figure 34: Edit Snap Point dialog

Figure 35: Edit Snap Line dialog

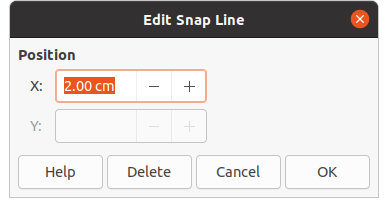
Edit a snap line as follows:
1) Right-click on a snap line and select Edit Snap Line from the context menu to open the Edit Snap Line dialog (Figure 35).
2) Enter a new X coordinate setting for vertical snap lines or a new Y coordinate setting for horizontal snap lines and click OK. Alternatively, drag a snap line to a new position on the slide.
Deleting snap points and lines
1) Right-click on a snap point or line.
2) Select Delete Snap Point or Delete Snap Line from the context menu.
Note
Clicking on Delete in the Edit Snap Point or Edit Snap Line dialog also deletes a snap point or snap line.
Configuring snap range
To configure the snap range of when an object snaps to a position.
1) Go to Tools > Options > LibreOffice Impress > Grid on the Menu bar to open the Grid dialog (Figure 30).
2) Enter the number of pixels to set the proximity of when the object snaps into position in the Snap range text box. The default setting is 5 pixels.
3) Click OK to set the new snap range and close the dialog.
Using Helplines
Helplines are a function in Impress to help position objects and can be displayed while an object is being moved. They extend from the edges of the object to the rulers at the top and left side of your workspace and do not have a snap function (Figure 36).
Use one of the following methods to display helplines while moving an object:
-
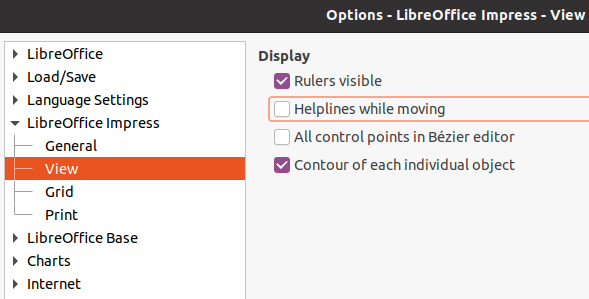
Go to Tools > Options > LibreOffice Impress > View to open the View dialog (Figure 37) on the Menu bar and select Helplines while moving option.
-
Click on Helplines While Moving on the Options toolbar.
-
Right-click in an empty area on a slide and select Grid and Helplines > Helplines While Moving from the context menu.
Figure 36: Example of using helplines

Figure 37: Options LibreOffice Impress View dialog

Arranging objects
Impress organizes objects in a stack so that the objects on the top level of the stack cover the objects on lower levels if any overlapping occurs. The stack level of each object can be changed by arranging shapes on a slide.
Select an object or objects and use one of the following methods to change the stack level:
-
Click on the required arrange tool on the Line and Filling toolbar.
-
Right-click on selected objects and select Arrange, then select the required arrange option from the context menu.
The options available for arranging the object stack level on a slide are as follow:
-
Bring to Front (Ctrl+Shift++) – the selected object is moved in front of all other objects.
-
Bring Forward (Ctrl++) – the selected object is moved one level up in the stack.
-
Send Backward (Ctrl+–) – the selected object is moved one level down in the stack.
-
Send to Back (Ctrl+Shift+–) – the selected object is moved behind all other objects.
-
In Front of Object – moves the first selected object in front of the second selected object. Select the first object, then click on the second object and the objects swap position.
-
Behind Object – moves the first selected object behind the second selected object. Select the first object, then click on the second object and the objects swap position.
-
Reverse – swaps the stacking order of two selected objects.
Connectors and glue points
Connectors are lines that can be anchored to glue points and by default are positioned on the border of an object. When an object with a connector attached is moved or resized, the connector automatically adjusts to the change. When creating a flowchart, organization chart, schematics, or diagrams, it is highly recommended to use connectors instead of simple lines.
Connectors
When a connector is drawn or selected, Impress displays selection handles that are different to the selection handles for normal lines. The termination points of a connector are square at the start of a connector and round at the end of a connector. The selection handles on a connector line are used to change the routing of a connector where applicable.
Impress offers a wide variety of predefined connectors, which differ in the termination shape (none, arrow, custom) and in the way the connector is drawn (straight, line, curved).
Drawing connectors
1) Click on the triangle ▼ to right of Connectors on the Drawing toolbar (Figure 1) to open the Connectors sub-toolbar (Figure 4). The Connectors icon shown on the Drawing toolbar depends on the last connector that had been previously used.
2) Select the type of connector required from the Connectors sub-toolbar.
3) Move the mouse cursor over one of the objects to be connected and small crosses appear around the object edges, normally in the same position as selection handles. These crosses are the glue points to which a connector can be attached (Figure 38).
4) Click on the required glue point to attach one end of the connector, then hold the mouse button down and drag the connector to another object.
5) When the cursor is over the glue point of the target object release the mouse button and the connector is drawn.
6) The selection handles that appear on the connector are used to adjust the path of the connector so that the connector does not cover another object in its path.
Figure 38: Example of connector glue points

Connector types
The full range of predefined connectors can be accessed by clicking on the triangle ▼ on the title bar of the Connectors sub-toolbar and selecting Visible Buttons (Figure 4). The connectors available on the toolbar are indicated either by the connector icon being highlighted or by a check mark against the name.
Connectors fall into four type groups:
-
Standard connectors – connector name starts with Connector. Line segments run vertically and horizontally. Draws a connector with one or more 90-degree angle bends.
-
Line connectors – connector name starts with Line. Consists of a line segment with two smaller segments at the ends and draws a connector that bends near a glue point. To adjust the length of the line segment between a bend point and a glue point, click the connector and drag the bend point.
-
Straight connectors – connector name starts with Straight. Consists of a single line and draws a straight line connector.
-
Curved connectors – connector name starts with Curved. Based on Bézier curves and curve around objects. Draws a curved line connector.
Formatting connectors
To detach or reposition a connector, click and drag either end of the connector line to a different location.
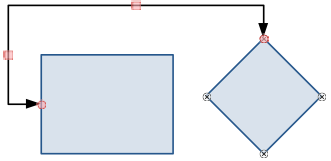
To change the connector route between objects avoiding any objects on the route, click on a control point on the connector line and drag it to a new position. In Figure 39, the control points are shown as small squares.
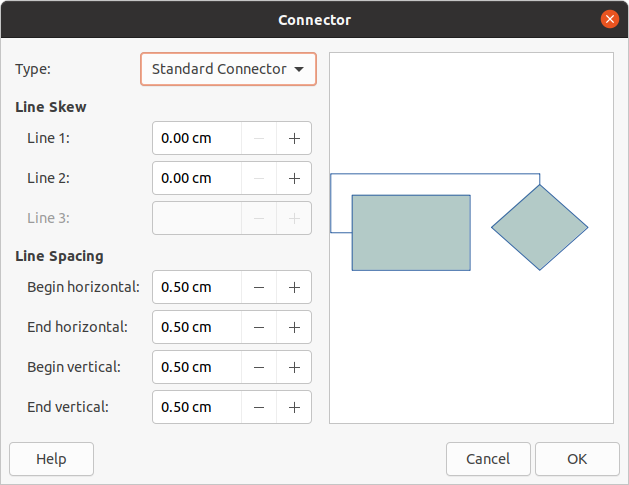
To change a connector type, right-click on the connector and select Connector from the context menu to open the Connector dialog (Figure 40). Use this dialog to select a connector type and change the connector properties.
-
Line skew – defines the skew of the line and the dialog preview displays the result.
-
Line spacing – sets the spacing for the connectors.
-
Begin horizontal – enter the amount of horizontal space you want at the beginning of the connector.
-
Begin vertical – enter the amount of vertical space you want at the beginning of the connector.
-
End horizontal – enter the amount of horizontal space you want at the end of the connector.
-
End vertical – enter the amount of vertical space you want at the end of the connector.
-
Preview window – a left click zooms in on the preview and a right click zooms out.
Figure 39: Connector between two objects

