Copyright
Este documento é Copyright ©2021 pela Equipe de Documentação do LibreOffice. Os contribuintes estão listados abaixo: Você pode distribuí-lo e / ou modificá-lo sob os termos da GNU General Public License ( http://www.gnu.org/licenses/gpl.html ), versão 3 ou posterior, ou a Creative Commons Attribution License ( http://creativecommons.org/licenses/by/4.0/ ), versão 4.0 ou posterior.
Todas as marcas comerciais dentro desse guia pertencem aos seus respectivos donos.
Contribuições
Este livro foi adaptado e atualizado a partir do Guia de Introdução do LibreOffice 6.4
Para esta edição
|
Jean Hollis Weber |
Kees Kriek |
Peter Schofield |
|
Dave Barton |
Felipe Viggiano |
Rafael Lima |
|
Colleen Hayes |
Rob Westein |
Winston Min Tjong |
|
Leo Moons |
|
|
Edições anteriores
|
Andrew Jensen |
Amanda Labby |
Cathy Crumbley |
|
Dan Lewis |
Dave Barton |
Jean Hollis Weber |
|
Jorge Rodriguez |
Olivier Hallot |
Paul Figueiredo |
|
Peter Schofield |
John A Smith |
Martin Saffron |
|
Steve Schwettman |
Dave Barton |
Hazel Russman |
|
Ron Faile Jr. |
Kevin O’Brien |
Magnus Adielsson |
|
Iain Roberts |
JiHui Choi |
Regina Henschel |
|
Laurent Balland-Poirier |
Christian Kühl |
Florian Reisinger |
|
Gisbert Friege (Dmaths) |
Jochen Schiffers |
Frédéric Parrenin |
|
Bernard Siaud |
Miklos Vajna |
Valerii Goncharuk |
|
Andrew Pitonyak |
Claire Wood |
Pulkit Krishna |
|
Roman Kuznetsov |
Steve Fanning |
|
Tradutores e Revisores
|
Raul Pacheco da Silva |
Olivier Hallot |
Felipe Viggiano |
|
Vera Cavalcante |
Túlio Macedo |
Chrystina Pelizer |
|
Flávio Schefer |
Timothy Brennan Jr. |
Jackson Cavalcanti Jr. |
Comentários e sugestões
Encaminhe quaisquer comentários ou sugestões sobre este documento para a lista de correio da Equipe de Documentação: docs@pt-br.libreoffice.org
Nota
Tudo o que é enviado para uma lista de correio, incluindo seu endereço de e-mail e qualquer outra informação pessoal escrita na mensagem, é arquivado publicamente e não pode ser excluído.
Data de publicação e versão do software
Publicado em Abril de 2021. Baseado no LibreOffice 7.0.
Introdução
Recursos HTML (Linguagem de marcação de hipertexto) no LibreOffice tornam possível salvar e exportar documentos em formato HTML.
Este capítulo descreve como fazer isto no Writer, Calc, Impress e Draw:
-
Crie hiperlinks dentro de um documento e para outros documentos, como páginas da web, PDFs e outros arquivos.
-
Salve e exporte documentos como arquivos HTML.
-
Crie, edite e salve documentos HTML usando o Writer / Web.
Ao criar um documento como um arquivo HTML, é necessário considerar o seguinte:
-
Em um documento HTML, os hiperlinks estão ativos (clicáveis), mas outras referências cruzadas inseridas pelo LibreOffice não são links ativos.
-
Um objeto, como uma imagem, é salvo como um arquivo separado. No entanto, se esse objeto tiver sido colocado em um quadro (por exemplo, com uma legenda associada), ele não será salvo e não aparecerá no documento HTML; ao invés disso, o nome do quadro aparece.
Hiperlinks relativos e absolutos
Os hiperlinks armazenados em um arquivo podem ser relativos ou absolutos.
Um hiperlink relativo diz: Aqui está como chegar lá começando de onde você está agora (pasta na qual o seu documento atual é salvo), enquanto um hiperlink absoluto diz, Aqui está como chegar lá, não importa de onde você esteja.
Um link absoluto não funcionará se o destino for movido. Um link relativo não funcionará se os locais de início e destino mudarem em relação um ao outro. Por exemplo, caso existam duas planilhas vinculadas uma à outra na mesma pasta, mover a pasta inteira para um novo local, um hiperlink absoluto será quebrado, mas um relativo não.
Para alterar a forma como o LibreOffice armazena os hiperlinks em seu arquivo, selecione Ferramentas> Opções> Carregar / Salvar> Geral na barra de menu e escolher se deseja URLs salvos relativamente ao sistema de arquivos, ou à internet, ou ambos.
LibreOffice sempre exibirá um hiperlink absoluto. Isso acontece mesmo quando se utiliza um hiperlink relativo. