

Impress Guide 7.2
Chapter 5
Managing Graphic Objects
This document is Copyright © 2021 by the LibreOffice Documentation Team. Contributors are listed below. This document maybe distributed and/or modified under the terms of either the GNU General Public License (https://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), version 4.0 or later.
All trademarks within this guide belong to their legitimate owners.
|
Peter Schofield |
Vasudev Narayanan |
Rachel Kartch |
|
Peter Schofield |
Samantha Hamilton |
Michele Zarri |
|
Jean Hollis Weber |
T. Elliot Turner |
Low Song Chuan |
Please direct any comments or suggestions about this document to the Documentation Team’s mailing list: documentation@global.libreoffice.org
Note
Everything sent to a mailing list, including email addresses and any other personal information that is written in the message, is publicly archived and cannot be deleted.
Published October 2021. Based on LibreOffice 7.2.
Some keystrokes and menu items are different on macOS from those used in Windows and Linux. The table below gives some common substitutions for the instructions in this document. For a detailed list, see the application Help.
|
Windows or Linux |
macOS equivalent |
Effect |
|
Tools > Options |
LibreOffice > Preferences |
Access setup options |
|
Right-click |
Control+click or right-click depending on computer setup |
Open a context menu |
|
Ctrl (Control) |
⌘ (Command) |
Used with other keys |
|
F11 |
⌘+T |
Open the Styles deck in the Sidebar |
This chapter describes how to manage graphic objects and in particular how to rotate, distort, arrange, and position them on the slide. This chapter focuses on the shapes that can be created with the available tools in Impress. However, some of the techniques described in this chapter are also applicable to images imported into slides.
The Drawing toolbar (Figure 1) contains the majority of the tools normally used to create graphic objects. If this toolbar is not visible, select View > Toolbars > Drawing from the Menu bar. By default, the Drawing toolbar is docked vertically at the left side of the Impress window.
Figure 1: Drawing toolbar

Note
The Drawing toolbar shown in Figure 1 may differ between different operating systems and computer setup. Also, the Drawing toolbar displayed depends on how many drawing tools have been placed on the toolbar. Right-click in an empty area of the Drawing toolbar, then select Visible Buttons from the context menu to display the available tools. Using this context menu tools can be installed and removed to and from the toolbar. See Appendix B, Toolbars for more information.
From left to right, the drawing tools shown in Figure 1 are as follows:
Select – selects objects. To select a group of objects, click above the top left object, then drag the cursor below the bottom right object of the intended selection while keeping the mouse button pressed. A rectangle identifying the selection area is displayed. Also, several objects can be selected by holding down the Shift key while selecting the individual objects.
Zoom & Pan – used to zoom out and pan the selected slide in the Workspace. Hold down the Ctrl key and select the tool to zoom out and reduce the screen display of a slide in LibreOffice. The current zoom factor is displayed as a percentage value on the Status bar. Hold down the Shift key and select the tool to move the displayed slide without changing the zoom percentage.
Insert Text Box – creates a text box with text aligned horizontally. See Chapter 3, Adding and Formatting Text for more information on working with text.
Insert Vertical Text – creates a text box with text aligned vertically. This tool is available only when Asian language support has been enabled in Tools > Options > Language Settings > Languages. See Chapter 3, Adding and Formatting Text for more information on working with text.
Line Color – click on the triangle ▼ next to Line Color to open a color palette and select a color for the line. More colors are available by selecting a different color palette from the drop-down list at the top of the color palette.
Fill Color – click on the triangle ▼ next to Fill Color to open a color palette and select a color for the area fill. More colors are available by selecting a different color palette from the drop-down list at the top of the color palette.
Insert Line – draws a straight line from the point where the cursor is dragged to the point where the mouse button is released. Press the Shift key to restrict the angle of the line to multiples of 45°. Press the Alt key to draw a line from its center. Release the mouse button before releasing the Shift or Alt keys.
Rectangle – draws a rectangle when the cursor is dragged from the top left to the bottom right corner. Press the Shift key to draw a square. Press the Alt key to draw a shape from its center. Press the Shift + Alt keys to draw a square from the center. Release the mouse button before releasing the Shift or Alt keys.
Ellipse – draws an ellipse. Press the Shift key to draw a circle. Press the Alt key to draw a shape from its center. Press the Shift + Alt keys to draw a circle from the center. Release the mouse button before releasing the Shift or Alt keys.
Line and Arrows – draws a straight line ending with an arrowhead. The arrowhead is placed at the end of the line where the mouse button is released. Click the triangle ▼ next to Line and Arrows to show the available tools (Figure 2). The Shift and Alt keys have the same effect as the Line tool. Actual icon shown on the toolbar depends on the tool that had previously been selected.
Figure 2: Lines and Arrows sub-toolbar

Curves and Polygons – draws a shape depending on the option that has been selected. Click the triangle ▼ next to Curves and Polygons to show the available tools (Figure 3). Actual icon shown on the toolbar depends on the tool that had previously been selected.
Figure 3: Curves and Polygons sub-toolbar

Connectors – draws a connector line between two figures. Click the triangle ▼ next to Connectors to show the available tools (Figure 4). Actual icon shown on the toolbar depends on the tool that had previously been selected. For more information see “Connectors and glue points”
Figure 4: Connectors sub-toolbar

Basic Shapes – click the triangle ▼ next to Basic Shapes to open a toolbar showing the available tools (Figure 5). The Shift and Alt keys have the same effect as the Rectangle tool. Actual icon shown on the toolbar depends on the tool that had previously been selected.
Figure 5: Basic Shapes sub-toolbar

Symbol Shapes – click the triangle ▼ next to Symbol Shapes to open a toolbar showing the available tools (Figure 6). The Shift and Alt keys have the same effect as the Rectangle tool. Actual icon shown on the toolbar depends on the tool that had previously been selected.
Figure 6: Symbol Shapes sub-toolbar

Block Arrows – click the triangle ▼ next to Block Arrows to open a toolbar showing the available tools (Figure 7). The Shift and Alt keys have the same effect as the Rectangle tool. Actual icon shown on the toolbar depends on the tool that had previously been selected.
Figure 7: Block Arrows sub-toolbar

Flowchart – click the triangle ▼ next to Flowchart to open a toolbar showing the available tools (Figure 8). The Shift and Alt keys have the same effect as the Rectangle tool. Actual icon shown on the toolbar will depend on the tool that had previously been selected.
Figure 8: Flowchart sub-toolbar

Callouts – click the triangle ▼ next to Callouts to open a toolbar showing the available tools (Figure 9). The Shift and Alt keys have the same effect as the Rectangle tool. Actual icon shown on the toolbar depends on the tool that had previously been selected.
Figure 9: Callouts sub-toolbar

Stars and Banners – click the triangle ▼ next to Stars and Banners to open a toolbar showing the available tools (Figure 10). The Shift and Alt keys have the same effect as the Rectangle tool. Actual icon shown on the toolbar depends on the tool that had previously been selected.
Figure 10: Stars and Banners sub-toolbar

3D-Objects – click the triangle ▼ next to 3D-Objects to open a toolbar showing the available tools (Figure 11). The Shift and Alt keys have the same effect as the Rectangle tool. Actual icon shown on the toolbar depends on the tool that had previously been selected. For more information on 3D objects, see “Working with 3D objects”
Figure 11: 3D-Objects sub‑toolbar

Rotate – select an object then click on this tool to switch the object in rotation mode. The selection handles change color and pivot point appears in the center of the object.
Align Objects – click the triangle ▼ next to Align Objects to open the available alignment tools (Figure 12) for two or more objects: See “Aligning objects” for more information.
Left, Centered, Right – determines the horizontal alignment of selected objects.
Top, Center, Bottom – determines the vertical alignment of selected objects.
Figure 12: Align Objects sub‑toolbar

Arrange – changes the stack level of an object. Click the triangle ▼ next to Arrange to open the available arrange tools (Figure 13) for a selected object. See “Arranging objects” for more information.
Bring to front – the selected object is moved in front of all other objects.
Bring forward – the selected object is moved one level up in the stack.
Send backwards – the selected object is moved one level down in the stack.
Send to back – the selected object is moved behind all other objects.
In front of object – moves the first selected object in front of the second selected object.
Behind object – moves the first selected object behind the second selected object.
Reverse – swaps the stacking order of two selected objects.
Figure 13: Position sub-toolbar (Arrange)

Distribute Selection – changes the distribution between objects by using the horizontal and vertical spacing between objects (Figure 14). A minimum of three objects have to be selected for this tool to be active.
Figure 14: Distribute Selection sub‑toolbar

Shadow – applies a shadow to a selected object using the shadow settings from the Area dialog.
Crop Image – this tool only becomes active when an image is selected that can be cropped.
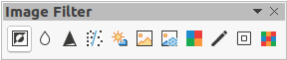
Filter – this tool only becomes active when an image is selected and opens the available filter options (Figure 15) for application to an image. For more information on image filters, see the Draw Guide.
Invert – inverts the color values of a color image, or the brightness values of a grayscale image. Apply the filter again to reverse the effect.
Smooth – softens or blurs the image by applying a low pass filter.
Sharpen – sharpens the image by applying a high pass filter.
Remove Noise – removes noise by applying a median filter.
Solarization – opens a dialog for defining solarization. Solarization refers to an effect that looks like what can happen when there is too much light during photo development.
Aging – all pixels are set to their gray values. The green and blue color channels are then reduced by the amount you specify. The red color channel is not changed.
Posterize – opens a dialog to determine the number of poster colors. This effect is based on the reduction of the number of colors. It makes photos look like paintings.
Pop Art – converts an image to a pop-art format.
Charcoal Sketch – displays the image as a charcoal sketch. The contours of the image are drawn in black, and the original colors are suppressed.
Relief – displays a dialog for creating reliefs. You can choose the position of the imaginary light source that determines the type of shadow created, and how the graphic image looks in relief.
Mosaic – joins small groups of pixels into rectangular areas of the same color. The larger the individual rectangles are, the fewer details the graphic image has.
Figure 15: Image Filter toolbar

Points – select this tool and then select an object to edit the individual points in the object. The object must be converted to a curve or polygon first before editing the object points. Clicking on the keyboard shortcut F8 also selects this tool.
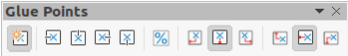
Show Glue Points Functions – opens the Glue Points toolbar (Figure 16) for editing the glue points of a graphic object. Glue points are the positions where connector lines terminate or start. See “Glue points” for more information.
Figure 16: Glue Points toolbar

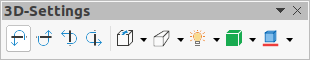
Toggle Extrusion – switches 3D effects on or off for the selected object. Clicking on this tool also opens the 3D-Settings toolbar (Figure 17). See “Working with 3D objects” for more information.
Figure 17: 3D-Settings toolbar

