

Impress Guide 7.3
Chapter 3,
Adding and Formatting Text
This document is Copyright © 2022 by the LibreOffice Documentation Team. Contributors are listed below. This document maybe distributed and/or modified under the terms of either the GNU General Public License (https://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), version 4.0 or later.
All trademarks within this guide belong to their legitimate owners.
|
Peter Schofield |
Kees Kriek |
|
|
Peter Schofield |
Samantha Hamilton |
Michele Zarri |
|
Jean Hollis Weber |
T. Elliot Turner |
Low Song Chuan |
|
Vasudev Narayanan |
Rachel Kartch |
|
Please direct any comments or suggestions about this document to the Documentation Team’s mailing list: documentation@global.libreoffice.org
Note
Everything sent to a mailing list, including email addresses and any other personal information that is written in the message, is publicly archived and cannot be deleted.
Published May 2022. Based on LibreOffice 7.3 Community.
Other versions of LibreOffice may differ in appearance and functionality.
Some keystrokes and menu items are different on macOS from those used in Windows and Linux. The table below gives some common substitutions for the instructions in this document. For a detailed list, see the application Help.
|
Windows or Linux |
macOS equivalent |
Effect |
|
Tools > Options on Menu bar |
LibreOffice > Preferences on Menu bar |
Access to setup options |
|
Right-click |
Ctrl+click and/or right-click |
Opens a context menu |
|
Ctrl or Control |
⌘ and/or Cmd or Command |
|
|
Alt |
⌥ and/or Alt or Option |
Used with other keys |
|
F11 |
⌘+T |
Open the Styles deck in the Sidebar |
Any text used in slides is contained in text boxes and this chapter describes the following:
How to create, modify, use, and delete text boxes.
How to create, modify and format the various types of text that can be inserted.
How to insert special forms of text such as ordered (numbered) or unordered (bulleted) lists, tables, fields, hyperlinks, and text columns.
Adding text boxes to slides is carried out using one of the following methods:
Use a predefined Impress layout which includes AutoLayout text boxes.
Create a text box using the Insert Text Box for a horizontally aligned text box on the Standard toolbar (Figure 1) or the Drawing toolbar (Figure 2).
Create a text box using the Insert Vertical Text for a vertically aligned text box on the Standard toolbar or the Drawing toolbar.
Use the keyboard shortcut F2 to create text boxes on a slide for horizontal text.
Figure 1: Standard toolbar

Figure 2: Drawing toolbar

Note
The Insert Vertical Text tool for creating a vertical text box and inserting vertical text is only available when Asian and Complex text layout (CTL) options are enabled. Go to Tools > Options > Language Settings > Languages on the Menu bar (macOS LibreOffice > Preferences > Language Settings > Languages) to select these options for vertical text to be available in Impress.
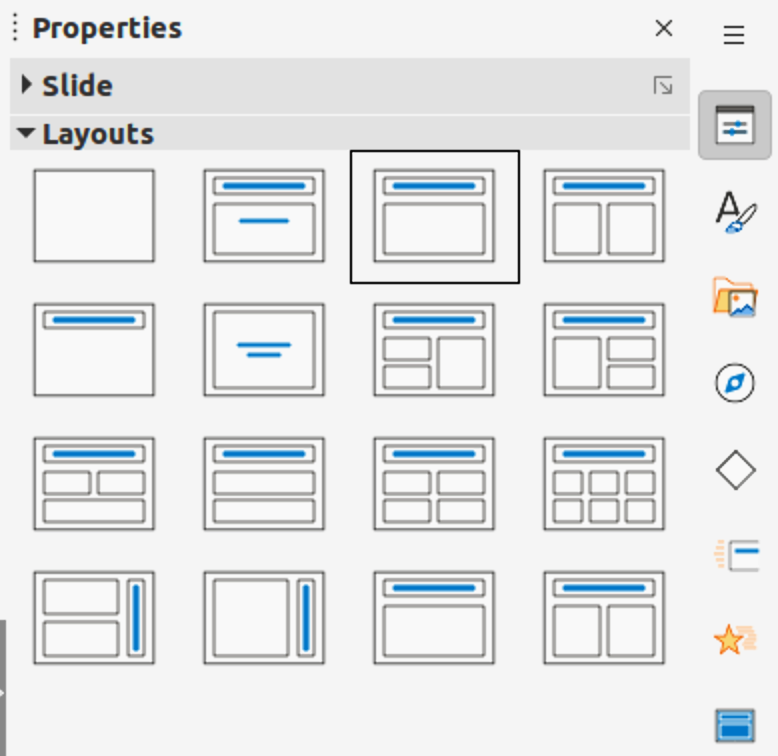
Figure 3: Layouts panel in Properties deck on Sidebar

Figure 4: Text Formatting toolbar

AutoLayout text boxes are automatically created when one of the slide layouts available in Impress is selected.
1) Make sure Normal view is selected in the Workspace.
2) Select a slide layout using one of the following methods:
Open the Layouts panel in the Properties deck on the Sidebar (Figure 3)
Go to Slide > Layout on the Menu bar to open a submenu listing the available slide layouts.
3) Click on Click to add Title or Click to add Text. This text automatically disappears and is replaced by a flashing text cursor. The Text Formatting toolbar (Figure 4) automatically opens replacing the Line and Filling toolbar.
4) Type or paste text into the AutoLayout text box and, if necessary, format the text to the presentation requirements using the information in this chapter.
5) If necessary, copy, resize, and/or reposition the AutoLayout text box using the information in this chapter.
6) Click outside the AutoLayout text box to deselect it.
Note
AutoLayout text boxes can be moved, resized and deleted in the same way as text boxes. See “Moving text boxes with cursor” on page 1, “Text positioning” on page 1, and “Deleting text boxes” on page 1 for more information.
1) For horizontal text, click on Insert Text Box, or for vertical text, click on Insert Vertical Text on the Standard toolbar or the Drawing toolbar. The Text Formatting toolbar automatically opens, replacing the Line and Filling toolbar.
2) Create a horizontal text box using one of the following methods:
Click on the slide and a text box is automatically created with the text cursor flashing in a single line text box. The text box increases in width as text is entered in a single line and the text box height does not change. To create multiple lines and increase the height, use the Enter key to create new single line paragraphs within the text box.
For multiple line text boxes, click and drag the cursor on the slide to set the width of the text box. As text is entered, the height of a text box automatically increases as text wraps creating multiple lines in the text box.
3) Create a vertical text box using one of the following methods:
Click on the slide and a text box is automatically created with the text cursor flashing in a single line text box. The text box increases in height as text is entered in a single line and the text box width does not change. To create multiple lines and increase the width, use the Enter key to create new single line paragraphs within the text box.
For multiple line text boxes, click and drag the cursor on the slide to set the height of the text box. As text is entered, the width of a text box automatically increases as text wraps creating multiple lines in the text box.
4) Type or paste the text into the text box.
5) Click outside the text box to deselect it.
By default, when an AutoLayout text box or a text box is created, the borders of the text box are only displayed when the text box is selected. Use one of the following methods to create a visible border around the text box.
Note
When creating a text box border, if the properties of the line style selected are changed, for example, in the Line dialog, then the properties are also changed in the Line and Filling toolbar, and the Line panel in the Properties deck on the Sidebar.
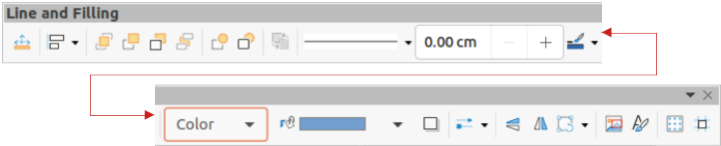
Figure 5: Line and Filling toolbar

1) Click on a text box to select it so that the border is displayed indicating that the text box is in edit mode.
2) In Line Style on the Line and Filling toolbar (Figure 5), select a line style from the drop‑down list to use as a text box border. If the Line and Filling toolbar is not visible, go to View > Toolbars > Line and Filling on the Menu bar.
3) In Line Width on the Line and Filling toolbar, enter a width for the line style selected for the text box border.
4) In Line Color on the Line and Filling toolbar, select a color from one of the available color palettes, or create a custom color.
5) Click outside the text box to exit edit mode.
1) Click on a text box to select it so that the border is displayed indicating that the text box is in edit mode.
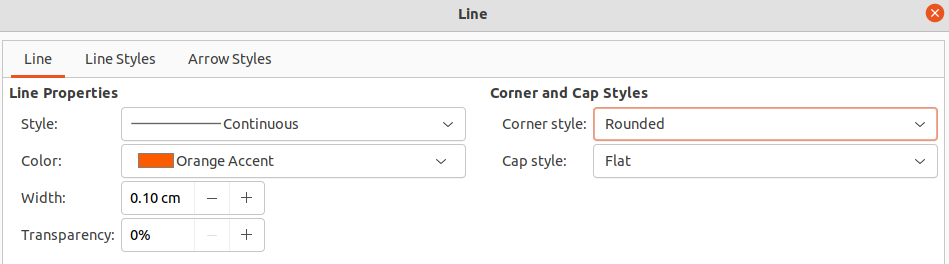
2) Open the Line dialog (Figure 6) using one of the following methods:
Right-click on the text box border and select Line from the context menu.
Go to Format > Object and Shape > Line on the Menu bar.
3) Click on Line to open the Line page.
4) In Style, select a line style from the drop-down list to use as a text box border.
5) In Color, select a color for the line style from one of the available color palettes, or create a custom color.
6) In Width, enter a width for the line style selected.
7) If necessary, in Transparency, enter a percentage value for the line style.
8) If necessary, in Corner Style, select the type of corner style from the options in the drop‑down list.
9) Click OK to save the changes and close the Line dialog.
10) Click outside the text box to exit edit mode.
Note
For a corner style to be clearly visible in a text box border, it is recommended to set the line width at a thickness above 0.35cm, as shown by the example in Figure 7.
Figure 6: Line dialog - Line page for creating text box border

Figure 7: Example of a text box border with rounded corners

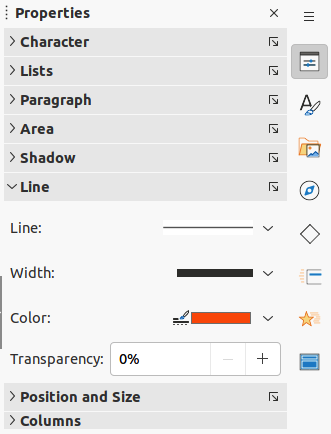
Figure 8: Line panel in Properties deck on Sidebar

1) Click on a text box to select it so that the border is displayed indicating that the text box is in edit mode.
2) Click on Properties to open the Properties deck in the Sidebar, then click on Line to open the Line panel (Figure 8).
3) In Line, select a line style from the drop-down list to use as a text box border.
4) In Width, enter a width for the line style selected.
5) In Color, select a color for the line style from one of the available color palettes, or create a custom color.
6) If necessary, in Transparency, enter a percentage value for the line style.
7) Click outside the text box to exit edit mode.
Figure 9: Moving text boxes

1) Click in the text box to select it so that the border is displayed indicating that the text box is in edit mode.
2) Move the cursor over the border and the cursor changes shape to the move cursor for the computer operating system (for example, a hand).
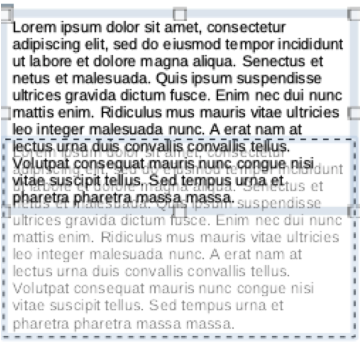
3) Click, hold and drag on the border to move the text box. A dashed outline of the text box shows where the text box will be placed as shown in Figure 9.
4) Release the button when the text box is in the required position.
5) Click outside the text box to exit edit mode.
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Move the cursor over a selection handle and the cursor changes shape indicating the direction the text box will be resized.
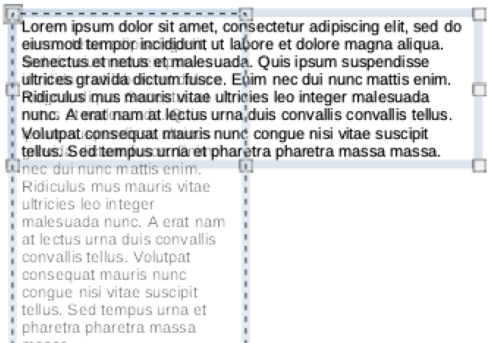
3) Click, hold and drag on a selection handle to resize the text box. A dashed outline appears indicating the new size of the text box as it is being resized, as shown in Figure 10. The selection handles are used to resize the text box as follows:
Corner handles change the width and height of the text box simultaneously.
Top and bottom selection handles change the height of the text box.
Right and left selection handles change the width of the text box.
4) Release the button when the text box is at the required size.
5) Click outside the text box to exit edit mode.
Figure 10: Resizing text boxes