Figure 40: Connector dialog

Note
You cannot swap the ends of the connector using the Connector dialog, that is start point becomes the end point and the end point becomes the start point. To swap the ends of a connector, you have to draw a new connector in the opposite direction.
Glue points
Glue points are not the same as the selection handles of an object. The selection handles are for moving or changing the shape of an object. Glue points are used to fix or glue a connector to an object so that when the object moves, the connector stays fixed to that object.
All objects have glue points, which are not normally displayed and only become visible when Connectors on the Drawing toolbar is selected. Note that the Connectors icon changes shape depending on the last connector tool used.
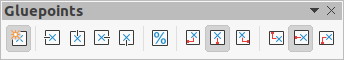
To add, customize or delete glue points on an object, open the Gluepoints toolbar (Figure 41) using one of the following methods:
-
Go to View > Toolbars > Gluepoints on the Menu bar.
-
Go to Edit > Glue Points on the Menu bar.
-
Click on Show Glue Point Functions on the Drawing toolbar.
Glue point types
When the Gluepoints toolbar (Figure 41) opens, only the six tools on the left of the toolbar are active. The remaining six tools on the right of the toolbar only become active when Glue Point Relative is deselected.
Figure 41: Gluepoints toolbar

The following briefly describes the function of each tool on the Gluepoints toolbar:
-
Insert Glue Point – inserts a glue point when you click on an object.
-
Exit Direction Left – connector attaches to the left edge of the selected glue point.
-
Exit Direction Top – connector attaches to the top edge of the selected glue point.
-
Exit Direction Right – connector attaches to the right edge of the selected glue point.
-
Exit Direction Bottom – connector attaches to the bottom edge of the selected glue point.
-
Glue Point Relative – maintains the relative position of a selected glue point when you resize an object. This tool is selected by default when the Gluepoint toolbar opens.
The following six tools only become active when the Glue Point Relative tool is deselected.
-
Glue Point Horizontal Left – when the object is resized, the current glue point remains fixed at the left edge of the object.
-
Glue Point Horizontal Center – when the object is resized, the current glue point remains fixed at the center of the object.
-
Glue Point Horizontal Right – when the object is resized, the current glue point remains fixed at the right edge of the object.
-
Glue Point Vertical Top – when the object is resized, the current glue point remains fixed at the top edge of the object.
-
Glue Point Vertical Center – when the object is resized, the current glue point remains fixed at the vertical center of the object.
-
Glue Point Vertical Bottom – when the object is resized, the current glue point remains fixed at the bottom edge of the object.
Note
Each glue point you have added can have only one horizontal position and one vertical position. Only one of the horizontal position tools and one of the vertical position tools can be selected and used at any one time.
Adding glue points
By default, most objects normally have four glue points. Add additional glue points to an object as follows:
1) Make sure no objects are selected and use one of the following methods to open the Gluepoints toolbar:
-
Go to View > Toolbars > Gluepoints on the Menu bar.
-
Go to Edit > Glue Points on the Menu bar.
-
Click on Show Glue Point Functions on the Drawing toolbar.
2) Select the object, then click on Insert Glue Point on the Gluepoints toolbar Alternatively, right click on a glue point you have previously inserted and select Insert Glue Point from the context menu.
3) Move your cursor to a position where you want the glue point on an object and click to insert the glue point.
4) Select the type of glue point required from the options on the Gluepoints toolbar.
5) To move a glue point to another position, click on the glue point and drag it to its new position.
Tip
When adding, moving or customizing glue points, it is recommended to use the zoom function to make it easier to work with glue points. Also, glue points snap to the grid making it easier to position a glue point.
Customizing glue points
Only glue points that have been added to an object can be customized. The default glue points included with an object cannot be customized.
Customize the exit direction for an added glue point as follow:
1) Make sure no objects are selected and use one of the following methods to open the Gluepoints toolbar:
-
Go to View > Toolbars > Gluepoints on the Menu bar.
-
Go to Edit > Glue Points on the Menu bar.
-
Click on Show Glue Point Functions on the Drawing toolbar.
2) Double-click on a glue point that you have added to select the glue point for customization.
3) Select an exit direction you want to use for the connector from the options available on the Gluepoints toolbar, or right click on the glue point and select the exit direction from the context menu.
Customize the horizontal and vertical positioning for the added glue point as follow:
1) Make sure no objects are selected and use one of the following methods to open the Gluepoints toolbar:
-
Go to View > Toolbars > Gluepoints on the Menu bar.
-
Go to Edit > Glue Points on the Menu bar.
-
Click on Show Glue Point Functions on the Drawing toolbar.
2) Double-click on a glue point that you have added to select the glue point for customization.
3) Click on Glue Point Relative on the Gluepoints toolbar to deselect this tool, or right-click on the glue point and deselect Glue Point Relative from the context menu.
4) Select the horizontal and vertical positioning tools you want to use for the glue point. Only one horizontal positioning tool and one vertical positioning tool can be used at any one time.
Deleting glue points
Only glue points that have been added to an object can be deleted. The default glue points included with an object cannot be deleted.
1) Select the glue point you have previously added and now want to delete.
2) Press the Delete key or go to Edit > Cut on the Menu bar.
Working with 3D objects
Although Impress offers advanced functions to manipulate 3D objects, this guide describes only the 3D settings applicable to an object. For additional information on how to use advanced 3D effects such as geometry and shading, refer to the Draw Guide.
3D objects can be created in Impress in any of the following ways:
-
Click on the triangle ▼ to the right of 3D Objects on the Drawing toolbar and select a 3D object from the drop down list. After selection, draw your 3D object on a slide as you would with any object. The 3D Objects icon shown on the Drawing toolbar depends on the 3D object that had been previously selected and used.
-
Go to View > Toolbars > 3D-Objects on the Menu bar to open the 3D-Objects toolbar (Figure 11). The selection and drawing of 3D objects is the same as using 3D Objects on the Drawing toolbar.
-
Right-click on an object already drawn on a slide and select Convert > To 3D or To 3D Rotation Object from the context menu. To 3D adds thickness to the object to create a 3D object. To 3D Rotation Object creates a 3D object by rotating the object around an axis.
-
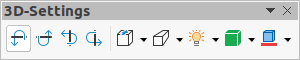
Select an object and click on Toggle Extrusion on the Drawing toolbar to apply a basic 3D effect and open the 3D-Settings toolbar (Figure 42). Select one of the options on the 3D-Settings toolbar to apply a different 3D effect.
Figure 42: 3D-Settings toolbar