This section is an introduction to creating lines and shapes. For more information on working with lines and shapes, see the Draw Guide.
Regular shapes that are available on the Drawing toolbar are as follows:
Rectangle
Ellipse
Basic Shapes
Symbol Shapes
Block Arrows
Flowchart
Callouts
Stars and Banners
3D Objects
Some icons for regular shapes have a triangle ▼ next to the icon that gives access to several different types of regular shapes. Also, the icons for some of the regular shapes displayed on the Drawing toolbar show the last tool used for each of these regular shapes.
Drawing a regular shape is as follows:
1) Select the required tool from the Drawing toolbar or from a sub-toolbar after selecting the triangle ▼ next to the icon.
2) Place the cursor on the slide, then click and drag the mouse to define an enclosing rectangle.
3) Release the mouse button and the selected shape is drawn on the slide.
4) Press and hold the Shift key when creating a shape to maintain equal height and width. For example, using Rectangle or Ellipse to draw a square or a circle. Release the mouse button before releasing the Shift key.
5) Press and hold the Alt key to draw a shape from its center. Release the mouse button before releasing the Alt key.
6) Press and hold the Shift and Alt keys when creating a shape to maintain equal height and width and draw the shape from the center. For example, when using Rectangle or Ellipse tool to draw a square or a circle. Release the mouse button before releasing the Shift and Alt keys.
7) Press and hold the Ctrl key when creating a shape to snap the top left corner of the shape selection box to the nearest grid point.
Note
If the Snap to Grid option in Tools > Options > LibreOffice Impress > Grid has been selected, pressing and holding the Ctrl key prevents the top left corner of the shape selection box snapping to the nearest grid point.
When creating shapes that are included in Impress, one or more dots maybe displayed in a different color to the selection handles. These dots perform a different function according to the shape they are applied to and are listed below.
The Basic Shapes with shape adjustment dots are as follows:
Rectangle, Rounded – use the dot to change the radius of the curve used for corners on a rounded rectangle or square.
Square, Rounded – use the dot to change the radius of the curve used for corners on a rounded rectangle or square.
Parallelogram – use the dot to change the internal angles between the sides.
Trapezoid – use the dot to change the internal angles between the sides.
Circle Pie – use the dots to change the size of the filled sector.
Block Arc – use the dot to change both internal diameter and size of the filled area.
Isosceles Triangle – use the dot to modify the shape and type of the triangle.
Hexagon – use the dot to change the internal angles between the sides.
Octagon – use the dot to change the internal angles between the sides.
Cylinder – use the dot to change the perspective.
Cube – use the dot to change the perspective.
Folded Corner – use the dot to change the size of the folded corner.
Cross – use the dot to change the thickness of the four arms of the cross.
Frame – use the dot to change the thickness of the frame.
Ring – use the dot to change the internal diameter of the ring.
The Symbol Shapes with shape adjustment dots are as follows:
Smiley Face – use the dot to change the smile on the face.
Sun – use the dot to change the shape of the symbol.
Moon – use the dot to change the shape of the symbol.
Prohibited – use the dot to change the thickness of the ring and the diagonal bar.
Square Bevel – use the dot to change the thickness of the bevel.
Octagon Bevel – use the dot to change the thickness of the bevel.
Diamond Bevel – use the dot to change the thickness of the bevel.
Double Bracket – use the dot to change the curvature of the bracket.
Left Bracket – use the dot to change the curvature of the bracket.
Right Bracket – use the dot to change the curvature of the bracket.
Double Brace – use the dot to change the curvature of the bracket.
Left Brace – use the dots to change the curvature of the brace and the position of the point.
Right Brace – use the dots to change the curvature of the brace and the position of the point.
The Block Arrows with shape adjustment dots are as follows:
Right Arrow – use the dot to change the shape and thickness of the arrow.
Left Arrow – use the dot to change the shape and thickness of the arrow.
Down Arrow – use the dot to change the shape and thickness of the arrow.
Up Arrow – use the dot to change the shape and thickness of the arrow.
Left and Right Arrow – use the dot to change the shape and thickness of the arrow.
Up and Down Arrow – use the dot to change the shape and thickness of the arrow.
Circular Arrow – use the dot to change the shape and thickness of the arrow.
4-way Arrow – use the dots to change the shape and thickness of the arrow.
Chevron – use the dot to change the angle between the sides and the shape.
Pentagon – use the dot to change the angle between the sides and the shape.
Striped Right Arrow – use the dot to change the shape and thickness of the arrow.
Up, Right and Down Arrow – use the dots to change the shape and thickness of the arrow.
Notched Right Arrow – use the dot to change the shape and thickness of the arrow.
Up and Right Arrow – use the dots to change the shape and thickness of the arrow.
Right Arrow Callout – use the dots to change the shape and thickness of the callout.
Left Arrow Callout – use the dots to change the shape and thickness of the callout.
Down Arrow Callout – use the dots to change the shape and thickness of the callout.
Up Arrow Callout – use the dots to change the shape and thickness of the callout.
Left and Right Arrow Callout – use the dots to change the shape and thickness of the callout.
Up and Down Arrow Callout – use the dots to change the shape and thickness of the callout.
4-way Arrow Callout – use the dots to change the shape and thickness of the callout.
Up and Right Arrow Callout – use the dots to change the shape and thickness of the callout.
All Callouts use shape adjustment dots to change the length, position and angle of the pointer.
The Stars and Banners with shape adjustment dots are as follows:
4-Point Star – use the dot to change the thickness and shape of the star points.
8-Point Star – use the dot to change the thickness and shape of the star points.
24-Point Star – use the dot to change the thickness and shape of the star points.
Vertical Scroll – use the dot to change the width and shape of the scroll.
Horizontal Scroll – use the dot to change the width and shape of the scroll.
Doorplate – use the dot to change the inward curvature of the corners.
Curves, polygons and lines on the Drawing toolbar have a triangle ▼ next to the icon. Clicking on this triangle ▼ opens a sub-toolbar giving access to several different types of curves, polygons and lines. The icons on the Drawing toolbar show the last tool used for each of these curves, polygons and lines. If a filled curve, filled polygon, or filled freeform line was selected, Impress draws the line connecting the last point to the start point and fills the inside area with the default fill color.
1) Click the triangle ▼ next to Curves and Polygons on the Drawing toolbar to open the Curves and Polygons sub-toolbar.
2) Select either Curve or Curve Filled.
3) Place the cursor on the slide, then click and drag to create the starting point of a curve.
4) Release the mouse button and drag the cursor to draw a curve on the slide, bending the line into a curve.
5) Click to set the end point of the curve and fix the curve on the slide.
6) Drag the cursor to continue drawing a straight line. Each mouse click sets a corner point and allows drawing of another straight line from the corner point.
7) Double-click to end the drawing of your curve.
8) If Curve Filled was selected, Impress automatically fills the curve with the default fill color.
Note
Holding down the Shift key when drawing lines with the curve or polygon tools restricts the angles between lines to 45 or 90 degrees.
1) Click the triangle ▼ next to Curves and Polygons on the Drawing toolbar to open the Curves and Polygons sub-toolbar.
2) Select either Polygon, Polygon Filled, Polygon (45°) or Polygon Filled (45°).
3) Place the cursor on the slide, then click and drag to draw the first line from the start point. Release the mouse button and a line between the first and second points is drawn.
4) Move the cursor to draw the next line. Each mouse click sets a corner point and allows drawing of another line.
5) Double-click to end the drawing of a polygon.
6) If Polygon Filled or Polygon Filled (45°) was selected, Impress automatically fills the polygon with the default fill color.
Note
If Polygon (45°) or Polygon Filled (45°) were selected, the movement of the cursor and the angles between lines is restricted to increments of 45°.
Using Freeform Line or Freeform Line Filled tools is similar to drawing with a pencil on paper.
1) Click the triangle ▼ next to Curves and Polygons on the Drawing toolbar to open the Curves and Polygons sub-toolbar.
2) Select either Freeform Line or Freeform Line Filled.
3) Click and drag the cursor to the line shape required.
4) When finished drawing a freeform line, release the mouse button and the drawing is completed.
5) If Freeform Line Filled was selected, Impress automatically fills the drawing between the start and end points with the default fill color.
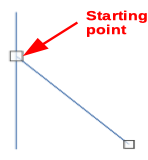
Figure 18: Line starting point

A straight line is the simplest element or object in Impress to create.
1) Use one of the following methods to draw a line:
Click Insert Line in the Drawing toolbar.
Click the triangle ▼ on the right of Lines and Arrows on the Drawing toolbar and select Insert Line from the Lines and Arrows sub-toolbar.
2) Click at the start position for the line and drag the cursor.
3) Release the mouse button at the end position of the line. A selection handle appears at each end of the line. The selection handle at the starting point of the line is slightly larger than the end selection handle, as shown in Figure 18.
4) Keep the Ctrl key pressed while drawing a line to enable the end of the line to snap to the nearest grid point.
5) Keep the Shift key pressed while drawing a line to restrict the drawing angle of a line to multiple of 45 degrees.
6) Keep the Alt key pressed while drawing a line to cause the line to extend outwards symmetrically in both directions from the start point. This draws lines by starting from the middle of the line.
Note
If the Snap to Grid option in Tools > Options > LibreOffice Impress > Grid has been selected, pressing and holding the Ctrl key prevents the line or arrow snapping to the nearest grid point.
Arrows are drawn like lines and are classified as a subgroup of lines, that is lines with arrowheads. Hovering the cursor over each type of arrow that is available shows the type of endings each tool will draw.
1) Click the triangle ▼ on the right of Lines and Arrows on the Drawing toolbar and select the type of arrow from the Lines and Arrows sub-toolbar.
2) Click at the starting position for drawing the arrow, then drag the cursor. The arrowhead(s) is drawn at the end of the line when the mouse button is released.
3) Keep the Ctrl key pressed while drawing an arrow to enable the end of the arrow to snap to the nearest grid point.
4) Keep the Shift key pressed while drawing an arrow to restrict the drawing angle of an arrow to multiple of 45 degrees.
5) Keep the Alt key pressed while drawing an arrow to cause the arrow to extend outwards symmetrically in both directions from the start point. This draws arrows by starting from the middle of the arrow.
Grouping of objects is similar to putting objects into a container. Objects within a group are moved together as one object and any changes made are applied globally to the objects within the group. A group can always be undone and the objects that make up the group can always be manipulated separately.
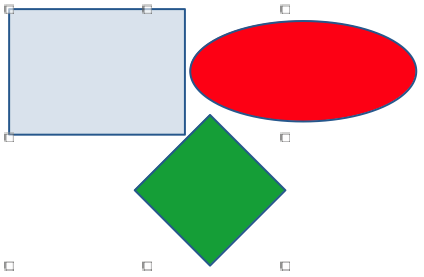
This section gives only a brief introduction to grouping of objects. An example of grouping two objects together is shown in Figure 19. For more information on working with grouped objects, see the Draw Guide.
Figure 19: Example of grouping objects

Temporary grouping is when several objects are selected. Any changes to the objects are applied to all of the objects within the temporary group. For example, a temporary group of objects can be rotated in its entirety.
A temporary group is created using one of the following methods:
Hold down the Shift key whilst clicking multiple objects on a slide.
Click and drag the cursor to create a marquee around multiple objects. Release the mouse button and all the objects within the marquee are selected.
To cancel a temporary grouping of objects, simply click outside of the selection handles displayed around the objects.
To group objects together permanently:
1) Objects are grouped together using one of the following methods:
Hold down the Shift key whilst clicking multiple objects on a slide.
Click and drag the cursor to create a marquee around multiple objects. Release the mouse button and all the objects within the marquee are selected.
To select all the objects on the slide, go to Edit > Select All on the Menu bar or use the keyboard shortcut Ctrl+A.
2) With selection handles displayed, use one of the following methods to create a group of selected objects:
Go to Format > Group > Group on the Menu bar.
Use the keyboard shortcut Ctrl+Shift+G.
Right-click on an object within the selected group and select Group from the context menu.
1) Click on an object in the group to select the group. Any editing or formatting can then be carried out on all the objects within the group or on individual objects within the group.
2) To edit an individual object within a group, enter the group using one of the following methods:
Use the keyboard shortcut F3.
Go to Format > Group > Enter Group on the Menu bar.
Right-click and select Enter Group from the context menu.
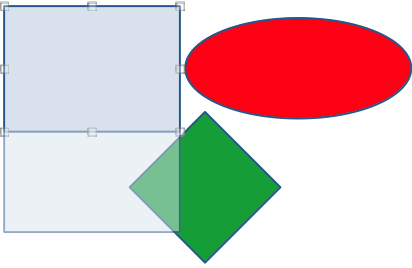
3) Select individual objects within the group for editing or formatting. An example of editing individual objects in a group is shown in Figure 20.
4) When editing or formatting is completed, use one of the following methods to exit the group and the whole group then becomes selected:
Use the keyboard shortcut Ctrl+F3.
Go to Format > Group > Exit Group on the Menu bar.
Right-click and select Exit Group from the context menu.
Figure 20: Example of editing inside a group

1) Click on any one of the objects in the group to select the group.
2) With selection handles displayed, use one of the following methods to ungroup a group of objects:
Go to Format > Group > Ungroup on the Menu bar.
Use the keyboard shortcut Ctrl+Alt+Shift+G.
Right-click on the group and select Ungroup from the context menu.
Tip
If group and ungroup commands are regularly used, or any other command, commands can be added to a toolbar so that they are readily available. See Chapter 11, Setting Up and Customizing Impress and the Getting Started Guide for more information on customizing the user interface.
For quick positioning of an object on a slide, use the mouse as follows:
1) Click on an object or a group of objects to display the selection handles.
2) Move the cursor over a selected graphic object until the cursor changes shape. The cursor shape depends on the computer setup and the computer operating system.
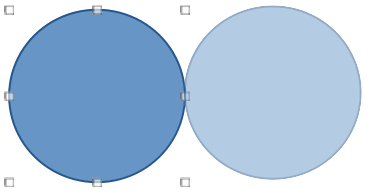
3) Click and drag the object to the desired position. During movement, a ghost image of the object appears to help with repositioning (Figure 21).
4) Release the mouse button when the object is in the desired position.
Note
The arrow keys can also be used to quickly move a selected object or group to a new position.
Figure 21: Example of moving objects

For quick positioning of an object on a slide, use the mouse as follow:
1) Click on an object or a group of objects to display the selection handles.
2) Move the cursor over a selection handle.
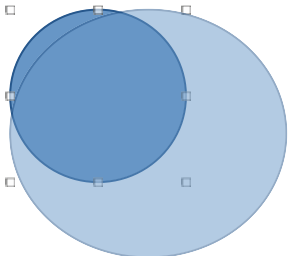
3) Click and drag the selection handle to resize the graphic object. During resizing, a ghost image of the object appears to help with resizing (Figure 22).
Figure 22: Example of resizing objects

4) To maintain the width to height ratio, hold down the Shift key before clicking and dragging on a selection handle. Remember to release the mouse button before releasing the Shift key.
5) Release the mouse button when the object is at the desired size.
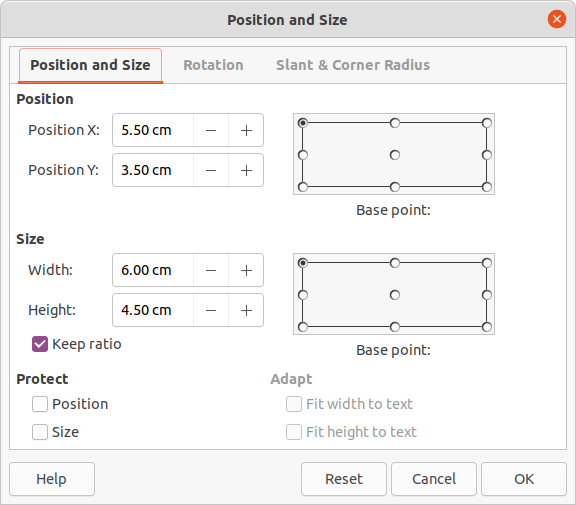
For a more accurate placement of a graphic object on a slide, use the Position and Size dialog (Figure 23) as follows:
1) Select an object to display the selection handles, then open the Position and Size dialog using one of the following methods:
Use the keyboard shortcut F4.
Go to Format > Object and Shape > Position and Size on the Menu bar.
Right-click on the selected object and select Position and Size from the context menu.
Click on More Options on the right of the title bar for the Position and Size panel in the Properties deck on the Sidebar.
2) Click on the Position and Size tab to open the Position and Size page.
3) In the Position section, specify Position X (horizontal) and Position Y (vertical) position of the object. The values represent the distance from the Base point selected on the right hand side of the dialog. The default selection for Base point is relative to the top left corner of the slide.
4) If necessary, in the Protect section of the dialog, select the Position option to prevent the object from being repositioned.
5) Click OK to save the changes and to close the dialog.
Note
The units of measurement used in this dialog and other Impress dialogs are set in Tools > Options > LibreOffice Impress > General.
Figure 23: Position and Size dialog - Position and Size page

1) Select an object to display the selection handles, then open the Position and Size dialog using one of the following methods:
Use the keyboard shortcut F4.
Go to Format > Object and Shape > Position and Size on the Menu bar.
Right-click on the selected object and select Position and Size from the context menu.
Click on More Options on the right of the title bar for the Position and Size panel in the Properties deck on the Sidebar.
2) Click on the Position and Size tab to open the Position and Size page.
3) In Size, select a Base point that to use as an anchor when resizing the object. The default selection of top left corner means that the top left corner of the object will not change position when resizing.
4) To maintain the proportions between width and height, in the Size section select the Keep ratio option before changing the Width or Height. When Keep ratio is selected, changes to one dimension results in an automatic change to the other dimension maintaining the ratio between object width and height.
5) In the Size section, specify the Width and Height of the object.
6) If necessary, in the Protect section of the dialog, select the Size option to prevent the object from being resized.
7) Click OK to save the changes and to close the dialog.
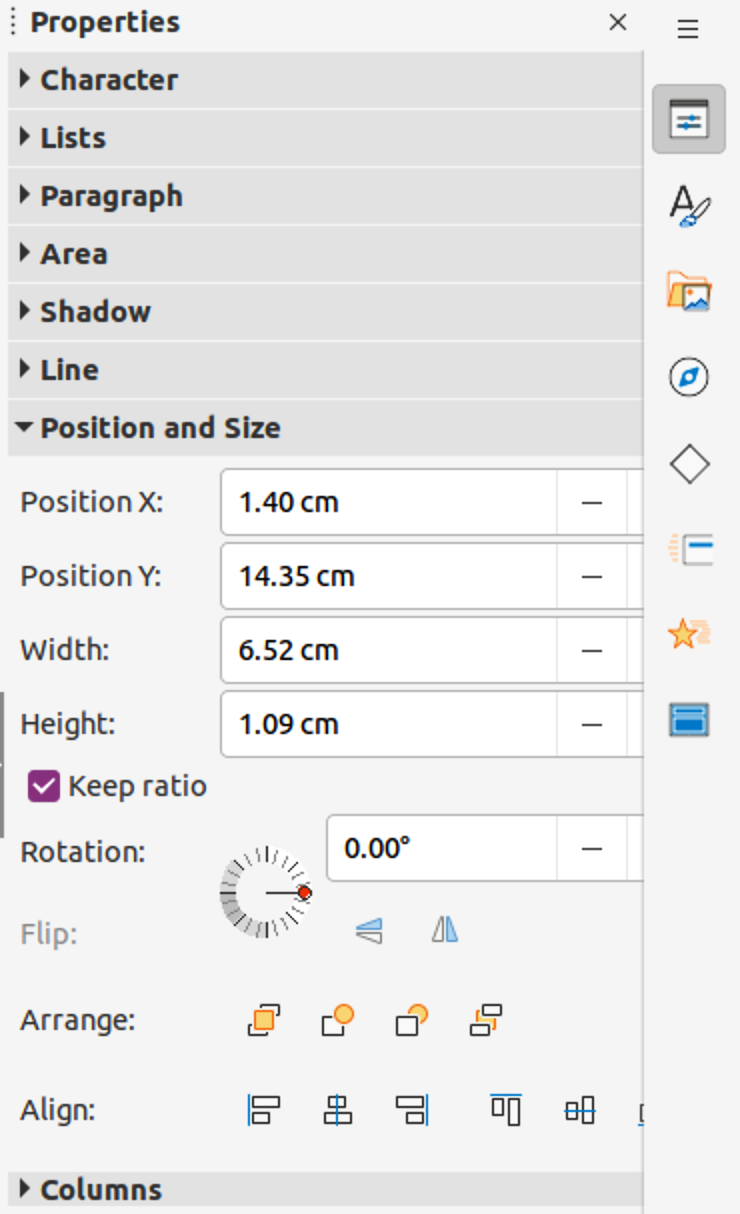
Use the Position and Size panel in the Properties deck on the Sidebar (Figure 24) to position a graphic object as follows:
1) Select an object to display the selection handles.
2) Click on Properties in the Sidebar to open the Properties deck.
3) Click on Position and Size to open the panel.
4) Specify Position X (horizontal) and Position Y (vertical) position of the object. The values represent the distance from the Base point that has been selected in the Position and Size dialog.
5) Press the Enter key to make the changes.
Figure 24: Position and Size panel in Properties deck on Sidebar

