Copyright
This document is Copyright © 2021 by the LibreOffice Documentation Team. Contributors are listed below. You may distribute it and/or modify it under the terms of either the GNU General Public License (http://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (http://creativecommons.org/licenses/by/4.0/), version 4.0 or later.
All trademarks within this guide belong to their legitimate owners.
Contributors
|
Peter Schofield |
Claire Wood |
Jean Hollis Weber |
|
Felipe Viggiano |
Regina Henschel |
Samantha Hamilton |
|
Olivier Hallot |
Dave Barton |
|
|
Peter Schofield |
Dimona Delvere |
Michele Zarri |
|
T. Elliot Turner |
Jean Hollis Weber |
Hazel Russman |
|
Chad D. Lines |
Low Song Chuan |
Jaimon Jacob |
|
Muhammad Sufyan Zainalabidin |
Dan Lewis |
Agnes Belzunce |
|
Peter Hillier-Brook |
Gary Schnabl |
Claire Wood |
|
Rachel Kartch |
Linda Worthington |
|
Feedback
Please direct any comments or suggestions about this document to the Documentation Team’s mailing list: documentation@global.libreoffice.org
Note
Everything sent to a mailing list, including your email address and any other personal information that is written in the message, is publicly archived and cannot be deleted.
Publication date and software version
Published February 2021. Based on LibreOffice 7.0.
Introduction
The format of each graphic object, in addition to its size, rotation, and position on the slide, is determined by a number of attributes that define the line, text, and area fill of each object. These attributes (among others) also contribute to a graphics style. Although this chapter discusses mainly the manual formatting of objects, it concludes by showing how to create, apply, modify, and delete graphics styles.
Note
When you hover the mouse cursor over an icon or tool on a toolbar or in the Sidebar, a pop up will indicate the purpose of the icon or tool.
Line formatting
In LibreOffice the term line indicates both a freestanding segment (line), the outer edge of a shape (border), or an arrow. In most cases the properties of the line you can modify are its style (solid, dashed, invisible, and so on), its width, color, and the type of arrowhead.
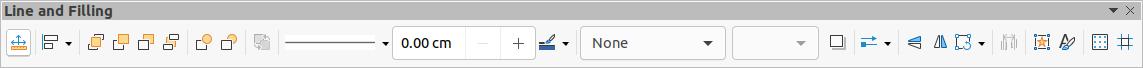
Line and Filling toolbar
Format a line using the Line and Filling toolbar ( Figure 1) as follows:
1) Make sure the line is selected on a slide.
2) Select the line style from the Line Style drop-down list.
3) Either type the line width in the Line Width text box, or use the up and down arrows to change the line width.
4) Click on the triangle ▼ to the right of Line Color and select a color from one of the color palettes that are available.
5) Select from an Arrow Style drop-down list the type of arrowhead for each end of the line and change the line into an arrow. The left drop-down list adds an arrow head to the beginning of the line. The right drop-down list adds an arrow head to the end of the line.
6) If necessary, click on Shadow to add a shadow to the line. The shadow applied uses the settings set in the Line dialog ( Figure 6 ).
7) Deselect the line to save the changes to the line.
Figure 1: Line and Filling toolbar

Sidebar
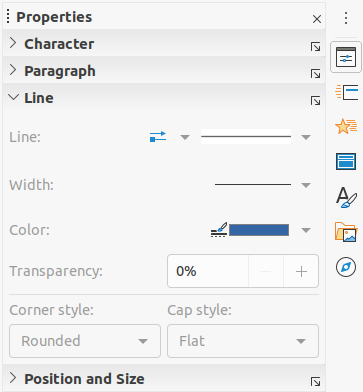
To format a line using the Line section in the Properties deck on the Sidebar ( Figure 2):
1) Make sure the line is selected in a slide.
2) Click on Properties on the Sidebar to open the Properties deck.
3) Click on the down arrowhead ˅ on the left of the Line title bar to open the Line section.
4) If necessary, select from the Arrow Style drop-down list the type of arrowhead for each end of the line and change the line into an arrow. The left drop-down list adds an arrow head to the beginning of the line. The right drop-down list adds an arrow head to the end of the line.
Figure 2: Line section in Properties deck on Sidebar

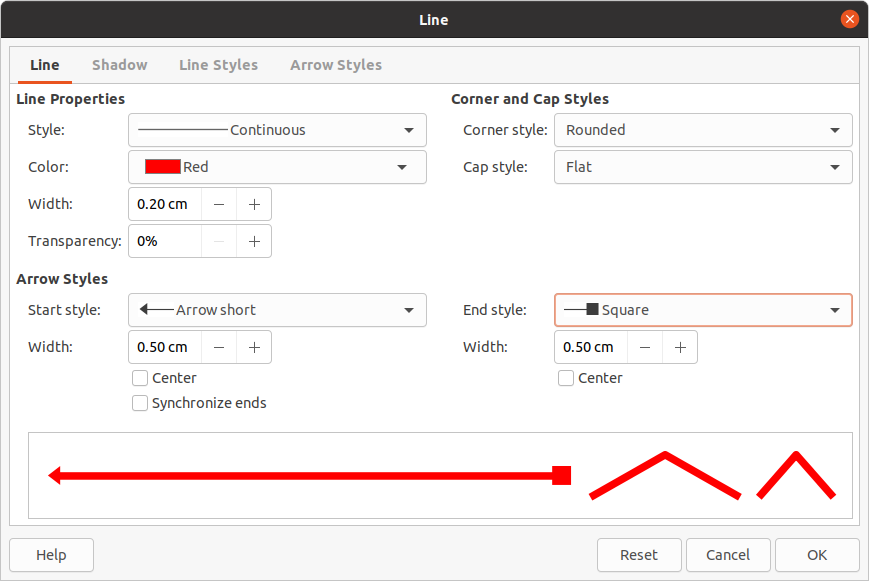
Figure 3: Line dialog - Line page

5) Select from the Line Style down list the type of line from the options available.
6) Select the line width from the options in the Width drop down list or enter a width in the Custom Line Width text box.
7) Select a line color from one of the color palettes that are available in the Color drop down list.
8) Deselect the line to save the changes to the line.
9) If necessary, click on More Options in the right corner of the title bar opens the Line dialog ( Figure 3) giving more control over formatting lines.
Line dialog
If you want to fully change the appearance of a line, then the Line dialog is used. This dialog consists of four pages: Line, Shadow, Line Styles and Arrow Styles and are explained in the following sections.
1) Select the line in a slide.
2) Open the Line dialog ( Figure 3) using one of the following methods:
-
Go to Format > Object and Shape > Line on the Menu bar.
-
Right-click on the line and select Line from the context menu.
3) When you have made all changes to the selected line, click OK to close the dialog and save the changes. The preview box at the bottom of the dialog shows the effect of any changes made to a line.
Lines
The Line page in the Line dialog ( Figure 3) is where the basic parameters of a line are set and is divided into three sections as follows.
-
Line Properties – this section is on the left side and is used to set the following parameters:
-
Style – select a line style from the drop-down list.
-
Color – select a predefined color from the available color palettes. To create a custom color, see to “Custom colors” below for more information.
-
Width – specifies the thickness of the line.
-
Transparency – sets the transparency percentage of a line. Figure 4 is an example of the effect of different transparency percentages to lines when placed over an object.
-
Arrow Styles – this section is only applicable to individual lines and is not used for lines that form the borders of an object.
-
Start Style – select the arrow style for the start of a line from the drop down list.
-
Width – specifies the thickness of the start arrow ending.
-
End Style – select the arrow style for the end of a line from the drop down list.
-
Width – specifies the thickness of the end arrow ending.
Figure 4: Example of line transparency (0%, 25%, 50%, 75% left to right)

