

Impress Guide 7.3
Chapter 4,
Adding and Formatting Images
This document is Copyright © 2022 by the LibreOffice Documentation Team. Contributors are listed below. This document maybe distributed and/or modified under the terms of either the GNU General Public License (https://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), version 4.0 or later.
All trademarks within this guide belong to their legitimate owners.
|
Peter Schofield |
Kees Kriek |
|
|
Peter Schofield |
Samantha Hamilton |
Michele Zarri |
|
Jean Hollis Weber |
T. Elliot Turner |
Vasudev Narayanan |
|
Rachel Kartch |
|
|
Please direct any comments or suggestions about this document to the Documentation Team’s mailing list: documentation@global.libreoffice.org
Note
Everything sent to a mailing list, including email addresses and any other personal information that is written in the message, is publicly archived and cannot be deleted.
Published May 2022. Based on LibreOffice 7.3 Community.
Other versions of LibreOffice may differ in appearance and functionality.
Some keystrokes and menu items are different on macOS from those used in Windows and Linux. The table below gives some common substitutions for the instructions in this document. For a detailed list, see the application Help.
|
Windows or Linux |
macOS equivalent |
Effect |
|
Tools > Options on Menu bar |
LibreOffice > Preferences on Menu bar |
Access to setup options |
|
Right-click |
Ctrl+click and/or right-click depending on computer setup |
Opens a context menu |
|
Ctrl or Control |
⌘ and/or Cmd or Command |
|
|
Alt |
⌥ and/or Alt or Option |
Used with other keys |
|
F11 |
⌘+T |
Open the Styles deck in the Sidebar |
Images are often used in presentations as they can convey a large amount of information more quickly than the written word. Images, such as a company logo for example, can give a presentation a more professional look. Also, an Impress presentation can consist of only images, such as a slideshow of holiday snapshots to share with friends.
This section describes several ways to insert an image from an external source into the presentation. Once the image has been inserted, it can be formatted extensively.
Inserting an image from a file is easy and the image can be formatted after it has been placed on the slide.
1) Insert a new slide into the presentation or select a slide in the presentation. See Chapter 1, Introducing Impress for more information.
2) If necessary, select a layout for the slide. See Chapter 1, Introducing Impress for more information.
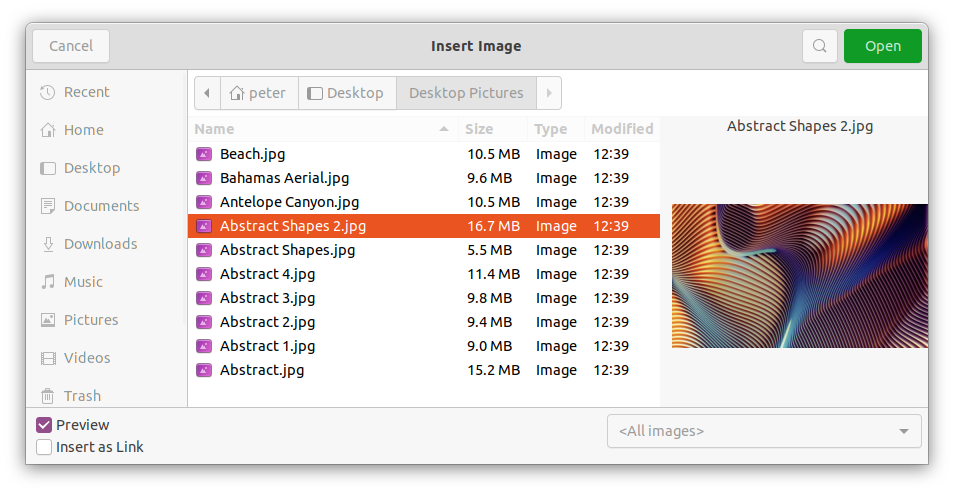
3) Go to Insert > Image on the Menu bar and the Insert Image file browser opens (Figure 1).
4) Navigate to the directory containing the required image and select the file. LibreOffice is compatible with a large number of image formats.
5) If necessary, select Preview and a thumbnail of the selected file is displayed in the preview pane on the right of the file browser.
Figure 1: Example of Insert Image file browser