Use the Position and Size panel in the Properties deck on the Sidebar to resize an object as follows:
1) Select an object to display the selection handles.
2) Click on Properties in the Sidebar to open the Properties deck.
3) Click on Position and Size to open the panel.
4) To maintain the proportions between width and height, select the Keep ratio option before changing the Width or Height. When Keep ratio is selected, changes to one dimension results in an automatic change to the other maintaining the ratio between object width and height.
5) Press the Enter key to make the changes.
As well as the basic actions of moving and resizing an object, a number of special effects can also be applied to objects in Impress. This section describes how to rotate, flip, and distort an object.
1) Select an object to display the selection handles.
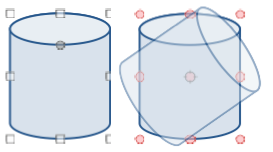
2) On the Line and Filling toolbar, click on the triangle ▼ next to Transformations then click on Rotate on the Transformations sub-toolbar. The selection handles change shape and color as shown in Figure 25. A pivot point indicating the rotation center also appears in the center of the object.
3) Move the mouse over one of the corner handles and the mouse cursor changes shape indicating the movement direction.
4) Click on a corner selection handle and move in the direction required to rotate the object. Only the corner selection handles are active for rotation.
5) When satisfied with the rotation, release the mouse button.
6) To change the rotation center of the object, click and drag the pivot point to the desired position before rotating. The pivot point can be moved to any position on the slide, even outside of the object boundaries.
7) To restrict the rotation angles to multiples of 15 degrees, press and hold the Shift key while rotating the object. This is useful for rotating pictures through a right angle, for example from portrait to landscape. Remember to release the Shift key before releasing the mouse button.
Figure 25: Example of rotating objects

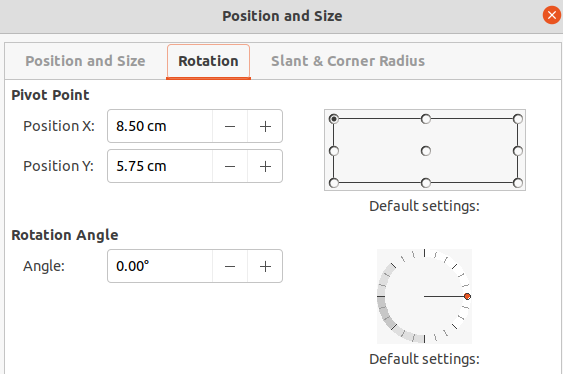
Figure 26: Position and Size dialog - Rotation page

Instead of rotating an object manually, use the Rotation page of the Position and Size dialog (Figure 26) to accurately rotate an object.
1) Select an object to display the selection handles, then open the Position and Size dialog using one of the following methods:
Use the keyboard shortcut F4.
Go to Format > Object and Shape > Position and Size on the Menu bar.
Right-click on the selected object and select Position and Size from the context menu.
Click on More Options on the right of the title bar for the Position and Size panel in the Properties deck on the Sidebar.
2) Click on the Rotation tab to open the Rotation page.
3) If necessary, in Pivot Point enter a measurement for Position X and Position Y to move the position of the pivot point. The default position of the pivot point is the center of the object. Alternatively, select a pivot point from one of the 9 positions in Default settings.
4) In Rotation Angle, enter the degree amount for rotation in the Angle text box. Alternatively, in Default settings, click on the rotation angle indicator and drag it to a new angle. The angle of rotation is displayed in the Angle text box.
5) Click OK to save the changes and to close the dialog.
Use the Position and Size panel in the Properties deck on the Sidebar to rotate an object as follows:
1) Select an object to display the selection handles.
2) Click on Properties in the Sidebar to open the Properties deck.
3) Click on Position and Size to open the panel.
4) In Rotation, enter the degree amount for rotation in the text box or click on the rotation angle indicator and drag it to a new angle. The angle of rotation is displayed in the Rotation text box.
5) Press the Enter key to make the changes.
1) Click on an object to display the selection handles.
2) Quickly flip a selected object so it faces the other direction using one of the following methods:
Right-click on the selected object and select Flip > Vertically or Horizontally from the context menu.
Click on Vertically or Horizontally flip tool on the Standard toolbar.
Go to Format > Flip > Vertically or Horizontally on the Menu bar.
Click on Flip Vertically or Flip Horizontally in the Position and Size panel on the Properties deck of the Sidebar.
To change the position and angle that an object flips over, the Flip tool on the Transformations toolbar (Figure 27) is used as shown by the example in Figure 28.
1) Click on an object to display the selection handles.
2) Go to View > Toolbars > Transformations to open the Transformations toolbar.
3) Click on Flip on the Transformations toolbar and a symmetry axis appears as a dashed line through the center of the object. The object is flipped about this axis of symmetry.
4) Click and drag the symmetry axis to a new position, or position the cursor in one of the circles at each end of the symmetry axis and drag with the cursor to change the angle.
5) Place the cursor over one of the selection handles for the object.
6) Click and drag the cursor across the symmetry axis to flip the object. The new position of the object is shown faintly until the mouse is released.
Figure 27: Transformations toolbar

7) Release the mouse button and the object appears flipped over. Angle and position of the flip depends on the angle and position of the symmetry axis.
Note
Press and hold the Shift key while moving the symmetry axis to rotate it in 45-degree increments.
Figure 28: Example of using the Flip tool

Impress does not include a mirror command. However, mirroring an object can be emulated by flipping the object:
1) Select the object to make a mirror copy and copy the object to the clipboard.
2) Flip the object using one of the methods in “Quick flipping”, then move the flipped object to one side.
3) Click in an empty area of the slide to deselect the object.
4) Paste the copied object from the clipboard into the slide.
5) Select both objects, then right-click and select Alignment from the context menu.
6) Select the type of alignment required. Top, Center, or Bottom if a horizontal mirror copy is being created. Left, Centered, or Right if a vertical mirror copy is being created.
Three tools on the Transformations toolbar allow an object to be distorted.
Distort – distorts an object in perspective.
Set to circle (slant) and Set in Circle (perspective) – both create a pseudo 3D effect.
Note
When using these tools, an object has to be convertd to a curve before distorting. Converting an object into a curve cannot be reversed and can only be undone by using the Undo function.
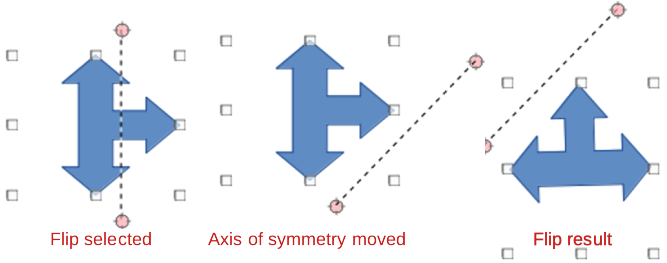
Examples of distorting an object with the Distort tool are shown in Figure 29.
1) Select an object and click on Distort on the Transformations toolbar.
2) Click Yes to convert the object to a curve. If the object is already a curve, this dialog does not appear.
3) Click and drag a corner selection handle to distort the object using the opposite corner selection handle as an anchor point for the distortion.
4) Click and drag the vertical selection handles to distort the object using the opposite vertical side as an anchor point for the distortion.
Figure 29: Examples of object distortion

5) Click and drag the horizontal selection handles to distort the object using the opposite horizontal side as an anchor point for the distortion.
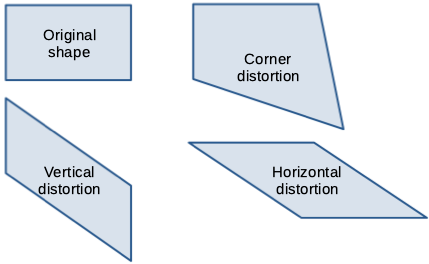
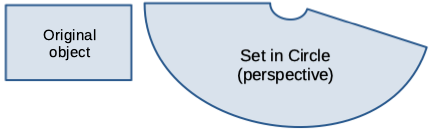
Examples of distorting an object with the Set in Circle (perspective) tool are shown in Figure 30.
1) Select an object and click on the Set in Circle (perspective) in the Transformations toolbar.
2) Click Yes to convert the object to a curve. If the object is already a curve, this dialog does not appear.
3) Click and drag one of the selection handles to give a pseudo 3D perspective using the opposite side as an anchor point. A ghosted image appears as the object is distorted to give an indication of how the resulting object will look.
Figure 30: Example of using Set in Circle (perspective) distortion

Examples of distorting an object with the Set to circle (slant) tool are shown in Figure 31.
1) Select an object and click on the Set to circle (slant) in the Transformations toolbar.
2) Click Yes to convert the object to a curve. If the object is already a curve, this dialog does not appear.
3) Click and drag one of the selection handles to give a pseudo 3D perspective using the opposite side as an anchor point. A ghosted image appears as the object is distorted to give an indication of how the resulting object will look.
Figure 31: Example of using Set to circle (slant) distortion

Use the alignment tools in LibreOffice to adjust the relative position of an object compared to another object. These alignment tools are only active if two or more objects are selected. The alignment options are as follows:
Left, Centered, Right – determines the horizontal alignment of selected objects.
Top, Center, Bottom – determines the vertical alignment of selected objects.
Select the objects for alignment and use one of the following methods to access the align options:
Click on the triangle ▼ next to Align Objects on the Line and Filling toolbar. Select an alignment option from the tools available. The Align Objects icon shown on the Line and Filling toolbar depends on the last tool used.
Go to View > Toolbars > Align Objects on the Menu bar to open the Align Objects toolbar. Select an alignment option from the tools available.
Right-click on the group of selected objects and select Align Objects and then one of the alignment options from the context menu.
In Impress, objects can be positioned accurately and consistently using grid points, snap points and lines, object frames, individual points on objects, or page edges. This function is known as Snap. It allows positioning of an object in exactly the same place on multiple slides.
It is easier to use snap functions at the highest practical zoom value for a presentation. Two different snap functions can be used at the same time. For example, snapping to a guide line and the slide edge. It is recommended to activate only those snap functions that are really required.
To configure the grid and snap in a presentation, go to Tools > Options > LibreOffice Impress > Grid on the Menu bar to display the Grid dialog (Figure 32).
Grid – specifies the settings for the grid used in Impress. This grid helps to determine the exact position of objects. Also, this grid can be set in line with the snap grid. If the snap grid is activated, to move or create individual objects without snapping to the grid, keep the Shift key pressed to deactivate this function for as long as necessary.
Snap to grid – specifies whether to move frames, drawing elements, and controls only between grid points. To change the status of Snap to grid only for the current action, drag an object while holding down the Ctrl key.
Visible grid – specifies whether to display the grid.
Figure 32: Options LibreOffice Impress Grid dialog