Figure 5: Example of default arrow top and centered arrow bottom

-
Center – moves the center of the arrow endings to the end point of the line. Figure 5 is an example of the effects of selecting this option.
-
Synchronize ends – makes the two line ends identical.
-
Corner and Cap Styles – determines how the connection between two segments of a line looks. To appreciate the difference between corner and cap styles, choose a thick line style and observe how the preview changes as each option is selected.
-
Corner style – select the shape used at the corners of the line from the drop down list. For a small angle between lines, a mitered shape is replaced with a beveled shape.
-
Cap style – select the style of the line end caps from the drop down list. The caps are added to inner dashes as well.
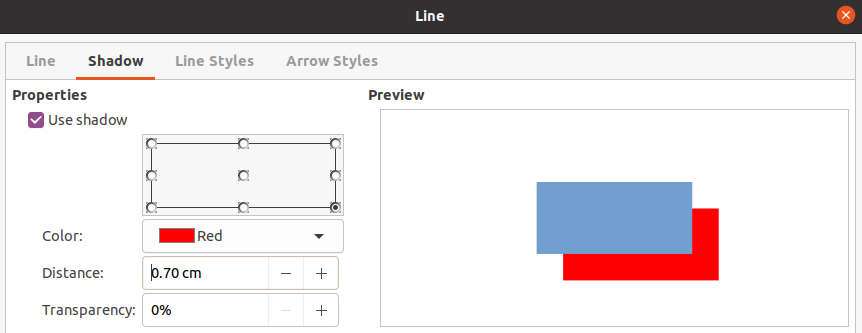
Line shadows
Use the Shadow page ( Figure 6) of the Line dialog to add and format a line shadow. The shadow settings in this dialog are the same as the shadow settings in the Area dialog ( Figure 22 ). Shadow settings in the Line dialog can have different values than the shadow settings in the Area dialog. For more information on shadow settings, see “Shadows” below.
A quick way to apply a shadow to a line is using the Shadow tool on the Line and Filling toolbar ( Figure 1 ). Using the Shadow tool creates a shadow using the settings from the Shadow page in the Line dialog.
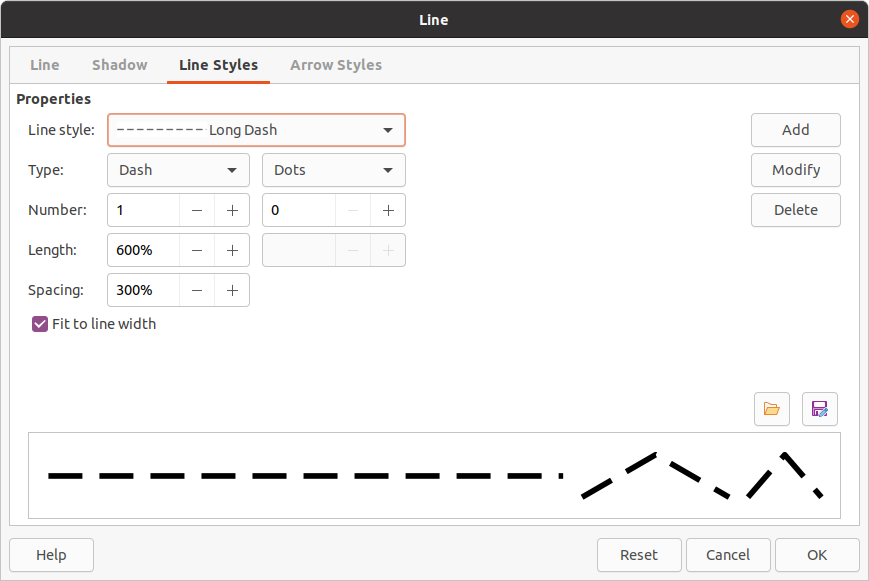
Line styles
Use the Line Styles page ( Figure 7) to change the line style from the options available from the Line style drop down menu in Properties or create a new line style. An example of the line style selected or created is displayed at the bottom of the dialog page.
Create new line style
1) Open the Line dialog using one of the following methods:
-
Go to Format > Object and Shape > Line on the Menu bar.
-
Right-click on the line and select Line from the context menu.
2) Click on the Line Styles tab to open the Line Styles page ( Figure 7).
3) Select from the Line style drop-down menu a style similar to the style you want to create.
4) Click Add and type a name for the new line style in the dialog that opens, then click OK to close the dialog.
5) In the Type drop down lists, select Dots or Dash. For lines with only dots or dashes, select Dots or Dash in both Type boxes.
Figure 6: Line dialog - Shadow page

Figure 7: Line dialog - Line Styles page

6) In Number, specify the number of dots or dashes required. For different sized groups of dots or dashes, set a different quantity number in each Number box.
7) In Length, specify the length percentage for dashes. Length is not available if Dots has been selected for Type.
8) In Spacing, set a spacing percentage between the dots and/or dashes.
9) If necessary, select Fit to line width so that the new style fits the width of the selected line.
10) The new line style created is available only in the current document. If you want to use the line style in other documents, click on Save Line Styles and type a unique filename in the Save as dialog that opens. Saved line styles have the file extension of .sod.
11) To use a previously saved line style, click on Load Line Styles, then select a style from the list of saved styles and click on Open to load the style into your document.
12) If necessary, click on Modify to change the name of the style and follow Steps 4 thru 11 to create and use a new line style.
13) Click OK to save any changes and close the Line dialog.
Deleting line styles
1) Open the Line dialog using one of the following methods:
-
Go to Format > Object and Shape > Line on the Menu bar.
-
Right-click on the line and select Line from the context menu.
2) Click on the Line Styles tab to open the Line Styles page ( Figure 7).
3) Select from the Line style drop-down the line style you want to delete.
4) Click on Delete, then confirm the deletion by clicking on Yes in the confirmation dialog that opens.
5) Click OK to save any changes and close the Line dialog.
Note
When deleting line styles, make sure that the line style is not used in another presentation.
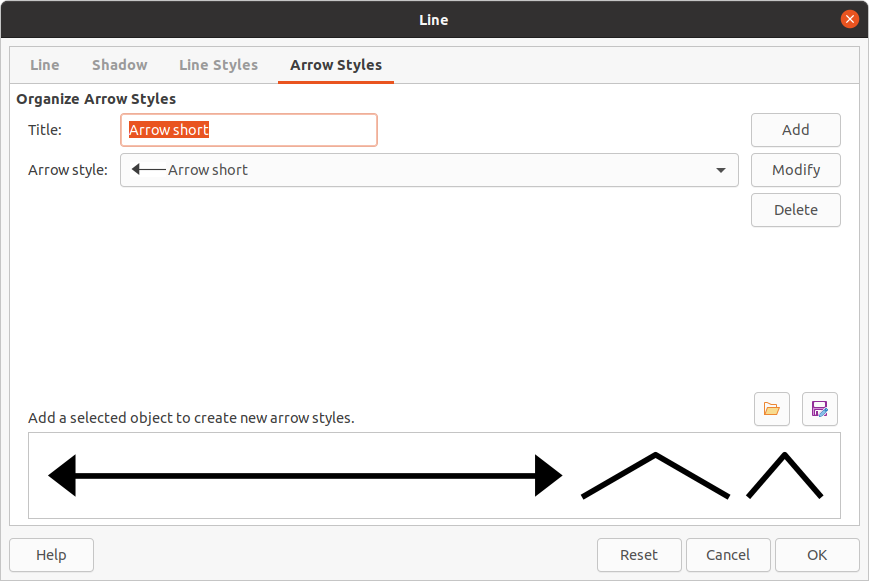
Figure 8: Line dialog - Arrow Styles page

Figure 9: Using shapes for arrow styles

Arrow styles
Use the Arrow Styles page ( Figure 8) in the Line dialog to create new arrow styles, modify existing arrow styles, or load previously saved arrow styles.
Note
Any arrowhead created must be convertible to a curve. A curve is something you can draw without lifting a pencil. For example, a star can be converted to a curve, but a smiley face cannot.
Creating arrow styles
1) Draw a curve in the shape you want to use for the arrowhead, or create a shape and convert to a curve. The top of the shape must face upward (as shown in Figure 9) because this becomes the point of the arrow.
2) If necessary, select the shape, right-click and select Convert > To Curve from the context menu. If the shape is already a curve, To Curve will not be available.
3) Make sure the arrowhead shape is selected and open the Line dialog using one of the following methods:
-
Go to Format > Object and Shape > Line on the Menu bar.
-
Right-click on the line and select Line from the context menu.
4) Click on the Arrow Styles tab to open the Arrow Styles page ( Figure 8).
5) Click on Add, type a name for the new arrow style in the dialog that opens and click OK. The new arrowhead style will appear at the bottom of the Arrow style drop down list.
6) The new arrow style created is available only in the current document. If you want to use this arrow style in other presentations, click on Save arrow styles and type a unique filename in the Save as dialog that opens. Saved arrow styles have the file extension of .soe.
7) To use a previously saved arrow styles, click on Load arrow styles and select the style from the saved list of styles. Click Open to load the style into your presentation.
8) If necessary, click on Modify to change the name of the style.
9) Click OK to save any changes and close the Line dialog.
Deleting arrow styles
1) Open the Line dialog using one of the following methods:
-
Go to Format > Object and Shape > Line on the Menu bar.
-
Right-click on the line and select Line from the context menu.
2) Click on the Arrow Styles tab to open the Arrow Styles page ( Figure 8).
3) Select from the Arrow style drop-down the arrow style you want to delete.
4) Click on Delete, then confirm the deletion by clicking on Yes in the confirmation dialog that opens.
5) Click OK to save any changes and close the Line dialog.
Note
When deleting arrow styles, make sure that the arrow style has not been used in another presentation.
Area fill formatting
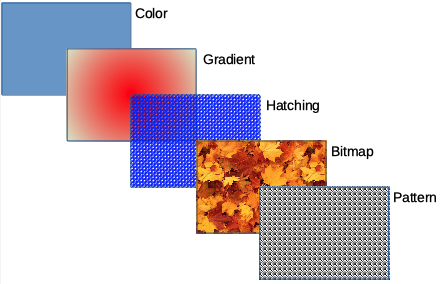
The term area fill refers to the inside of an object that has an unbroken border, for example a rectangle, circle, star, pentagon and so on. An area fill can be a uniform color, gradient, hatching pattern, or bitmap (Figure 10). An area fill can also be made partly or wholly transparent and can throw a shadow.
Line and Filling toolbar
Tools on the Line and Filling toolbar ( Figure 1 ) provide a wide number of default fillings available to quickly format graphic objects. If this toolbar is not showing, go to View > Toolbars > Line and Filling on the Menu bar.
1) Select an object so that the selection handles are displayed.
2) From the Area Style/Filling drop-down list on the Line and Filling toolbar, select the type of fill required (None, Color, Gradient, Hatching, Bitmap, Pattern).
3) Deselect the object to save your changes.
Note
If you do not require an area fill for an object, select None from the options available when you click the left Area Style/Filling on the Line and Filling toolbar.
Figure 10: Examples of area fill types

