

Impress Guide 7.6
Chapter 3,
Adding and Formatting Text
This document is Copyright © 2023 by the LibreOffice Documentation Team. Contributors are listed below. This document may be distributed and/or modified under the terms of either the GNU General Public License (https://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (https://creativecommons.org/licenses/by/4.0/), version 4.0 or later. All trademarks within this guide belong to their legitimate owners.
Contributors for this edition:
Peter Schofield
Contributors for previous editions:
Jean Hollis Weber
Kees Kriek
Low Song Chuan
Michele Zarri
Peter Schofield
Rachel Kartch
Samantha Hamilton
T. Elliot Turner
Vasudev Narayanan
Please direct any comments or suggestions about this document to the Documentation Team Forum at https://community.documentfoundation.org/c/documentation/loguides/ (registration is required) or send an email to: loguides@community.documentfoundation.org.
Note
Everything sent to a forum, including email addresses and any other personal information that is written in the message, is publicly archived and cannot be deleted. Emails sent to the forum are moderated.
Published October 2023. Based on LibreOffice 7.6 Community.
Other versions of LibreOffice may differ in appearance and functionality.
Some keystrokes and menu items are different on macOS from those used in Windows and Linux. The table below gives some common substitutions used in this document. For a detailed list, see LibreOffice Help.
|
Windows or Linux |
macOS equivalent |
Effect |
|
Tools > Options |
LibreOffice > Preferences |
Access setup options |
|
Right-click |
Control+click, Ctrl+click, or right-click depending on computer setup |
Open a context menu |
|
Ctrl or Control |
⌘ and/or Cmd or Command, depending on keyboard |
|
|
Alt |
⌥ and/or Alt or Option depending on keyboard |
Used with other keys |
|
F11 |
⌘+T |
Open the Styles deck in the Sidebar |
Any text used in slides is contained in text boxes and this chapter describes the following:
Creating, modifying, using, and deleting text boxes.
Creating, modifying and formatting the various types of text that can be inserted.
Inserting ordered (numbered) or unordered (bulleted) lists, tables, fields, hyperlinks, and text columns.
Adding text boxes to slides is carried out using one of the following methods:
Use a predefined Impress layout which includes AutoLayout text boxes.
Create a text box using Insert Text Box for a horizontally aligned text box on the Standard toolbar (Figure 1) or the Drawing toolbar (Figure 2).
Create a text box using Insert Vertical Text for a vertically aligned text box on the Standard toolbar or the Drawing toolbar.
Use the keyboard shortcut F2 to create text boxes for horizontal text.
Note
The Insert Vertical Text tool for creating a vertical text box and inserting vertical text is only available when Asian and Complex text layout (CTL) options are enabled. Go to Tools > Options > Language Settings > Languages on the Menu bar (macOS LibreOffice > Preferences > Language Settings > Languages) and select these options for vertical text to be available in Impress.
AutoLayout text boxes are automatically created when one of the slide layouts available in Impress is selected.
1) Make sure Normal view is selected in the Workspace.
2) Select a slide layout using one of the following methods:
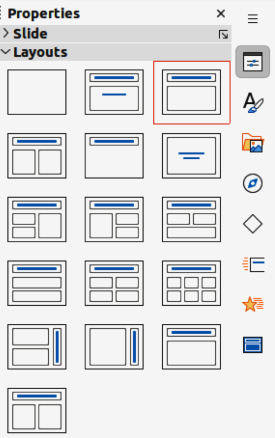
Open the Layouts panel in the Properties deck on the Sidebar (Figure 3)
Go to Slide > Layout on the Menu bar to open a submenu listing the available slide layouts.
Figure 1: Standard toolbar

Figure 2: Drawing toolbar

Figure 3: Layouts panel in Properties deck on Sidebar

Figure 4: Text Formatting toolbar

3) Click on Click to add Title or Click to add Text. This text automatically disappears and is replaced by a flashing text cursor. The Text Formatting toolbar (Figure 4) automatically opens replacing the Line and Filling toolbar.
4) Type or paste text into the AutoLayout text box and, if necessary, format the text to the presentation requirements.
5) If necessary, copy, resize, and/or reposition the AutoLayout text box.
6) Click outside the AutoLayout text box to deselect it.
Note
AutoLayout text boxes can be moved, resized and deleted in the same way as text boxes. See “Positioning with cursor” below, “Text positioning” below, and “Deleting text boxes” below for more information.
1) For horizontal text, click on Insert Text Box, or for vertical text, click on Insert Vertical Text on the Standard toolbar or the Drawing toolbar. The Text Formatting toolbar automatically opens, replacing the Line and Filling toolbar.
2) Create a horizontal text box using one of the following methods:
Click in the slide and a text box is automatically created with the text cursor flashing in a single line text box. The text box increases in width as text is entered in a single line and the text box height does not change. To create multiple lines and increase the height, use the Enter key to create new single line paragraphs within the text box.
For multiple line text boxes, click and drag the cursor on the slide to set the width of the text box. As text is entered, the height of a text box automatically increases as text wraps creating multiple line paragraphs in the text box.
3) Create a vertical text box using one of the following methods:
Click in the slide and a text box is automatically created with the text cursor flashing in a single line text box. The text box increases in height as text is entered in a single line and the text box width does not change. To create multiple lines and increase the width, use the Enter key to create new single line paragraphs within the text box.
For multiple line text boxes, click and drag the cursor on the slide to set the height of the text box. As text is entered, the width of a text box automatically increases as text wraps creating multiple line paragraphs in the text box.
4) Type or paste the text into the text box.
5) Click outside the text box to deselect it.
By default, when an AutoLayout text box or a text box is created, the borders of the text box are only displayed when the text box is selected. Use one of the following methods to create a visible border around the text box.
Note
When creating a text box border, if the properties of the line style selected are changed using the Line dialog, then the properties are also changed in the Line and Filling toolbar, and the Line panel in the Properties deck on the Sidebar.
1) Click on a text box to select and the border is displayed indicating that the text box is in edit mode.
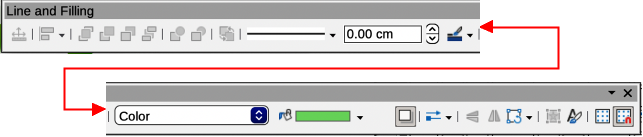
2) In Line Style on the Line and Filling toolbar (Figure 5), select a line style from the drop‑down list to use as a text box border. If the Line and Filling toolbar is not visible, go to View > Toolbars > Line and Filling on the Menu bar.
3) In Line Width on the Line and Filling toolbar, enter a width for the line style selected for the text box border.
4) In Line Color on the Line and Filling toolbar, select a color from one of the available color palettes, or create a custom color.
5) Click outside the text box to exit edit mode.
Figure 5: Line and Filling toolbar

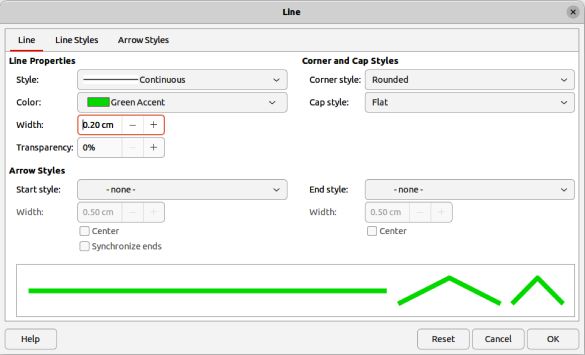
Figure 6: Line dialog — Line page

1) Click on a text box to select it so that the border is displayed indicating that the text box is in edit mode.
2) Open the Line dialog (Figure 6) using one of the following methods:
Right-click on the text box border and select Line from the context menu.
Go to Format > Text Box and Shape > Line on the Menu bar.
Click on Line to open the Line page.
3) In Style, select a line style from the drop-down list to use as a text box border.
4) In Color, select a color for the line style from one of the available color palettes, or create a custom color.
5) In Width, enter a width for the line style selected.
6) If necessary, in Transparency, enter a percentage value for the line style.
7) If necessary, in Corner Style, select the type of corner style from the options in the drop‑down list.
Figure 7: Example of text box rounded corners