Resolution
Horizontal – defines the unit of measure for the spacing between grid points on the X‑axis.
Vertical – defines the grid points spacing in the desired unit of measurement on the Y‑axis.
Subdivision
Horizontal – specify the number of intermediate spaces between grid points on the X‑axis.
Vertical – specify the number of intermediate spaces between grid points on the Y‑axis.
Synchronize axes – specifies whether to change the current grid settings symmetrically. The resolution and subdivision for the X and Y axes remain the same.
Snap
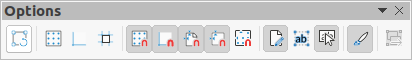
To snap lines – snaps the edge of a dragged object to the nearest snap line when the mouse button is released. Also, this setting can be defined by using Snap to Snap Guides on the Options toolbar (Figure 33).
To the page margins – specifies whether to align the contour of the graphic object to the nearest page margin. The cursor or a contour line of the object must be in the snap range. In a presentation, this function can also be accessed with Snap to page Margins in the Options toolbar.
To object frame – specifies whether to align the contour of the object to the border of the nearest object. The cursor or a contour line of the object must be in the snap range. In a presentation, this function can also be accessed with Snap to Object Border in the Options toolbar.
To object points – specifies whether to align the contour of the object to the points of the nearest object. This only applies if the cursor or a contour line of the object is in the snap range. In a presentation, this function can also be accessed with Snap to Object Points in the Options toolbar.
Snap range – defines the snap distance between the cursor and the object contour. Snaps to a snap point if the cursor is closer than the distance selected.
Figure 33: Options toolbar

Constrain Objects
When creating or moving objects – specifies that objects are restricted vertically, horizontally or diagonally (45°) when creating or moving them. This setting can be temporarily deactivated by pressing and holding the Shift key.
Extend edges – specifies that a square is created based on the longer side of a rectangle when the Shift key is pressed before releasing the mouse button. This also applies to an ellipse (a circle will be created based on the longest diameter of the ellipse). When Extend edges is not selected, a square or a circle is created based on the shorter side or diameter.
When rotating – specifies that objects can only be rotated within the rotation angle that is selected. To rotate an object outside the defined angle, press the Shift key when rotating. Release the Shift key when the desired rotation angle is reached.
Point reduction – defines the angle for point reduction. When working with polygons, this is useful in reducing the editing points.
The grid and snap functions can also be displayed and switched on or off using one of the following methods:
Go to Tools > Options > LibreOffice Impress > Grid on the Menu bar to display the Grid dialog.
Right-clicking on a slide and using the options in the context menu.
Using the tools in the Options toolbar.
Use the Snap to Grid function to move an object exactly onto a grid point in a slide. This function can be switched on and off using one of the following methods:
Go to View > Snap Guides > Snap to Grid on the Menu bar.
Right-click on a slide and selecting Snap Guides > Snap to Grid from the context menu.
Click on Snap to Grid on the Options toolbar.
To display or turn off the grid in a presentation using one of the following methods:
Go to View > Grid and Helplines > Display Grid on the Menu bar.
Click on Display Grid on the Options toolbar.
Right-click on a slide and select Grid and Helplines > Display Grid from the context menu.
Select Visible grid option in Tools > Options > LibreOffice Impress > Grid.
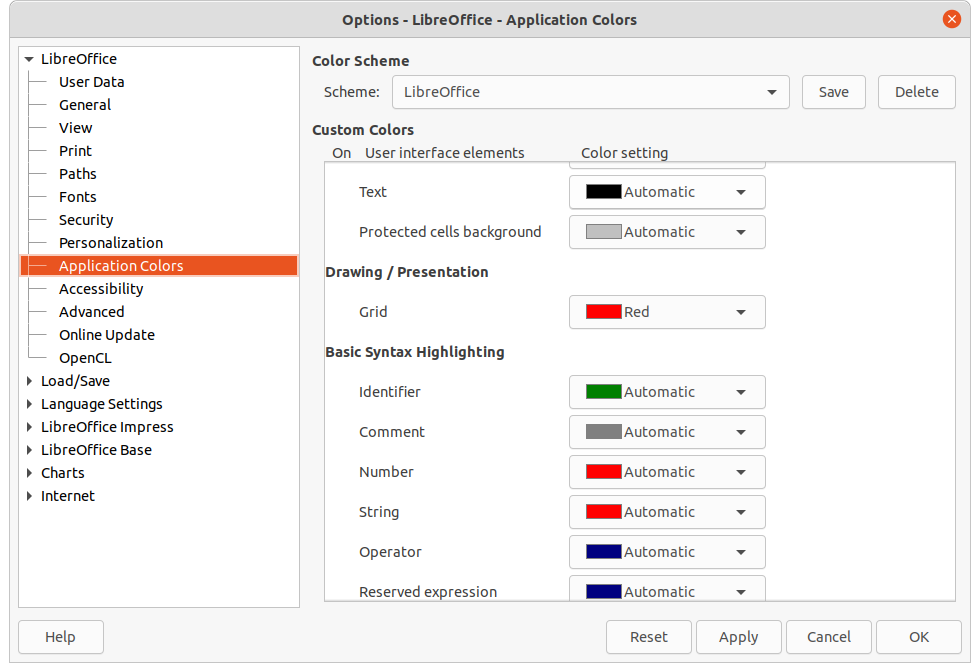
Figure 34: Options LibreOffice Application Colors dialog

By default and depending on the display and computer setup, the grid points are gray and are not always easy to see. To change the color of the grid points, go to Tools > Options > LibreOffice > Application Colors to open the Options LibreOffice Application Colors dialog (Figure 34). In the Drawing/Presentation section, select a more suitable color for the grid from the drop-down list to make the grid points more prominent against the color scheme being used.
Unlike the grid, snap lines and snap points are inserted when positioning an object to a specific position on a slide. Snap lines can either be horizontal or vertical and appear as dashed lines. Snap points appear as small crosses with dashed lines. Snap points and snap lines do not appear in printed output.
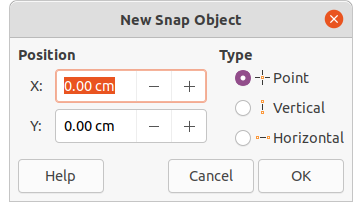
To insert a snap point or line use one of the following methods to open the New Snap Object dialog (Figure 35):
Go to Insert > Snap Guide on the Menu bar.
Right-click in an empty space on a slide and select Insert Snap Guide from the context menu.
Figure 35: New Snap Object dialog

The options available in the New Snap Object dialog are as follows:
Position – sets the position of a selected snap point or line relative to the top left corner of the page.
X – enter the amount of space required between the snap point or line and the left edge of the page.
Y – enter the amount of space required between the snap point or line and the top edge of the page.
Type – specifies the type of snap object required.
Point – inserts a snap point. Both X and Y text boxes are active.
Vertical – inserts a vertical snap line. Only X text box is active.
Horizontal – inserts a horizontal snap line. Only Y text box is active.
Tip
When positioning snap lines, it is useful to display the rulers by selecting View > Rulers on the Menu bar. Click on the horizontal or vertical ruler and drag a snap line onto the slide.
Display or turn off snap points and lines in a presentation using one of the following methods:
Go to View > Snap Guides > Display Snap Guides on the Menu bar.
Click on Display Snap Guides on the Options toolbar.
Right-click on a slide and select Snap Guides > Display Snap Guides from the context menu.
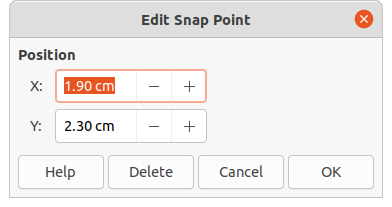
1) Right-click on a snap point and select Edit Snap Point from the context menu to open the Edit Snap Point dialog (Figure 36).
2) Enter new X and Y coordinate settings for the snap point and click OK. Alternatively, drag the snap point to a new position on the slide.
Figure 36: Edit Snap Point dialog

Figure 37: Edit Snap Line dialog

1) Right-click on a snap line and select Edit Snap Line from the context menu to open the Edit Snap Line dialog (Figure 37).
2) Enter a new X coordinate setting for vertical snap lines or a new Y coordinate setting for horizontal snap lines and click OK. Alternatively, drag a snap line to a new position on the slide.
1) Right-click on a snap point or line.
2) Select Delete Snap Point or Delete Snap Line from the context menu.
Note
Clicking on Delete in the Edit Snap Point or Edit Snap Line dialog also deletes a snap point or snap line.
To configure the snap range of when an object snaps to a position.
1) Go to Tools > Options > LibreOffice Impress > Grid on the Menu bar to open the Options LibreOffice Impress Grid dialog.
2) Enter the number of pixels to set the proximity of when the object snaps into position in the Snap range text box. The default setting is 5 pixels.
3) Click OK to set the new snap range and close the dialog.
Figure 38: Example of using helplines

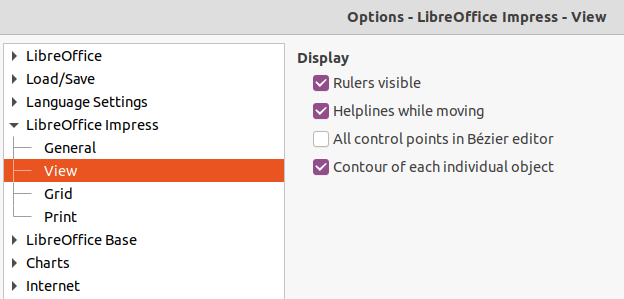
Figure 39: Options LibreOffice Impress View dialog

Helplines are a function in Impress to help position objects and can be displayed while an object is being moved. They extend from the edges of the object to the rulers at the top and left side of a workspace and do not have a snap function (Figure 38).
Use one of the following methods to display helplines while moving an object:
Go to Tools > Options > LibreOffice Impress > View to open the Options LibreOffice Impress View dialog (Figure 39) on the Menu bar and select Helplines while moving.
Click on Helplines While Moving on the Options toolbar.
Right-click in an empty area on a slide and select Grid and Helplines > Helplines While Moving from the context menu.
Impress organizes objects in a stack so that the objects on the top level of the stack cover the objects on lower levels, if any overlapping occurs. The stack level of each object can be changed by arranging shapes on a slide. Select an object or objects and use one of the following methods to change the stack level:
Click on the required arrange tool on the Line and Filling toolbar.
Right-click on selected objects and select Arrange, then select the required arrange option from the context menu.
Go to Format > Arrange on the Menu bar and select an option from the submenu.
The options available for arranging the object stack level on a slide are as follow:
Bring to Front (Ctrl+Shift++) – the selected object is moved in front of all other objects.
Bring Forward (Ctrl++) – the selected object is moved one level up in the stack.
Send Backward (Ctrl+–) – the selected object is moved one level down in the stack.
Send to Back (Ctrl+Shift+–) – the selected object is moved behind all other objects.
In Front of Object – moves the first selected object in front of the second selected object. Select the first object, then click on the second object and the objects swap position.
Behind Object – moves the first selected object behind the second selected object. Select the first object, then click on the second object and the objects swap position.
Reverse – swaps the stacking order of two selected objects.
Connectors are lines that can be anchored to glue points and by default are positioned on the border of an object. When an object with a connector attached is moved or resized, the connector automatically adjusts to the change. When creating a flowchart, organization chart, schematics, or diagrams, it is highly recommended to use connectors instead of simple lines.
When a connector is drawn or selected, Impress displays selection handles that are different to the selection handles for normal lines. The termination points of a connector are round at each end of a connector. The square selection handles on a connector line are used to change the routing of a connector where applicable.
Impress offers a wide variety of predefined connectors, which differ in the termination shape (none, arrow, circle) and in the way the connector is drawn (straight, line, curved). A full list of available connector types is shown below. The connector types that are installed on the Connectors sub-toolbar (Figure 40) are normally indicated by a check mark or highlighting, depending on the computer operating system and setup.
Available connector types
Connector Ends with Arrow
Straight Connector Ends with Arrow
Curved Connector Ends with Arrow
Line Connector Ends with Arrow
Connector
Straight Connector
Curved Connector
Line Connector
Connector with Arrows
Straight Connector with Arrows
Curved Connector with Arrows
Line Connector with Arrows
Connector Starts with Arrow
Straight Connector Starts with Arrow
Curved Connector Starts with Arrow
Line Connector Starts with Arrow
Connector Ends with Circle
Straight Connector Ends with Circle
Line Connector Ends with Circle
Curved Connector Ends with Circle
Connector Starts with Circle
Straight Connector Starts with Circle
Line Connector Starts with Circle
Curved Connector Starts with Circle
Connector with Circles
Straight Connector with Circles
Line Connector with Circles
Curved Connector with Circles
Figure 40: Connectors sub-toolbar