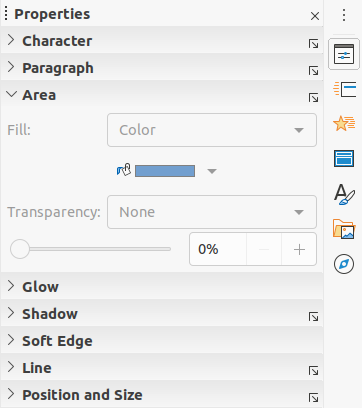
Figure 11: Area section in Properties deck on Sidebar

Sidebar
1) Make sure the object is selected in your drawing.
2) Click on Properties on the Sidebar to open the Properties deck, then click on the down arrowhead ˅ on the left of the Area title bar to open the Area section ( Figure 11).
3) Use the various options in the Fill and Transparency drop-down lists to format the fill and transparency of an object. For more information on area fills, see “Area dialog” below.
4) Deselect the object to save your changes.
5) If necessary, click on More Options in the right corner of the Area title bar to open the Area dialog giving more control over the appearance of the object fill.
Area dialog
Use the Area dialog ( Figure 12) to change existing area fills with greater control or create your own area fill.
1) Select the object you wish to edit.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on the Area tab to open the Area page.
4) Select the type of area fill from the options available: None, Color, Bitmap, Gradient, Pattern, or Hatch. See “Area fill types” below for more information on area fill types.
5) Select the style of area fill from the options that become available. The number of available options will depend on the type of area fill selected above.
6) Click OK to close the Area dialog and save the changes.
Note
If an area fill for an object is not required, select None from the options available when you open the Area page in the Area dialog.
Area fill types
Color
1) Open the Area dialog and click on the Area tab to open the Area page.
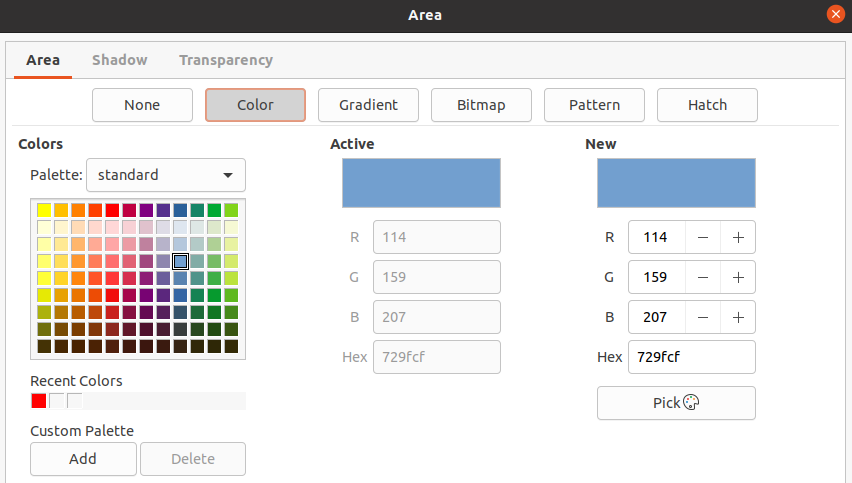
2) Click on Color ( Figure 12) to open the options available for a color fill.
3) In Palette, select your required palette from the drop down list and your required color from the available colors shown. All color fills available are solid colors.
-
Active – shows the present color fill of your selected object. After selecting a new color, a preview of the selected color appears in New.
Figure 12: Area dialog - Area Color page

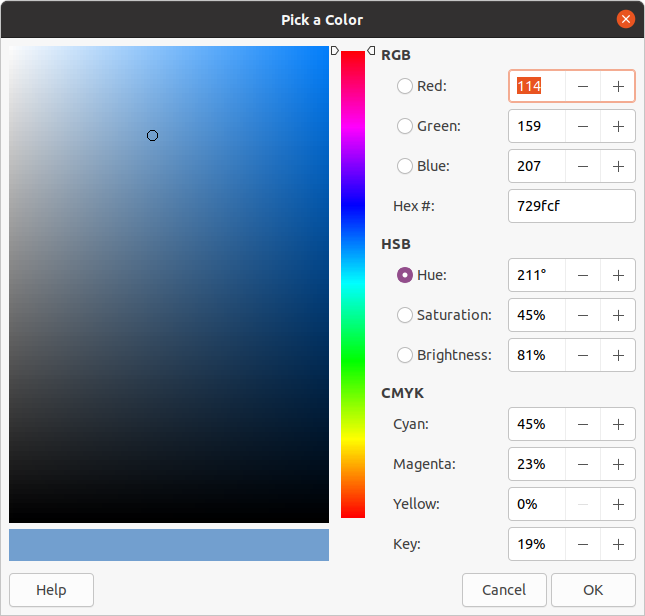
Figure 13: Pick a Color dialog

-
Alternatively, enter the RGB or Hex values of a color in the appropriate text box.
-
Alternatively, click on Pick to open the Pick a Color dialog ( Figure 13). Here you can pick a color from the color box or enter the RGB, Hex, HSB or CMYK values for your color.
-
If you have used a color before and would like to use it again, then select your color from those available in Recent Colors.
4) Click OK to close the dialog and save the changes. The area fill appears in the selected object.
Gradient
1) Open the Area dialog and click on the Area tab to open the Area page.
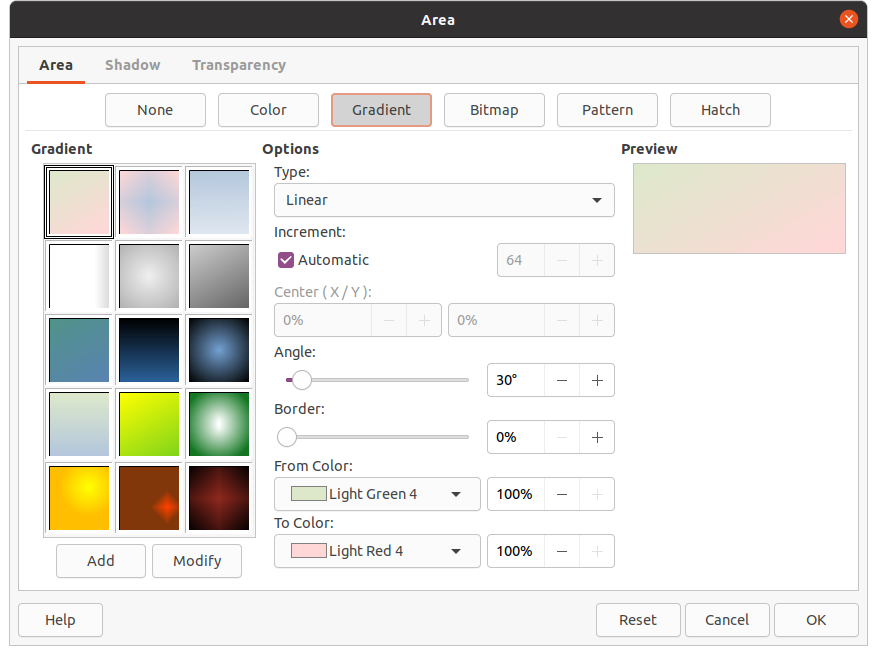
2) Click on Gradient ( Figure 14) to open the options available for a gradient fill.
3) In Gradient, select your required gradient from the list of available gradients and it will appear in Preview.
4) To override the default gradient transition in your selection, deselect Automatic in Options and then enter the values for Type, Increment, Angle, Border, From Color, and To Color in the available boxes.
5) Click OK to close the dialog and save the changes. The area fill appears in the selected object.
Figure 14: Area dialog - Area Gradient page