Note
To maintain the proportions of a text box while resizing, press and hold the Shift key, then click and drag a selection handle. Make sure to release the button before releasing the Shift key.
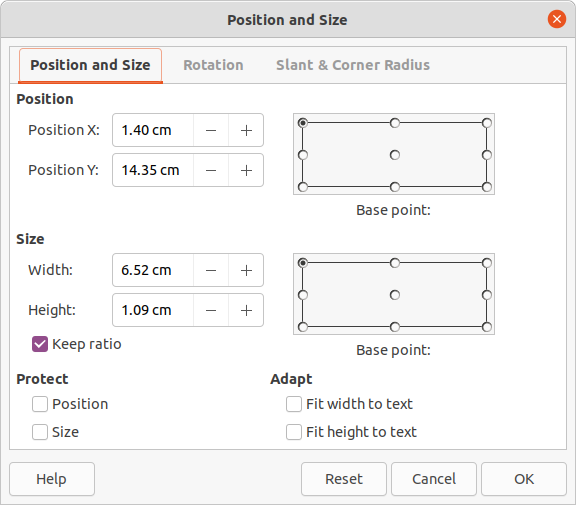
Figure 11: Position and Size dialog

For more accurate control over the size and position of an AutoLayout text box or text box, it is recommended to use the Position and Size dialog (Figure 11).
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Open the Position and Size dialog using one of the following methods:
Go to Format > Object and Shape > Position and Size on the Menu bar.
Right-click on the text box border and select Position and Size from the context menu.
Use the keyboard shortcut F4.
3) Click on Position and Size to open the Position and Size page.
4) Use the various options available on the Position and Size page to position the text box.
5) Click OK to save the changes and close the Position and Size dialog.
6) Click outside the text box to exit edit mode.
The options available on the Position and Size page are as follows:
Position
Position X (horizontal) and Position Y (vertical) – specify position of the text box. The position values of the text box represent the distance of the Base point to the top left corner of the slide.
Base point – position the text box by selecting one of the nine available positions. By default, the Base point is the top left corner of the text box.
Size
Width and Height – specify size of the text box. To maintain the width/height ratio of the text box, select Keep ratio. The size values represent the distance of the Base point relative to the top left corner of the slide.
Base point – position the text box by selecting one of the nine available positions. By default, the Base point is the top left corner of the text box.
Protect – prevent accidental modification of the position or size of the text box by selecting Position and/or Size options.
Adapt – allow the text box to adjust its height and/or width as text is entered by selecting Fit width to text and/or Fit height to text.
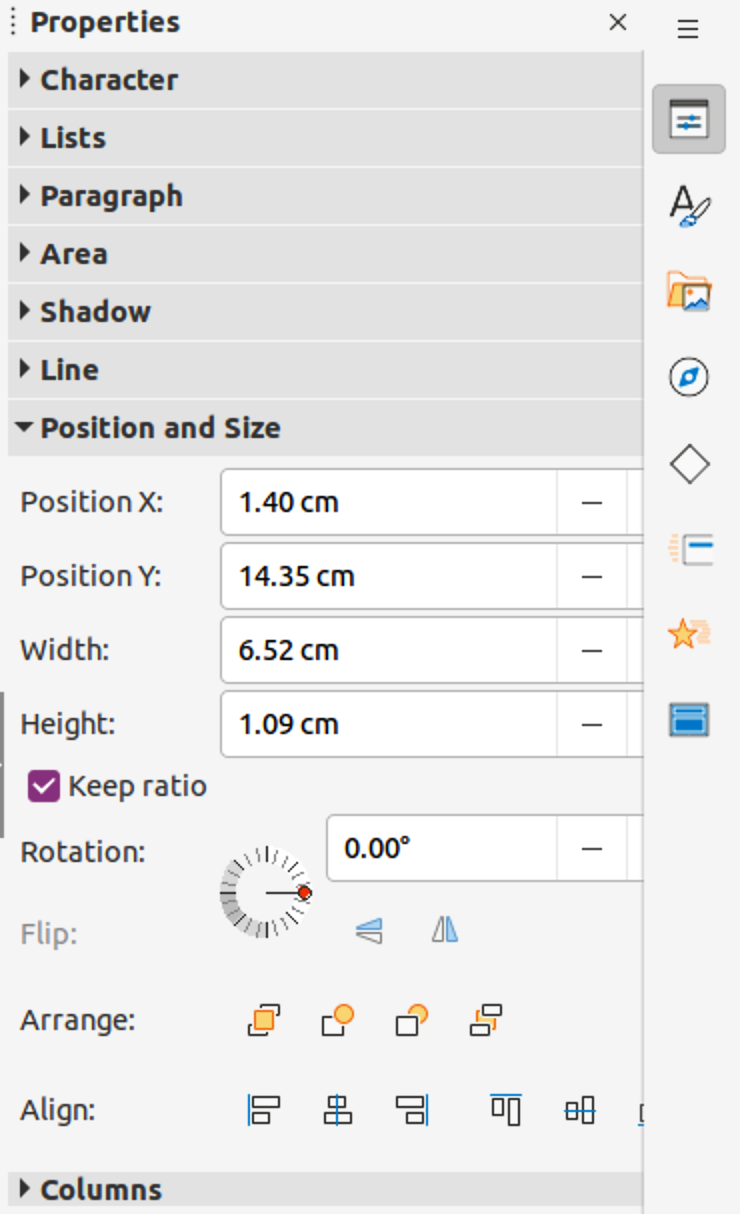
For more accurate control over the size and position of a text box, the Position and Size panel in the Properties deck on the Sidebar (Figure 12) can also be used. However, there are fewer options available in the Position and Size panel on the Sidebar than in the Position and Size dialog.
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Click on Properties on the Sidebar to open the Properties deck, then click on Position and Size to open the Position and Size panel.
3) Specify measurement values in the Position X (horizontal) and Position Y (vertical) boxes to position of the text box on the slide. The position values of the text box represent the distance between the top left of text box to the top left corner of the slide.
Figure 12: Position and Size panel in Properties on Sidebar

4) Specify measurement values in the Width and Height boxes to adjust the size of the text box. To maintain the width/height ratio of the text box, select Keep ratio.
5) When satisfied with the changes, click outside the text box to save the changes and exit edit mode.
1) Click in the text box border to select it so that the selection handles are displayed indicating that the text box is in edit mode.
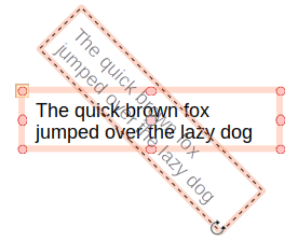
2) Click again on the text box border and the selection handles change shape and color, as shown by the example in Figure 13. A rotation center appears in the center of the text box.
3) Move the cursor over a corner selection handle and the cursor changes shape to indicate rotation.
4) Click, hold and drag the text to rotate it. A ghosted image of the text box appears as the text box is being rotated.
Figure 13: Example of text box in rotation mode

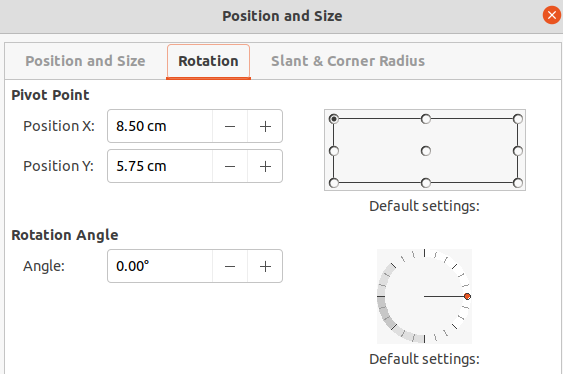
Figure 14: Position and Size dialog - Rotation page

5) Release the button when the text box has reached the desired rotation angle.
6) If necessary, click and drag the rotation center to a different position to change the rotation angle. The rotation center can be positioned outside of the text box.
7) Click outside the text box to exit edit mode.
For more accurate control over the size and position of an AutoLayout text box or text box, it is recommended to use the options available on the Rotation page of the Position and Size dialog (Figure 14).
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Open the Position and Size dialog using one of the following methods:
Go to Format > Object and Shape > Position and Size on the Menu bar.
Right-click on the text box border and select Position and Size from the context menu.
Use the keyboard shortcut F4.
3) Click on Rotation to open the Rotation page.
4) If necessary, in Pivot Point, enter a measurement for Position X and Position Y to move the position of the pivot point.
5) Alternatively, select a pivot point from one of the 9 positions in Default settings:.
6) In Rotation Angle, enter the number of degrees for rotation in the Angle text box.
7) Alternatively, in Default settings:, click on the rotation angle indicator and drag it to a new angle. The angle of rotation is displayed in the Angle text box.
8) Click OK to save the changes and to close the Position and Size dialog.
9) Click outside the text box to exit edit mode.
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Click on Properties on the Sidebar to open the Properties deck, then click on Position and Size to open the Position and Size panel (Figure 12 on page 1).
3) In Rotation, enter the number of degrees for rotation in the text box.
4) Alternatively, in Rotation, click on the rotation angle indicator and drag it to a new angle. The angle of rotation is displayed in the text box.
5) Click outside the text box to exit edit mode.
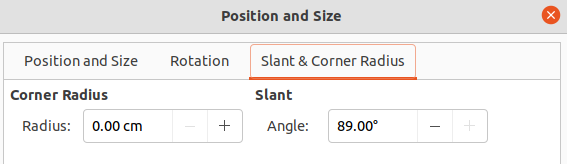
The Corner Radius option in the Slant & Corner Radius page of the Position and Size dialog (Figure 15) is only available when a text box has a border. See “Text box borders” on page 1 for more information on creating text box borders.
Note
The options Slant, Corner Point 1, and Corner Point 2 on the Slant & Corner Radius page of the Position and Size dialog are not available for text box borders.
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Make sure that the text box has a visible border.
Figure 15: Position and Size dialog - Slant & Corner Radius page

3) Open the Position and Size dialog using one of the following methods:
Go to Format > Object and Shape > Position and Size on the Menu bar.
Right-click on the text box border and select Position and Size from the context menu.
Use the keyboard shortcut F4.
4) Click on Slant & Corner Radius to open the Slant & Corner Radius page.
5) In Corner Radius, enter a measurement in the Radius text box to change the radius of the corners on the text box.
6) Click OK to save the changes and to close the Position and Size dialog.
7) Click outside the text box to exit edit mode.
Text can be repositioned within an AutoLayout text box or a text box as follows:
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
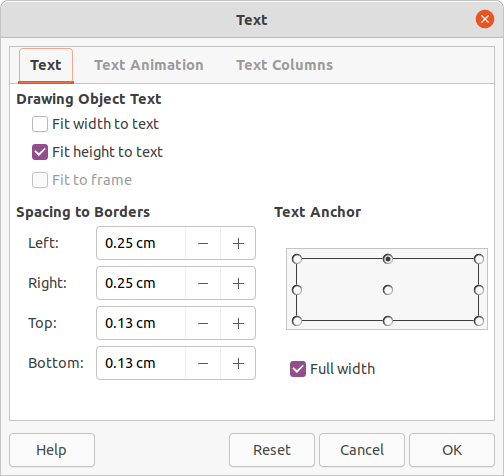
2) Right-click in the text box and select Text Attributes from the context menu to open the Text dialog (Figure 16).
3) Use the various options on the Text page to position the text within the text box.
4) Click OK to save the changes and close the dialog.
5) Click outside the text box to deselect it.
Figure 16: Text dialog - Text page

The options available in the Text dialog are as follows:
Drawing Object Text
Fit width to text – width of the text box is automatically adjusted to the width of the text.
Fit height to text – height of the text box is automatically adjusted to the height of the text.
Fit to frame – the text width and height is adjusted to the width and height of the text box.
Spacing to Borders – creates margins around the text within the text box.
Text Anchor – sets the anchor point for the text within the text box. When the Full width option is selected, the text is automatically positioned in the center of the text box.
Text within an AutoLayout text box or a text box can be animated using the options available in the Text Animation page in the Text dialog. For more information on the text animation effects, see Chapter 9, Slide Shows.
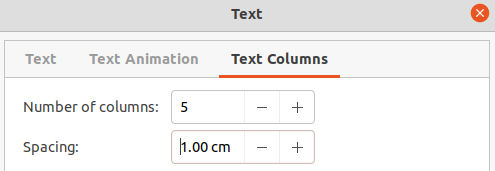
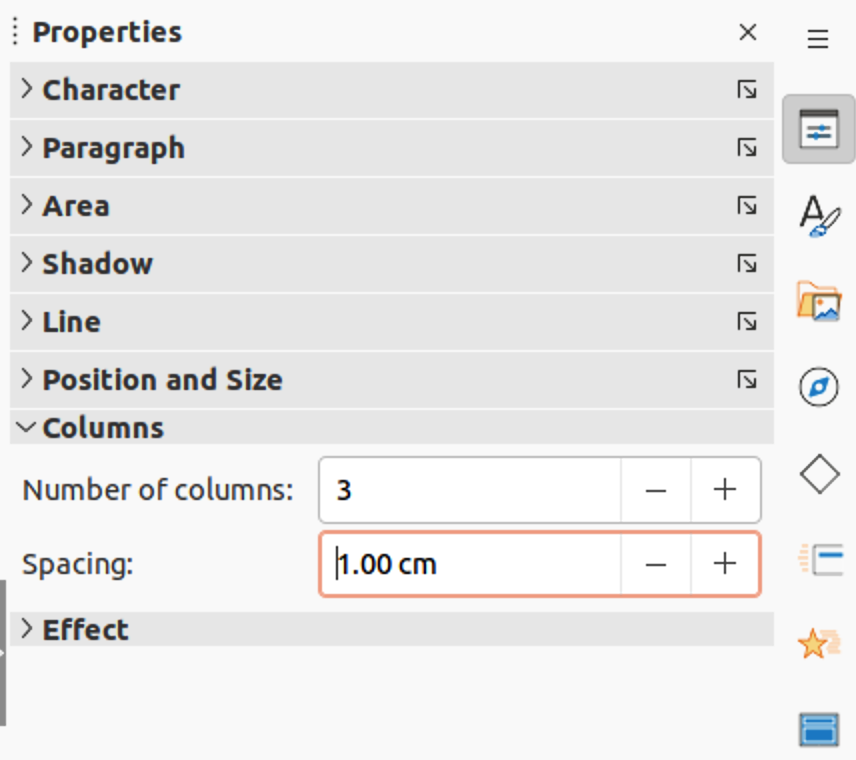
Text within an AutoLayout text box or a text box can be placed into columns using the options available in the Text Columns page in the Text dialog (Figure 17), or the Columns panel in Properties deck on the Sidebar (Figure 18).
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Right-click in the text box and select Text Attributes from the context menu to open the Text dialog.
3) Click on the Text Columns tab to open the Text Columns page in the Text dialog, or click on Columns in Properties on the Sidebar to open the Columns panel.
4) Set the number of columns required in the Number of columns box and the required spacing between the columns in the Spacing box. An example of columns in a text box is shown in Figure 19.
5) Save the changes and deselect the text box using one of the following methods:
On the Text dialog, click OK to save the changes and close the dialog, then click outside the text box to deselect it.
On the Columns panel in the Properties deck on the Sidebar, click outside the text box to deselect it and save the changes.
Figure 17: Text dialog - Text Columns page

Figure 18: Columns panel in Properties deck on Sidebar

Figure 19: Example of columns in a text box

1) Click in the text box to select it so that the border and selection handles are displayed indicating that the text box is in edit mode.
2) Press the Delete or Backspace key to delete the text box.
Tip
If there is more than one text box to delete, it is quicker to drag a selection marquee around the text boxes and then press Delete or Backspace. Take care to avoid selecting and accidentally deleting any text boxes or shapes still required.
Text can be inserted into an AutoLayout or normal text box by copying from another document and pasting into Impress. However, the text will probably not match the formatting of the surrounding text or that of the other slides in the presentation. This may be what is required on some occasions. However, it is recommended, for a professional look, to make sure that the presentation style is consistent and does not become a patchwork of different styles, font types, bullet points, and so on.
It is good practice to paste text without formatting and apply the formatting later, reducing the risk of errors in a presentation.
1) Highlight and copy the text in another document or slide.
2) Create a text box on a slide and make sure the text cursor is flashing in the text box. See “Working with text boxes” on page 1 for more information.
3) Paste unformatted text at the cursor position in a text box using one of the following methods.
Go to Edit > Paste Special > Paste Unformatted Text on the Menu bar.
Click on the triangle ▼to the right of Paste on the Standard toolbar and select Unformatted text from the context menu.
Use the keyboard shortcut Ctrl+Shift+V (macOS ⌘+Shift+V) and select Unformatted text from the Paste Special dialog that opens.
Use the keyboard shortcut Ctrl+Alt+Shift+V (macOS ⌥+⌘+Shift+V) and unformatted text is pasted into a text box.
4) Format the text to the presentation requirements using the tools on the Text Formatting toolbar or the options in Format on the Menu bar. Alternatively, and for text boxes only, apply a Drawing Style to the text.
Note
A Presentation Style used in AutoLayout text boxes cannot be changed by selecting another Presentation Style. Make sure the AutoLayout text box uses the Presentation Style required. See Chapter 2, Master Slides, Styles and Templates for more information. Outline levels and outline styles are changed using the Tab key or Shift+Tab key combination.
Pasting formatted text into a text box or AutoLayout text box will overwrite any formatting and replace the text box style.
1) Highlight and copy the text in another document or slide.
2) Create a text box on a slide and make sure the text cursor is flashing in the text box. See “Working with text boxes” on page 1 for more information.
3) Paste formatted text into the text box. Text is pasted at the cursor position in the text box and the text formatting of the pasted text overwrites any style formatting of the text box.
Go to Edit > Paste on the Menu bar.
Click on Paste on the Standard toolbar.
Use the keyboard shortcut Ctrl+V (macOS ⌘+V).
4) If necessary, format the text to to the presentation requirements using the various tools on the Text Formatting toolbar or the options available in Format on the Menu bar.
5) To clear any formatting of the pasted text and use the text box style, go to Format > Clear Direct Formatting on the Menu bar. See Chapter 2, Master Slides, Styles and Templates for more information.
Note
Drawing Styles can be created in Impress. These Drawing Styles are only available for the Impress presentation being created and saved. Also, templates can be created to include any Drawing Styles allowing the template to be used for presentations.
Special characters can be inserted into text, for example copyright, mathematical, geometric, or monetary symbols.
1) Click at the position in the text where the special character is to be inserted.
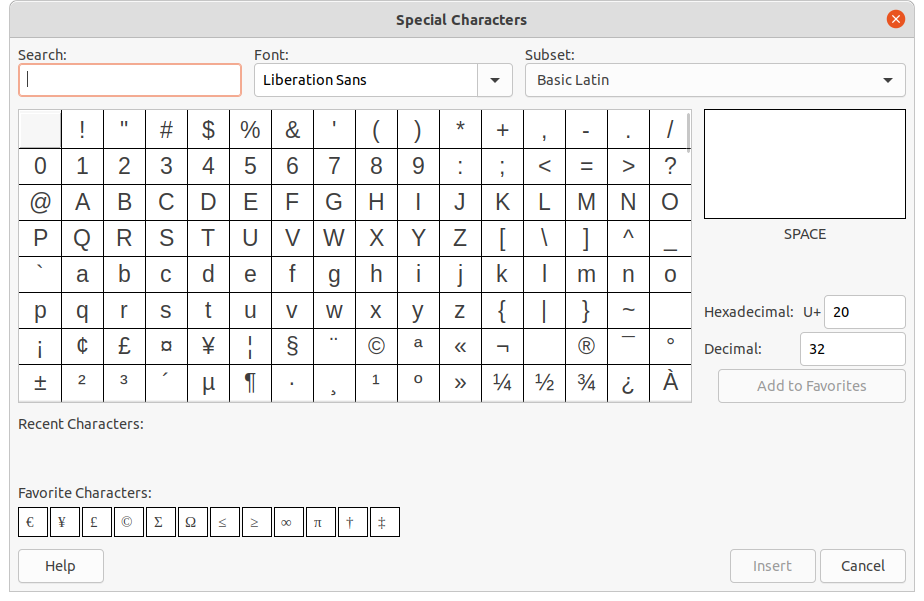
2) Go to Insert > Special Character on the Menu bar to open the Special Characters dialog (Figure 20).
3) Select the font and character subset from the Font and Subset drop-down lists.
Figure 20: Special Characters dialog