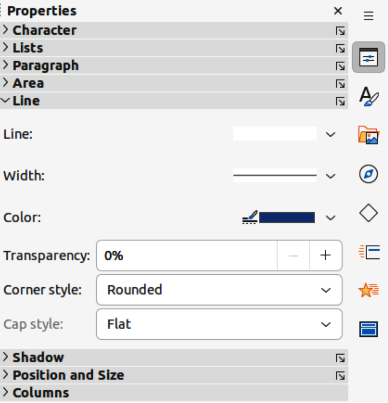
Figure 8: Line panel in Properties deck on Sidebar

8) Click OK to save the changes and close the Line dialog.
9) Click outside the text box to exit edit mode.
Note
For a corner style to be clearly visible in a text box border, it is recommended to set the line width at a thickness above 0.35cm, as shown by the example in Figure 7.
1) Click on a text box to select it so that the border is displayed indicating that the text box is in edit mode.
2) Click on Properties to open the Properties deck in the Sidebar, then click on Line to open the Line panel (Figure 8).
3) In Line, select a line style from the drop-down list to use as a text box border.
4) In Width, enter a width for the line style selected.
5) In Color, select a color for the line style from one of the available color palettes, or create a custom color.
6) If necessary, in Transparency, enter a percentage value for the line style.
7) Click outside the text box to exit edit mode.
1) Click in the text box to select it so that the border is displayed indicating that the text box is in edit mode.
2) Move the cursor over the border and the cursor changes shape to the move cursor for the computer operating system (for example, a hand).
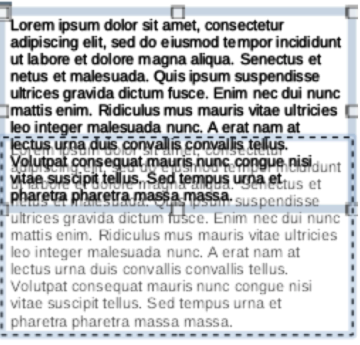
3) Click on the border and drag it to move the text box. A dashed outline of the text box shows where the text box will be placed as shown in Figure 9.
4) Release the cursor when the text box is in the required position.
5) Click outside the text box to exit edit mode.
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Move the cursor over a selection handle and the cursor changes shape indicating the direction the text box will be resized.
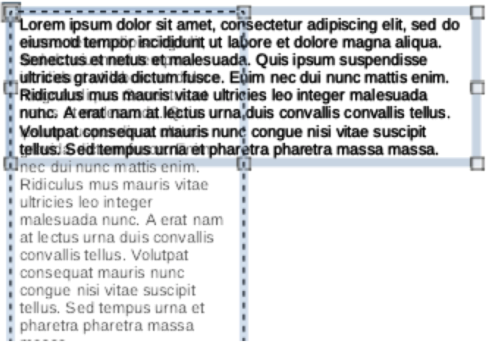
3) Click on a selection handle and drag it to resize the text box. A dashed outline appears indicating the new size of the text box as it is being resized, as shown in Figure 10. The selection handles are used to resize the text box as follows:
Corner handles change the width and height of the text box simultaneously.
Top and bottom selection handles change the height of the text box.
Right and left selection handles change the width of the text box.
Figure 9: Example of positioning text boxes

Figure 10: Example of resizing text boxes

4) Release the cursor when the text box is at the required size.
5) Click outside the text box to exit edit mode.
Note
To maintain the proportions of a text box while resizing, press and hold the Shift key, then click on a selection handle and drag it. Make sure to release the cursor before releasing the Shift key.
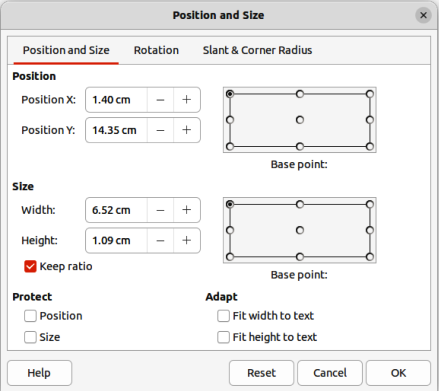
For more accurate control over the size and position of an AutoLayout text box, or text box, it is recommended to use the Position and Size dialog (Figure 11).
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Open the Position and Size dialog using one of the following methods:
Go to Format > Text Box and Shape > Position and Size on the Menu bar.
Right-click on the text box border and select Position and Size from the context menu.
Use the keyboard shortcut F4.
3) Click on Position and Size to open the Position and Size page.
4) Use the various options available on the Position and Size page to position the text box.
5) Click OK to save the changes and close the Position and Size dialog.
6) Click outside the text box to exit edit mode.
Figure 11: Position and Size dialog

The options available on the Position and Size page are as follows:
Position
Position X
Specify the horizontal position of the text box. The position values of the text box represent the distance of the Base point to the top left corner of the slide.
Position Y
Specify the vertical position of the text box. The position values of the text box represent the distance of the Base point to the top left corner of the slide.
Base point
Position the text box by selecting one of the nine available positions. By default, the Base point is the top left corner of the text box.
Size
Width
Specify the width of the text box. To maintain the width/height ratio of the text box, select Keep ratio. The size values represent the distance of the Base point relative to the top left corner of the slide.
Height
Specify the height of the text box. To maintain the width/height ratio of the text box, select Keep ratio. The size values represent the distance of the Base point relative to the top left corner of the slide.
Base point
Position the text box by selecting one of the nine available positions. By default, the Base point is the top left corner of the text box.
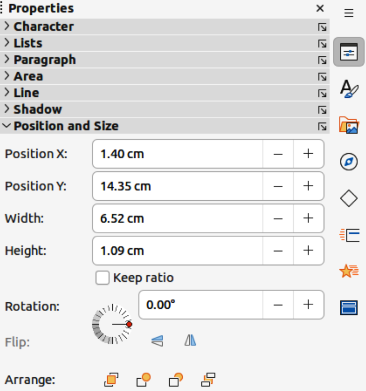
Figure 12: Position and Size panel in Properties deck on Sidebar

Protect
Adapt
For more accurate control over the size and position of a text box, the Position and Size panel in the Properties deck on the Sidebar (Figure 12) can also be used. However, there are fewer options available in the Position and Size panel on the Sidebar than in the Position and Size dialog.
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Click on Properties on the Sidebar to open the Properties deck, then click on Position and Size to open the Position and Size panel.
3) Specify measurement values in the Position X (horizontal) and Position Y (vertical) boxes to position of the text box on the slide. The position values of the text box represent the distance between the top left of the text box to the top left corner of the slide.
4) Specify measurement values in the Width and Height boxes to adjust the size of the text box. To maintain the width/height ratio of the text box, select Keep ratio.
5) When satisfied with the changes, click outside the text box to save the changes and exit edit mode.
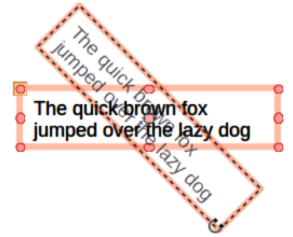
Figure 13: Example of rotating a text box