The options available on the 3D-Settings toolbar are as follows:
-
Toggle Extrusion – adds thickness to an object and activates the 3D properties.
-
Tilt Down – tilts the object downwards around a horizontal axis.
-
Tilt Up – tilts the object up around a horizontal axis.
-
Tilt Left – tilts the object left around a vertical axis.
-
Tilt Right – tilts the object right around a vertical axis.
-
Depth – determines the thickness of the shape. An extended toolbar opens where some default values are given. If none of the values are satisfactory, select Custom and then enter the desired thickness.
-
Direction – clicking on the triangle ▼ to the right of the icon opens a sub-toolbar that lets you select the direction of the perspective as well as the type (parallel or perspective).
-
Lighting – clicking on the triangle ▼ to the right of the icon opens a sub-toolbar that lets you specify the direction and intensity of light.
-
Surface – clicking on the triangle ▼ to the right of the icon opens a sub-toolbar that allows you to specify the type of surface from Wire Frame (useful when manipulating the object), Matt, Plastic, or Metal.
-
3D Color – clicking on the triangle ▼ to the right of the icon opens a color palette letting you select a color for the object thickness.
Note
Most of the Fontwork shapes (see “Fontwork” below) have 3D properties and can be manipulated with the 3D-Settings toolbar.
Converting objects
You can convert an object into a different type using one of the following methods:
-
Right-click on the object and select Convert from the context menu, then select a conversion option from the context menu.
-
Select an object and go to Format > Convert on the Menu bar and select a conversion option from the context menu.
The conversion options are as follows:
-
To Curve – converts the selected object to a Bézier curve. Click on Points on the Drawing toolbar to edit the points after conversion to a Bézier curve.
-
To Polygon – converts the selected object to a polygon. Click on Points on the Drawing toolbar to edit the object after conversion to a polygon. A polygon always consists of straight segments.
-
To Contour – for basic shapes and is equivalent to converting to polygon. For more complex shapes (or for text objects) this conversion creates a group of polygons that you can then manipulate by entering the group.
-
To 3D – converts the selected object to a 3D object.
-
To 3D Rotation Object – creates a three-dimensional shape by rotating the selected object around its vertical axis.
-
To Bitmap – converts the selected object to a bitmap.
-
To Metafile – converts the selected object to Windows Metafile Format (WMF), containing both bitmap and vector graphic data.
Note
In most cases the conversion to a different type does not immediately produce visible results.
Tip
To Curve, To Polygon, To 3D, and To 3D Rotation Object can be added to the Drawing toolbar as additional tools by right-clicking in an empty area on the toolbar and selecting Visible Buttons. See Appendix B, Toolbars for more information.
Interaction with objects
You can associate an object to an action that is performed when it is clicked and this is called an interaction:
1) Select the object for interaction.
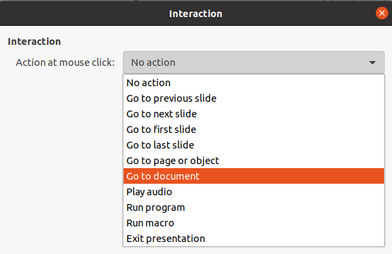
2) Open the Interaction dialog (Figure 43) using one of the following methods:
-
Click on Interaction on the Line and Filling toolbar.
-
Right-click on the object and select Interaction from the context menu.
-
Go to Format > Interaction on the Menu bar.
3) Select the interaction from the available options in Action at mouse click: and any parameters (if applicable) that maybe available. The Interaction dialog changes depending on the type of interaction selected. The interactions and parameters are explained in Table 1.
Figure 43: Interaction dialog