Figure 15: Area dialog - Area Bitmap page

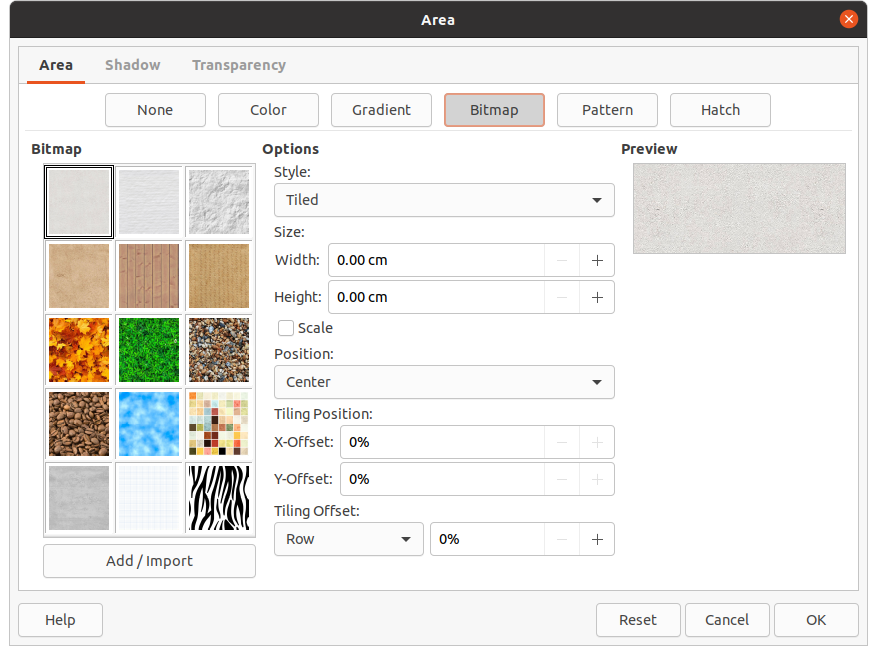
Bitmap
1) Open the Area dialog and click on the Area tab to open the Area page.
2) Click on Bitmap ( Figure 15) to open the options available for a bitmap fill.
3) In Bitmap, select your required bitmap from the list of available bitmaps and it will appear in Preview. Alternatively, click on Add/Import and select an image from the file selection box that opens to use as a bitmap fill.
Figure 16: Area dialog - Area Pattern page

4) To override the settings for the bitmap in your selection, enter the Options values in the boxes for Style, Size, Position, Tiling Position, and Tiling Offset. See Table 2 for information on Options.
5) Click OK to close the dialog and save the changes. The area fill appears in the selected object.
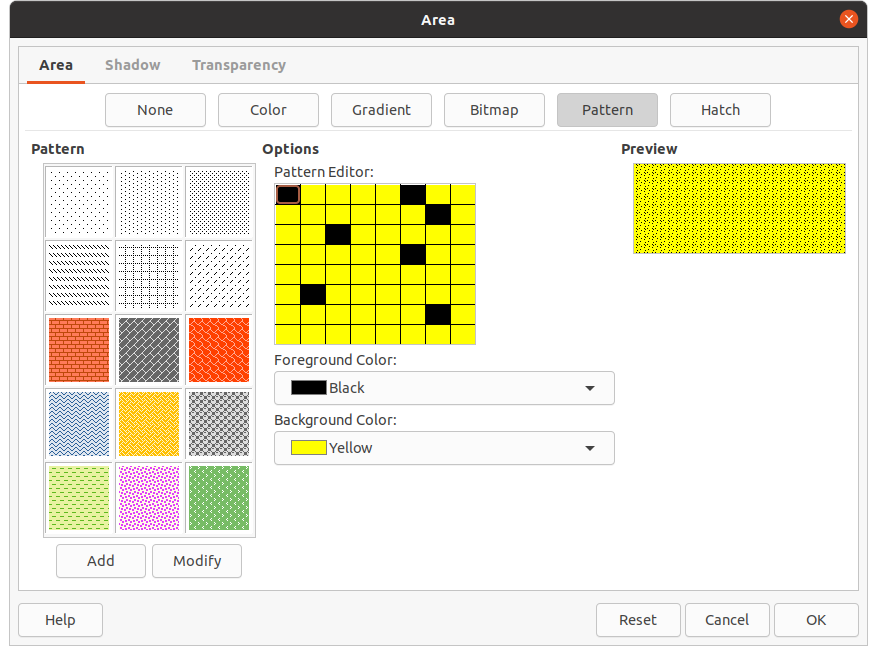
Pattern
1) Open the Area dialog and click on the Area tab to open the Area page.
2) Click on Pattern ( Figure 16) to open the options available for a pattern fill.
3) In Pattern, select a pattern from the available patterns and it appears in Preview.
4) Click OK to close the dialog and save the changes. The area fill appears in the selected object.
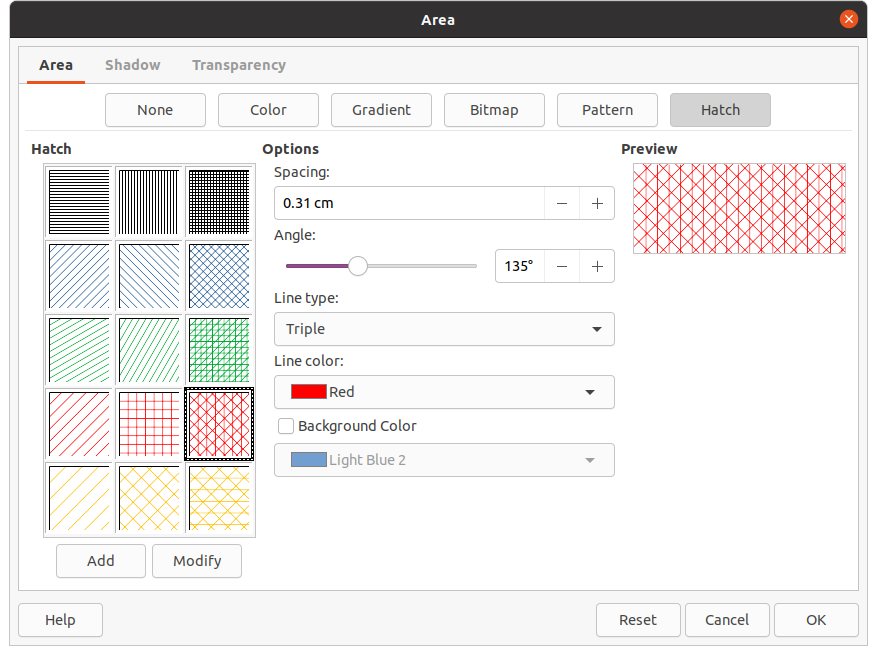
Hatch
1) Open the Area dialog and click on the Area tab to open the Area page.
2) Click on Hatch ( Figure 17) to open the options available for a hatch fill.
3) In Hatch, select a hatching from the list of available hatchings and it will appear in Preview.
4) To override the settings for the hatching in your selection, enter a new values for Options in the boxes for Spacing, Angle, Line type, Line color, and Background Color.
5) Click OK to close the dialog and save the changes. The area fill appears in the selected object.
Figure 17: Area dialog - Area Hatch page