1) Click in the text box border to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Click again on the text box border and the selection handles change shape and color, as shown by the example in Figure 13. A rotation centre appears in the centre of the text box.
3) Move the cursor over a corner selection handle and the cursor changes shape to indicate rotation.
4) Click on a corner selection handle and drag it to rotate the text box. A ghosted image of the text box appears as the text box is being rotated.
5) Release the cursor when the text box has reached the desired rotation angle.
6) If necessary, click and drag the rotation centre to a different position to change the rotation angle. The rotation centre can be positioned outside of the text box.
7) Click outside the text box to exit edit mode.
For more accurate control over the size and position of an AutoLayout text box or text box, it is recommended to use the options available on the Rotation page of the Position and Size dialog (Figure 14).
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Open the Position and Size dialog using one of the following methods:
Go to Format > Text Box and Shape > Position and Size on the Menu bar.
Right-click on the text box border and select Position and Size from the context menu.
Use the keyboard shortcut F4.
3) Click on Rotation to open the Rotation page.
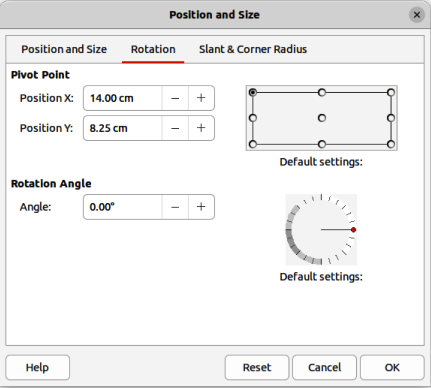
4) In Pivot Point, if required, enter a measurement for Position X and/or Position Y to move the position of the pivot point.
Figure 14: Position and Size dialog — Rotation page

5) Alternatively, select a pivot point from one of the 9 positions in Default settings.
6) In Rotation Angle, enter the number of degrees for rotation in the Angle text box.
7) Alternatively, in Default settings, click on the rotation angle indicator and drag it to a new angle. The angle of rotation is displayed in the Angle text box.
8) Click OK to save the changes and to close the Position and Size dialog.
9) Click outside the text box to exit edit mode.
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Click on Properties on the Sidebar to open the Properties deck, then click on Position and Size to open the Position and Size panel (Figure 12 above).
3) In Rotation, enter the number of degrees for rotation in the text box.
4) Alternatively, in Rotation, click on the rotation angle indicator and drag it to a new angle. The angle of rotation is displayed in the text box.
5) Click outside the text box to exit edit mode.
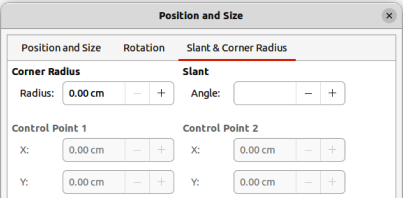
The Corner Radius option in the Slant & Corner Radius page of the Position and Size dialog (Figure 15) is only available when a text box has a border. See “Text box borders” above for more information on creating text box borders.
Figure 15: Position and Size dialog — Slant & Corner Radius page

Note
The options Slant, Corner Point 1, and Corner Point 2 on the Slant & Corner Radius page of the Position and Size dialog are not available for text box borders.
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Make sure that the text box has a visible border.
3) Open the Position and Size dialog using one of the following methods:
Go to Format > Text Box and Shape > Position and Size on the Menu bar.
Right-click on the text box border and select Position and Size from the context menu.
Use the keyboard shortcut F4.
4) Click on Slant & Corner Radius to open the Slant & Corner Radius page.
5) In Corner Radius, enter a measurement in the Radius text box to change the radius of the corners on the text box.
6) Click OK to save the changes and to close the Position and Size dialog.
7) Click outside the text box to exit edit mode.
1) Click in an AutoLayout text box or text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
2) Right-click in the AutoLayout text box or text box and select Text Attributes from the context menu to open the Text dialog (Figure 16).
3) Use the various options on the Text page to position the text within the text box.
4) Click OK to save the changes and close the dialog.
5) Click outside the text box to deselect it.
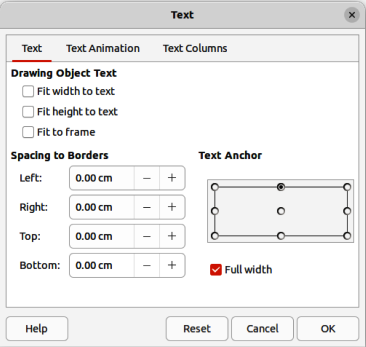
Figure 16: Text dialog — Text page

The options available in the Text dialog are as follows:
Drawing Object Text
Fit width to text
Width of the text box is automatically adjusted to the width of the text.
Fit height to text
Height of the text box is automatically adjusted to the height of the text.
Fit to frame
Text width and height are adjusted to match the width and height of the text box.
Spacing to Borders
Text Anchor
Text within an AutoLayout text box or a text box can be animated using the options available in the Text Animation page in the Text dialog. For more information on the text animation effects, see Chapter 9, Slide Shows.
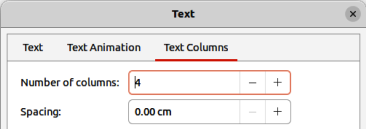
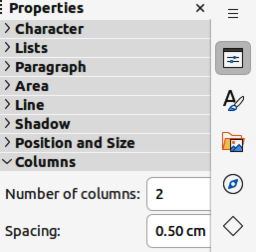
Text within an AutoLayout text box or a text box can be placed into columns using the options available in the Text Columns page in the Text dialog (Figure 17), or the Columns panel in Properties deck on the Sidebar (Figure 18).
1) Click in the text box to select it so that the selection handles are displayed indicating that the text box is in edit mode.
Figure 17: Text dialog — Text Columns page

Figure 18: Columns panel in Properties deck on Sidebar

Figure 19: Example of columns in text box

2) Right-click in the text box and select Text Attributes from the context menu to open the Text dialog.
3) Click on Text Columns to open the Text Columns page in the Text dialog, or click on Columns in Properties on the Sidebar to open the Columns panel.
4) Set the number of columns required in the Number of columns box and the required spacing between the columns in the Spacing box. An example of columns in a text box is shown in Figure 19.
5) Save the changes and deselect the text box using one of the following methods:
On the Text dialog, click OK to save the changes and close the dialog, then click outside the text box to deselect it.
On the Columns panel in the Properties deck on the Sidebar, click outside the text box to deselect it and save the changes.
Note
When text columns are inserted into an AutoLayout text box, or text box, the whole of the text box has to be used for columns. A mixture of text columns and plain text cannot be used together in a text box.
1) Click in the text box to select it so that the border and selection handles are displayed indicating that the text box is in edit mode.
2) Press the Delete or Backspace key to delete the text box.
Text can be inserted into an AutoLayout text box, or text box by copying from another document and pasting into the text box. However, the text will probably not match the formatting of the surrounding text or other slides in the presentation. It is recommended to make sure that the presentation style is consistent and does not become a patchwork of different styles, font types, bullet points, and so on.
Tip
It is good practice to paste text into a text box without formatting and apply the formatting later. This reduces the risk of errors in a presentation.
1) In another document or slide, highlight and copy the text.
2) Create a text box on a slide and make sure the text cursor is flashing in the text box. See “Working with text boxes” above for more information.
3) Paste unformatted text at the cursor position in a selected text box using one of the following methods.
Go to Edit > Paste Special > Paste Unformatted Text on the Menu bar.
Click on the triangle ▼to the right of Paste on the Standard toolbar and select Unformatted text from the context menu.
Use the keyboard shortcut Ctrl+Shift+V (macOS ⌘+Shift+V) and select Paste unformatted text from the Paste Special dialog that opens.
Use the keyboard shortcut Ctrl+Alt+Shift+V (macOS ⌥+⌘+Shift+V) and unformatted text is pasted directly into the text box.
4) Format the text to the presentation requirements using the tools on the Text Formatting toolbar or the options in Format on the Menu bar. Alternatively, but for text boxes only, apply a Drawing Style to the text.
Note
Presentation styles are used in AutoLayout text boxes cannot be changed by selecting another presentation style. Make sure the AutoLayout text box uses the presentation style required. See Chapter 2, Master Slides, Styles and Templates for more information. Outline levels and outline styles are changed using the Tab key or Shift+Tab key combination.
Pasting formatted text into a text box, or AutoLayout text box overwrites any formatting and replaces the text box style.
1) Highlight and copy the text in another document or slide.
2) Create a text box on a slide and make sure the text cursor is flashing in the text box. See “Working with text boxes” above for more information.
3) Paste formatted text into the text box. Text is pasted at the cursor position in the text box and the text format of the pasted text overwrites any style formatting of the text box.
Go to Edit > Paste on the Menu bar.
Click on Paste on the Standard toolbar.
Use the keyboard shortcut Ctrl+V (macOS ⌘+V).
4) If necessary, format the text to to the presentation requirements using the various tools on the Text Formatting toolbar, or the options available in Format on the Menu bar.
5) To clear any formatting of the pasted text and use the text box style, go to Format > Clear Direct Formatting on the Menu bar. See Chapter 2, Master Slides, Styles and Templates for more information.
Note
Custom drawing styles can be created in Impress and are only available for the Impress presentation being created. However, custom drawing styles can be used in a template allowing them to be used in presentations that use the same presentation template.
Special characters can be inserted into text, for example copyright, mathematical, geometric, or monetary symbols.
1) Click at the position in the text where the special character is to be inserted.
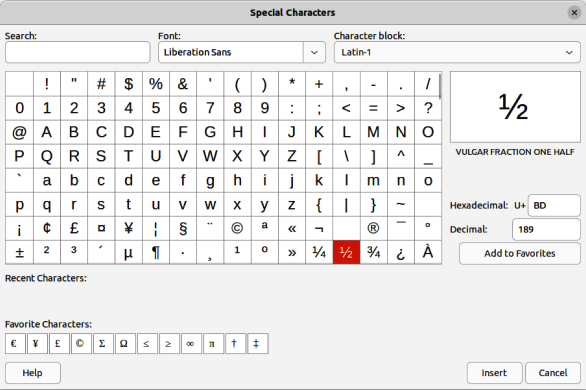
2) Go to Insert > Special Character on the Menu bar to open the Special Characters dialog (Figure 20).
3) Select the font and character subset from the Font and Character block drop-down lists.
4) Locate and select the special character from the special characters available. The selected special character appears in the preview box and its name is displayed below the preview box.
5) Alternatively, select the special character from the display of Recent Characters or Favorite Characters.
6) Click on Insert to close the dialog and insert the special character at the cursor position in the text.
Figure 20: Special Characters dialog

7) Alternatively, double-click on the selected special character to insert the special character at the cursor position in the text. This also closes the dialog.
Tip
If the special character is frequently used, click on Add to Favorites and the special character is added to the display of Favorite Characters.
Formatting marks are special characters that can be inserted into text. For example, it may not be desirable for words that are separated by a space or a hyphen to span over two lines. The solution is to insert a non-breaking space or non-breaking hyphen.
1) Click at the position where the formatting mark is to be inserted into the text.
2) Go to Insert > Formatting Mark on the Menu bar to open a submenu.
3) Select the formatting mark required and it is inserted into the text at the cursor position.
The formatting marks that are available in Impress are as follows:
Non-breaking space
Non-breaking hyphen
Soft hyphen
Narrow no break space
No-width optional break
Word Joiner
Left-to-right mark
Right-to-left mark
Text formatting can give a presentation a consistent and professional look without any distracting elements. Understanding of an audience is enhanced by preventing any distracting elements in a presentation. Text formatting can be applied (for example color, alignment, bullet types) to characters, words, sentences, paragraphs, and lists.
Text formatting tools are available on the Text Formatting toolbar and drop‑down menus in Format on the Menu bar. For more information on text formatting, see the Writer Guide.
After selecting text, the font size can be quickly increased or decreased using the tools Increase Font Size (Ctrl+]) (macOS ⌘+]) and Decrease Font Size (Ctrl+[) (macOS ⌘+[) on the Text Formatting toolbar. The amount by which the font size changes depends on the standard sizes available for the font in use.
Note
AutoLayout text boxes automatically adjust font size as text is inserted. For example, when a long piece of text is inserted into an AutoLayout text box, the font size may decrease in size to fit into the AutoLayout text box.
Text must be selected before it can be formatted using one of the following methods. Any formatting changes applies only to the selected text.
To format all the text in a text box, click once on the border of the text box to display the selection handles. Any formatting changes applies to all text in the text box.
To format only part of the text, select text using one of the following methods:
Click in the text and drag the cursor over the text to highlight the text.
Double-click on text to select a complete word, or triple click to select a whole paragraph.
Click in the text, then press and hold the Shift key and use the keyboard arrow keys to select text.
When text is entered, either in an AutoLayout text box or in a text box, it is formatted with a set of predefined attributes known as a style. The style used depends on the type of text box being used. For more information on using, modifying and updating styles, see Chapter 2, Master Slides, Styles and Templates.
Sometimes it is quicker and more efficient to apply manual or direct formatting. However, in situations where the same formatting is required in many different parts of a presentation, style use is recommended. This creates a consistent look to a presentation and reduces the possibility of any errors. Impress has two categories of styles – presentation styles and drawing styles.
Presentation styles are used in AutoLayout text boxes, master slide backgrounds, and master slide background objects.
The style applied to the text depends on the type of AutoLayout text box. These styles cannot be deleted, renamed or changed for another presentation style to change the formatting of the text. For example, to change an outline style for another outline style, the outline level has to be changed using the keyboard shortcuts Tab or Shift+Tab.
Presentation styles can be modified to change the text formatting or updated to change the style after formatting the text.
Note
Unlike LibreOffice Writer, where it is recommended to use styles whenever possible, manual or direct formatting has to be used more often in Impress. The reason is that presentation styles in Impress are restricted. For example, it is not possible to have two different Outline 1 levels using different types of bullet points for the same outline level. Also, the lack of support for character styles forces the use of manual or direct formatting to format sections of text when necessary.
Drawing styles are used for text in text boxes and any graphic object placed on a slide. For information on formatting graphic objects, see Chapter 6, Formatting Graphic Objects.
When text is entered into a text box, the default drawing style is applied to the text. This style can be changed by selecting another drawing style.
Drawing styles that are part of the LibreOffice installation cannot be deleted or renamed, but can be modified to change the text formatting, or updated to change the style after formatting the text. Custom drawing styles can be created, but are only available for the presentation being created. However, when creating a presentation template, custom drawing styles used in the template are available for any presentation that uses the same template.
Direct or manual text formatting can be applied directly to characters, words, sentences, and paragraphs. Direct formatting overrides any formatting that has been applied to text when using styles.
1) Format text using one of the following methods. Any formatting applied to text is immediate.
Use the formatting tools on the Text Formatting toolbar.
Go to Format on the Menu bar and select a formatting option from the drop-down menu. Selecting a formatting option opens either a context menu, or dialog, providing further formatting options.
Use the options available in the Paragraph and Character dialogs.
Use the options available in the Paragraph and Character panels in the Properties deck on the Sidebar.
2) Click outside the text box to deselect the text.
1) Select text in a paragraph, or the whole paragraph. See “Selecting text” above for more information.
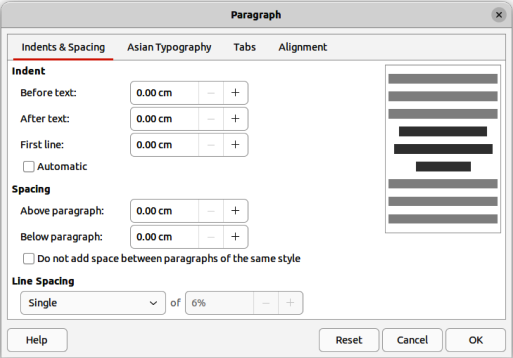
2) Use one of the following methods and open the Paragraph dialog (Figure 21). Any formatting applied to a paragraph is immediate.
Right click on the selected text and select Paragraph from the context menu.
Go to Format > Paragraph on the Menu bar.
Figure 21: Paragraph dialog — Indents & Spacing page