4) Locate and select the special character from the special characters available. The selected special character appears in the preview box and its name is displayed below the preview box.
5) Alternatively, select the special character from the display of Recent Characters or Favorite Characters. The selected special character appears in the preview box and its name is displayed below the preview box.
6) Click on Insert to close the dialog and insert the special character at the cursor position in the text.
7) Alternatively, double-click on the selected special character to insert the special character at the cursor position in the text. This also closes the dialog.
8) If the special character is frequently used, click on Add to Favorites and the special character is added to the display of Favorite Characters.
Formatting marks are special characters that can be inserted into text to correct the formatting. For example, it may not be desirable for words that are separated by a space or a hyphen to span over two lines. The solution is to insert a non-breaking space or non-breaking hyphen.
1) Click at the position where the formatting mark is to be inserted into the text.
2) Go to Insert > Formatting Mark on the Menu bar to open a submenu.
3) Select the formatting mark required and it is inserted into the text at the cursor position.
The formatting marks that are available in Impress are as follows:
Non-breaking space – inserts a space that keeps two adjacent words or characters together on line breaks. Keyboard shortcut Ctrl+Shift+Space (macOS ⌘+Shift+Space).
Non-breaking hyphen – inserts a hyphen that keeps two adjacent characters together on line breaks.
Soft hyphen – inserts an invisible hyphen within a word that will appear and create a line break once it becomes the last character in a line.
Narrow no break space – inserts a narrow space that keeps two adjacent words or characters together on line breaks. A narrow space has a width that is about 70% of a normal space. It is used to represent the narrow space occurring around punctuation characters and can also be used as a numeric group separator. Keyboard shortcut Alt+Shift+Space (macOS ⌥+Shift+Space).
No-width optional break – inserts an invisible space within a word that will insert a line break once it becomes the last character in a line. Keyboard shortcut Ctrl+/ (macOS ⌘+/).
Word Joiner – inserts a special character preventing hyphenation of a word keeping the word together at the end of a line.
Left-to-right mark – inserts a text direction mark that affects the text direction of any text following the mark. Only available when Complex text layout (CTL) is enabled.
Right-to-left mark – inserts a text direction mark that affects the text direction of any text following the mark. Only available when Complex text layout (CTL) is enabled.
Text formatting can give a presentation a consistent and professional look without any distracting elements. Understanding of an audience is enhanced by preventing any distracting elements in a presentation. Text formatting can be applied (for example color, alignment, bullet types) to characters, words, sentences, paragraphs, and lists.
Text formatting tools are available on the Text Formatting toolbar and drop‑down menus in Format on the Menu bar. For more information on text formatting, see the Writer Guide.
After selecting text, the font size can be quickly increased or decreased using the tools Increase Font Size (Ctrl+]) (macOS ⌘+]) and Decrease Font Size (Ctrl+[) (macOS ⌘+[) on the Text Formatting toolbar. The amount by which the font size changes depends on the standard sizes available for the font in use.
Note
AutoLayout text boxes automatically adjust font size of text inserted into it. For example, when a long piece of text is inserted into an AutoLayout text box, the font size may decrease in size to fit into the box.
Text must be selected before it can be formatted using one of the following methods. Any formatting changes applies only to the selected text.
To format all the text in a text box, click once on the border of the text box to display the selection handles. Any formatting changes applies to all text in the text box.
To format only part of the text, select text using one of the following methods:
Click in the text and drag the cursor over the text to highlight the text.
Double-click on text to select a complete word or triple click to select a whole paragraph.
Click in the text, then press and hold the Shift key and use the keyboard arrow keys to select text.
When text is entered, either in an AutoLayout text box or in a text box, it is formatted with a set of predefined attributes known as a style. The style used depends on the type of text box being used. For more information on using, modifying and updating styles, see Chapter 2, Master Slides, Styles and Templates.
Sometimes it is quicker and more efficient to apply manual or direct formatting. However, in situations where the same formatting is required in many different parts of a presentation, the use of styles is recommended. This creates a consistent look to a presentation and reduces the possibility of any errors. Impress has two categories of styles – Presentation Styles and Drawing Styles.
Presentation styles are used in AutoLayout text boxes, master slide backgrounds, and master slide background objects.
The style applied to the text depends on the type of AutoLayout text box. These styles cannot be deleted, renamed or changed for another presentation style to change the formatting of the text. For example, to change an outline style for another outline style, the outline level has to be changed using the keyboard shortcuts Tab or Shift+Tab.
Presentation styles can be modified to change the text formatting or updated to change the style after formatting the text.
Note
Unlike LibreOffice Writer, where it is recommended to use styles whenever possible, manual or direct formatting has to be used more often in LibreOffice Impress. The reason is that Presentation Styles in Impress are restricted. For example, it is not possible to have two different Outline 1 levels using different types of bullet points for the same outline level. Also, the lack of support for character styles forces the use of manual or direct formatting to format sections of text when necessary.
Drawing styles are used for text in text boxes and any graphic object placed on a slide. For information on formatting graphic objects, see Chapter 6, Formatting Graphic Objects.
When text is entered into a text box, the Default Drawing Style is applied to the text. This style can be changed by selecting another style from the text group of Drawing Styles.
These styles cannot be deleted or renamed, but can be modified to change the text formatting or updated to change the style after formatting the text. Also, custom drawing styles can be created, but are only available for the presentation being created.
Direct or manual text formatting can be applied directly to characters, words, sentences, and paragraphs. Direct formatting overrides any formatting that has been applied to text when using styles.
1) Format text using one of the following methods. Any formatting applied to text is immediate.
Use the formatting tools on the Text Formatting toolbar.
Go to Format on the Menu bar and select a formatting option from the drop-down menu. Selecting a formatting option opens either a context menu or a dialog providing further formatting options to apply to the selected text.
Use the options available in the Paragraph and Character dialogs.
Use the options available in the Paragraph and Character panels in the Properties deck on the Sidebar.
2) Click outside the text box to deselect the text.
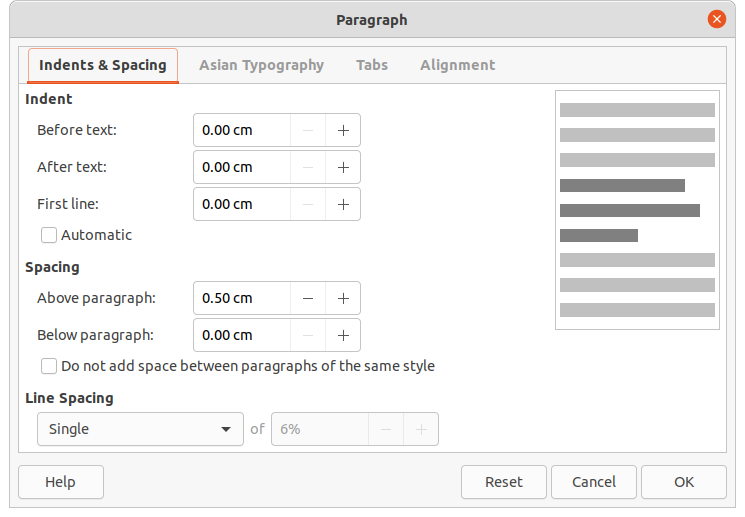
The Paragraph dialog (Figure 21) is used to format paragraphs of text.
1) Select text in a paragraph or the whole paragraph. See “Selecting text” on page 1 for more information.
Figure 21: Paragraph dialog - Indents & Spacing page

2) Use one of the following methods and open the Paragraph dialog. Any formatting applied to a paragraph is immediate.
Right click on the selected text and select Paragraph from the context menu.
Go to Format > Paragraph on the Menu bar.
3) Use the various options available on the tabbed pages of the Paragraph dialog to format the text.
4) Click OK to save the changes and close the dialog.
5) Click outside the text box to deselect the text.
Note
For information on the various formatting options available for text in the pages of the Paragraph dialog, refer to the Writer Guide.
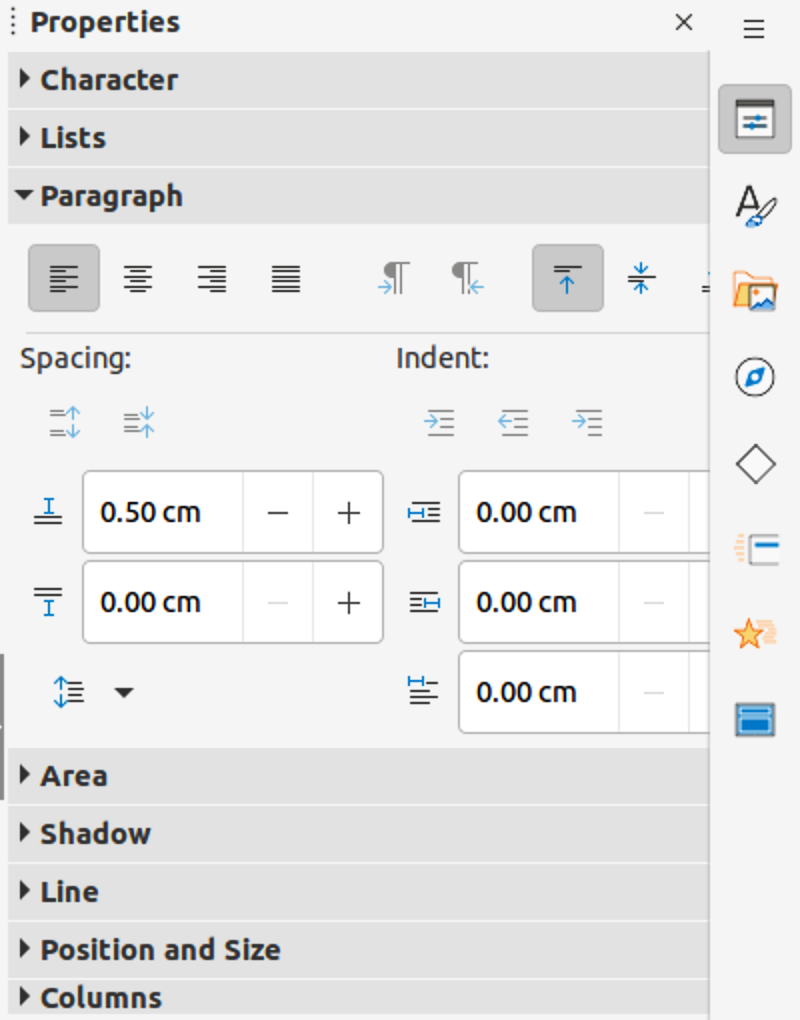
An alternative method of formatting paragraphs is to use the Paragraph panel (Figure 22) in the Properties deck on the Sidebar. The formatting options are limited, but are similar in use to the formatting options in the various pages of the Paragraph dialog. Any formatting applied to a paragraph using the Sidebar is immediate.
1) Select the text box so that the selection handles and border are displayed.
2) On the Sidebar, click on Properties to open the Properties deck.
3) Click on Paragraph to open the Paragraph panel.
Figure 22: Paragraph panel in Properties deck on Sidebar

4) Format the text using the various tools available in the Paragraph panel. See “Paragraph dialog” on page 1 for more information on formatting options.
5) If necessary, click on More Options on the right of the title bar to open the Paragraph dialog to format text.
Note
For information on the various formatting options available for text in the Paragraph panel on the Sidebar, refer to the Writer Guide.
Direct or manual character formatting can be applied directly to individual characters and words. Direct character formatting overrides any formatting that has been applied using direct text formatting and presentation or drawing styles.
1) Select the characters for formatting. See “Selecting text” on page 1 for more information.
2) Format characters using one of the following methods.
Various formatting tools on the Text Formatting toolbar. Formatting applied to character(s) is immediate.
Go to Format on the Menu bar. Selecting a formatting option opens either a context menu or dialog where further formatting options are selected.
Use the options available in the Character dialog. Clicking OK on the dialog applies the formatting changes.
Use the options available in the Character panel in the Properties deck on the Sidebar. Formatting applied to character(s) is immediate.
3) Click outside the text box to deselect the text.
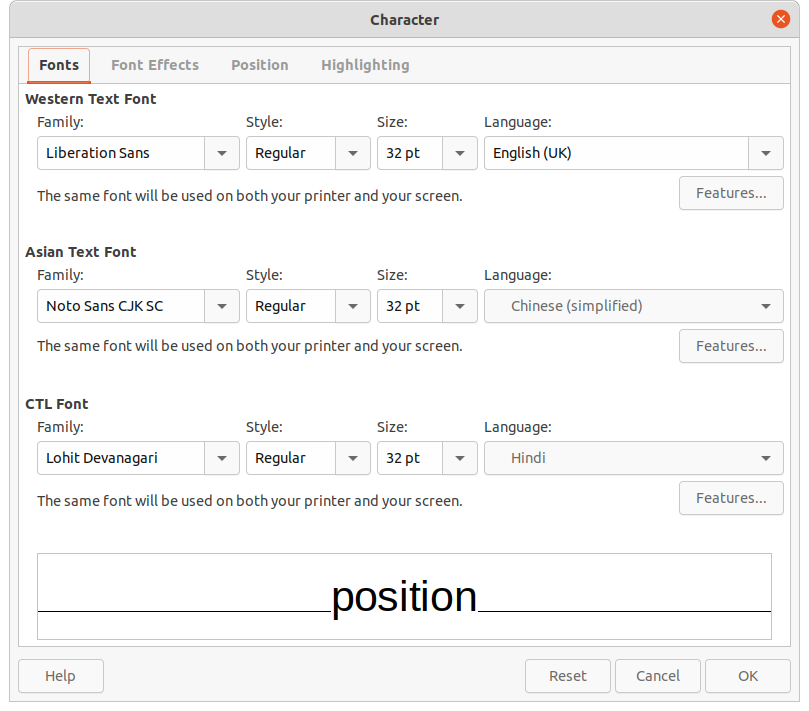
1) Open the Character dialog (Figure 23) using one of the following methods:
Right-click on the selected text box and select Character from the context menu.
Go to Format > Character on the Menu bar.
2) Select the characters or words in the text box for formatting.
3) Use the various options available on the tabbed pages of the Character dialog to format the selected characters.
4) Click OK to save the changes and close the dialog.
5) Click outside the text box to deselect it.
Note
For information on the various formatting options available for characters in the pages of the Character dialog, refer to the Writer Guide.
Figure 23: Character dialog - Fonts page