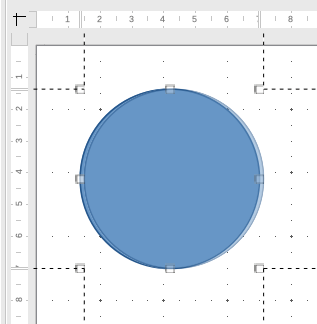
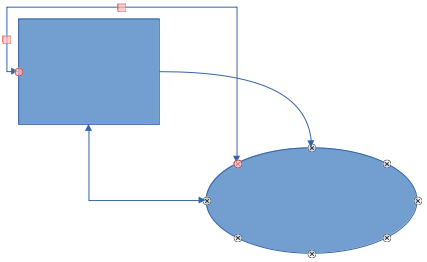
Figure 41: Example of connector glue points

1) Click on the triangle ▼ next to Connectors on the Drawing toolbar to open the Connectors sub-toolbar (Figure 40). The Connectors icon shown on the Drawing toolbar depends on the last connector that had been previously used.
2) Select the type of connector required from the Connectors sub-toolbar.
3) Move the mouse cursor over one of the objects to be connected and small crosses appear around the object edges, normally in the same position as selection handles. These crosses are the glue points to which a connector can be attached, as shown by the example in Figure 41.
4) Click on the required glue point to attach one end of the connector, then hold the mouse button down and drag the connector to another object.
5) When the cursor is over the glue point of the target object release the mouse button and the connector is drawn.
6) The selection handles that appear on the connector are used to adjust the path of the connector so that the connector can be adjusted not to cover another object in its path, as shown by the example in Figure 42.
The full range of predefined connectors can be accessed by clicking on the triangle ▼ on the title bar of the Connectors sub-toolbar and selecting Visible Buttons. Connectors fall into four type groups as follows:
Standard – connector name starts with Connector. Line segments run vertically and horizontally creating a connector with one or more 90-degree angle bends.
Line – connector name starts with Line. Consists of a line segment with two smaller segments at the ends and creates a connector that bends near a glue point. To adjust the length of the line segment between a bend point and a glue point, click the connector and drag the bend point.
Figure 42: Example of connectors between objects

Straight – connector name starts with Straight. Consists of a single line and draws a straight line connector.
Curved – connector name starts with Curved. Based on Bézier curves and curves around objects, creating a curved line connector.
To detach or reposition a connector, click on a round selection handle at either end of the connector and drag to a different location, as shown in Figure 42.
To change the connector route between objects avoiding any objects on the route, click on a square control handle on the connector line and drag it to a new position, as shown in Figure 42,
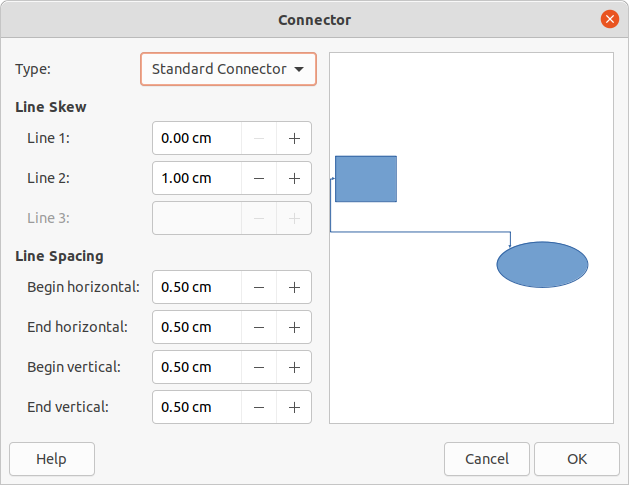
To change a connector type, right-click on the connector and select Connector from the context menu to open the Connector dialog (Figure 43). Use this dialog to select a connector type and change the connector properties.
Line skew – defines the skew of the line and the dialog preview displays the result.
Line spacing – sets the spacing for the connectors.
Begin horizontal – amount of horizontal space required at the beginning of the connector.
Begin vertical – amount of vertical space required at the beginning of the connector.
End horizontal – amount of horizontal space required at the end of the connector.
End vertical – amount of vertical space required at the end of the connector.
Preview window – a left click zooms in on the preview and a right-click zooms out.
Note
The ends of the connector cannot be swapped, that is start point cannot become the end point and the end point cannot become the start point. To swap the ends of a connector, a new connector has to be created in the opposite direction.
Figure 43: Connector dialog

Glue points are not the same as the selection handles of an object. The selection handles are for moving or changing the shape of an object. Glue points are used to fix or glue a connector to an object so that when the object moves, the connector stays fixed to that object.
All objects have glue points, which are not normally displayed and only become visible when Connectors on the Drawing toolbar is selected. Note that the Connectors icon changes shape depending on the last connector tool used.
To insert, customize or delete glue points on an object, open the Glue Points toolbar (Figure 44) using one of the following methods:
Go to View > Toolbars > Gluepoints on the Menu bar.
Go to Edit > Glue Points on the Menu bar.
Click on Show Glue Point Functions on the Drawing toolbar.
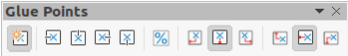
Figure 44: Glue Points toolbar

When the Glue Points toolbar opens, only the six tools on the left of the toolbar are active. The remaining six tools on the right of the toolbar only become active when Glue Point Relative is deselected.
The six tools on the left of the Glue Points toolbar are as follows:
Insert Glue Point – inserts a glue point when clicking twice on an object. See “Inserting glue points” for more information.
Exit Direction Left – connector attaches to the left edge of the selected glue point.
Exit Direction Top – connector attaches to the top edge of the selected glue point.
Exit Direction Right – connector attaches to the right edge of the selected glue point.
Exit Direction Bottom – connector attaches to the bottom edge of the selected glue point.
Glue Point Relative – maintains the relative position of a selected glue point to an object when that object is resized. This tool is selected by default when the Glue Point toolbar opens.
The six tools on the right of the Glue Points toolbar only become active when Glue Point Relative is deselected.
Glue Point Horizontal Left – when applied to a glue point in an object and the object is resized, the horizontal position of the glue point remains fixed at the same distance from the left edge of the object. The vertical position of the glue point changes with the resizing of the object.
Glue Point Horizontal Center – when applied to a glue point in an object and the object is resized, the horizontal position of the glue point remains fixed at the same distance from the horizontal center of the object. The vertical position of the glue point changes with the resizing of the object.
Glue Point Horizontal Right – when applied to a glue point in an object and the object is resized, the horizontal position of the glue point remains fixed at the same distance from the right edge of the object. The vertical position of the glue point changes with the resizing of the object.
Glue Point Vertical Top – when applied to a glue point in an object and the object is resized, the vertical position of the glue point remains fixed at the same distance from the top edge of the object. The horizontal position of the glue point changes with the resizing of the object.
Glue Point Vertical Center – when applied to a glue point in an object and the object is resized, the vertical position of the glue point remains fixed at the same distance from the vertical center of the object. The horizontal position of the glue point changes with the resizing of the object.
Glue Point Vertical Bottom – when applied to a glue point in an object and the object is resized, the vertical position of the glue point remains fixed at the same distance from the bottom edge of the object. The horizontal position of the glue point changes with the resizing of the object.
Note
Glue points inserted into an object can only have one horizontal position and one vertical position. Only one horizontal position and/or one vertical position can be selected on the Glue Points toolbar and used to customize a glue point.
By default, most objects normally have four glue points. Insert additional glue points into an object as follows:
1) Make sure no objects are selected and use one of the following methods to open the Glue Points toolbar:
Go to View > Toolbars > Gluepoints on the Menu bar.
Go to Edit > Glue Points on the Menu bar.
Click on Show Glue Point Functions on the Drawing toolbar.
2) Select the object, then click on Insert Glue Point on the Glue Points toolbar. Alternatively, right-click on a glue point previously inserted and select Insert Glue Point from the context menu.
3) Move the cursor to a position where the glue point is to be inserted into an object and click to insert the glue point.
4) To insert more glue points, move the cursor to a new position and click to insert another glue point.
5) With the glue point selected, select the type of glue point required from the options on the Glue Points toolbar.
6) To move a glue point to another position, click on the glue point and drag it to its new position.
7) When inserting glue points is complete, make sure Insert Glue Point on the Glue Points toolbar is deselected.
Tip
When inserting, moving or customizing glue points, it is recommended to use the zoom function to make it easier to work with glue points. Also, glue points snap to the grid making it easier to position a glue point.
Note
Only glue points that have been inserted to an object can be customized or deleted. The default glue points included with an object cannot be customized or deleted.
1) Make sure no objects are selected and use one of the following methods to open the Glue Points toolbar:
Go to View > Toolbars > Gluepoints on the Menu bar.
Go to Edit > Glue Points on the Menu bar.
Click on Show Glue Point Functions on the Drawing toolbar.
2) Double-click on a glue point that has been inserted to select the glue point for customization.
3) Select an exit direction for the connector from the options available on the Glue Points toolbar, or right-click on the glue point and select the exit direction from the context menu.
4) When customizing exit direction is complete, make sure Insert Glue Point on the Glue Points toolbar is deselected.
1) Make sure no objects are selected and use one of the following methods to open the Glue Points toolbar:
Go to View > Toolbars > Gluepoints on the Menu bar.
Go to Edit > Glue Points on the Menu bar.
Click on Show Glue Point Functions on the Drawing toolbar.
2) Double-click on a glue point that has been inserted to select the glue point for customization.
3) Click on Glue Point Relative on the Glue Points toolbar to deselect this tool, or right-click on the glue point and deselect Glue Point Relative from the context menu.
4) Select the horizontal and vertical positioning tools required for the glue point. Only one horizontal positioning tool and one vertical positioning tool can be used on a glue point at any one time.
5) When customizing glue point position is complete, make sure Insert Glue Point on the Glue Points toolbar is deselected.
1) Make sure no objects are selected and use one of the following methods to open the Glue Points toolbar:
Go to View > Toolbars > Gluepoints on the Menu bar.
Go to Edit > Glue Points on the Menu bar.
Click on Show Glue Point Functions on the Drawing toolbar.
2) Select the glue point that has been previously inserted.
3) Press the Delete key, or Backspace key, or go to Edit > Cut on the Menu bar.
Although Impress offers advanced functions to manipulate 3D objects, this guide describes only the 3D settings applicable to an object. For additional information on how to use advanced 3D effects such as geometry and shading, refer to the Draw Guide.
3D objects can be created in Impress in any of the following ways:
Click on the triangle ▼ next to 3D Objects on the Drawing toolbar and select a 3D object from the drop-down list. After selection, draw a 3D object in exactly the same way as any other object. The icon shown on the Drawing toolbar depends on the 3D object that had been previously selected and used.
Go to View > Toolbars > 3D-Objects on the Menu bar to open the 3D-Objects toolbar (Figure 45). This toolbar is the same as the 3D-Objects sub-toolbar that is available on the Drawing toolbar.
Figure 45: 3D Objects toolbar