Working with area fills
Although you can change the characteristics of an existing fill and then click the Modify button, it is recommended that you create new fills or modify custom fills rather than the predefined area fills. Predefined area fills may be reset when LibreOffice is updated
Note
Color fills cannot be modified. You can only create custom color fills.
Custom colors
On the Color page of the Area dialog ( Figure 12 ), you can modify existing colors or create a color. You can specify a new color either as a combination of the three primary colors using RGB notation of Red (R), Green (G), and Blue (B) or using CMYK percentages of Cyan (C), Magenta (M), Yellow (Y), and Black (K).
Creating colors with Area dialog
1) Select the object you want to edit.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Color to open the Color page.
4) Specify the red (R), green (G), and blue (B) values on a 0 to 255 scale to create a new color.
5) Click on Add in Custom Palette and enter a name for the color in the Name dialog that opens.
6) Click OK to close the Name dialog and the color is added to the Custom Palette.
7) Click OK to save the changes and close the Area dialog. The new color appears as a fill in the selected object.
Creating colors with Pick a Color dialog
1) Select the object you want to edit.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Colors to open the Color page ( Figure 12 ).
4) Click on Pick to open the Pick a Color dialog ( Figure 13 ).
5) Create a new color using one of the following methods. A preview of the color created is shown in the colored box below the original color on the left side of the dialog.
-
Select a color range from the colored bar, then, using the mouse, move the target in the colored box until you are satisfied with the color selected.
-
Enter values for red (R), green (G), and blue (B) in the RGB text boxes.
-
Enter values for cyan (C), magenta (M), yellow (Y), and key (K) (black) in the CMYK text boxes.
-
Enter values for hue (H), saturation (S), and brightness (B) in the HSB text boxes. HSB values do not change the color, but how a color looks.
6) Click OK to close the Pick a Color dialog.
7) Click on Add in Custom Palette and enter a name for the color in the Name dialog that opens.
8) Click OK to close the Name dialog and the color is added to the Custom Palette.
9) Click OK to save the changes and close the Area dialog. The new color appears as a fill in the selected object.
Deleting custom colors
1) Select the object you want to edit.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Colors to open the Color page ( Figure 12 ).
4) Select Custom from the Palette drop-down list in Colors.
5) Select the color you want to delete and click on Delete. There is no confirmation given when deleting a color.
6) Click OK to save the changes and close the Area dialog.
Note
Only colors that you have created and placed in the custom palette can be deleted. You cannot delete colors from any of the other color palettes available in LibreOffice.
Custom gradients
You can modify existing gradients or create a custom gradient. Several types of gradients are predefined in LibreOffice and changing the From Color and To Color settings could be sufficient to obtain a satisfactory result.
Creating gradients
1) Select the object you want to edit.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Gradient to open the Gradient page ( Figure 14 ).
4) Select one of the predefined gradients shown in the Gradient box and the gradient appears in Preview.
5) In Options, select a gradient type from the Type drop down list: Linear, Axial, Radial, Ellipsoid, or Square. Each gradient type changes the gradient displayed in Preview.
6) Adjust the settings in Options as necessary. The options used to create a gradient are summarized in Table 1. Depending on the gradient type selected, some options will not be available.
7) Click on Add and enter a name for the gradient in the Name dialog that opens.
8) Click OK to close the Name dialog and the gradient is added to the gradient displayed in the Gradient box.
9) Click OK to close the Area dialog and save the changes.
Table 1: Gradient options
|
Option |
Purpose |
|
Increment |
Number of steps taken to change the color in From Color to the color in To Color. Minimum number of steps is 3; maximum number of steps is 256. |
|
Center X |
For Radial, Ellipsoid, Square, and Rectangular gradients, modify these values to set the horizontal offset of the gradient center. |
|
Center Y |
For Radial, Ellipsoid, Square, and Rectangular gradients, modify these values to set the vertical offset of the gradient center. |
|
Angle |
For all the gradient types, specifies the angle of the gradient axis. |
|
Border |
Increase this value to make the gradient start further away from the border of the object. |
|
From Color |
The start color for the gradient. In the edit box, enter the intensity of the color: 0% corresponds to black, 100% to the full color. |
|
To Color |
The end color for the gradient. In the edit box, enter the intensity of the color: 0% corresponds to black, 100% to the full color. |
Modifying gradients
1) Select the object you want to modify.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Gradient to open the Gradient page.
4) Select a gradient you have previously created and added to the Gradients displayed in the Area dialog.
5) Enter the new values for the gradient options that you want to change. See Table 1 for more information on gradient options. Depending on the type of gradient selected, some options may not be available.
6) Click Modify to save your changes. There is no confirmation given when modifying a gradient.
7) Click OK to close the Area dialog and save the changes.
Renaming gradients
1) Select a filled object that uses a gradient fill that you want to rename.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Gradient to open the Gradient page.
4) Right click on the gradient and select Rename from the context menu.
5) Enter a name for the gradient in the Name dialog that opens.
6) Click OK save the change and close the Name dialog.
7) Click OK to save your changes and close the Area dialog.
Deleting gradients
1) Select the object you want to delete.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Gradient to open the Gradient page.
4) Select a gradient you have previously created and added to the Gradients displayed in the Area dialog.
5) Right click on the gradient and select Delete from the pop-up menu. Click on Yes to confirm the deletion.
6) Click OK to save your changes and close the Area dialog.
Note
It is recommended to only modify, rename or delete gradients that you have created. These custom gradients are always positioned at the bottom of the gradients displayed in the Gradient box. Modifying, renaming or deleting gradients that are installed with LibreOffice may cause problems in documents that use one of these gradients.
Advanced gradient controls
1) Select an object that contains a gradient as a fill.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
Figure 18: Transformations toolbar

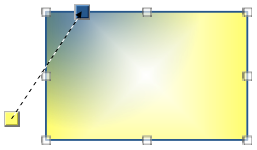
Figure 19: Example of using Interactive Gradient Tool

3) Click on Area and then Gradient to open the Gradient page.
4) Go to View > Toolbars > Transformations on the Menu bar or click on Transformations on the Line and Filling toolbar to open the Transformations toolbar ( Figure 18).
5) Click Interactive gradient in the Transformations toolbar. This displays a dashed line connecting two colored squares. The colors show the From Color and To Color that are used for the selected gradient ( Figure 19).
6) Select the type of gradient you want to use for the object from the Type drop-down list in Options on the Gradient page in the Area dialog. Properties you can adjust will depend on the gradient type you have selected and these are explained below.
-
Linear gradients – move the square corresponding to the From Color to change where the gradient starts (border value). Move the square corresponding to the To Color to change the orientation (angle value).
-
Axial gradients – move the To Color to change both the angle and border properties of the gradient. Only the square corresponding to the To Color can be moved.
-
Radial gradients – move the From Color to modify the border property to set the width of the gradient circle. Move the To Color to change the point where the gradient ends (Center X and Center Y values).
-
Ellipsoid gradients – move the From Color to modify the border property to set the size of the gradient ellipsoid. Move the To Color to change the angle of the ellipsoid axis and the axis itself.
-
Quadratic gradients – move the From Color to modify the border to set the size of the gradient square or rectangle and the angle of the gradient shape. Move the To Color to change the center of the gradient.
-
Square gradients – move the From Color to modify the border to set the size of the gradient square or rectangle and the angle of the gradient shape. Move the To Color to change the center of the gradient.
7) Click OK to save your changes and close the Area dialog.
Note
Moving the squares will have different effects depending on the type of gradient. For example, for a linear gradient, the start and end squares of the gradient will always be situated to either side of the center point of the object.
Custom bitmaps
Editing bitmaps
1) Select an object that contains a bitmap as a fill or insert a bitmap into a selected object (see “Pattern” above for more information).
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Bitmap to open the Bitmap page ( Figure 15 ).
4) Select a bitmap from the options available in Bitmap that you want use and edit as a fill. Note that any imported bitmaps will also be available.
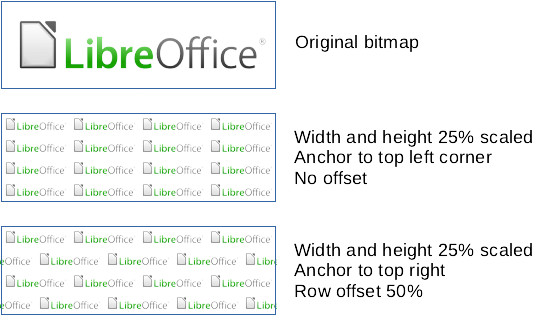
5) In Options, select the properties for Style, Size, Position, Tiling Position and Tiling Offset. See Table 2 for more information on bitmap properties. The best way to understand bitmap properties is to use them. Figure 20 shows examples of bitmap fills.
6) Click OK to save your changes and close the Area dialog.
Figure 20: Example of bitmap fills