4) Click OK to save the changes and close the dialog.
5) To remove an interaction from a graphic object follow Steps 1 and 2 and then select No action as the interaction type at Step 3.
Table 1: Interaction types and their parameters
|
Interaction |
Parameters |
|
No action |
No parameters. |
|
Go to previous slide |
No parameters. |
|
Go to next slide |
No parameters. |
|
Go to first slide |
No parameters. |
|
Go to last slide |
No parameters. |
|
Go to page or object |
Specify the target from the list in the Target box. You can search for a specific target in the Slide/Object box at the bottom of the screen. |
|
Go to document |
Select the document in the Document box. Use Browse to open a file browser. If the document to be opened is in Open Document Presentation format, the target list will be populated allowing selection of the specific target. |
|
Play sound |
Select the file containing the sound to be played. Use Browse to open a file browser. |
|
Run program |
Select the program to execute. Use Browse to open a file browser. |
|
Run macro |
Select a macro that will run during the presentation. Use Browse to open the Macro Selector dialog. |
|
Exit presentation |
When the mouse is clicked over the object, the presentation will terminate. |
Fontwork
With Fontwork you can create graphical text art objects to make your work more attractive. There are many different settings for text art objects (line, area, position, size, and more), so you have a large choice. For more information about Fontwork, see the Getting Started Guide.
Fontwork is also available with the Writer, Calc, and Draw modules of LibreOffice, but you will notice small differences in the way that each component displays it.
Creating Fontwork
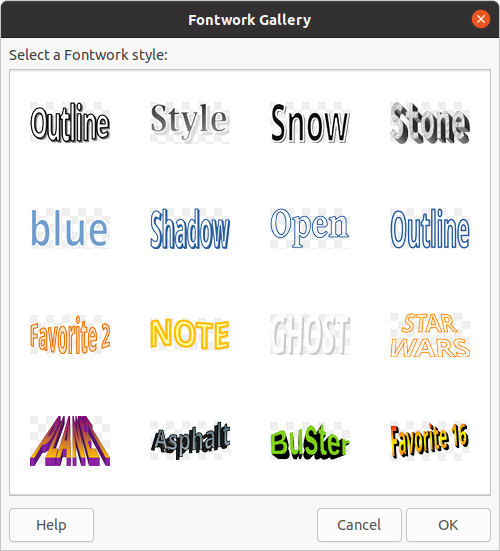
1) Click on Fontwork on the Standard toolbar or go to Insert > Fontwork on the Menu bar to open the Fontwork Gallery dialog (Figure 44).
Figure 44: Fontwork Gallery dialog