Right-click on an object already drawn on a slide and select Convert > To 3D or To 3D Rotation Object from the context menu. To 3D adds thickness to the object to create a 3D object. To 3D Rotation Object creates a 3D object by rotating the object around an axis.
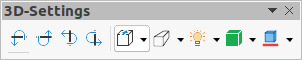
Select an object and click on Toggle Extrusion on the Drawing toolbar to apply a basic 3D effect and open the 3D-Settings toolbar (Figure 46). Select one of the options on the 3D-Settings toolbar to apply a different 3D effect. The options available on the 3D-Settings toolbar are as follows:
Toggle Extrusion – adds thickness to an object and activates the 3D properties.
Tilt Down – tilts the object downwards around a horizontal axis.
Tilt Up – tilts the object up around a horizontal axis.
Tilt Left – tilts the object left around a vertical axis.
Tilt Right – tilts the object right around a vertical axis.
Depth – determines the thickness of the shape. An extended toolbar opens where some default values are given. If none of the values are satisfactory, select Custom and then enter the desired thickness.
Direction – clicking on the triangle ▼ next to Direction opens a sub-toolbar to select the direction of the perspective as well as the type (parallel or perspective).
Lighting – clicking on the triangle ▼ next to Lighting opens a sub-toolbar to specify the direction and intensity of light.
Surface – clicking on the triangle ▼ next to Surface opens a sub-toolbar to specify the type of surface from Wire Frame (useful when manipulating the object), Matt, Plastic, or Metal.3D Color – clicking on the triangle ▼ next to the icon opens a color palette letting you select a color for the object thickness.
3D Color – clicking on the triangle ▼ next to 3D Color opens a color palette to select a color for object thickness when an object is extruded to 3D.
Figure 46: 3D-Settings toolbar

Note
Most of the Fontwork shapes (see “Fontwork”) have 3D properties and can be manipulated with the 3D-Settings toolbar.
Objects are converted into different types using one of the following methods:
Right-click on the object and select Convert from the context menu, then select a conversion option from the context menu.
Select an object and go to Format > Convert on the Menu bar and select a conversion option from the context menu.
The conversion options are as follows:
To Curve – converts the selected object to a Bézier curve. Click on Points on the Drawing toolbar to edit the points after conversion to a Bézier curve.
To Polygon – converts the selected object to a polygon. Click on Points on the Drawing toolbar to edit the object after conversion to a polygon. A polygon always consists of straight segments.
To Contour – for basic shapes and is equivalent to converting to polygon. For more complex shapes (or for text objects) this conversion creates a group of polygons that can be manipulated by entering the group.
To 3D – converts the selected object to a 3D object.
To 3D Rotation Object – creates a three-dimensional shape by rotating the selected object around its vertical axis.
To Bitmap – converts the selected object to a bitmap.
To Metafile – converts the selected object to Windows Metafile Format (WMF), containing both bitmap and vector graphic data.
Note
In most cases the conversion to a different type does not immediately produce visible results.
Tip
To Curve, To Polygon, To 3D, and To 3D Rotation Object can be added to the Drawing toolbar as additional tools by right-clicking in an empty area on the toolbar and selecting Visible Buttons. See Appendix B, Toolbars for more information.
Associating an object to an action that is performed when the object is clicked is called an interaction.
1) Select an object for interaction and open the Interaction dialog (Figure 47) using one of the following methods:
Click on Interaction on the Line and Filling toolbar.
Right-click on the object and select Interaction from the context menu.
Go to Format > Interaction on the Menu bar.
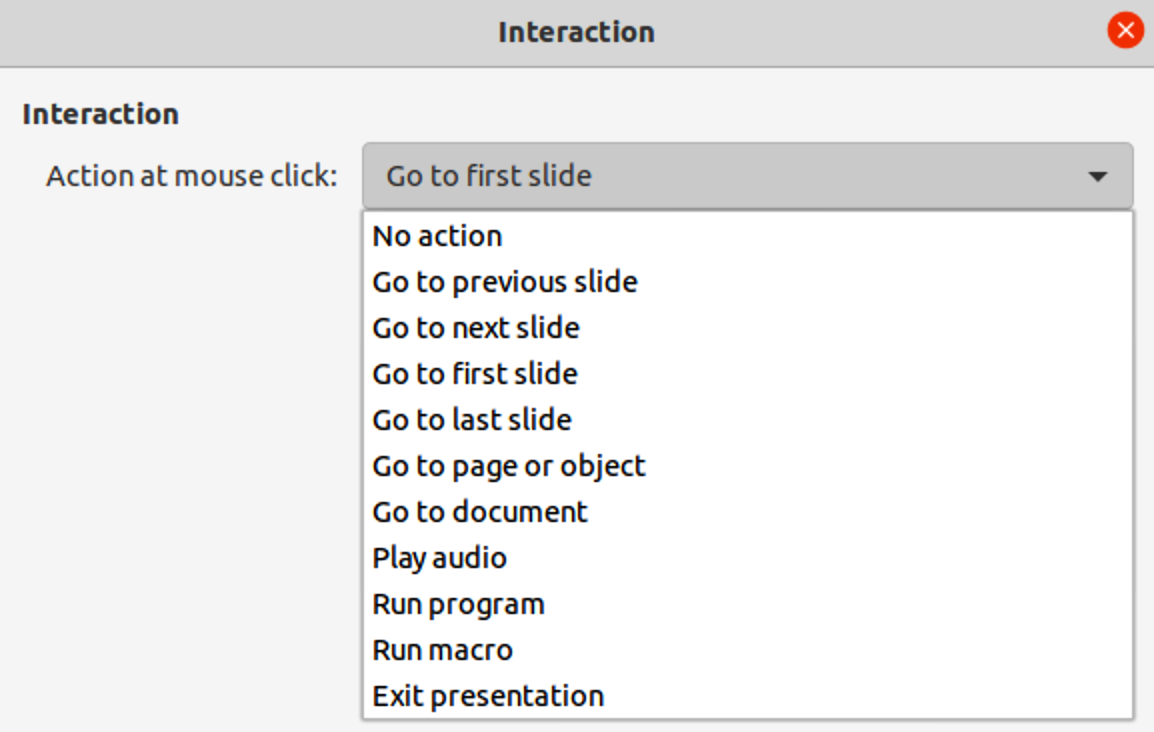
2) Select the interaction from the available options in Action at mouse click and any parameters (if applicable) that maybe available. The Interaction dialog changes depending on the type of interaction selected. The interactions and parameters are explained in Table 1.
3) Click OK to save the changes and close the dialog.
4) To remove an interaction from an object follow Steps 1 and 2 and then select No action as the interaction type at Step 3.
Figure 47: Interaction dialog

Table 1: Interaction types and parameters
|
Interaction |
Parameters |
|
No action |
No parameters. |
|
Go to previous slide |
No parameters. |
|
Go to next slide |
No parameters. |
|
Go to first slide |
No parameters. |
|
Go to last slide |
No parameters. |
|
Go to page or object |
Specify the target from the list in the Target box. Search for a specific target in the Slide/Object box at the bottom of the screen. |
|
Go to document |
Select the document in the Document box. Use Browse to open a file browser. If the document to be opened is in ODP format, the target list is populated allowing selection of the specific target. |
|
Play sound |
Select the file containing the sound to be played. Use Browse to open a file browser. |
|
Run program |
Select the program to execute. Use Browse to open a file browser. |
|
Run macro |
Select a macro that runs during the presentation. Use Browse to open the Macro Selector dialog. |
|
Exit presentation |
When the mouse is clicked over the object, the presentation terminates. |
With Fontwork, graphical text art objects can be created to make a presentation more attractive. There are many different settings for text art objects (line, area, position, size, and more) giving a large selection of effects. For more information about Fontwork, see the Getting Started Guide.
Fontwork is also available with the Writer, Calc, and Draw modules of LibreOffice, but there are small differences in the way that each module displays it.
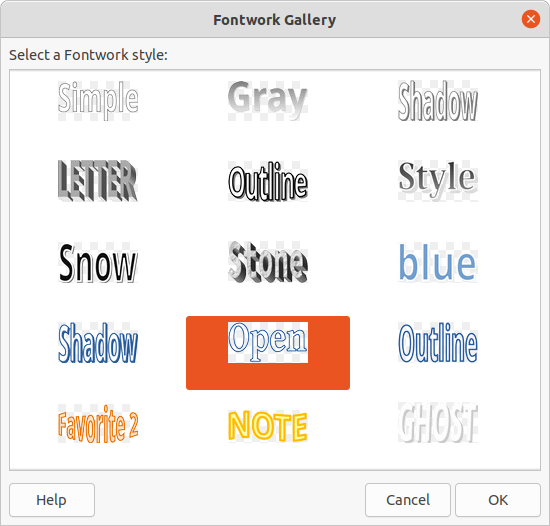
1) Click on Fontwork on the Standard toolbar or go to Insert > Fontwork on the Menu bar to open the Fontwork Gallery dialog (Figure 48).
2) Select a Fontwork style from the dialog and click OK. The selected Fontwork appears centrally on the slide and the dialog closes.
3) Double-click on the Fontwork text graphic to switch on editing mode.
4) Type in the required text to replace the default text in the Fontwork graphic and the text appears over the default text as shown by the example in Figure 49.
5) Press the Esc key or click outside the Fontwork graphic and the text replaces default text.
Figure 48: Fontwork Gallery dialog