6) Click on Open to place the image in the center of the selected slide and close the file browser window. The image is displayed with selection handles around the image border.
7) Format the image to the presentation requirements. See “Formatting images” on page 1 for more information.
To insert a linked image, select Insert as Link in the Insert Image file browser. The selected image file is then inserted as a link to a file rather than embedding the image file into a presentation. However, it is preferable to embed images so that a presentation can be copied and used on other computers. Sometimes, it makes sense to link an image file rather than embed it and the reasons for linking could be as follows:
When an image file is large, linking rather than embedding dramatically reduces the file size of the presentation.
When the same image file is used in many presentations. For example, when using the same background image for all the presentations created.
When the linked file is only available when the presentation is opened. For example, if the presentation is a slide show of holiday photographs.
Inserting an image from a scanner is normally a simple process if the following points are valid for the computer being used:
Scanner software driver has been installed on the computer.
Scanner is supported by the SANE system and the computer operating system is Linux or other UNIX operating system.
Scanner is TWAIN compatible and the computer is operating Windows or macOS.
Scanner is configured on a computer with LibreOffice software installed.
The following scanning procedure is only an example to demonstrate how to insert an image from a scanner. The actual procedure used depends on computer operating system, the type of scanner being used, and the scanner driver software installed.
1) Prepare the image for the scanner and make sure that the scanner is switched on.
2) If the scanner and scanning software has not been used before, go to Insert > Media > Scan > Select Source on the Menu bar to open a scanner dialog.
3) If the scanner and scanning software is already installed on the computer, then go to Insert > Media > Scan > Request on the Menu bar to open a scanner dialog.
4) If there is more than one scanner connected to a computer, select the scanner from the Select Source or Device Used drop-down list.
5) If available, click Create Preview or Preview to create a preview scan of the image and place it in the preview area.
6) If necessary crop the scanned image to what is required and make any necessary scanning adjustments.
7) Click Scan and the image is scanned. Impress then places the scanned image in the center of the selected slide.
8) Format the image to the presentation requirements. See “Formatting images” on page 1 for more information.
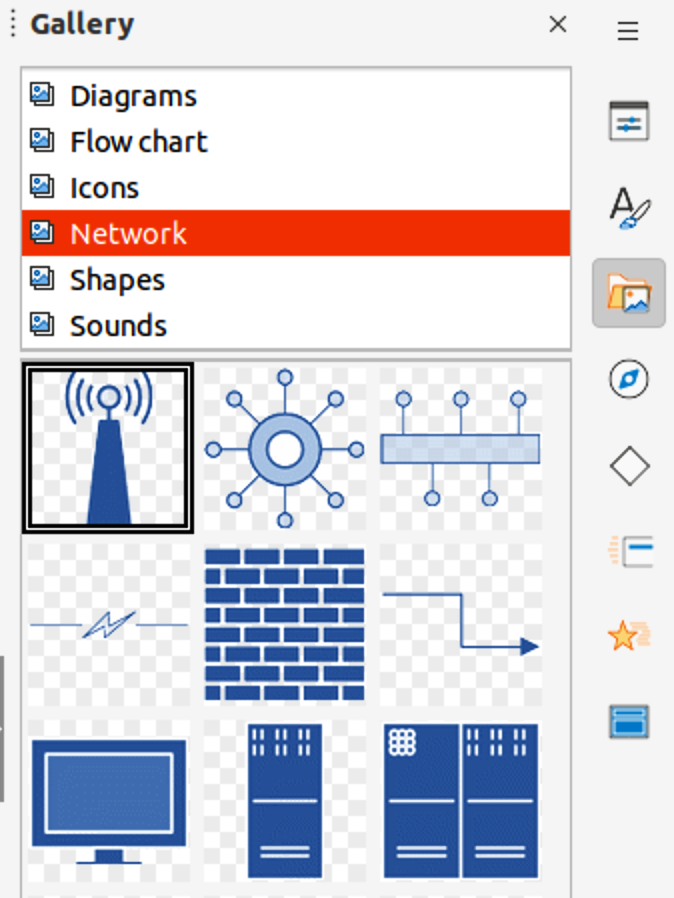
Figure 2: Gallery deck on Sidebar

The Gallery deck on the Sidebar contains a collection of images that can be used in a presentation. Images can also be added to the Gallery, making it an essential tool for creating presentations quickly and with a consistent look. The Gallery is available in all LibreOffice components. For more information on the Gallery, see the Getting Started Guide.
1) Open the Gallery deck in the Sidebar (Figure 2) using one of the following methods:
Go to Insert > Media > Gallery on the Menu bar.
Click on Gallery in the Sidebar.
2) Select a theme from the available themes and the images for that theme are displayed.
3) Scroll through the available images and select the required image.
4) Click and hold on the image and drag it onto the slide. Release the hold and the image is inserted centrally into the slide.
5) Format the image to the presentation requirements. See “Formatting images” on page 1 for more information.
Images in the Gallery are grouped by themes, such as Arrows, Bullets, Diagrams and so on, and these default themes are listed alphabetically in the box at the top of the Gallery deck on the Sidebar (Figure 2). Click on a theme to see its images displayed in the Gallery deck.
The default themes in the Gallery are read-only. No images or graphics can be added to or deleted from these themes. The default themes are easily identified by right-clicking on a theme name and the only available option in the context menu is Properties.
Figure 3: Properties of New Theme dialog – General page