Figure 45: Editing Fontwork text

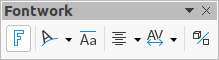
Figure 46: Fontwork toolbar

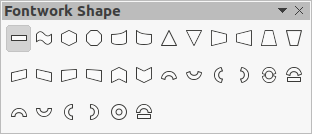
Figure 47: Fontwork Shape toolbar

2) Select a Fontwork style from the dialog and click OK. The selected Fontwork appears on your slide and the dialog closes.
3) Double-click on the word Fontwork to switch on editing mode.
4) Type your own text to replace the word Fontwork and your text appears over the word Fontwork as shown in Figure 45.
5) Press the Esc key or click outside the selected area and your text replaces the word Fontwork.
Fontwork toolbar
The Fontwork toolbar (Figure 46) becomes visible and active on the workspace when you select a Fontwork object. If the toolbar is not visible, go to View > Toolbars > Fontwork on the Menu bar. The Fontwork toolbar contains the following tools:
-
Insert Fontwork Text – opens the Fontwork Gallery dialog.
-
Fontwork Shape – changes the shape of the selected object. Shapes available are shown in the Fontwork Shape toolbar (Figure 47).
-
Fontwork Same Letter Heights – changes the height of characters in the selected Fontwork object. Toggles between normal height where the characters have different heights to where all characters have the same height.
-
Fontwork Alignment – specifies the text alignment within the frame. Options available are left align, center, right align, word justify, and stretch justify. The effects of the text alignment can only be seen if the text spans over two or more lines. In the stretch justify mode, all lines are filled completely.
-
Fontwork Character Spacing – selects the spacing between characters and whether kerning pairs should be used. Options available are very tight, tight, normal, loose, very loose and custom spacing. For custom spacing, input a percentage value: 100% is normal character spacing, less than 100% character spacing is tighter, and more than 100% character spacing is looser.
-
Toggle Extrusion – converts the Fontwork object into a 3D shape using extrusion. See the Draw Guide for more information.
Modifying Fontwork
It is possible to treat Fontwork text as an object and apply all the formatting that has been described in this chapter. Assign line properties only to Fontwork which does not have a 3D effect, otherwise the changes will not be visible. You can also modify some of the Fontwork shapes just as you modify the angles of trapezoid and parallelogram basic shapes by moving the dot that is displayed along with the selection handles.
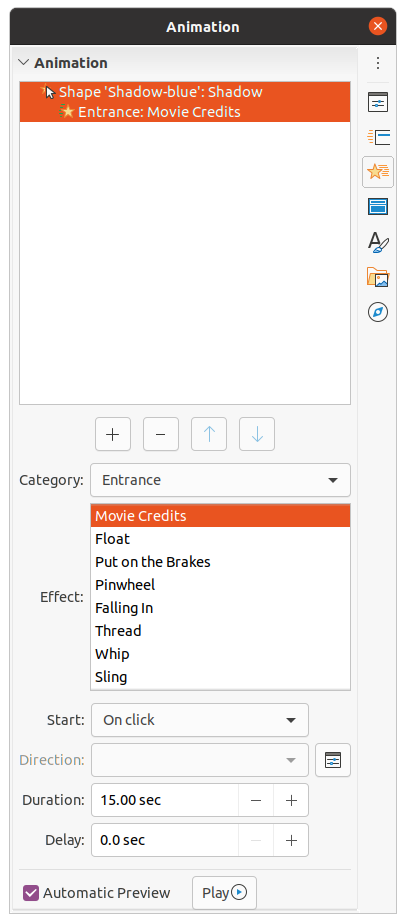
Animations
Animated slide transitions can be added between slides to give your presentation a more professional look when you change to the next slide (see Chapter 9, Slide Shows for more information on transitions). However, Impress also allows you to add animations onto the slides to create more interest in your presentation.
An animation consists of a sequence of images or objects called frames that are displayed in succession when the animation runs. Each frame may contain one or more objects. For example, make bullet points appear one by one; make pictures, shapes or other objects appear singly or as a group onto a slide. Animations can be controlled using the keyboard, mouse click, or automatically in a timed sequence.
Note
Anything that can be placed onto a slide is an object. For example, an object can be an image, clip art drawing, text, and so on.
Tip
Animations can look great in a presentation, but overuse of animations can make a good presentation into a poor presentation. Always use discretion when adding animations to your presentation.
Figure 48: Animation deck on Sidebar