Figure 24: Character panel in Properties deck on Sidebar

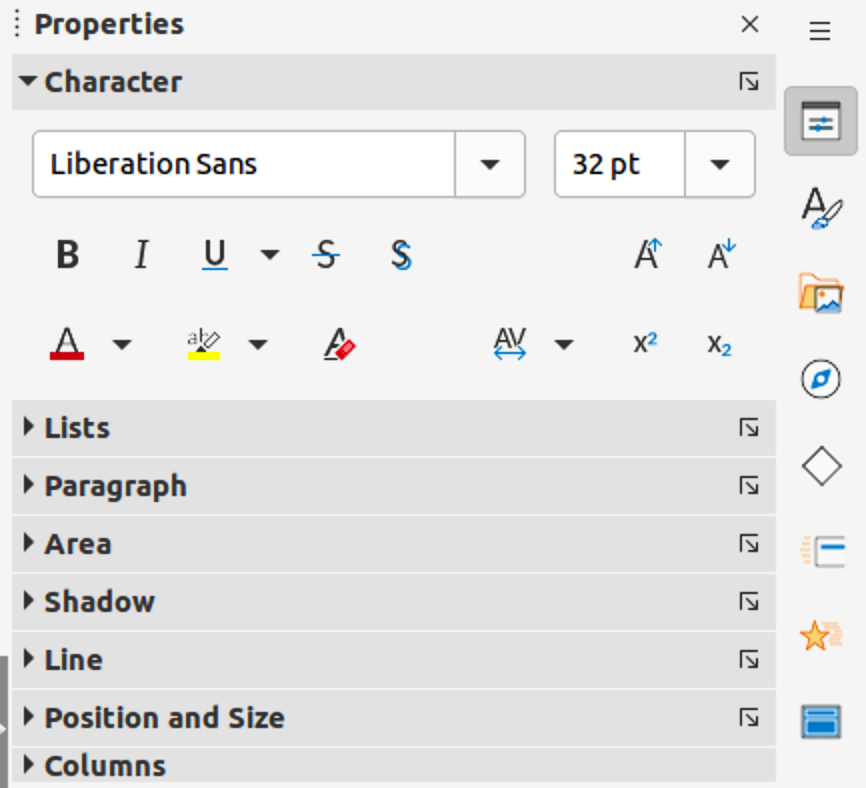
An alternative method of formatting text is to use the Character panel (Figure 24) in the Properties deck on the Sidebar. The formatting options available in the Character panel are limited, but are similar in use to the formatting options available in the various pages of the Character dialog.
1) Select a text box so that the selection handles and border are displayed.
2) On the Sidebar, click on Properties to open the Properties deck.
3) Click on Character to open the Character panel.
4) Format the text using the various tools available in the Character panel. See “Character dialog” on page 1 for more information on formatting options.
5) If necessary, click on More Options on the right of the title bar to open the Character dialog to format text.
Note
For information on the various formatting options available for characters in the Character panel on the Sidebar, refer to the Writer Guide.
The procedure to create an unordered (bulleted) or ordered (numbered) list varies depending on the type of text box used. The tools to manage and format a list are the same.
Note
Creating unordered or ordered lists in Impress is similar to LibreOffice Writer. For more information on unordered or ordered lists, see the Writer Guide.
Note
In AutoLayout text boxes, promoting or demoting an item in a list changes the presentation style to match the outline level. For example, second outline level corresponds to Outline 2 style, third outline level to Outline 3 style, and so on. This change of outline level may change the formatting of the list point (for example font size, bullet type, and so on).
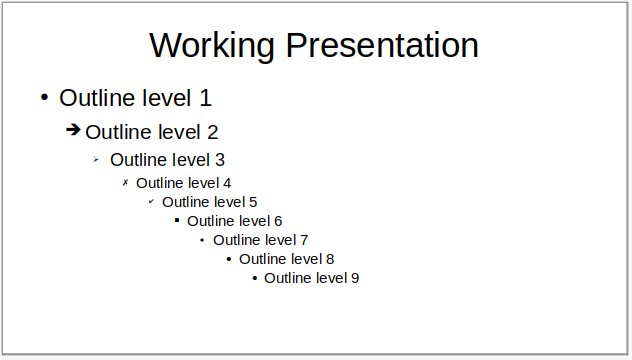
In AutoLayout text boxes and, by default, the outline styles available are unordered lists. An example of these outline styles is shown in Figure 25. These outline styles are presentation styles and cannot be deleted, but can be modified or updated to the presentation requirements. See Chapter 2, Master Slides, Styles and Templates for more information on styles.
By default, the list created in an AutoLayout text box is an unordered list. To customize the list appearance or to change from unordered to ordered or ordered to unordered, see “Formatting lists” on page 1 for more information.
1) Create a new presentation and go to View > Normal on the Menu bar.
Figure 25: Example of outline unordered list

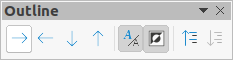
Figure 26: Outline toolbar

2) Select a layout for the slide using one of the following methods:
Right-click in a blank area on the slide and select a layout type from the context menu that opens.
Go to Slide > Layout on the Menu bar and select a layout from the drop-down list.
Select a layout from the layouts displayed in the Layouts panel in the Properties deck on the Sidebar.
3) Click on the text Click to add Text and start typing the first list item.
4) When the first list point is finished, click on Enter to create a new list point.
5) Use the keyboard combination Shift+Enter to start a new line without creating a new list point. This new line has the same indentation as the text in the list point.
6) To demote the outline level of a list point, use one of the following methods:
Click on the Tab key.
Use the keyboard shortcut Alt+Shift+Right Arrow (macOS ⌥+Shift+Right Arrow).
Click on Demote on the Outline toolbar (Figure 26).
Click on Demote on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Demote from the submenu.
7) To promote the outline level of a list point, use one of the following methods:
Use the keyboard shortcut Shift+Tab.
Use the keyboard shortcut Alt+Shift+Left Arrow (macOS ⌥+Shift+Left Arrow).
Click on Promote on the Outline toolbar.
Click on Promote on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Promote from the submenu.
8) To move a list point lower in the list order without changing the outline level, use one of the following methods:
Click on Move Down on the Outline toolbar.
Click on Move Down on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Move Down from the submenu.
Use the keyboard shortcut Alt+Shift+Down Arrow (macOS ⌥+Shift+Down Arrow).
9) To move a list point higher in the list order without changing the outline level, use one of the following methods:
Click on Move Up on the Outline toolbar.
Click on Move Up on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Move Up from the submenu.
Use the keyboard shortcut Alt+Shift+Up Arrow (macOS ⌥+Shift+Up Arrow).
10) To change the type and appearance of a list, see “Formatting lists” on page 1 for more information.
Note
Do not change the outline style of a list point by selecting the list point and then selecting another outline style. In Impress it is not possible to change presentation styles used for outline levels in this way.
1) Create a text box on a slide and make sure the cursor is flashing in the text box. See “Working with text boxes” on page 1 on how to create a text box.
2) Create a list using one of the following methods:
Click on Toggle Unordered List or Toggle Ordered List on the Text Formatting toolbar.
Click on Toggle Unordered List or Toggle Ordered List in the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Unordered List or Ordered List from the submenu.
3) When the first list point is finished, click on Enter to create a new list point.
4) Use the keyboard combination Shift+Enter to start a new line without creating a new list point. This new line has the same indentation as the text in the list point.
5) To increase the indent level of a list point, use one of the following methods:
Click on the Tab key.
Use the keyboard shortcut Alt+Shift+Right Arrow (macOS ⌥+Shift+Right Arrow).
Click on Demote on the Outline toolbar.
Click on Demote on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Demote from the submenu.
6) To decrease the indent level of a list point, use one of the following methods:
Use the keyboard shortcut Shift+Tab.
Use the keyboard shortcut Alt+Shift+Left Arrow (macOS ⌥+Shift+Left Arrow).
Click on Promote on the Outline toolbar.
Click on Promote on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Promote from the submenu.
7) To move a list point lower in the list order without changing the indent level, use one of the following methods:
Click on Move Down on the Outline toolbar.
Click on Move Down on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Move Down from the submenu.
Use the keyboard shortcut Alt+Shift+Down Arrow (macOS ⌥+Shift+Down Arrow).
8) To move a list point higher in the list order without changing the indent level, use one of the following methods:
Click on Move Up on the Outline toolbar.
Click on Move Up on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Move Up from the submenu.
Use the keyboard shortcut Alt+Shift+Up Arrow (macOS ⌥+Shift+Up Arrow).
9) To change the type and appearance of a list, see “Formatting lists” below for more information.
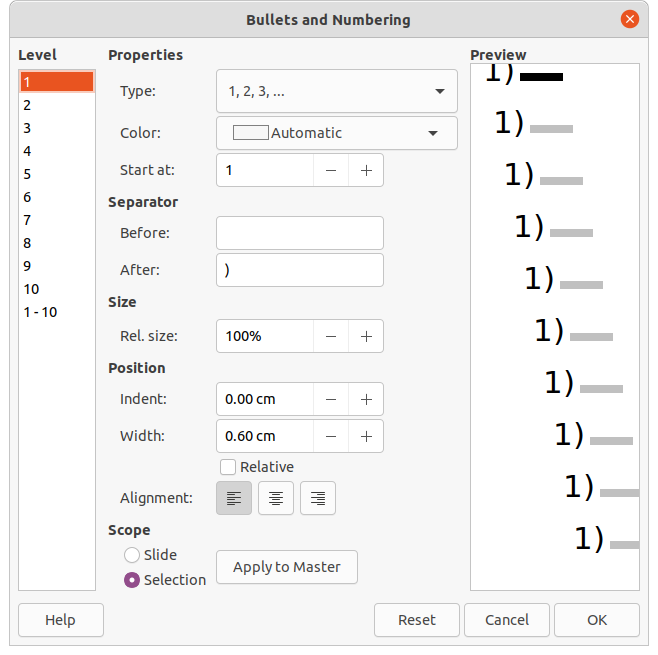
Change the list type, properties, size, position, and scope for the entire list or for a single list point using the Bullets and Numbering dialog (Figure 27).
Figure 27: Bullets and Numbering dialog

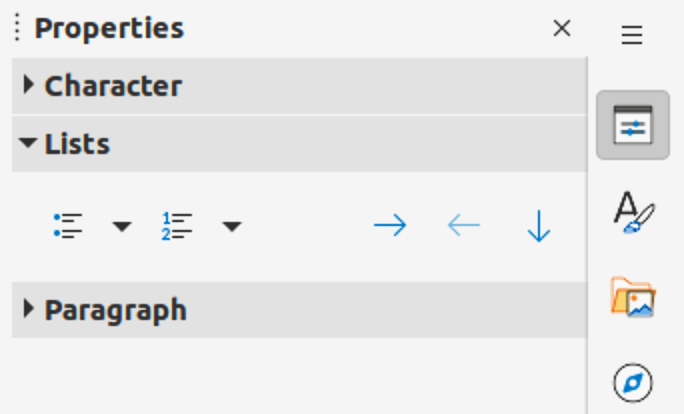
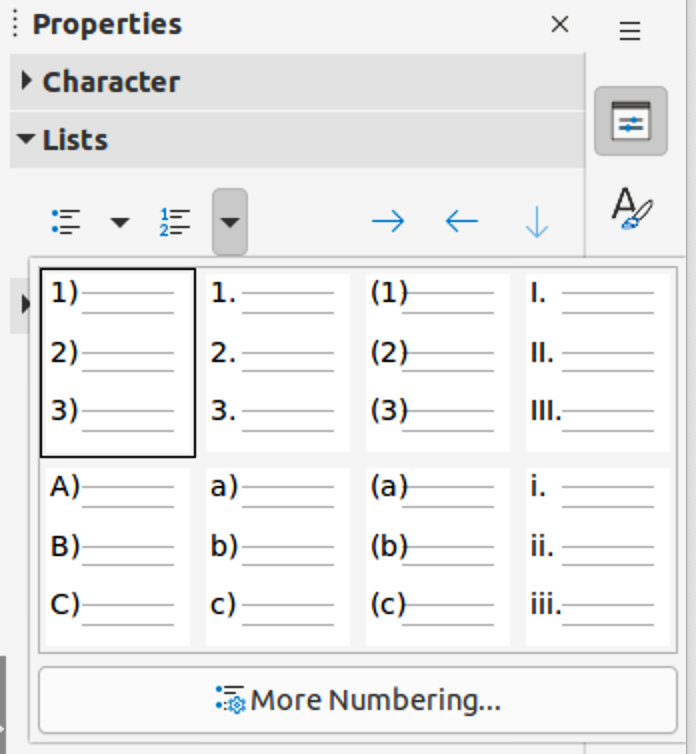
Figure 28: Lists panel in Properties deck on Sidebar