When custom themes have been created, they are the only themes where images can be added. Custom themes are listed alphabetically, along with the default themes, in the box at the top of the Gallery deck on the Sidebar. Custom themes are easily identified by right-clicking on a theme name and the options available in the context menu are Delete, Rename and Properties.
1) Open the Gallery deck in the Sidebar using one of the following methods:
Go to Insert > Media > Gallery on the Menu bar.
Click on Gallery in the Sidebar.
2) Click New at the bottom of the Gallery deck and the Properties of New Theme dialog opens (Figure 3).
3) Click on General and type a name for the new theme in the text box.
4) Click OK to save the new theme and close the dialog. The new theme is displayed in the list of themes in the Gallery.
Note
The name of the Properties of New Theme dialog changes to show the name of the newly created custom theme in the Gallery deck.
1) Right-click on a custom theme name in the theme list on the Gallery deck and select Properties from the context menu to open the Properties of New Theme dialog.
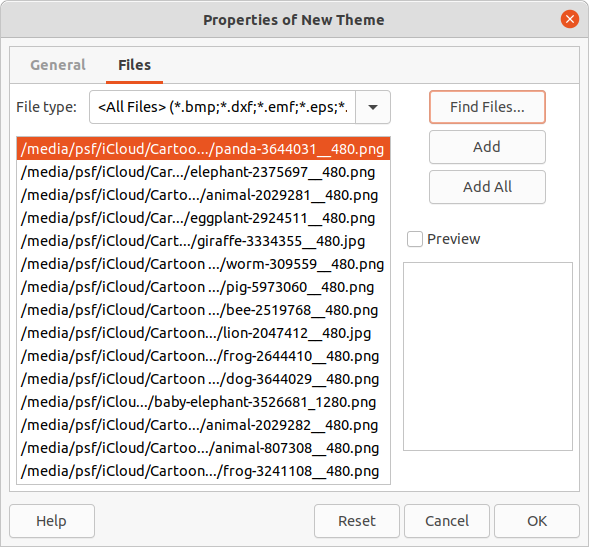
2) Click on Files (Figure 4) to open the Files page, then click on Find Files to open a Select Path dialog.
3) Navigate to the folder that contains the images required and select the folder.
4) Click OK to close the Select Path dialog. The files contained in the folder appear in the Properties of New Theme dialog.
5) If necessary, select Preview and any image selected appears in the preview box.
6) Select the files required for the custom theme and click on Add. The added files disappear from the file list and the images appear in the custom theme on the Gallery deck.
Figure 4: Properties of New Theme dialog - Files page

7) To add all the files in the list, then click Add All. All the files disappear from the list and the images appear in the custom them on the Gallery deck.
8) Click OK and close the Properties of New Theme dialog.
Custom themes are the only themes where images can be deleted.
1) Open the Gallery deck and select a new theme that has been created.
2) Right-click on the image being deleted and select Delete from the context menu.
3) Click Yes in the confirmation message to delete the image.
Note
Images in custom themes are linked files and are deleted from the Gallery only. The original image files are not deleted.
All images in the Gallery are linked files. It is recommended that any custom themes are updated on a regular basis to make sure that all the files are still available.
1) Open the Gallery deck and select a new theme that has been created.
2) Right-click on the name of a custom theme that contains at least one image.
3) Select Update from the context menu and the links to all the image files are updated
For more information on moving images, see Chapter 6, Formatting Graphic Objects.
1) Click on an image to select it and display the selection handles.
2) Move the cursor over the image until it changes shape. The cursor shape depends on the computer operating system, for example a clenched hand.
3) Click, hold and drag the picture to the desired position, then release the hold when the image is in the desired position.
For more information on resizing images, see Chapter 6, Formatting Graphic Objects.
1) Click on an image to select it and display the selection handles.
2) Position the cursor over one of the selection handles. The cursor changes shape giving a graphical representation of the direction of the resizing.
3) Click, hold and drag the selection handle to resize the image, then release the hold when the image is at the required size.
Note
The corner selection handles resize both the width and the height of the graphic object simultaneously. The top and bottom selection handles resize the image height. The left and right selection handles resize the image width.
Note
To retain the original proportions of the graphic as a selection handle is dragged, Shift+Click and hold on a selection handle, then drag the selection handle. Make sure to release the hold before releasing the Shift key.
Tip
Re-sizing a bitmapped (raster) image affects the image resolution causing some degree of blurring. It is recommended to use a specialized graphics program to correctly scale the picture to the desired size before inserting it into a presentation. LibreOffice recommends Gimp (https://www.gimp.org).
For more information on rotating, slanting or skewing images and objects, see Chapter 6, Formatting Graphic Objects.
1) Click on an image to select it and display the selection handles.
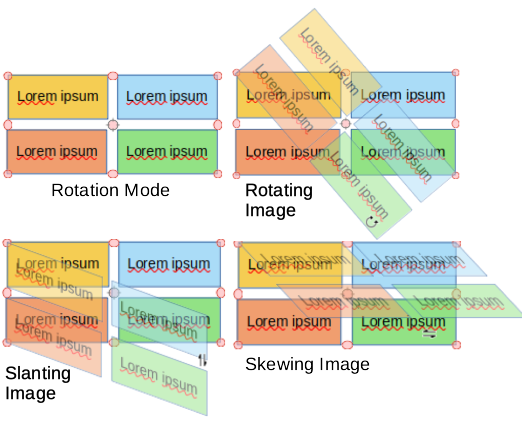
Figure 5: Examples of rotating, slanting and skewing images