Table 2: Bitmap options
|
Option |
Purpose |
|
Style – Custom position/size |
When this option is selected, the position of the bitmap in the object and the size of the bitmap can be determined. |
|
Style – Tiled |
When this option is selected, the bitmap will be tiled to fill the area. The size of the bitmap used for the tiling is determined by the Size settings |
|
Style – Stretched |
When this option is selected, a bitmap will be stretched to fill object area. |
|
Size – Width |
Sets the width of the bitmap. For example, 100% means that the bitmap original width will be resized to occupy the whole fill area width, 50% means that the width of the bitmap will be half that of the fill area. |
|
Size – Height |
Sets the height of the bitmap. For example, 100% means that the bitmap original height will be resized to occupy the whole fill area height, 50% means that the height of the bitmap will be half that of the fill area. |
|
Size – Scale |
When selected, bitmap size is given as a percentage for Width and Height. When deselected, the actual size of the bitmap is given for Width and Height. |
|
Position |
When this option is selected, the anchoring point of the bitmap is determined. Default position is Center. |
|
Tiling Position – X offset |
When Tile is selected, sets the offset for the width of the bitmap in percentage values. 50% offset means that Impress will place the middle part of the bitmap at the anchor point and start tiling from there. |
|
Tiling Position – Y offset |
When Tile is selected, sets the offset for the height of the bitmap in percentage values. 50% offset means that Draw will place the middle part of the bitmap at the anchor point and start tiling from there. |
|
Tiling Offset – Row |
When Tile is selected, offsets the rows of tiled bitmaps by the entered percentage value so that each row is offset from the previous row. |
|
Tiling Offset – Column |
When Tile is selected, offsets the columns of tiled bitmaps by the entered percentage value so that each column is offset from the previous column. |
Importing bitmaps
1) Select an object where you want to import a bitmap into the object.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Bitmap to open the Bitmap page.
4) Click on Add/Import and a file browser dialog opens.
5) Browse to the directory containing the bitmap file and select it, then click Open.
6) Enter a name for the new bitmap in the Name box, then click OK to close the Name box. The imported bitmap appears at the bottom of the Bitmap preview box.
7) Select the imported bitmap in the Bitmap preview box.
8) Click OK to import the imported bitmap into the selected object and close the Area dialog.
Renaming bitmaps
1) Select a filled object that uses a bitmap that you want to rename.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Bitmap to open the Bitmap page.
4) Right click on the bitmap and select Rename from the context menu.
5) Enter a name for the gradient in the Name box that opens.
6) Click OK save the change and close the Name box.
7) Click OK to save your changes and close the Area dialog.
Deleting bitmaps
1) Select an object that contains the bitmap you want to delete.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Bitmap to open the Bitmap page.
4) Right click on the bitmap in the Bitmap preview box that you want to delete.
5) Select Delete from the context menu and click on Yes to confirm the deletion.
6) Click OK to save your changes and close the Area dialog.
Note
It is recommended to only rename or delete bitmaps that you have created or imported. Renaming or deleting bitmaps that are installed with LibreOffice may cause problems in documents that use one of these bitmaps.
Custom patterns
Creating or editing patterns
1) Select an object that contains a pattern as a fill or insert a pattern into a selected object (see “Pattern” above for more information).
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Pattern to open the Pattern page ( Figure 16 ).
4) Select a pattern from the options available in the Pattern preview box. Note that any imported patterns will also be available.
5) In Options, select the color you want to use from the available color palettes for the Foreground Color and Background Color.
6) In the Pattern Editor, start creating or editing the pattern by clicking with the left mouse button in the squares (pixels) that you want to fill with a different color. Each click in a square swaps the color from Background Color to Foreground Color or Foreground Color to Background Color. Check the Preview window to see if the desired effect is being achieved.
7) Click the Add button to open a Name box. Enter a name for the new pattern, then click OK to close the Name box. The new pattern appears at the bottom of the Pattern preview box.
8) Click OK to save your changes and close the Area dialog.
Modifying patterns
1) Select a filled object that uses a pattern that you want to modify.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Pattern to open the Pattern page.
4) Enter new colors for the Foreground Color and Background Color from the available color palettes.
5) In the Pattern Editor, start editing the pattern by clicking with the left mouse button in the squares (pixels) that you want to swap the color from Background Color to Foreground Color or Foreground Color to Background Color. Check the Preview window to see if the desired effect is being achieved.
6) Click Modify to save your changes. There is no confirmation given when modifying a hatch fill.
7) Click OK to close the Area dialog and save the changes.
Renaming patterns
1) Select a filled object that uses a pattern fill that you want to rename.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Pattern to open the Pattern page.
4) Right click on the pattern and select Rename from the context menu.
5) Enter a name for the bitmap in the Name box that opens.
6) Click OK save the change and close the Name box.
7) Click OK to save your changes and close the Area dialog.
Deleting patterns
1) Select a filled object that uses a pattern fill that you want to delete.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Pattern to open the Pattern page.
4) Right click on the pattern and select Delete from the context menu. Click on Yes to confirm the deletion.
5) Click OK to save your changes and close the Area dialog.
Note
It is recommended to only modify, rename or delete patterns that you have created. Modifying, renaming or deleting patterns that are installed with LibreOffice may cause problems in documents that use one of these patterns.
Custom hatch fills
Creating new hatch fills or modifying an existing hatch fill, select the options available in Figure 17 . The options available are explained in Table 3.It is recommended to create a new hatch fill rather than modify an existing hatch fill.
Table 3: Hatch fill options
|
Hatching option |
Meaning |
|
Spacing |
Determines the spacing between two lines of the hatching fill. As the value is changed the preview window is updated. |
|
Angle |
Use the mini map below the numerical value to quickly set the angle formed by the line to multiples of 45 degrees. If the required angle is not a multiple of 45 degrees, just enter the desired value in the edit box. |
|
Line type |
Set single, double or triple line for the style of the hatching fill. |
|
Line color |
Use the list to select the color of the lines that will form the hatching fill. |
|
Background color |
When selected, adds a color fill behind the lines used for the hatching fill. |
Creating hatch fills
1) Select an object that you want to use for a hatch fill.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Hatch to open the Hatch page ( Figure 17 ).
4) As a starting point, select a hatch fill similar to the one that you want to create.
5) Change the option settings of the lines forming the hatch fill. A preview is displayed in the Preview box. See Table 3 for information on hatch options.
6) Click on Add to open the Name box and enter a name for the new hatch fill.
7) Click OK to close the Name box. The new hatch fill appears at the bottom of the hatch fills displayed in the Hatch box.
8) Click OK to close the Area dialog and save the changes. The new hatch fill appears in the selected object.
Modifying hatch fills
1) Select a filled object that uses a hatch fill that you want to modify.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Hatch to open the Hatch page.
4) Enter new values for the option settings of the lines forming the hatch fill. A preview is displayed in the Preview box. See Table 3 for information on hatch options.
5) Click Modify to save your changes. There is no confirmation given when modifying a hatch fill.
6) Click OK to close the Area dialog and save the changes.
Renaming hatch fills
1) Select a filled object that uses a hatch fill that you want to rename.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Hatch to open the Hatch page.
4) Right click on the hatch fill and select Rename from the context menu.
5) Enter a name for the bitmap in the Name box that opens.
6) Click OK save the change and close the Name box.
7) Click OK to save your changes and close the Area dialog.
Deleting hatch fills
1) Select a filled object that uses a hatch fill that you want to delete.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
3) Click on Area and then Hatch to open the Hatch page.
4) Right click on the hatch fill and select Delete from the context menu. Click on Yes to confirm the deletion.
5) Click OK to save your changes and close the Area dialog.
Note
It is recommended to only modify, rename or delete hatch fills that you have created. Modifying, or renaming or deleting hatch fills that are installed with LibreOffice may cause problems in documents that use one of these hatch fills.
Shadows
Shadows can be applied to objects such as lines, shapes and text. The settings available and shown in Figure 22 are as follows:
-
Position – select one of nine points determining the direction in which the shadow is cast.
-
Distance – determines the offset distance between the object and the shadow.
-
Color – sets the color used for the shadow.
-
Transparency – determines the amount of transparency for the shadow: 0% opaque shadow, 100% transparent shadow.
Area dialog – Shadow page
1) Select an object where you want to apply a shadow.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area to open the Area dialog.
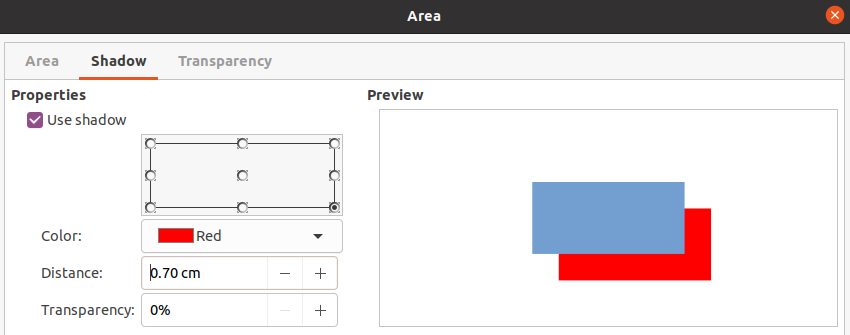
3) Click on the Shadow tab to open the Shadow page ( Figure 22).
4) Select Use shadow in Properties for the shadow settings to become active.
5) Select the anchor point for the direction of the shadow cast in relation to the object.
6) In Color, select the color palette and the color you require for the shadow.
7) In Distance, enter a distance in the text box to set spacing between the object and the shadow.
8) In Transparency, enter the percentage in the text box for the shadow transparency.
9) Click OK to close the Area dialog and save the changes.
Figure 21: Area dialog - Shadow page

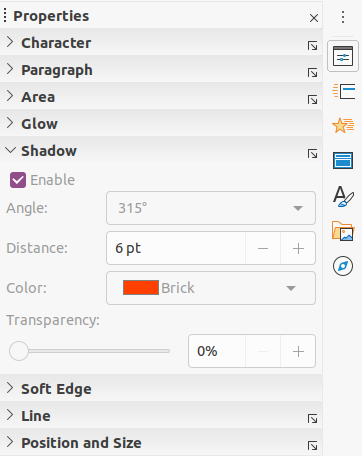
Figure 22: Shadow section in Properties on Sidebar