Figure 22: Paragraph panel panel in Properties deck on Sidebar

3) Use the various options available on the tabbed pages of the Paragraph dialog to format the text.
4) Click OK to save the changes and close the dialog.
5) Click outside the text box to deselect the text.
Note
For information on the various formatting options available for text in the pages of the Paragraph dialog, refer to the Writer Guide.
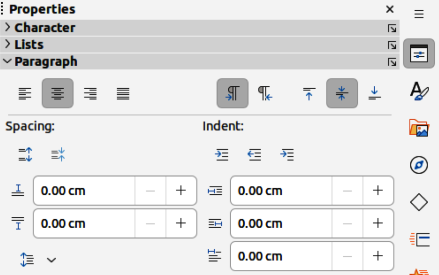
An alternative method of formatting paragraphs is to use the Paragraph panel (Figure 22) in the Properties deck on the Sidebar. The formatting options are limited, but are similar in use to the formatting options in the various pages of the Paragraph dialog. Any formatting applied to a paragraph using the Sidebar is immediate.
1) Select the text box so that the selection handles and border are displayed.
2) On the Sidebar, click on Properties to open the Properties deck.
3) Click on Paragraph to open the Paragraph panel.
4) Format the text using the various tools available in the Paragraph panel.
5) If necessary, click on More Options on the right of the title bar to open the Paragraph dialog to format text.
Note
For information on the various formatting options available for text in the Paragraph panel on the Sidebar, refer to the Writer Guide.
Direct or manual text formatting can be applied directly to characters, words, and sentences. Direct character formatting overrides any formatting that has been applied to text when using direct text formatting and presentation or drawing styles.
1) Select the characters or words for formatting. See “Selecting text” above for more information.
2) Format characters using one of the following methods.
Various formatting tools on the Text Formatting toolbar.
Go to Format on the Menu bar. Selecting a formatting option opens either a context menu or dialog where further formatting options are selected.
Use the options available in the Character dialog. Clicking OK on the dialog applies the formatting changes.
Use the options available in the Character panel in the Properties deck on the Sidebar. Formatting applied to character(s) is immediate.
3) Click outside the text box to deselect the text.
1) Select the characters or words in the text box for formatting. See “Selecting text” above for more information.
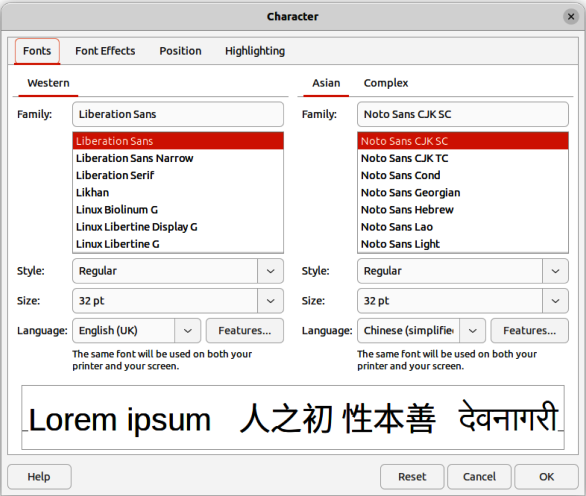
2) Open the Character dialog (Figure 23) using one of the following methods:
Right-click on the selected text box and select Character from the context menu.
Go to Format > Character on the Menu bar.
3) Use the various options available on the tabbed pages of the Character dialog to format the selected characters.
Figure 23: Character dialog — Fonts page

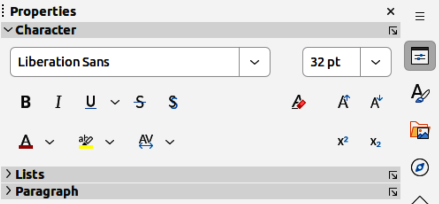
Figure 24: Character panel in Properties deck on Sidebar

4) Click OK to save the changes and close the dialog.
5) Click outside the text box to deselect it.
Note
For information on the various formatting options available for characters in the pages of the Character dialog, refer to the Writer Guide.
An alternative method of formatting characters is to use the Character panel (Figure 24) in the Properties deck on the Sidebar. The formatting options available in the Character panel are limited, but are similar in use to the formatting options available in the various pages of the Character dialog.
1) Select the characters or words in the text box for formatting. See “Selecting text” above for more information.
2) On the Sidebar, click on Properties to open the Properties deck.
3) Click on Character to open the Character panel.
4) Format the text using the various tools available in the Character panel.
5) If necessary, click on More Options on the right of the title bar to open the Character dialog to format text.
Note
For information on the various formatting options available for characters in the pages of the Character panel on the Sidebar, refer to the Writer Guide.
The procedure to create an unordered (bulleted) or ordered (numbered) list varies depending on the type of text box used. The tools to manage and format a list are the same. Creating unordered or ordered lists in Impress is similar to LibreOffice Writer. For more information on unordered or ordered lists, see the Writer Guide.
Note
In AutoLayout text boxes, promoting or demoting an item in a list changes the presentation style to match the outline level. For example, second outline level corresponds to Outline 2 style, third outline level to Outline 3 style, and so on. Each outline level may change the formatting of a list point.
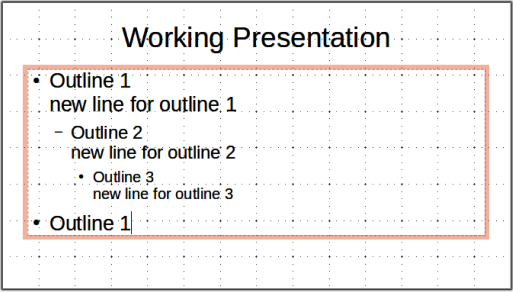
In AutoLayout text boxes and, by default, the outline styles are unordered lists. An example of these outline styles is shown in Figure 25. These outline styles are presentation styles and cannot be deleted, but can be modified or updated to the presentation requirements. See Chapter 2, Master Slides, Styles and Templates for more information on styles.
To customize the list appearance or to change from unordered to ordered, or ordered to unordered, see “Formatting lists” below for more information.
1) Create a new presentation and make sure Normal view is selected in the Workspace.
2) Select a layout for the slide using one of the following methods:
Right-click in a blank area on the slide and select a layout type from the context menu that opens.
Go to Slide > Layout on the Menu bar and select a layout from the drop-down list.
Select a layout from the layouts displayed in the Layouts panel in the Properties deck on the Sidebar.
3) Click on the text Click to add Text and start typing the first list item.
4) When the first list point is finished, click on Enter to create a new list point.
Figure 25: Example of outline unordered list

Figure 26: Outline toolbar

Figure 27: Lists panel in Properties deck on Sidebar

5) Use the keyboard combination Shift+Enter to create a new line without creating a new list point. This new line has the same indentation as the text in the list point.
6) To demote the outline level of a list point, use one of the following methods:
Click on the Tab key.
Use the keyboard shortcut Alt+Shift+Right Arrow (macOS ⌥+Shift+Right Arrow).
Click on Demote on the Outline toolbar (Figure 26).
Click on Demote on the Lists panel in the Properties deck on the Sidebar (Figure 27).
Go to Format > Lists on the Menu bar and select Demote from the submenu.
7) To promote the outline level of a list point, use one of the following methods:
Use the keyboard shortcut Shift+Tab.
Use the keyboard shortcut Alt+Shift+Left Arrow (macOS ⌥+Shift+Left Arrow).
Click on Promote on the Outline toolbar.
Click on Promote on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Promote from the submenu.
8) To move a list point lower in the list order without changing the outline level, use one of the following methods:
Click on Move Down on the Outline toolbar.
Click on Move Down on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Move Down from the submenu.
Use the keyboard shortcut Alt+Shift+Down Arrow (macOS ⌥+Shift+Down Arrow).
9) To move a list point higher in the list order without changing the outline level, use one of the following methods:
Click on Move Up on the Outline toolbar.
Click on Move Up on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Move Up from the submenu.
Use the keyboard shortcut Alt+Shift+Up Arrow (macOS ⌥+Shift+Up Arrow).
10) To change the type and appearance of a list, see “Formatting lists” below for more information.
Note
Do not change the outline style of a list point by selecting the list point and then selecting another outline style. In Impress it is not possible to change presentation styles used in outline levels.
1) Create a text box on a slide and make sure the cursor is flashing in the text box. See “Working with text boxes” above on how to create a text box.
2) Create a list using one of the following methods:
Click on Toggle Unordered List or Toggle Ordered List on the Text Formatting toolbar, or in the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Unordered List or Ordered List from the submenu.
3) When the first list point is complete, click on Enter to create a new list point.
4) Use the keyboard combination Shift+Enter to start a new line without creating a new list point. This new line has the same indentation as the text in the list point.
5) To increase the indent level of a list point, use one of the following methods:
Click on the Tab key.
Use the keyboard shortcut Alt+Shift+Right Arrow (macOS ⌥+Shift+Right Arrow).
Click on Demote on the Outline toolbar.
Click on Demote on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Demote from the submenu.
6) To decrease the indent level of a list point, use one of the following methods:
Use the keyboard shortcut Shift+Tab.
Use the keyboard shortcut Alt+Shift+Left Arrow (macOS ⌥+Shift+Left Arrow).
Click on Promote on the Outline toolbar.
Click on Promote on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Promote from the submenu.
7) To move a list point lower in the list order without changing the indent level, use one of the following methods:
Click on Move Down on the Outline toolbar.
Click on Move Down on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Move Down from the submenu.
Use the keyboard shortcut Alt+Shift+Down Arrow (macOS ⌥+Shift+Down Arrow).
8) To move a list point higher in the list order without changing the indent level, use one of the following methods:
Click on Move Up on the Outline toolbar.
Click on Move Up on the Lists panel in the Properties deck on the Sidebar.
Go to Format > Lists on the Menu bar and select Move Up from the submenu.
Use the keyboard shortcut Alt+Shift+Up Arrow (macOS ⌥+Shift+Up Arrow).
9) To change the type and appearance of a list, see “Formatting lists” below for more information.
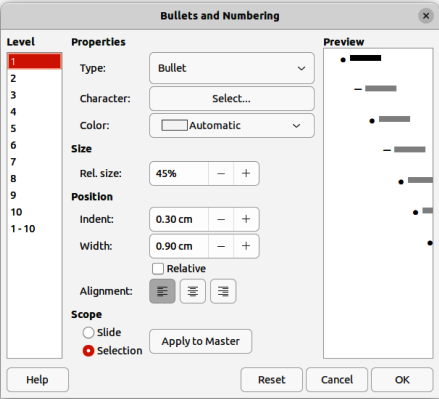
Change the list type, properties, size, position, and scope for the entire list or for a single list point using the Bullets and Numbering dialog (Figure 28). Right‑click on a list item and select Bullets and Numbering from the context menu to open the Bullets and Numbering dialog.
Change the list type, promote or demote a list point, or move a list point up or down in the list order using the Lists panel in the Properties deck on the Sidebar.
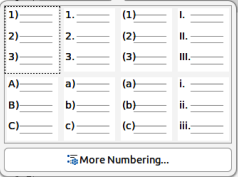
Figure 28: Bullets and Numbering dialog

Figure 29: More Bullets dialog

Figure 30: More Numbering dialog

Promote or demote a list point, or move a list point up or down in the list order using the Outline toolbar.
Change the list type using the tools on the Text Formatting toolbar.
Format the text used in the list. See “Formatting text” above for more information.
Click on More Bullets or More Numbering after clicking on the triangle ▼ on the right of Toggle Unordered List or Toggle Ordered List on the Text Formatting toolbar, or in the Lists panel in the Properties deck on the Sidebar. This opens the More Bullets dialog (Figure 29) and More Numbering dialog (Figure 30).
Note
For more information on the options available in the Bullets and Numbering dialog for unordered or ordered lists, see the Writer Guide.
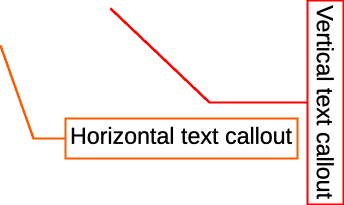
A text callout is a short line of text connected by a line to indicate a feature of an illustration or drawing. Two types of text callouts are available –– Callouts for horizontal text and Vertical Callouts for vertical text (Figure 31).
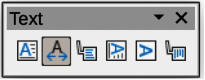
The text callouts are a legacy from earlier versions of LibreOffice and are available on the Text toolbar (Figure 32). These tools can also be installed on other toolbars by customizing a toolbar, for example Standard or Line toolbar. For more information on customizing toolbars, see Appendix B, Toolbars or the Getting Started Guide.
Note
More callout shapes can be found by selecting Callout Shapes on the Drawing toolbar, or the Callouts panel in the Shapes deck on the Sidebar. These callouts have the same purpose as text callouts, but have different options available.
1) Click on Callouts for horizontal text, or Vertical Callouts for vertical text on the Text toolbar.
2) Click in the slide and drag the cursor to create the callout.
Figure 31: Example of horizontal and vertical text callouts

Figure 32: Text toolbar

3) Double click in the callout box to enter text mode.
4) Type the required text, then click in a blank space in the slide. The callout box adjusts its size horizontally and/or vertically to fit the text within the callout box.
5) Select the callout and click on the selection handle at the end of the connector line, then drag the end of the connector line to the required position.
6) With the callout still selected, click on the callout box and drag it to the required position.
7) Click in a blank space in the slide to deselect the text callout and save the changes.
1) Double click in the callout box to enter text mode and, if required, edit and format the text.
2) Click in a blank space in the slide to save the changes to the text.
3) Select the text callout so that the selection handles are displayed.
4) Right click on the selected text callout and select an option from the context menu to change the attributes for position, size, line, and area of the text callout. For more information, see Chapter 3, Working with Objects, and Chapter 4, Changing Object Attributes.
5) Click on the selection handle at the end of the connector line and drag it to change the position of the line end or the length of the connector line.
6) Select the text callout and open the Position and Size dialog (Figure 33) using one of the following methods:
Right-click on the selected callout and select Position and Size from the context menu.
Go to Format > Position and Size on the Menu bar.
Use the keyboard shortcut F4.
Note
The Callout page in the Position and Size dialog shown in Figure 33 is only available when a text callout has been selected. It is not available for Callout Shapes that are available on the Drawing toolbar, or in the Callouts panel in the Shapes deck on the Sidebar.
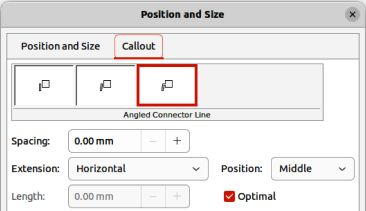
7) Click on the Callout tab to open the formatting options available for text callouts.
Figure 33: Position and Size dialog — Callout page

8) Select the style of text callout from Straight Line, Angled Line, or Angled Connector Line.
9) In Spacing, enter the amount of space required between the end of the callout line and the callout box.
10) In Extension, select from the drop-down list how the callout line from extends the callout box.
11) In the By text box, enter a distance value to create a space between the start point of the connector line and the callout box.
12) In the Position text box, select Top, Middle, or Bottom to position the start point of the connector line on the callout box.
13) In Length, enter the length of the callout line segment that extends from the callout box to the angle point of the connector line.
Note
The By text box is used for Optimal, From top, and From left extensions. Position text box is used for Horizontal, and Vertical extensions. The Length option is only available if Angled Connector Line is selected as callout style and the Optimal check box is not selected.
14) In Optimal, select this option to display the angle point in a connector line at an optimal distance from the callout box.
15) Click in a blank space on the slide to deselect the text callout and save the changes.
Tables convey structured information quickly when used in a presentation and are created directly in a presentation, eliminating the need to embed a Calc spreadsheet, or a Writer text table. Impress tables do have limited functionality.
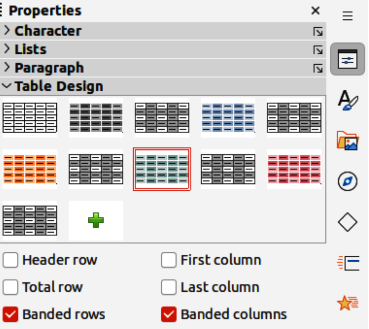
Figure 34: Table Design panel in Properties deck on Sidebar