Creating an animation
1) Select an object on a slide.
2) Open the Animation deck in the Sidebar (Figure 48) using one of the following methods:
-
Click on Animation on the Sidebar.
-
Right-click on a selected object and select Animation from the context menu.
-
Go to View > Animation on the Menu bar.
3) Click on Add Effect to add the selected object into the Animation preview box.
4) Select a category type from the options available in the Category drop down list.
5) Select an animation effect from the options available in the Effects list.
6) Select how the animation starts from the options available in the Start drop down list.
7) Select how the animation appears from the options available in the Direction drop down list.
8) Enter a time in seconds for how long the animation lasts in the Duration box.
9) Enter a timing delay in seconds for when the animated object appears in the presentation in the Delay box.
10) If necessary, click on Options to open the Effect Options dialog to set any effect options required for the animation, then click OK to close the dialog.
11) If necessary, change the order of when the selected object appears in the animation using Move Up or Move Down below the Animation preview box.
12) Click on Play to preview the animation effect.
13) If necessary, select Automatic Preview so that each time the animation is changed, there is a preview of the effect.
14) When you are satisfied, run the slide show to check your presentation.
Animation options
The available options on the Animation deck on the Sidebar allows you to control how an object is animated on a slide.
-
Add Effect – click on this tool to add a selected object to the Animation preview box and add animation effects to the object.
-
Remove Effect – click on this tool to remove a selected object and its animated effects from the Animation preview box.
-
Move Up – click on this tool to move the selected object and its animation effect up the order of animation effects that have been applied to an object.
-
Move Down – click on this icon to move the selected animation effect down the order of animation effects that have been applied to an object.
-
Category – select a category from the options available in the drop down list.
-
Effect – select an animation effect from the options available in the list.
-
Start – select from the drop-down list how an animation effect starts when running an animation:
-
On click – the animation stops at this effect until the next mouse click.
-
With previous – the animation runs immediately.
-
After previous – the animation runs as soon as the previous animation ends.
-
Direction – select from the drop-down list how an animation effect appears on the slide. The options available depend on the animation effect selected.
-
Options – click this icon to open the Effect Options dialog where you can select, adjust and apply options to the animation effect and timing.
Figure 49: Effect Options dialog - Effect page

-
Duration – select the duration in seconds of the selected animation effect.
-
Delay – select the delay in seconds of when the animation effect starts.
-
Automatic Preview – select this option to automatically preview an animation effect when it is applied to an object.
-
Play – click on this icon to test run the animation.
Effect Options dialog
Effect page
The Effect page (Figure 49) contains the following options:
-
Direction – specifies the direction for the animation effect.
-
Sound – select a sound from the drop-down list when the animation effect is run.
-
After animation – select from the drop-down list what happens after an animation effect ends.
-
Don't dim – no after-effect runs.
-
Dim with color – after the animation a dim color fills the shape.
-
Hide after animation – hides the shape after the animation ends.
-
Hide on next animation – hides the shape on the next animation.
-
Dim color – select a dim color from the available color palettes.
-
Text animation – select the animation mode for the text in an object:
-
All at once – animates the text all at once.
-
Word by word – animates the text word by word.
-
Letter by letter – animates the text letter by letter.
-
Delay between characters – specifies the percentage of delay between animations of words or letters.
Figure 50: Effect Options dialog - Timing page