Sidebar – Shadow section
1) Select an object where you want to apply a shadow.
2) Click on Properties to open the Properties deck on the Sidebar.
3) Click on Shadow to open the Shadow section ( Figure 23) in the Properties deck.
4) Select Enable to add a shadow to the selected object.
5) In Angle, select the number of degrees from the options available in the drop down list to set the direction of the shadow is cast in relation to the object.
6) In Color, select the color palette and the color you require for the shadow.
7) In Distance, enter a distance in the text box to set spacing between the object and the shadow.
8) In Transparency, enter the percentage in the text box for the shadow transparency.
9) Deselect the object to save the changes made.
Line and Filling toolbar
1) Select an object where you want to apply a shadow.
2) Click on Shadow on the Line and Filling toolbar ( Figure 1 ). A shadow is created using the settings from the Shadow page in the Area dialog.
3) Deselect the object to save the changes made.
Transparencies
Transparencies can be applied to objects and to any shadow that has been applied to an object. In Impress two types of transparencies can be applied to an object – uniform transparency and gradient transparency. For more information on gradient transparencies, including an example of combining a color gradient with a gradient transparency, see “Custom gradients” above.
To apply transparencies to lines, refer to “Line formatting” above for more information. To apply transparencies to shadows, refer to “Shadows” above for more information.
1) Select an object where you want to apply a transparency.
2) Open the Area dialog using one of the following methods:
-
Go to Format > Object and Shape > Area on the Menu bar.
-
Right-click on the object and select Area from the context menu.
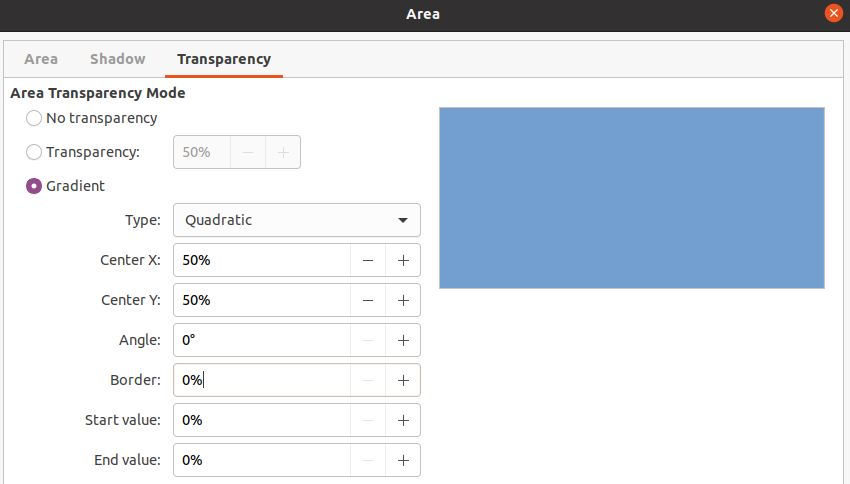
3) Click on Area and then Transparency to open the Transparency page ( Figure 25) in the Area dialog.
4) To create a uniform transparency, select Transparency and enter a percentage in the text box.
5) To create a gradient transparency so that the area becomes gradually transparent, select Gradient and select the type of gradient transparency from the drop-down list: Linear, Axial, Radial, Ellipsoid, Quadratic or Square.
6) Set the parameters for the type of the gradient transparency you selected above. Refer to Table 4 for a description of the properties. The available parameters depends on the type of gradient transparency.
7) Click OK to close the Area dialog and save the changes.
Figure 23: Area dialog - Transparency page

Table 4: Gradient transparency parameters
|
Gradient transparency options |
Meaning |
|
Center X |
For Radial, Ellipsoid, Quadratic and Square gradients. The values to set the horizontal offset of the gradient center. |
|
Center Y |
For Radial, Ellipsoid, Quadratic and Square gradients. The values to set the vertical offset of the gradient center. |
|
Angle |
For Linear, Axial, Ellipsoid, Quadratic and Square gradients. Specifies the angle of the gradient axis. |
|
Border |
Increase this value to make the gradient start further away from the border of the object. |
|
Start value |
Value for the starting transparency gradient. 0% is fully opaque, 100% means fully transparent. |
|
End value |
Value for the ending transparency gradient. 0% is fully opaque, 100% means fully transparent. |
Text in objects
By default, an object is not dynamic when it is first created and does not behave like a text box. Text is typed in a single line and does not word wrap. To keep text within the borders of an object, use paragraphs, line breaks, smaller text size, increasing object size, or a combination of all four methods.
Adding text
1) Select an object where text will be added so that the selection handles are showing.
2) Put the selected object into text mode using one of the following methods. The cursor becomes a flashing text cursor centrally inside the object indicating text mode is active. The Text Formatting toolbar automatically opens replacing the Line and Filling toolbar.
-
Double-click on the object.
-
Click on Insert Text Box on the Drawing toolbar.
-
Use the keyboard shortcut F2.
-
Go to Insert > Text Box on the Menu bar.
Note
If double-clicking does not work, then go to View > Toolbars on the Menu bar and open the Options toolbar. Select Double-click to edit Text. Alternatively, use the keyboard shortcut F2.
3) To change to vertical text after the object is put into text mode, click on Insert Vertical Text ion the Drawing toolbar.
4) Type your text. The text is centrally aligned horizontal and vertically within the boundaries of the object. The left corner of the Status Bar indicates text edit mode and the position of the text cursor ( Figure 24).
5) When finished, click outside of the object or press Esc to cancel text mode. The Line and Filling toolbar automatically opens replacing the Text Formatting toolbar.
Figure 24: Text information on Status Bar

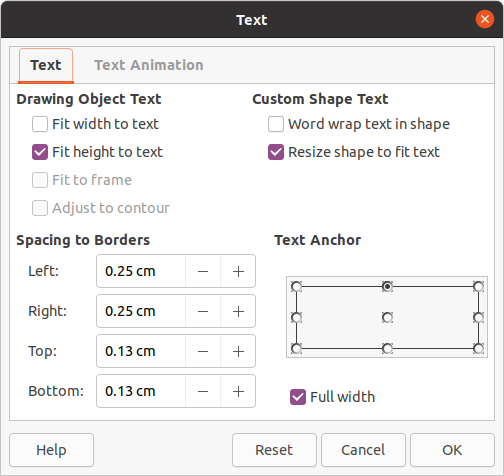
Figure 25: Text dialog - Text page

Formatting text in objects
This section only covers formatting of text which has been added to an object. For more information on formatting text that is used separately on a slide, see Chapter 3, Adding and Formatting Text.
1) Select the object which contains text and use one of the following methods to open the Text dialog ( Figure 26):
-
Go to Format > Shape and Object > Text on the Menu bar.
-
Right-click on the object and select Text from the context menu.
2) Click on the Text tab to open the Text page.
3) Format and edit the text position within an object using the available options. The options are described in Table 5. Some options will not be available depending on the type of object to which the text has been added.
4) Click OK to close the Text dialog and save the changes to the text.
5) To format the text attributes (for example paragraph alignment or font type) use the tools available on the Text Formatting toolbar or go to Format on the Menu bar and use the options available in the drop down menu. See Chapter 3, Adding and Formatting Text for more information on formatting text attributes.
Table 5: Text formatting options
|
Text options |
Meaning |
|
Fit width to text |
Expands the width of the object if the text is too long. |
|
Fit height to text |
Expands the object height whenever it is smaller than the text (set by default for lines). |
|
Fit to frame |
Expands the text so that it fills all the available space. |
|
Adjust to contour |
Makes the text follow a curved line. |
|
Word wrap text in shape |
Starts a new line automatically when the border of the object is reached. |
|
Resize shape to fit text |
Expands an object when the text inserted in the object is too large. |
|
Spacing to borders |
Specify the amount of space between the borders of the object and the text. This is similar to setting indentation and spacing for paragraphs. |
|
Text anchor |
Used to anchor the text to a particular point within the object. |
|
Full width |
Anchors the text in the center of the object and uses the full width of the object before wrapping text. |
Text animation
Text can be animated when it has been placed into an object and is a separate animation from object animation. For information on object animation, see Chapter 5, Managing Graphic Objects.
1) Select the object which contains text and use one of the following methods to open the Text dialog:
-
Go to Format > Shape and Object > Text on the Menu bar.
-
Right-click on the object and select Text from the context menu.
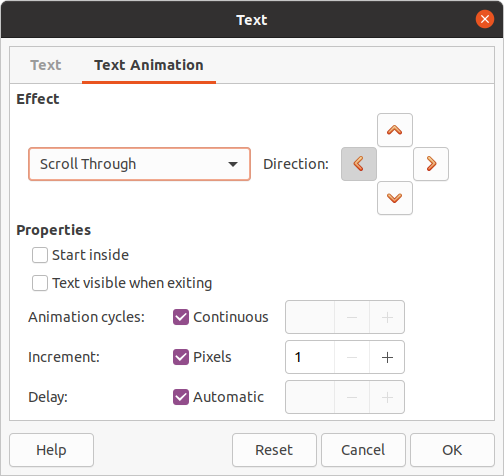
2) Click on the Text Animation tab to open the Text Animation page ( Figure 27).
3) Select the type of animation required from the Effect drop down list as follows:
-
No animation – default setting.
-
Blink – the text will blink on the screen.
-
Scroll through – the text will move into the object and then out following the selected direction.
-
Scroll back and forth – the text will move first in the selected direction, but will bounce back at the object border.
-
Scroll in – the text will scroll in towards the given direction starting from the edge of the object and stop in the center.
4) Set the Direction of the animation using one of the four arrows to set the scroll direction for the text.
Figure 26: Text dialog - Text Animation page