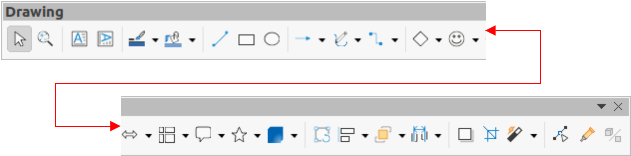
Figure 6: Drawing toolbar

2) Select rotation mode (Figure 5) using one of the following methods. The color and shape of the selection handles changes depending on the computer operating system and setup.
Click on Rotate on the Drawing toolbar (Figure 6).
Click again on a selection handle.
3) The central selection handle is the normal rotation point for the selected image. If required, click, hold and drag this rotation point to another position (even outside of the image) to change how the selected image is rotated.
4) Click, hold and drag a selection handle to rotate, slant or skew the image as follows. A ghost image appears while dragging the cursor.
Corner selection handles rotate the image.
Left and right selection handles slant the image.
Top and bottom selection handles skew the image.
5) Release the hold when the required rotation, slanting or skewing is reached.
Note
To restrict the rotation angles to multiples of 15 degrees, Shift+Click on a selection handle and then drag to rotate, slant or skew. Make sure to release the mouse button before releasing the Shift key.
When an image is selected, the Image toolbar (Figure 7) and the Image Filter toolbar (Figure 8) become available to format an image.
1) Select an image on a slide.
2) Go to View > Toolbars > Image on the Menu bar to open the Image toolbar. The Image toolbar only opens when an image is selected.
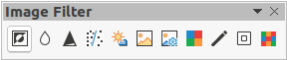
3) Click on Filter to open the Image Filter toolbar. The Image Filter toolbar only opens when an image is selected.
4) Select the required filter and it is applied immediately to the image. See “Image filters” below for more information on filters.
5) Alternatively, go to Format > Image > Filter on the Menu bar and select a filter from the submenu. This applies the image filter at the filter default settings.
6) Click outside the image to deselect it and save the presentation.
The effect each image filter has on an image is described below. The best way to judge if a filter works is to try it. See the Draw Guide for more information on image filters and examples of the filter effects.
Invert – inverts or reverses the color values of a color image (similar to a color negative), or the brightness values of a grayscale image. Apply the filter again to revert to the original graphic.
Smooth – softens or blurs the image by applying a low pass filter reducing the contrast between neighboring pixels and produces a slight lack of sharpness. Selecting this filter opens the Smooth dialog to set and use the smooth radius parameter.
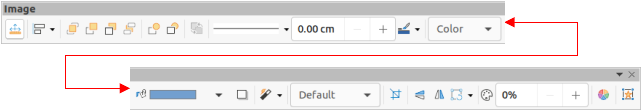
Figure 7: Image toolbar