Change the list type, promote or demote a list point, or move a list point up or down in the list order using the Lists panel in the Properties deck on the Sidebar (Figure 28).
Promote or demote a list point, or move a list point up or down in the list order using the Outline toolbar.
Change the list type using the tools on the Text Formatting toolbar.
Format the text used in the list. See “Formatting text” on page 1 for more information.
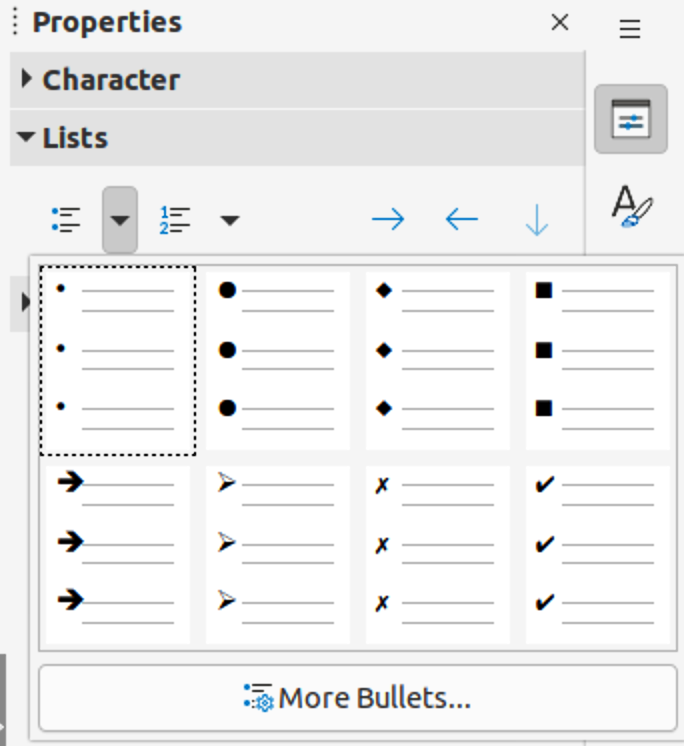
Figure 29: More bullet types

Figure 30: More numbering types

Click on More Bullets or More Numbering after clicking on the triangle ▼ on the right of Toggle Unordered List or Toggle Ordered List on the Text Formatting toolbar or in the Lists panel in the Properties deck on the Sidebar. This opens the More Bullets dialog (Figure 29) and the More Numbering dialog Figure 30).
Note
For more information on the options available in the Bullets and Numbering dialog for unordered or ordered lists, see the Writer Guide.
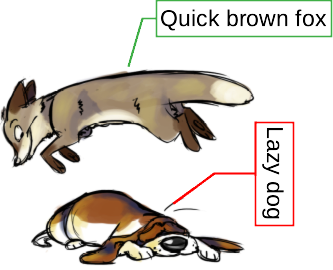
Figure 31: Example of using text callouts

A text callout is a short line of text connected by a line to highlight or point out a feature of an illustration or drawing, and give information about that feature as shown by the example in Figure 31. Two types of text callouts are available –– Callouts for horizontal text and Vertical Callouts for vertical text.
The text callouts are a legacy from the first versions of LibreOffice and are available on the Text toolbar. They can also be installed on other toolbars, for example Standard or Line toolbar. For more information on customizing toolbars, see Appendix B, Toolbars or the Getting Started Guide.
Note
Newer custom shape callouts can be found by selecting Callout Shapes on the Drawing toolbar, or the Callouts panel in the Shapes deck on the Sidebar. These custom shape callouts have the same purpose as text callouts, but have different options available.
1) Click on Callouts for horizontal text, or Vertical Callouts for vertical text on the Text toolbar.
2) Click in the drawing and drag the cursor to create the callout.
3) Double click in the callout box to enter text mode.
4) Type the required text, then click in a blank space in the drawing. The callout box adjusts its size horizontally and/or vertically to fit the text within the callout box.
5) Select the callout and click on the selection handle at the end of the connector line, then drag the end of the connector line to the required position.
6) With the callout still selected, click on the callout box and drag it to the required position.
7) Click in a blank space in the drawing to deselect the text callout and save the changes.
1) Double click in the callout box to enter text mode and, if required, edit and format the text.
2) Click in a blank space in the drawing to save the changes to the text.
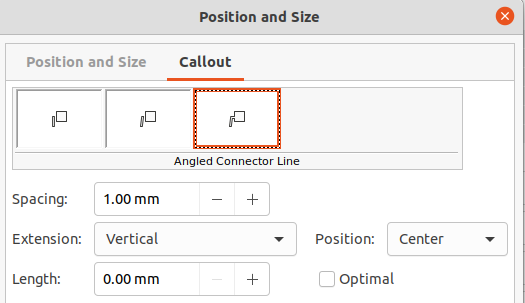
Figure 32: Position and Size dialog –– Callouts page

3) Select the text callout so that the selection handles are displayed.
4) Right click on the selected text callout and select an option from the context menu to change the attributes for position, size, line, and area of the text callout. For more information, see Chapter 3, Working with Objects, and Chapter 4, Changing Object Attributes.
5) Click on the selection handle at the end of the connector line and drag it to change the position of the line end or the length of the connector line.
6) Select the text callout and open the Position and Size dialog (Figure 32) using one of the following methods:
Right-click on the selected callout and select Position and Size from the context menu.
Go to Format > Position and Size on the Menu bar.
Use the keyboard shortcut F4.
Note
The Callout page in the Position and Size dialog shown in Figure 32 is only available when a text callout has been selected. It is not available for Callout Shapes that are available on the Drawing toolbar, or in the Callouts panel in the Shapes deck on the Sidebar
7) Click on the Callout tab to open the formatting options available for text callouts.
8) In Callout Styles, select the style of text callout from Straight Line, Angled Line, or Angled Connector Line.
9) In Spacing, enter the amount of space required between the end of the callout line and the callout box.
10) In Extension, select from the drop-down list how the callout line from extends the callout box.
11) In the By text box, enter a distance value to create a space between the start point of the connector line and the callout box.
12) In Length, enter the length of the callout line segment that extends from the callout box to the angle point of the connector line.
Note
The Length option is only available if Angled Connector Line is selected as callout style and the Optimal check box is not selected.
13) In Optimal, select this option to display the angle point in a connector line at an optimal distance from the callout box.
14) Click in a blank space in the drawing to deselect the text callout and save the changes.
Tables are a powerful mechanism to convey structured information quickly when used in a presentation. Tables can be created directly in a presentation, eliminating the need to embed a Calc spreadsheet or a Writer text table. However, in some circumstances, it makes sense to embed a table into a presentation, especially when greater functionality is required in the table. The tables provided by Impress do have limited functionality.
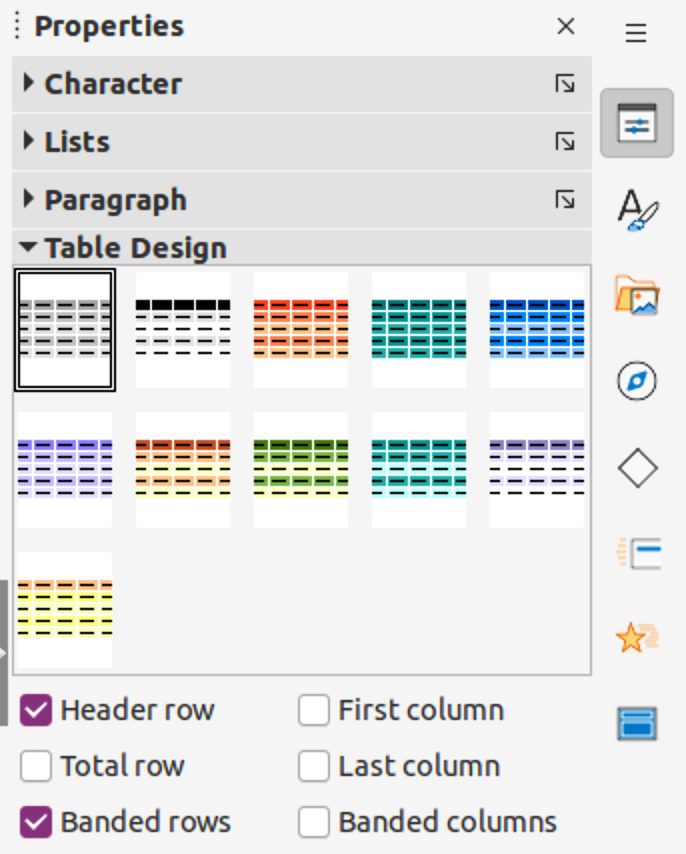
Several predefined table designs are available in the Table Design panel in the Properties deck on the Sidebar (Figure 33). The Table Design panel is only available when a table is selected in a slide.
When working with tables in Impress, the Table toolbar (Figure 34) automatically opens, providing tools for creating and formatting a table.
Figure 33: Table Design panel in Properties deck on Sidebar

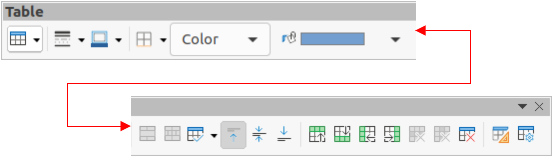
Figure 34: Table toolbar

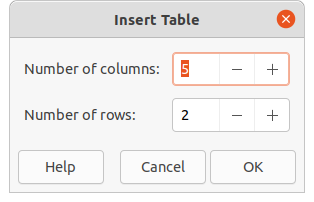
Figure 35: Insert Table dialog

When inserting a table into a slide, it is useful to know the number of rows and columns required as well as an approximate idea of how the table will look. The table can then be formatted after creation should it be necessary.
Note
When a table is inserted into a slide, the table is created inside a text box at the center of the slide with the default style and settings already applied. The text box is the same size as the rows and columns of the table. Currently the default settings are hard coded into LibreOffice. A table can be formatted to the presentation requirements using the tools and options available.
1) Select the slide which will contain the table and, if necessary, modify the slide layout to create space for the table.
2) Go to Insert > Table on the Menu bar to open the Insert Table dialog (Figure 35).
3) Specify the Number of columns and Number of rows in the text boxes.
4) Click OK to insert the table in the slide and close the dialog.
1) Select the slide which will contain the table and, if necessary, modify the slide layout to create space for the table.
2) Click on Table on the Standard or Table toolbar to open the Table graphic (Figure 36).
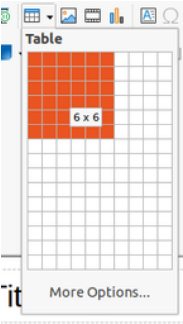
Figure 36: Table graphic

3) Click, hold and drag the cursor across and down in the table graphic to create the required number of rows and columns.
4) Release the cursor to insert the table in the slide and close the Table graphic.
5) Alternatively, click on More Options in the Table graphic to open the Insert Table dialog and create the rows and columns required.
1) Insert a table into a slide or select a table in a slide.
2) Click on Table Design in the Properties deck on the Sidebar to open the Table Design panel and display the available designs.
3) Select a design for the table and the types of rows and columns from the available options.
The following options for rows and columns are available in the Table Design panel:
Header row – selected by default. In a table, the first row is normally a header row and is displayed with a different background from the rest of the table.
Total row – if selected, it changes the background of the last row to make it stand out from the other rows.
Banded rows – selected by default. Alternate rows have different backgrounds making it easier to read data entered into the rows. An example of banded rows is shown in Figure 37.
First column – when selected, highlights the first column of the table using a darker background.
Last column – when selected, highlights the last column of the table using a darker background.
Figure 37: Example table with banded rows and columns