5) Set the Properties for the animation using the following options:
-
Start inside – animation starts from inside the object.
-
Text visible when editing – select to see the text while editing.
-
Animation cycles – select Continuous and the text animates continuously or set a specific number of cycles for the animation.
-
Increment – sets the amount the animation moves in Pixels when selected or a specific distance when Pixels is deselected. Units of measurement depend on the settings in Tools > Options > LibreOffice Impress > General.
-
Delay – starts the animation when Automatically is selected or after a specific length of time when Automatically is deselected.
6) Click OK to close the Text dialog and save the animation effect.
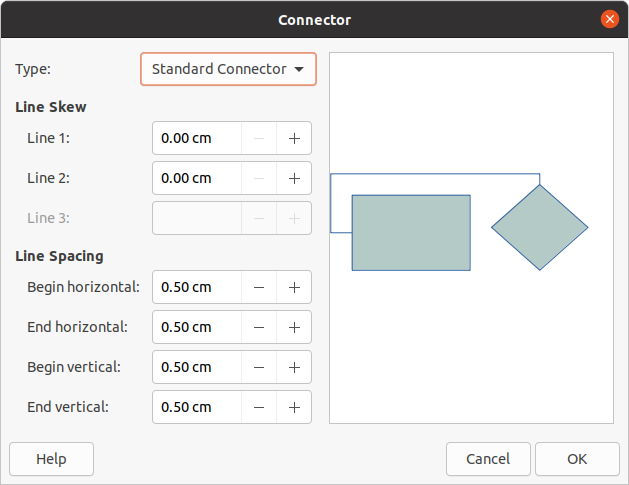
Formatting connectors
Connectors are lines that join two objects and always start from or finish at a glue point on an object. See Chapter 5, Managing Graphic Objects for a description and use of the connectors.
1) Right-click on a connector and select Connector from the context menu to open the Connector dialog ( Figure 28). The Connector dialog displays a preview of a connector as changes are made.
2) Select the type of connector from the Type drop down list.
3) Set the Line skew for the connector. Line skew is used to set the distance between connectors where multiple connectors overlap.
4) Set the Line spacing for the connector. Line spacing is used to set the horizontal and vertical space between the connector and the object at each end of the connector.
5) Click OK to close the Connector dialog and save the changes.
Figure 27: Connector dialog

Working with image styles
To achieve style consistency in slides, or a presentation, or to apply the same formatting to a large number of objects, it is recommended to use image styles. In Impress, image styles are called drawing styles.
These drawing styles are similar to paragraph styles that are used for text. A drawing style groups all formatting properties applicable to a graphical object, then associates this properties group with a name. This allows the properties group to be used for other graphical objects. If a drawing style is modified (for example, changing area color), the changes are automatically applied to all objects that use the same drawing style.
If you use Impress frequently, a library of well-defined drawing styles is an invaluable tool for speeding up the process of formatting objects to any style guidelines you may need to follow (for example, company colors or fonts).
For more information on drawing (image) styles in Impress, see Chapter 2, Slide Masters, Styles, and Templates.
Linked drawing styles
Drawing styles support inheritance which allows a style to be linked to another (parent) style so that it inherits all the formatting settings of the parent. This inheritance creates families of styles.
For example, if multiple boxes are required that only differ in color, but are otherwise identically formatted, it is recommended to define an image style for the box including borders, area fill, font, and so on as the parent style. A number of drawing styles are then created that are hierarchically dependent to the parent style, but differing only in the fill color attribute. If you need to change the font size or border thickness, the parent style is changed and all the other styles change accordingly.
Figure 28: Styles deck on Sidebar

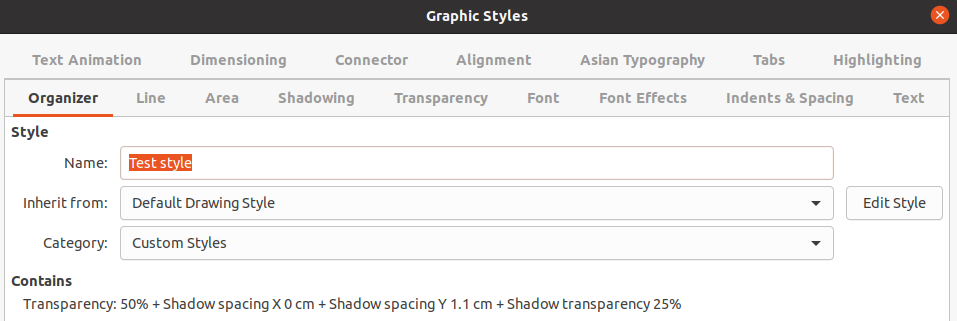
Figure 29: Graphic Styles dialog - Organizer page

Default drawing style
In Impress, the drawing styles are located in the Styles deck on the Sidebar ( Figure 28) in the Drawing Styles section. The Default Drawing Style cannot be deleted and is automatically applied to any graphic object created on a slide. This style is the starting point for creating new drawing styles.
Note
The Default Drawing Style can be modified. However, a modified Default Drawing Style only applies to the presentation where the style was modified.
Creating drawing styles
New style from Sidebar
1) Select a graphic object or create a new graphic object.
2) Open the Styles deck on the Sidebar ( Figure 28) using one of the following methods:
-
Click on Styles at the side of the Sidebar.
-
Click on Show the Styles Sidebar on the Line and Filling toolbar.
-
Use the keyboard shortcut F11.
3) Click on Drawing Styles on the left of the title bar of the Styles deck to open the Drawing Styles section.
4) Right click on the style that is selected in the list and select New from the context menu to open the Graphic Styles dialog ( Figure 29).
5) Click the Organizer tab to open the Organizer page.
6) Enter a name for the new drawing style in the Name text box.
7) In Inherit from text box, select None from the drop down list if you DO NOT want this new drawing style to be linked. By default, when the graphic object was created, it was allocated the Default Drawing Style and the new drawing style will be linked to this drawing style.
8) Use the various pages in the Graphic Styles dialog to format the new style.
-
Font, Font Effects, Indents & Spacing, Alignment, Tabs, Highlighting and Asian Typography – formats any text inserted into a graphic object.
-
Dimensioning – formats dimension lines.
-
Text, Text Animation, Connector, Line, Area, Shadowing, and Transparency – formats a graphic object.
9) Click OK to close the Graphics Styles dialog and save the new drawing style.
Note
Any new drawing style created is automatically placed in the Custom category.
New style from selected object
1) Select an object you want to use to create a new drawing style.
2) Carry out any formatting changes to the object using the various dialogs and menu options available in Impress.
3) Click on New Style from Selection on the right of the title bar of the Styles deck to open the Create Style dialog ( Figure 30).
4) Enter a name for the new drawing style in the Style Name text box. A list is displayed of existing custom styles of that are available.
5) Click OK to save the new drawing style and close the Create Style dialog.
Figure 30: Create Style dialog

Modifying drawing styles
1) Open the Styles deck on the Sidebar ( Figure 29 ) using one of the following methods:
-
Click on the Styles icon at the side of the Sidebar.
-
Click on Show the Styles Sidebar on the Line and Filling toolbar.
-
Use the keyboard shortcut F11.
2) Click on Drawing Styles on the left of the title bar of the Styles deck to open the Drawing Styles section.
3) Right click on the style in the list you want to modify and select Modify from the context menu to open the Graphic Styles dialog ( Figure 29 ).
4) Carry out any formatting changes to the style using the options in the various pages of the Graphic Styles dialog.
5) Click OK to save the changes and close the Graphic Styles dialog..
Updating drawing styles
1) Select a graphic object or create a new graphic object.
2) Carry out any formatting changes to the selected object using the various dialogs and menu options available in Impress.
3) With the object still selected, open the Styles deck on the Sidebar using one of the following methods:
-
Click on the Styles icon at the side of the Sidebar.
-
Click on Show the Styles Sidebar on the Line and Filling toolbar.
-
Use the keyboard shortcut F11.
4) Click on Update Style on the right of the title bar of the Styles deck to update the style. There is no confirmation that the style has been updated.
Applying drawing styles
1) Open the Styles deck on the Sidebar using one of the following methods:
-
Click on the Styles icon at the side of the Sidebar.
-
Click on Show the Styles Sidebar on the Line and Filling toolbar.
-
Use the keyboard shortcut F11.
2) Click on Drawing Styles on the left of the title bar of the Styles deck to open the Drawing Styles section.
3) Select the object to which you want to apply a drawing style.
4) Double-click on the name of the drawing style you want to apply to the object and the drawing style is applied.
Deleting drawing styles
You cannot delete any of the predefined drawing styles in Impress, even if the predefined drawing style is not in use. Only custom (user defined) styles can be deleted.
1) Open the Styles deck on the Sidebar using one of the following methods:
-
Click on the Styles icon at the side of the Sidebar.
-
Click on Show the Styles Sidebar on the Line and Filling toolbar.
-
Use the keyboard shortcut F11.
2) Click on Drawing Styles on the left of the title bar of the Styles deck to open the Drawing Styles section.
3) Right-click on a drawing style and click Delete on the context menu.
4) Click Yes to confirm the deletion of the drawing style.
Note
Before deleting a custom drawing style, make sure the style is not in use in the presentation.