Figure 8: Image Filter toolbar

Sharpen – sharpens the image by applying a high pass filter, increasing the contrast between neighboring pixels emphasizing the difference in brightness. This accentuates the outlines and the effect is strengthened if the filter is applied several times.
Remove Noise – removes noise by applying a median filter comparing every pixel with its neighbor creating an image that looks smoother. It replaces any pixel with extreme values that deviate in color by a large amount from the mean value with a pixel that has a mean color value. The amount of image information does not increase because there are fewer contrast changes.
Solarization – solarization is a phenomenon in photography where an image recorded on a negative or on a photographic print is wholly or partially reversed in tone. Dark areas appear light or light areas appear dark. Solarization was originally a photochemical effect used during photographic film development and is now used in the digital world of computing to create a change or reversal of color. Selecting this image filter opens the Solarization dialog, where the Threshold value for solarization can be defined. Entering a threshold value above 70% reverses the color values. Selecting the Invert option causes all the colors to be inverted.
Aging – aging creates a look that resembles photographs developed in the early days of photography. All pixels are set to their gray values. The green and blue color channels are reduced by the amount specified in Aging degree in the Aging dialog. Red color channel is not changed. Selecting this image filter opens the Aging dialog, where the Aging degree can be defined creating an old look to an image.
Posterize – posterizing reduces the number of colors in an image making it look flatter. When used on a photograph, posterizing can make the photograph look like a painting. Selecting this image filter opens the Posterize dialog, where the number of poster colors can be defined to produce the required effect.
Pop Art – select this image filter to change the colors of an image to a pop-art format.
Charcoal Sketch – selecting this image filter displays an image as a charcoal sketch. The contours of the image are drawn in black and the original colors are suppressed.
Relief – this image filter calculates the edges of an image in relief as if the image is illuminated by a light source. Selecting this image filter opens the Emboss dialog where the position of the Light source can be selected producing shadows that differ in direction and magnitude.
Mosaic – this image filter joins groups of pixels and converts them into a rectangular tile in a single color creating an image that appears to be a mosaic. The larger the individual rectangles created, the fewer details the mosaic graphic has. Selecting this image filter opens the Mosaic dialog, where the number of pixels used can be set to create the Width and Height of each tile created. Selecting Enhanced edges enhances the edges of each tile to create a sharper definition.
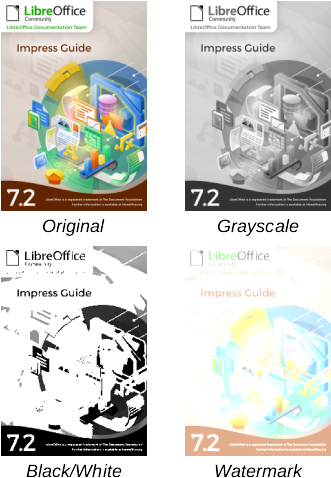
The Image Mode drop-down list on the Image toolbar provides options to change the color or image mode of a selected image. The options for image mode are as follows and an example of using Image Mode is shown in Figure 9.
Default – image color is not changed.
Grayscale – the image is shown in grayscale. A color image becomes monochrome in grayscale. Color sliders can be used to apply a uniform color to the monochrome graphic object.
Black and White – the image is shown in black and white. All brightness values below 50% appear black, all brightness values over 50% appear white.
Watermark – in an image, the brightness is raised and the contrast reduced to allow the image to be used in the background as a watermark.
Figure 9: Example of image modes

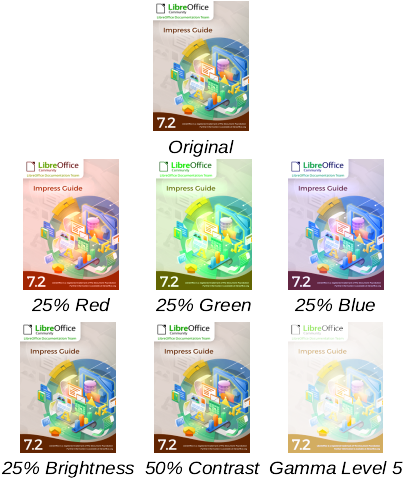
Figure 10: Example of adjusting color level

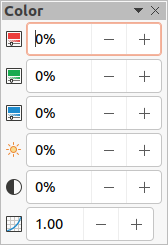
Figure 11: Color toolbar

The Color toolbar is used to adjust individual colors within the whole of the image (red, green, blue), as well as the brightness, contrast, and gamma of the image. Increasing the gamma value of an image makes it more suitable to be used as a background or watermark as the image has less interference with a dark text. An example of changing the percentage and levels for color, brightness, contrast, and gamma of an image is shown in Figure 10.
After selecting an image, open the Color toolbar (Figure 11) using one of the following methods to change the values for color adjustment:
Click on Color in the Image toolbar.
Go to Format > Image > Color on the Menu bar.
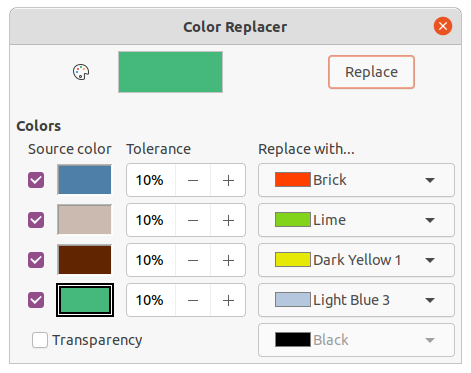
The Color Replacer dialog (Figure 12) only allows a color to be replaced or changed in embedded images for another color or a color set as transparent. The embedded image must be a bitmap (for example BMP, GIF, JPG, or PNG) or a metafile (for example WMF).
Up to four colors can be replaced at once. Color Replacer only works on the same color in the entire image. Individual areas in an image cannot be selected for color replacement.
The colors available in the Replace with… drop-down lists are all contained in color palettes that are part of the installation of LibreOffice. If any custom colors have been created, then these colors are available in the custom palette. For more information on creating custom colors, see the Draw Guide.
Note
The Color Replacer can only be used on embedded images. If the Color Replacer is used on a linked image, the following error message appears “This image is linked to a document. Do you want to unlink the image in order to edit it?”.
1) Select an embedded image to start using the Color Replacer.
2) Go to Tools > Color Replacer on the Menu bar to open the Color Replacer dialog.
Figure 12: Color Replacer dialog