Timing page
The Timing page (Figure 50) contains the following options:
-
Start – displays the start property of the selected animation effect.
-
On click – the animation stops at this effect until the next mouse click.
-
With previous – the animation runs immediately.
-
After previous – the animation runs as soon as the previous animation ends.
-
Delay – specifies a delay in seconds before the effect starts.
-
Speed – specifies the duration in seconds of the effect.
-
Repeat – specifies whether and how to repeat the current effect. Enter the number of repeats, or select from the list:
-
none – the effect is not repeated.
-
Until next click – the animation is repeated until the next mouse click.
-
Until end of slide – the animation repeats as long as the slide is displayed.
-
Rewind when done playing – specifies whether to let the animated object returns to its starting state after the animation ends.
-
Animate as part of click sequence – specifies whether to let the animation start in the normal click sequence.
-
Start effect on click of – specifies whether to let the animation start when a specified shape is clicked. Select the shape by its name from the drop-down list.
Text Animation page
The Text Animation page (Figure 51) contains the following options and only appears when text is selected for animation:
-
Group text – specifies how the text is animated
-
As one object – the whole text object is animated.
-
All paragraphs at once – all text paragraphs are animated.
Figure 51: Effect Options dialog - Text Animation page

-
By XX level paragraphs – text for the outline level selected is animated. The options available depends on how many outline levels there are in the animated text.
-
Automatically after – specifies a delay in seconds before the text animation effect starts.
-
Animate attached shape – animates an object that contains text.
-
In reverse order – text paragraphs are animated in reverse order.
Animated images
You can animate drawing objects, text objects, and graphic objects (images) on your slides to make your presentation more interesting. LibreOffice Impress provides has a simple animation editor where you can create animation images (frames) by assembling objects from your slide. The animation effect is achieved by rotating through the static frames that you create.
Creating animated image
1) Select an object or group of objects that you want to include in your animation and go to Insert > Media > Animated Image to open the Animation dialog (Figure 52).
2) Add an object or objects using one of the following methods:
-
Click on Apply Object to add a single object or a group of objects to the current animation frame.
-
Click on Apply Objects Individually button to create a separate animation frame for each of the selected objects.
3) In Animation Group, select Bitmap object.
4) Enter the frame (image) number in the Image Number box for the image you want to setup.
5) In Duration specify the duration time in seconds for displaying a frame.
6) Specify the number of times a frame is displayed in the animation sequence in Loop Count. This is called looping.
7) Repeat Steps 4 thru 6 for each image or object used for the animated image.
8) Click on Create and the animated image appears centrally on the slide.
Note
If the image to be copied consists of several objects, you can choose to treat each object as a separate frame. In this case, click on Apply Objects Individually. Remember that each object will be centered in the animation.
Figure 52: Animation dialog

Animation dialog controls
-
First Image – jumps to the first image in the animation sequence.
-
Backwards – plays the animation backwards.
-
Stop – stops playing the animation.
-
Play – plays the animation.
-
Last Image – jumps to the last image in the animation sequence.
-
Image Number – indicates the position of the current image in the animation sequence. If you want to view another image, enter its number or click the up and down arrows.
-
Duration – enter the number of seconds to display the current image. This option is only available if you select Bitmap object in Animation group.
-
Loop Count – sets the number of times that animation will play. If you want the animation to play continuously, select Max. This option is only available if you select Bitmap object in Animation group.
-
Apply Object – adds selected object or objects as a single image.
-
Apply Objects Individually – adds an image for each selected object. If you select a grouped object, an image is created for each object in the group.
Note
You can also select an animation, such as an animated GIF, and click this icon to open it for editing. When you are finished editing the animation, click Create to insert a new animation into your slide.
-
Delete Current Image – deletes the current image from the animation sequence.
-
Delete All Images – deletes all images in the animation.
-
Number – total number of images in the animation.
-
Group object – assembles images into a single object so that they can be moved as a group. You can still edit individual objects by double-clicking the group in the slide.
-
Bitmap object – combines images into a single image.
-
Create – inserts the animation into the current slide.