Banded columns – when selected, alternate columns are highlighted with dark and light colors. An example of banded columns is shown in Figure 37.
When a table is selected, the Table toolbar is displayed. If the Table toolbar is not displayed when a table is selected, go to View > Toolbars > Table on the Menu bar. The Table toolbar contains the majority of the tools required to format a table.
Table – inserts a new table in the selected slide.
Border Style – opens a drop-down selection of available border styles. Select cells in a table, then apply a border style. If the required border style is not available, use the Borders page in the Table Properties dialog.
Border Color – select a color from the available color palettes for the borders that are used for selected cells. If the required border color is not available, use the Borders page in the Table Properties dialog.
Borders – opens a drop-down menu where a predefined border configuration can be selected for cells. If the required border pattern is not available, use the Borders page in the Table Properties dialog.
Area Style/Filling – opens a drop-down menu to apply an area style fill to selected cells: None, Color, Gradient, Hatching, Bitmap or Pattern. Depending on area style selected, the second drop-down list shows the available fillings for the each area style selected. Refer to Chapter 6, Formatting Graphic Objects for more information.
Merge Cells – merges the selected cells into one cell. The contents of merged cells are also merged. Alternatively, right-click on selected cells and select Merge Cells from the context menu, or go to Format > Table > Merge Cells on the Menu bar.
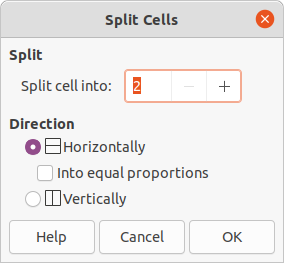
Split Cells – splits a selected cell into multiple cells either horizontally, in equal proportions, or vertically. Make sure that the cursor is positioned in the cell for splitting, then click on Split Cells to open the Split Cells dialog (Figure 38).
Alternatively, right-click on the selected cell and select Split Cells from the context menu, or go to Format > Table > Split Cells on the Menu bar.
In the Split Cells dialog, select the number of cells required when splitting a cell and whether to split the cell Horizontally or Vertically. When splitting horizontally, the selected cells can be split using Into equal proportions to create cells of equal size. The contents of the split cell are kept in the original cell (left or top cell).
Figure 38: Split Cells dialog

Figure 39: Optimize toolbar

Optimize – evenly distributes the selected rows and columns in a table either horizontally or vertically. Selecting Optimize opens the Optimize toolbar (Figure 39) and contains the following tools. Alternatively, right-click in selected cells and select the appropriate Optimize tool from the context menu.
Minimal Column Width – defines the minimal column width for selected columns and depends on the shortest entry within a column.
Minimal Row Height – determines the minimal row height for selected rows and depends on the font size of the smallest character in the row.
Optimal Column Width – defines the optimal column width for selected columns and depends on the longest entry within a column.
Optimal Row Height – determines the optimal row height for selected rows and depends on the font size of the largest character in the row.
Distribute Columns Evenly – adjusts the width of the selected columns to match the width of the widest column in the selection. The total width of the table cannot exceed the width of the page.
Distribute Rows Equally – adjusts the height of the selected rows to match the height of the tallest row in the selection.
Align Top, Center Vertically, Align Bottom – selects vertical alignment of text in selected cells.
Alternatively, right-click in selected cells and select Align from the context menu or go to Format > Align Text on the Menu bar, then select the required alignment.
Insert Row Above, Insert Row Below, Insert Column Before, Insert Column After – select a row or column then click on one of these tool to insert a row or column.
Alternatively, right-click in a selected cell and select Insert from the context menu, then select one of the insert options from the second context menu.
Figure 40: Insert Rows dialog

Figure 41: Insert Columns dialog

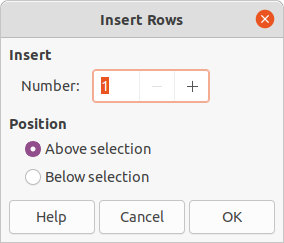
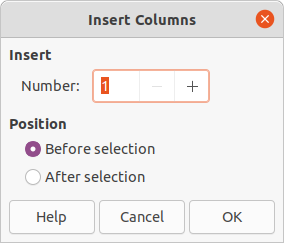
Alternatively, go to Format > Table > Insert Rows or Insert Columns on the Menu bar to open the Insert Row dialog (Figure 40) or Insert Column dialog (Figure 41). Select number of rows or columns and the insertion position then click OK to insert.
Delete Row, Delete Column, Delete Table – after selecting a cell, clicking on these tools deletes a single row, a single column, or the complete table. To delete more than one row or column, highlight cells across the number of rows or columns as required, then click on Delete Row or Delete Column.
Alternatively, right-click in the selected cells and select Delete > Delete Row, Delete Column, or Delete Table from the context menu.
Alternatively, after selecting a cell, go to Format > Table on the Menu bar and select Delete Row, Delete Column, or Delete Table from the submenu.
Select Table, Select Column, Select Rows – these tools select a complete table, or columns/rows where cells are selected.
By default these tools are not displayed on the Table toolbar. To display these tools, right‑click in a blank area on the toolbar and select Visible Buttons from the context menu. Click on the tool required from the Visible Buttons list to add it to the toolbar.
Table Design – click on this tool to open the Table Design panel in the Properties deck on the Sidebar. See “Sidebar Table Design panel” on page 1 for more information.
Table Properties – click on this tool to open the Table Properties dialog.
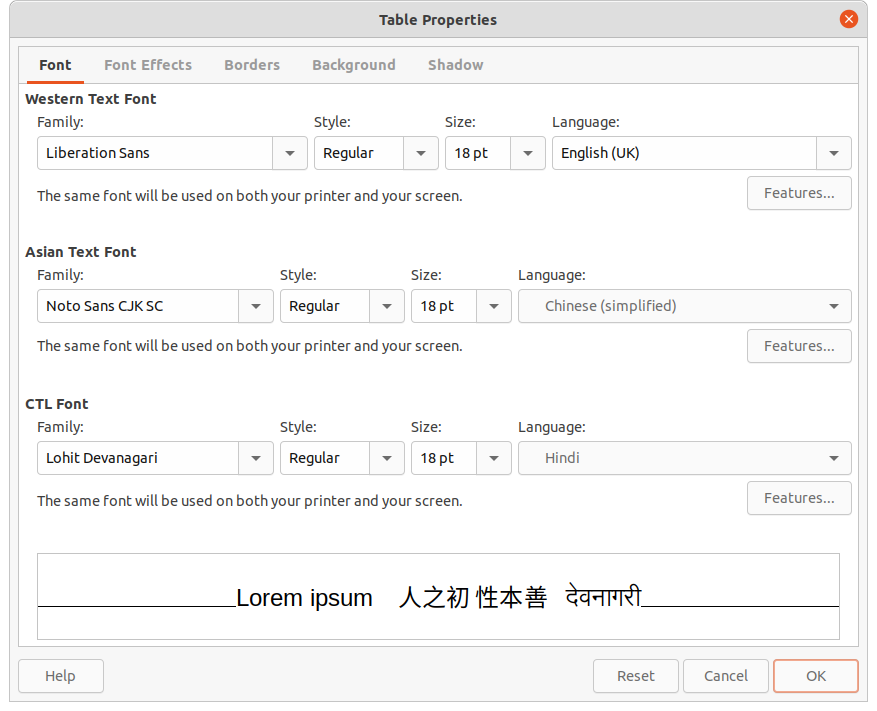
The Table Properties dialog (Figure 42) has five tabbed pages that provide formatting options for Font, Font Effects, Borders, Background, and Shadow. The Table Properties dialog is opened using one of the following methods:
Right-click in a table and select Table Properties from the context menu.
Go to Format > Table > Properties on the Menu bar.
Click on Table Properties in the Table toolbar.
The formatting options available on each dialog page are as follows:
Font (Figure 42) – select Family, Typeface or Style (Italic, Bold, etc.), Size and Language for text in the table. A sample of the font selected is displayed in the preview box.
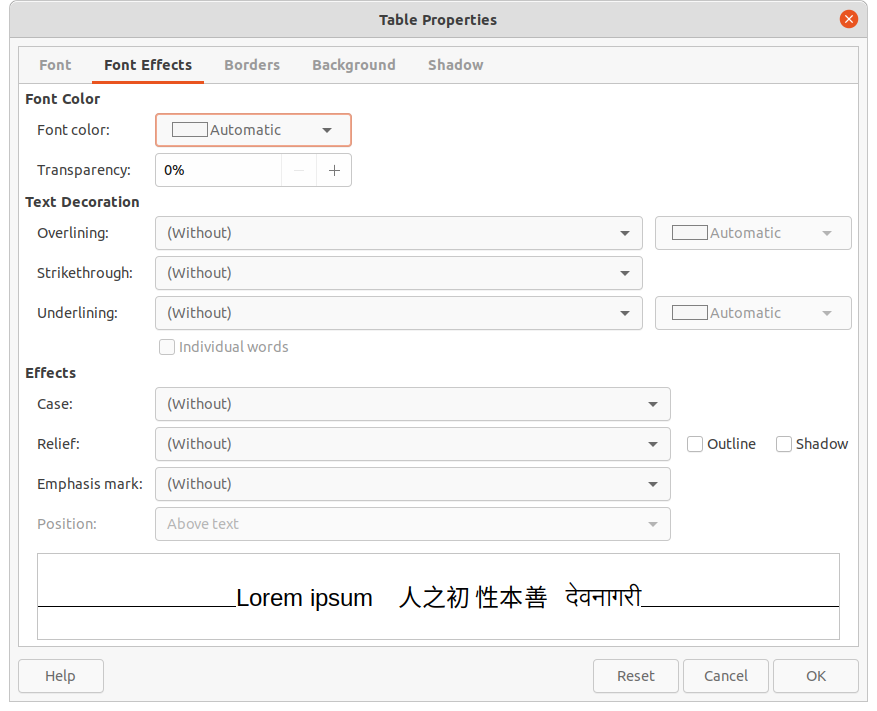
Font Effects (Figure 43) – select the required Font Color, Text Decoration and Effects for the text in the table. A sample of the font effects applied to the text is displayed in the preview box.
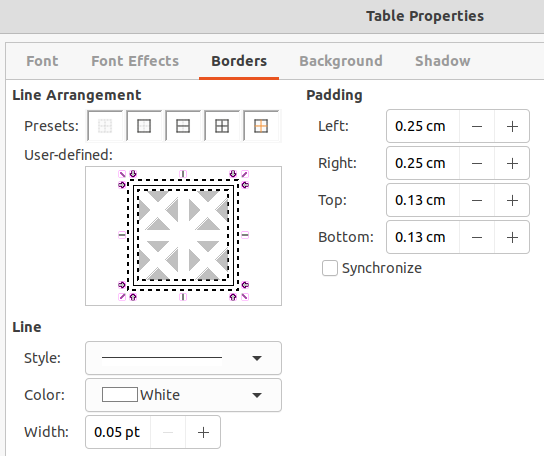
Borders (Figure 44) – select a border configuration from the options available in Line Arrangement, Line, and Padding. Refer to Chapter 6, Formatting Graphic Objects for more information.
Figure 42: Table Properties dialog - Font page

Figure 43: Table Properties dialog - Font Effects page

Figure 44: Table Properties dialog - Borders page

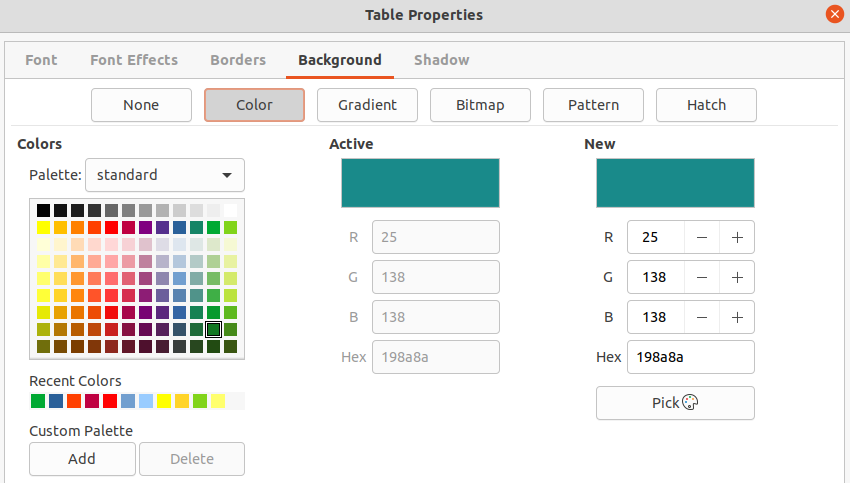
Figure 45: Table Properties dialog - Background page