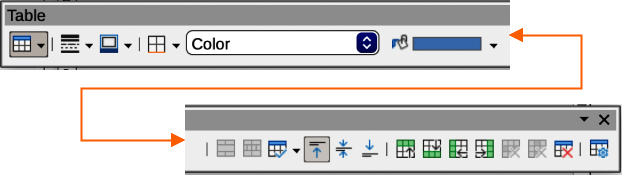
Figure 35: Table toolbar

Several predefined table designs are available in the Table Design panel in the Properties deck on the Sidebar (Figure 34). The Table Design panel is only available when a table is selected in a slide. Also, when working with tables in Impress, the Table toolbar (Figure 35) automatically opens providing tools for creating and formatting a table.
When inserting a table into a slide, it is useful to know the number of rows and columns required as well as an approximate idea of how the table will look. The table can then be formatted after creation should it be necessary.
Note
When a table is inserted into a slide, the table is created inside a text box at the centre of the slide with the default style and settings already applied. The text box is the same size as the rows and columns of the table. The default table style and settings are hard coded into LibreOffice. The table is then formatted to the presentation requirements using the tools and options available.
1) Select a slide and, if necessary, format the slide layout to create space for the table.
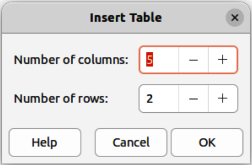
2) Go to Insert > Table on the Menu bar to open the Insert Table dialog (Figure 36).
3) Specify the Number of columns and Number of rows in the text boxes.
4) Click OK to insert the table in the centre of the slide and close the dialog.
1) Select a slide and, if necessary, format the slide layout to create space for the table.
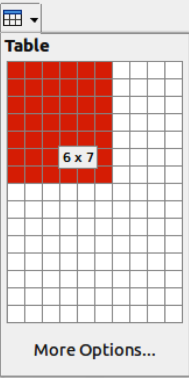
2) Click on Table on the Standard or Table toolbar to open the Table graphic (Figure 37).
Figure 36: Insert Table dialog

Figure 37: Insert Table graphic

3) Click, hold and drag the cursor across and down in the table graphic to create the required number of rows and columns.
4) Release the cursor to insert the table in the centre of the slide and close the Table graphic.
5) Alternatively, click on More Options in the Table graphic to open the Insert Table dialog and create the rows and columns required.
1) Insert a table into a slide or select a table in a slide.
2) Click on Table Design in the Properties deck on the Sidebar to open the Table Design panel and display the available designs.
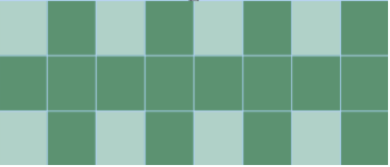
3) Select a design for the table and the types of rows and columns from the available options.
Header row
Total row
Figure 38: Example of a banded table

Banded rows
First column
Last column
Banded columns
When a table is selected, the Table toolbar automatically opens. If the Table toolbar does not open when a table is selected, go to View > Toolbars > Table on the Menu bar. The Table toolbar contains the majority of the tools required to format a table.
Table
Border Style
Border Color
Borders
Area Style/Filling
Merge Cells
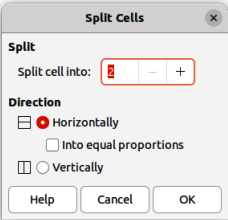
Figure 39: Split Cells dialog

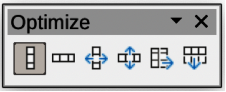
Figure 40: Optimize sub-toolbar

Split Cells
Optimize
Minimal Column Width
Defines the minimal column width for selected columns and depends on the shortest entry within a column.
Minimal Row Height
Determines the minimal row height for selected rows and depends on the font size of the smallest character in the row.
Optimal Column Width
Defines the optimal column width for selected columns and depends on the longest entry within a column.
Optimal Row Height
Determines the optimal row height for selected rows and depends on the font size of the largest character in the row.
Distribute Columns Evenly
Adjusts the width of the selected columns to match the width of the widest column in the selection. The total width of the table cannot exceed the width of the page.
Distribute Rows Equally
Adjusts the height of the selected rows to match the height of the tallest row in the selection.
Align Top, Centre Vertically, Align Bottom
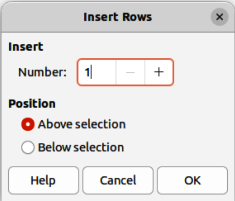
Insert Row Above, Insert Row Below, Insert Column Before, Insert Column After
Figure 41: Insert Rows dialog

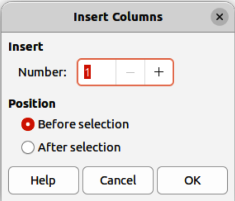
Figure 42: Insert Columns dialog

Delete Row, Delete Column, Delete Table
Select Table, Select Column, Select Rows
Table Design
Table Properties
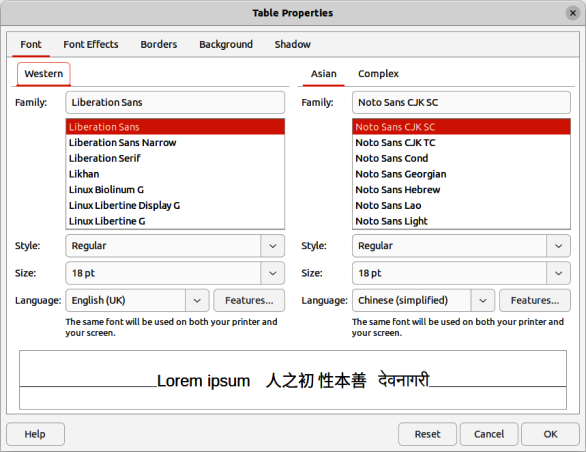
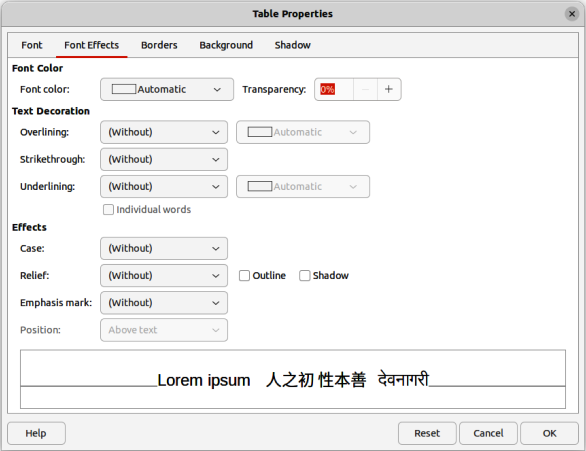
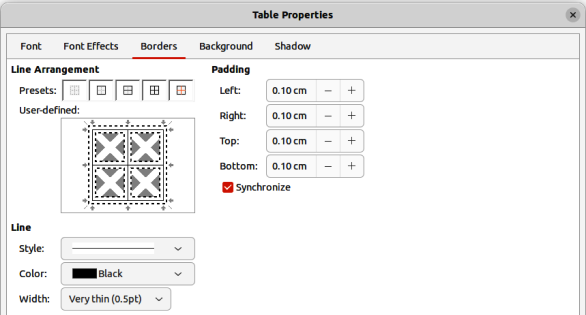
The Table Properties dialog has five tabbed pages that provide formatting options for Font, Font Effects, Borders, Background, and Shadow. The Table Properties dialog is opened using one of the following methods:
Right-click in a table and select Table Properties from the context menu.
Go to Format > Table > Properties on the Menu bar.
Click on Table Properties in the Table toolbar.
The formatting options available on each dialog page are as follows:
Font
Font Effects
Borders
Figure 43: Table Properties dialog — Font page