Figure 49: Example of creating Fontwork

Figure 50: Fontwork toolbar

Figure 51: Fontwork Shape sub-toolbar

The Fontwork toolbar (Figure 50) becomes visible and active when a Fontwork object is selected. If the toolbar is not visible, go to View > Toolbars > Fontwork on the Menu bar. The Fontwork toolbar contains the following tools:
Insert Fontwork Text – opens the Fontwork Gallery dialog.
Fontwork Shape – changes the shape of the selected object. Clicking on the triangle ▼ next to Fontwork Shape opens the Fontwork Shape sub-toolbar (Figure 51) allowing selection of different Fontwork shapes.
Fontwork Same Letter Heights – changes the height of characters in the selected Fontwork object. Toggles between normal height where the characters have different heights to where all characters have the same height.
Fontwork Alignment – specifies the text alignment within the frame. Options available are Left Align, Center, Right Align, Word Justify, and Stretch Justify. The effects of the text alignment can only be seen if the text spans over two or more lines. In the Stretch Justify mode, all lines are filled completely.
Fontwork Character Spacing – selects the spacing between characters and whether kerning pairs are used. Options available are Very Tight, Tight, Normal, Loose, Very Loose and Custom Spacing. For Custom Spacing, input a percentage value: 100% is normal character spacing, less than 100% character spacing is tighter, and more than 100% character spacing is looser.
Toggle Extrusion – converts the Fontwork object into a 3D shape using extrusion. See the Draw Guide for more information.
It is possible to treat Fontwork text as an object and apply all the formatting that has been described in this chapter. Assign line properties only to Fontwork which does not have a 3D effect, otherwise the changes will not be visible. Also, modify some of the Fontwork shapes just as the angles of trapezoid and parallelogram basic shapes are modified by moving the dot that is displayed along with the selection handles.
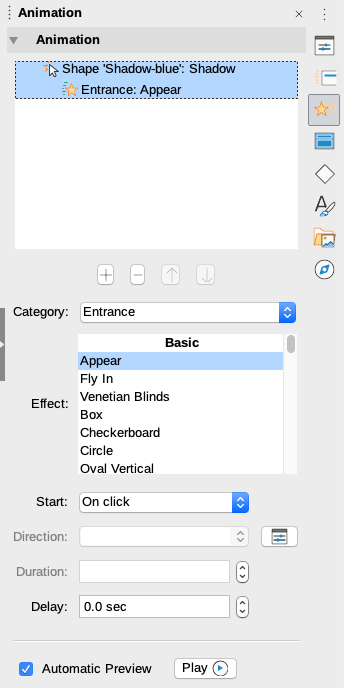
Animated slide transitions can be added between slides to give presentations a more professional look when changing to the next slide (see Chapter 9, Slide Shows for more information on transitions). However, Impress also allows animations to be added onto the slides to create more interest in a presentation.
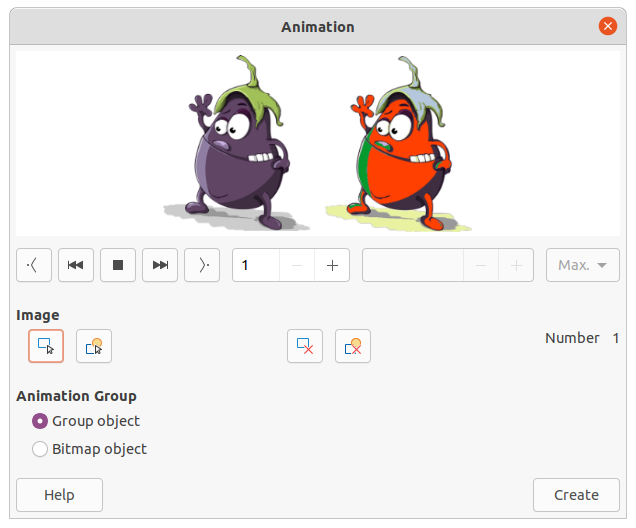
An animation consists of a sequence of images or objects called frames that are displayed in succession when the animation runs. Each frame may contain one or more objects. For example, make bullet points appear one by one; make pictures, shapes or other objects appear singly or as a group onto a slide. Animations can be controlled using the keyboard, mouse click, or automatically in a timed sequence.
Note
Anything that can be placed onto a slide is an object. For example, an object can be an image, clip art drawing, text, and so on.
Tip
Animations can look great in a presentation, but overuse of animations can make a good presentation into a poor presentation. Always use discretion when adding animations to a presentation.
Figure 52: Animation deck on Sidebar

1) Select an object on a slide and open the Animation deck on the Sidebar (Figure 52) using one of the following methods:
Click on Animation on the Sidebar.
Right-click on a selected object and select Animation from the context menu.
Go to View > Animation on the Menu bar.
2) Click on Add Effect tool to add the selected object into the Animation preview box.
3) Select a category type from the options available in the Category drop-down list.
4) Select an animation effect from the options available in the Effects list.
5) Select how the animation starts from the options available in the Start drop-down list.
6) Select how the animation appears from the options in the Direction drop-list. Available options are specific to the effect selected in the Effects list.
7) Enter a time in seconds for how long the animation lasts in the Duration box.
8) Enter a timing delay in seconds for when the animated object appears in the presentation in the Delay box.
9) If necessary, click on Options to open the Effect Options dialog (Figure 53) to set any effect options required for the animation, then click OK to close the Effect Options dialog.
10) If necessary, change the order of when the selected object appears in the animation using Move Up or Move Down tools below the Animation preview box.
11) Click on Play to preview the animation effect.
12) If necessary, select Automatic Preview so that each time the animation is changed, there is a preview of the effect.
13) When satisfied, run the slide show to check the presentation.
Figure 53: Effect Options dialog - Effect page

The available tools and options on the Animation deck on the Sidebar allows control over animation applied to an object on a slide.
Add Effect – adds a selected object to the Animation preview box and add animation effects to the object.
Remove Effect – removes a selected object and its animated effects from the Animation preview box.
Move Up – moves the selected object and its animation effect up the order of animation effects that have been applied to an object.
Move Down – moves the selected animation effect down the order of animation effects that have been applied to an object.
Category – select a category from the options available in the drop-down list.
Effect – select an animation effect from the options available in the list.
Start – select from the drop-down list how an animation effect starts when running an animation:
On click – the animation stops at this effect until the next mouse click.
With previous – the animation runs immediately.
After previous – the animation runs as soon as the previous animation ends.
Direction – select from the drop-down list how an animation effect appears on the slide. The options available depend on the animation effect selected.
Options – opens the Effect Options dialog for adjusting and applying options to the animation effect and timing.
Duration – select the duration, in seconds, of the selected animation effect.
Delay – select the delay, in seconds, of when the animation effect starts.
Automatic Preview – select this option to automatically preview an animation effect when it is applied to an object.
Play – test run the animation.
The Effect page (Figure 53) contains options that match the animation effect selected:
Settings
Direction – specify the direction of the animation effect from the options available in the drop-down list.
Enhancement
Sound – select a sound from the drop-down list that plays when the animation effect is run.
After animation – select from the drop-down list what happens after an animation effect ends.
Don't dim – no after-effect runs.
Dim with color – after the animation a dim color fills the shape.
Hide after animation – hides the shape after the animation ends.
Hide on next animation – hides the shape on the next animation.
Dim color – select a dim color from the available color palettes.
Text animation – select the animation mode for the text in an object:
All at once – animates the text all at once.
Word by word – animates the text word by word.
Letter by letter – animates the text letter by letter.
Delay between characters – specifies the percentage of delay between animations of words or letters.
The Timing page on the Effect Options dialog (Figure 54) contains the following options:
Timing
Start – displays the start property of the selected animation effect.
On click – the animation stops at this effect until the next mouse click.
With previous – the animation runs immediately.
After previous – the animation runs as soon as the previous animation ends.
Delay – specifies a delay in seconds before the effect starts.
Duration – specifies the duration in seconds of the effect.
Repeat – specifies whether and how to repeat the current effect. Enter the number of repeats, or select from the list:
none – the effect is not repeated.
Until next click – the animation is repeated until the next mouse click.
Until end of slide – the animation repeats as long as the slide is displayed.
Rewind when done playing – specifies whether to let the animated object returns to its starting state after the animation ends.
Figure 54: Effect Options dialog - Timing page

Figure 55: Effect Options dialog - Text Animation page

Trigger
Animate as part of click sequence – specifies whether to let the animation start in the normal click sequence.
Start effect on click of – specifies whether to let the animation start when a specified shape is clicked. Select the shape by its name from the drop-down list.
The Text Animation page on the Effect Options dialog (Figure 55) contains the following options and only appears when text is selected for animation:
Group text – specifies how the text is animated as follows:
As one object – the whole text object is animated.
All paragraphs at once – all text paragraphs are animated.
By XX level paragraphs – text for the outline level selected is animated. The options available depends on how many outline levels there are in the animated text.
Automatically after – specifies a delay in seconds before the text animation effect starts.
Animate attached shape – animates an object that contains text.
In reverse order – text paragraphs are animated in reverse order.
Animation of drawing objects, text objects, and graphic objects (images) on slides can make a presentation more interesting. LibreOffice Impress provides has a simple animation editor where animation images (frames) can be created by assembling objects from a slide. The animation effect is achieved by rotating through static frames that are created.
The following is an example of how to create an animated image.
1) Select an object or group of objects for inclusion in an animation and go to Insert > Media > Animated Image to open the Animation dialog (Figure 56).
2) Add an object or objects using one of the following methods:
Click on Apply Object to add a single object or a group of objects to the current animation frame.
Click on Apply Objects Individually to create a separate animation frame for each of the selected objects.
Figure 56: Animation dialog

3) In Animation Group, select Bitmap object.
4) Enter the frame (image) number in the Image Number box to setup the image.
5) In Duration specify the duration time in seconds for displaying a frame.
6) Specify the number of times a frame is displayed in the animation sequence in Loop Count. This is called looping.
7) Repeat Steps 4 thru 6 for each image or object used for the animated image.
8) Click on Create and the animated image appears centrally on the slide.
Note
If the image to be copied consists of several objects, each object can be treated as a separate frame. In this case, click on Apply Objects Individually. Remember that each object is centered in the animation.
First Image – jumps to the first image in the animation sequence.
Backwards – plays the animation backwards.
Stop – stops playing the animation.
Play – plays the animation.
Last Image – jumps to the last image in the animation sequence.
Image Number – indicates the position of the current image in the animation sequence. To view another image, enter its number or click the up and down arrows.
Duration – enter the number of seconds to display the current image. This option is only available if Bitmap object is selected in Animation group.
Loop Count – sets the number of times that animation will play. If the animation is to play continuously, select Max. This option is only available if Bitmap object is selected in Animation group.
Apply Object – adds selected object or objects as a single image.
Apply Objects Individually – adds an image for each selected object. If a grouped object is selected, an image is created for each object in the group.
Note
An animation, such as an animated GIF, can be selected. Click Apply Objects Individually to open it for editing. When finished editing the animation, click Create to insert a new animation into a slide.
Delete Current Image – deletes the current image from the animation sequence.
Delete All Images – deletes all images in the animation.
Number – total number of images in the animation.
Group object – assembles images into a single object so that they can be moved as a group. Individual objects can still be edited by double-clicking the group in the slide.
Bitmap object – combines images into a single image.
Create – inserts the animation into the current slide.