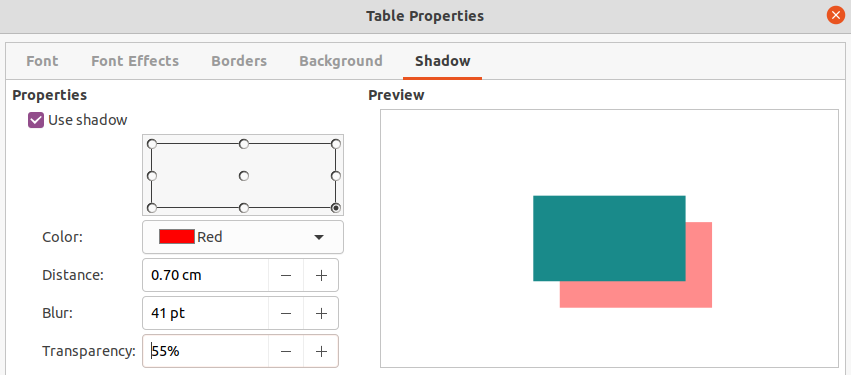
Figure 46: Table Properties dialog - Shadow page

Background (Figure 45) – select a background (area fill) from None, Color, Gradient, Hatching, Bitmap or Pattern. The options available change to match the background selected. This page provides the same functions as Area Style/Filling on the Table toolbar. Refer to Chapter 6, Formatting Graphic Objects for more information.
Shadow (Figure 46) – shadows can be added to a table. The option Use shadow must be selected before the other options can set. Refer to Chapter 6, Formatting Graphic Objects for more information.
Tables are placed into text boxes when created and are treated just like any other graphic object in an Impress presentation. However, only the Position and Size dialog (Figure 11 on page 1) can be used for tables. See “Position and Size dialog” on page 1 for more information.
Open the Position and Size dialog using one of the following methods after selecting the table:
Right-click on the table and select Position and Size from the context menu.
Go to Format > Object and Shape > Position and Size on the Menu bar.
Use the keyboard shortcut F4.
The position of the table text box can also be changed by clicking on the border and dragging to move the table text box to a new position. Also, the table text box size can be changed by clicking and dragging on the selection handles. See “Working with text boxes” on page 1 for more information.
Note
When the size of a text box containing a table is changed, the table also increases or decreases in size to keep the text box filled with the table.
Fields allow the automatic insertion of text into a slide. Fields are commonly used when creating templates and slide masters. For more information, see Chapter 2, Slide Masters, Styles, and Templates.
Insert a field into a slide as follows:
1) Select the slide so that it appears in the Workspace.
2) Go to Insert > Field on the Menu bar and select the type of field from the options in the submenu. The field is placed centrally on the selected slide in a text box.
3) If necessary, position and resize the field text box. See “Working with text boxes” on page 1 for more information.
4) If necessary, format the text used for the field information. See “Formatting text” on page 1 for more information.
The types of field available are as follows:
Date (fixed) – inserts the current date into a slide as a fixed field. The date is not automatically updated. Available date formats depends on the language setting in Tools > Options > Language Settings > Language. Right-click on the date field and select the required date format from the context menu.
Date (variable) – inserts the current date into a slide as a variable field. The date is automatically updated each time the file is opened. Available date formats depends on the language setting in Tools > Options > Language Settings > Language. Right-click on the date field and select the required date format from the context menu.
Time (fixed) – inserts the current time into a slide as a fixed field. The time is not automatically updated. Available time formats depends on the language setting in Tools > Options > Language Settings > Language. Right-click on the time field and select the required time format from the context menu.
Time (variable) – inserts the current time into a slide as a variable field. The time is automatically updated each time the file is opened. Available time formats depends on the language setting in Tools > Options > Language Settings > Language. Right-click on the time field and select the required time format from the context menu.
Author – inserts the first and last names of the author of the presentation. This information is taken from values entered in the LibreOffice user data. To modify this information go to Tools > Options > LibreOffice > User Data.
Slide Number – inserts the slide number into the current slide. Alternatively, go to Format > Slide Number on the Menu bar. To add a slide number to every slide, go to View > Master Slide on the Menu bar and insert the slide number field on the master slide.
Slide Title – inserts the slide title. The default slide name is Slide # if the slide has not been renamed.
Slide Count – inserts the total number of slides in the presentation.
File Name – inserts the name of the file used for the presentation. The file name only appears after the file has been saved.
When inserting text that can be used as a hyperlink, such as a website address or URL, Impress formats it automatically, creating a hyperlink, and applying color and underlining. If default settings are not being used in Impress, then the hyperlink has to be inserted manually.
Tip
To prevent automatically turning website addresses or URLs into hyperlinks, go to Tools > AutoCorrect Options > Options and deselect URL Recognition.
Tip
To change the color of hyperlinks, go to Tools > Options > LibreOffice > Application Colors, scroll to Unvisited links and/or Visited links. Select the checkboxes, then select new colors from the color palettes for the links and click OK. Note that this color change changes the color for all hyperlinks across all components of LibreOffice.
1) Select the slide where the hyperlink is going to be inserted.
2) Go to Insert > Hyperlinks on the Menu bar or use the keyboard shortcut Ctrl+K to open the Hyperlink dialog (Figure 47).
3) On the left hand side, select the type of hyperlink for insertion. The top right part of the dialog changes depending on the hyperlink type. A full description of all options, and their interactions, is beyond the scope of this chapter. A summary of the most common choices used in a presentation is given below.
4) Create the hyperlink using the Hyperlink dialog, then click Apply to insert the hyperlink into the slide. The hyperlink is inserted into a text box.
5) Click Close or OK to close the dialog.
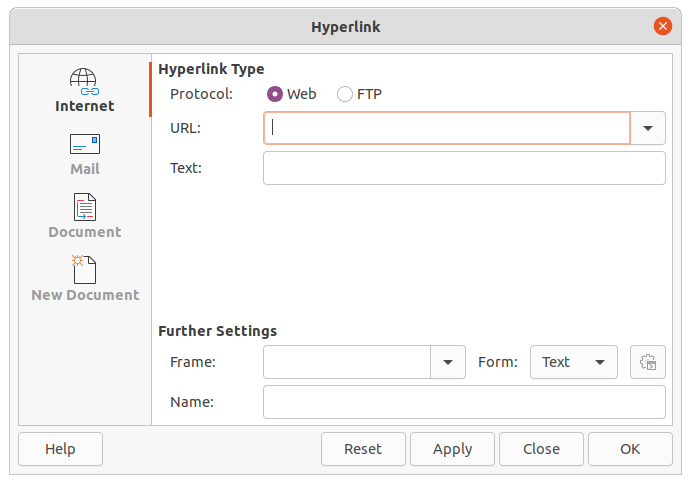
Internet (Figure 47) – select either Web or FTP protocol. Enter the required web address in the URL text box and a name for the hyperlink in the Text text box.
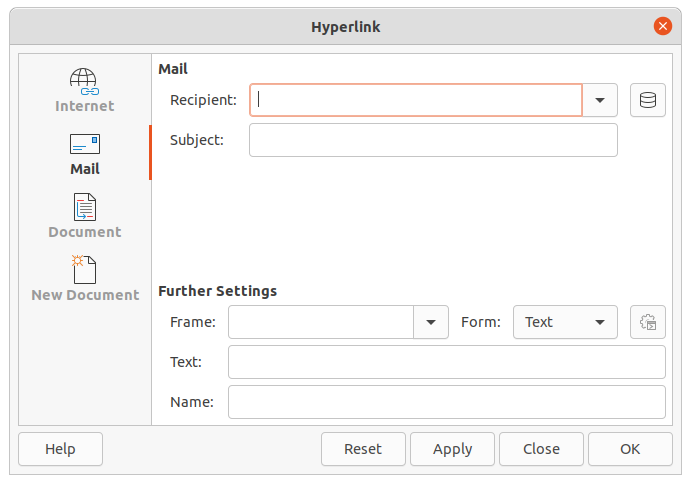
Mail (Figure 48) – enter email details in Recipient and the subject of the link in Subject.
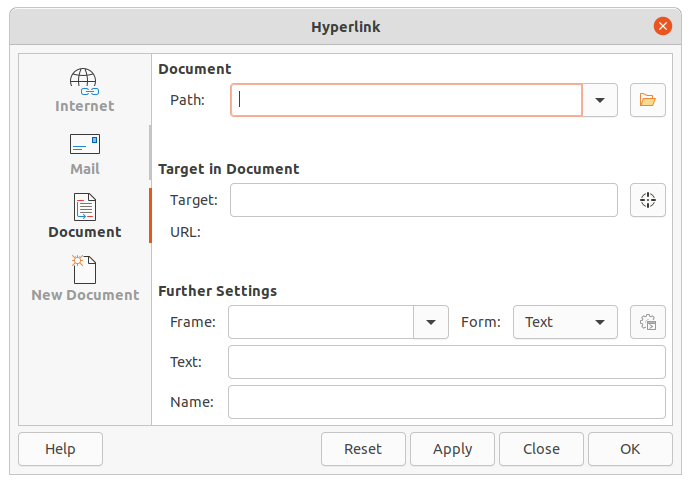
Document (Figure 49) – creates a hyperlink to another document or to another place in a document, commonly referred to as a bookmark. Enter the details in the Path text box, or click on Open File to open a file browser. Leave this blank if the link is to a target in the same presentation.
Optionally, specify a target, for example a specific slide. Click on Target in Document to open a dialog where a target can be selected. If the name of the target is known, type it into the Target text box.
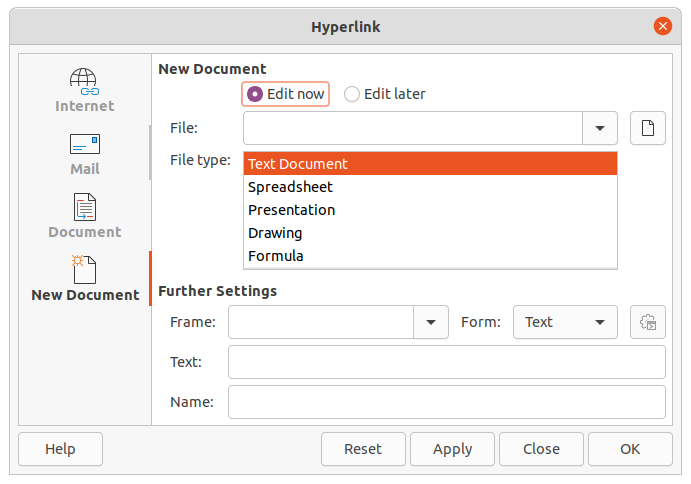
New Document (Figure 50) – creates a hyperlink to a new document. Select Edit now to edit the newly created document immediately or Edit later to only create the hyperlink. Choose the type of document to create from the File type drop-down list. Click on Select path to open a file browser so that a directory is selected for the new document.
Further Settings – this section in the Hyperlink dialog is common to all the hyperlink types, although some choices are more relevant to some types of links.
Frame – set the value to determine how the hyperlink opens. This applies to documents that open in a web browser.
Form – specifies if the link is to be presented as text or as a button.
Text – specifies the text that will be visible to the user.
Name – applicable to HTML documents. It specifies text that will be added as a NAME attribute in the HTML code behind the hyperlink.
Figure 47: Hyperlink dialog - Internet page

Figure 48: Hyperlink dialog - Mail page

Figure 49: Hyperlink dialog - Document page

Figure 50: Hyperlink dialog – New Document page

A hyperlink is inserted in the center of the current slide. To edit the text, the size of a hyperlink text box, or to reposition the hyperlink on the slide:
1) Select the hyperlink by dragging a selection across the text to display the text box border and selection handles. DO NOT click on the hyperlink because this will open the hyperlink.
2) Right-click on the selected hyperlink and select the type of formatting required from the options available in the context menu.
3) To reposition hyperlink, click and drag on the border to move the hyperlink on the slide.
4) Select Position and Size from the context menu or press the F4 key to open the Position and Size dialog where options can be selected to move the hyperlink or resize the text box. See “Working with text boxes” on page 1 for more information.