Figure 13: Example of color replacing

3) Click on Pipette at the top of the Color Replacer dialog to activate the color selection mode.
4) Move the cursor over the color being replaced in the selected image and click on the color. A check box is now marked and the selected color appears in Source color.
5) If necessary, select another three colors in the selected image. A maximum of four colors can be selected.
6) Enter the amount of tolerance required for replacing the color in the Tolerance box. The default selection is 10% tolerance.
7) Select a color from the color palettes available in the Replace with… drop-down list for each color selected. Transparent is the default selection.
8) After selecting up to four colors for replacement, click Replace to replace the colors in the selected image. An example of replacing colors is shown in Figure 13.
9) There is no preview of the effect. If the result is not what is required, select Edit > Undo in the Menu bar and repeat the color replacement.
Note
If the Replace button does not become active when replacing colors, then the file format of the image is not compatible with LibreOffice Impress.
Note
Using Color Replacer replaces all occurrences of the Source color in the selected image.
Note
The default selection of Transparent in Replace with… removes the selected color from the image and creates transparent areas in the image.
1) Select an embedded image to start using the Color Replacer.
2) Go to Tools > Color Replacer on the Menu bar to open the Color Replacer dialog.
3) Select Transparency in the Color Replacer dialog.
4) Select a color from the available color palettes in the drop-down list next to Transparency.
5) Click Replace to replace the transparent areas with the selected color.
6) There is no preview of the effect. If the result is not what is required, select Edit > Undo in the Menu bar and repeat the transparency replacement.
The Tolerance parameter is used to set how much of the source color in an embedded image is replaced by another color.
Replacing colors that are similar to the color being replaced, enter a low value for the tolerance parameter.
Replacing a wider range of colors, enter a higher value for the tolerance parameter.
Specifies the transparency in an image. A percentage value of 0% is a fully opaque image and a percentage value of 100% is a fully transparent image. As with the gamma value of an image, increasing the transparency makes the image blend more smoothly into the background making any overlay text easier to read.
Click on Transparency on the Image toolbar and change the percentage value in the text box to adjust the image transparency. An example of adjusting the transparency percentage is shown in Figure 14.
Figure 14: Example of changing transparency percentage