Figure 44: Table Properties dialog — Font Effects page

Figure 45: Table Properties dialog — Borders page

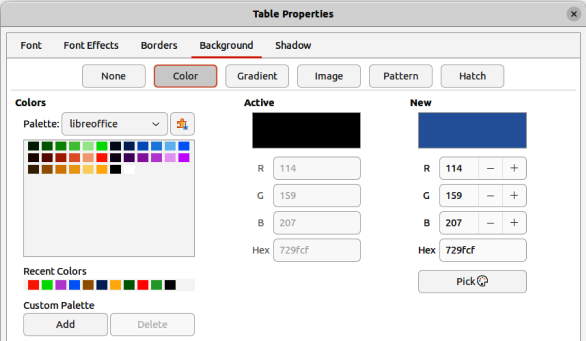
Background
Figure 46: Table Properties dialog — Background page

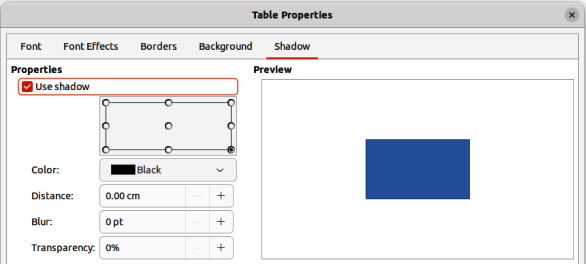
Figure 47: Table Properties dialog — Shadow page

Shadow
Tables are placed into text boxes when created and are treated just like any other graphic object in an Impress presentation. However, only the Position and Size dialog can be used for tables. See “Position and Size dialog” above for more information.
Open the Position and Size dialog using one of the following methods after selecting the table:
Right-click on the table and select Position and Size from the context menu.
Go to Format > Text Box and Shape > Position and Size on the Menu bar.
Use the keyboard shortcut F4.
The position of the table text box can also be changed by clicking on the border and dragging to move the table text box to a new position. Also, the table text box size can be changed by clicking and dragging on the selection handles. See “Working with text boxes” above for more information.
Note
When the size of a text box containing a table is changed, the table also increases or decreases in size to keep the text box filled with the table.
Fields allow the automatic insertion of text into a slide. Fields are commonly used when creating templates and slide masters. For more information, see Chapter 2, Slide Masters, Styles, and Templates.
1) Select the slide so that it appears in the Workspace.
2) Go to Insert > Field on the Menu bar and select the type of field from the options in the submenu. The field is placed centrally on the selected slide in a text box.
3) If necessary, position and resize the field text box. See “Working with text boxes” above for more information.
4) If necessary, format the text used for the field information. See “Formatting text” above for more information.
Date (fixed)
Date (variable)
Time (fixed)
Time (variable)
Author
Slide Number
Slide Title
Slide Count
File Name
When inserting text that can be used as a hyperlink, such as a website address or URL, Impress formats it automatically, creating a hyperlink, applying color, and underlining. If default settings are not being used in Impress, then the hyperlink has to be inserted manually.
Tips
To prevent automatically turning website addresses or URLs into hyperlinks, go to Tools > AutoCorrect Options > Options and deselect URL Recognition.
To change the color of hyperlinks, go to Tools > Options > LibreOffice > Application Colors, scroll to Unvisited links and/or Visited links. Select the checkboxes, then select new colors from the color palettes for the links and click OK. Note that this color change changes the color for all hyperlinks across all components of LibreOffice.
1) Select the slide where the hyperlink is going to be inserted.
2) Go to Insert > Hyperlinks on the Menu bar or use the keyboard shortcut Ctrl+K (macOS ⌘+K) to open the Hyperlink dialog (Figure 48).
3) On the left hand side, select the type of hyperlink for insertion.
4) Create the hyperlink using the Hyperlink dialog, then click Apply to insert the hyperlink into the slide. The hyperlink is inserted into a text box.
5) Click Close or OK to close the dialog.
Note
The top right part of the dialog changes depending on the hyperlink type. A full description of all options, and their interactions, is beyond the scope of this chapter. A summary of the most common choices used in a presentation is given below.
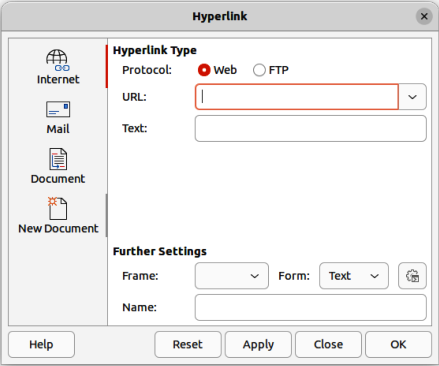
Figure 48: Hyperlink dialog — Internet page

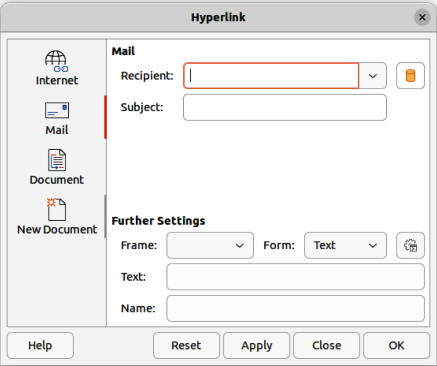
Figure 49: Hyperlink dialog — Mail page

Internet
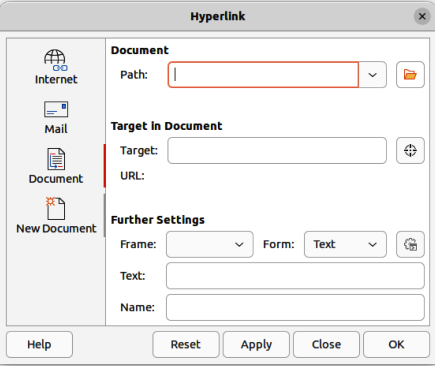
Document
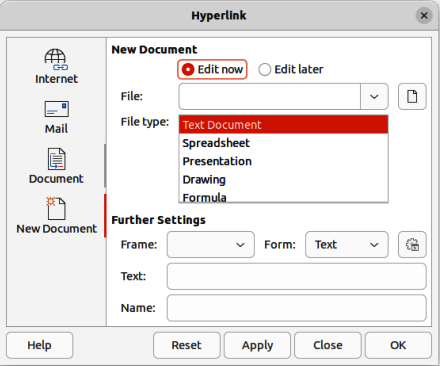
New Document
Further Settings
Frame
Set the value to determine how the hyperlink opens. This applies to documents that open in a web browser.
Form
Specifies if the link is to be presented as text or as a button.
Text
Specifies the text that will be visible to the user.
Name
Applicable to HTML documents. It specifies text that will be added as a NAME attribute in the HTML code behind the hyperlink.
Figure 50: Hyperlink dialog — Document page

Figure 51: Hyperlink dialog — New Document page

Note
DO NOT click directly on the hyperlink text. Clicking on the hyperlink text will open the hyperlink.
A hyperlink is inserted in the centre of the current slide. To edit the text, the size of a hyperlink text box, or to reposition the hyperlink on the slide:
1) Click and drag a selection marquee over the hyperlink text to display a text box border and selection handles.
2) Right-click on the selected hyperlink and select the type of formatting required from the options available in the context menu.
3) To reposition hyperlink, click and drag on the text border to move the hyperlink on the slide.
4) Select Position and Size from the context menu or press the F4 key to open the Position and Size dialog. Options can be selected to move the hyperlink or resize the text box. See “Working with text boxes” above for more information.