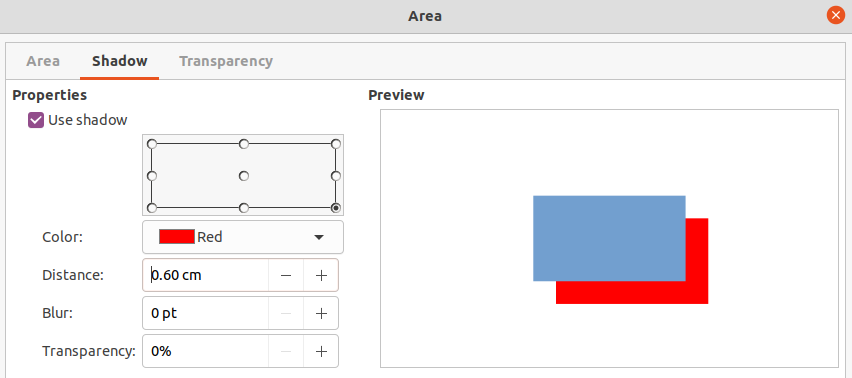
Figure 15: Area dialog - Shadow page

Select an image, then click on Shadow on the Image toolbar to apply a shadow to the image. The shadow applied uses the settings from the Shadow page of the Area dialog (Figure 15). If a shadow is already applied to the image, clicking on Shadow removes the shadow from the image.
The preview box in the dialog shows how the shadow looks when the settings are adjusted and applied as follows:
1) Go to Format > Object and Shape > Area on the Menu bar to open the Area dialog.
2) Click on Shadow to open the Shadow page.
3) Select the option Use shadow in Properties.
4) Select the shadow position from one of nine positions for casting the shadow from the image.
5) Select a shadow color from the available color palettes in the Color drop-down list.
6) Enter a distance for the shadow to be offset from the image in the Distance box.
7) Enter a value in the Blur box to create a softer look for the shadow. The higher the setting, the softer the shadow appears. Value of 0 (minimum), the shadow is sharp. The value of 150 (maximum), the shadow is at its softest.
8) Enter a percentage in the Transparency box. The value of 0% (minimum), the shadow is opaque. The value of 100% (maximum), the shadow is transparent.
In Impress, images can be cropped using a mouse or a dialog. Mouse cropping is easier, but dialog cropping provides more precise control.
1) Select an image and use one of the following methods to put the image into cropping mode and crop marks appear around the image (Figure 16):
Click Crop Image on the Image toolbar.
Go to Format > Image > Crop on the Menu bar.
Right click on the image and select Crop from the context menu.
2) Place the cursor over any of the crop marks and the cursor changes shape. Click, hold and drag the crop mark to crop the image.
Corner crop marks change width and height of an image.
Left and right crop marks change the width of an image.
Top and bottom crop marks change the height of an image.
3) Click outside the image to deactivate cropping mode.
Note
Press and hold the Shift key, then click, hold and drag a crop mark to proportionally reduce width and height of the image at the same time. Release the hold before releasing the Shift key.
Figure 16: Image cropping marks

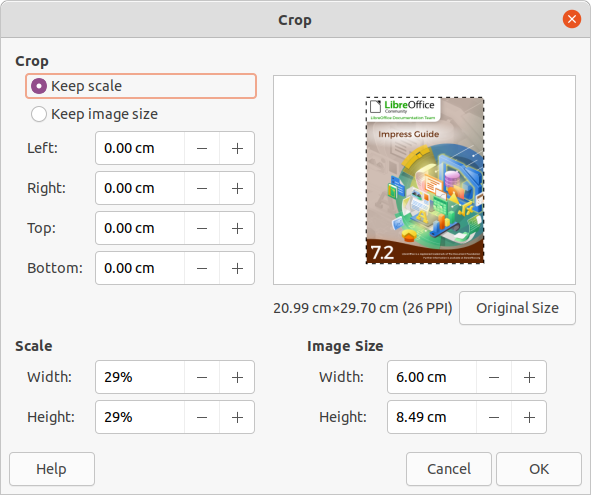
Figure 17: Crop dialog

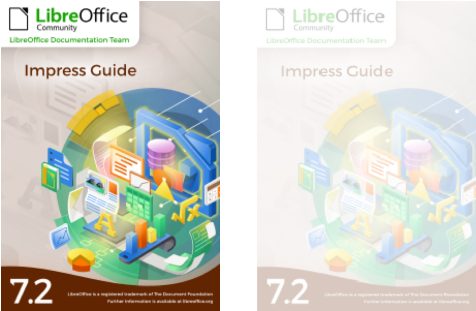
Figure 18: Example of cropping with Keep scale

Figure 19: Example of cropping with Keep image size

1) Select an image and go to Format > Image > Crop Dialog on the Menu bar to open the Crop dialog (Figure 17).
2) Crop the image using the options given in the Crop dialog. A preview of the selected image and cropping results appear in the dialog.
3) Click OK to save the changes and close the dialog.
The Crop dialog has the following options:
Crop – adjusts the crop size and type of cropping for an image.
Keep scale – maintains the original scale of the image when cropped. The size of the image changes to the cropped size (Figure 18).
Keep image size – maintains the original size of the image when cropped. The scale of the image changes (Figure 19). To reduce the scale of the graphic, select this option and enter negative values in the cropping boxes. To increase the scale of the graphic, enter positive values in the cropping boxes.
Left – if Keep scale is selected, enter a positive amount to trim the left edge of the image, or a negative amount to add white space to the left of the image. If Keep image size is selected, enter a positive amount to increase the horizontal scale of the image, or a negative amount to decrease the horizontal scale of the image.
Right – if Keep scale is selected, enter a positive amount to trim the right edge of the image, or a negative amount to add white space to the right of the image. If Keep image size is selected, enter a positive amount to increase the horizontal scale of the image, or a negative amount to decrease the horizontal scale of the image.
Top – if Keep scale is selected, enter a positive amount to trim the top of the image, or a negative amount to add white space above the image. If Keep image size is selected, enter a positive amount to increase the vertical scale of the image, or a negative amount to decrease the vertical scale of the image.
Bottom – if Keep scale is selected, enter a positive amount to trim the bottom of the image, or a negative amount to add white space below the image. If Keep image size is selected, enter a positive amount to increase the vertical scale of the image, or a negative amount to decrease the vertical scale of the image.
Scale – changes the scale of the selected image.
Width – enter the width for the selected image as a percentage.
Height – enter the height of the selected image as a percentage.
Image Size – changes the size of the selected image.
Width – enter a width for the selected image.
Height – enter a height for the selected image.
Original Size – returns the selected image to its original size.
Click on an image to display the selection handles and press the Delete or Backspace key.
An image map defines areas of the image (called hotspots) associated with a URL (a web address or a file on the computer). Hotspots are the graphic equivalent of text hyperlinks. In Impress, clicking on a hotspot opens the linked page in the appropriate program (for example, default browser for HTML pages; LibreOffice Writer for ODT files; PDF viewer for PDF files).
Hotspots can be created in various shapes, such as rectangles, ellipses, and polygons, and several hotspots can be included in the same image. When clicking on a hotspot, the URL opens in a browser window or frame that has been specified. Also, text can be specified to appear when the cursor hovers over a hotspot.
Use the ImageMap dialog (Figure 20) to create or edit a hotspot:
1) Select an image on a slide and go to Tools > ImageMap on the Menu bar and the ImageMap dialog opens. The main part of the dialog shows the selected image where hotspots will be defined.
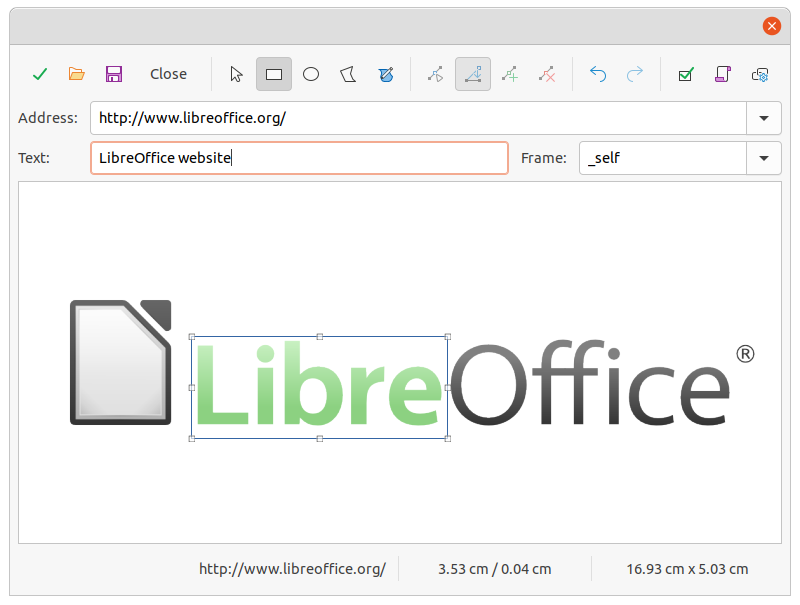
Figure 20: ImageMap dialog

2) Use the tools at the top of the dialog and the fields to define hotspots and their links.
3) Click on Apply to apply the settings.
4) When finished, click on Save to save the image map to a file and open a file browser.
5) Navigate to the folder where the image map is going to be saved and enter a name for the image map.
6) Click on Save and the file browser closes.
7) Click on Close to close the ImageMap dialog.
The tools available in the ImageMap dialog are as follows:
Apply – applies any changes made.
Open – opens a file browser window for navigating to a folder where an image map has been saved.
Save – opens a file browser window for navigating to a folder where the image map is to be saved.
Close – closes the Image Map dialog. A confirmation window opens asking for confirmation of what happens to any changes that have been made.
Select – used to select a hotspot that has been created on an image.
Rectangle, Ellipse, Polygon and FreeForm Polygon – drawing tools for hotspot shapes. These tools work in exactly the same way as the corresponding tools in the Drawing toolbar. For more information see Chapter 5, Managing Graphic Objects.
Edit Points, Move Points, Insert Points, Delete Points – advanced editing tools to manipulate the shape of a polygon hotspot. Select Edit Points first to activate the other points tools.
Undo – reverses any previous action taken.
Redo – carries out any action that has been previously undone.
Active – toggles the status of the hotspot activating a selected hotspot or deactivating it if active.
Macro – associates a macro with the hotspot instead of a hyperlink.
Properties – sets the hyperlink properties and adds the Name attribute to the hyperlink.
Address – enter the URL address that points to a hyperlink, or to an anchor in a document (for example a specific slide number). Using an anchor in a document, write the address in this format: file:///<path>/document_name#anchor_name.
Text – enter the text that is displayed when the cursor is moved over the hotspot.
Frame – where the target of the hyperlink opens.
_blank – opens in a new browser window.
_self – default selection and opens in the current window.
_top – file opens in the topmost frame in the hierarchy.
_parent – file opens in the parent frame of the current frame. If there is no parent frame, the current frame is used.
Tip
The value _self for the target frame works on the vast majority of occasions. It is not recommended to use the other values, if available, unless absolutely necessary.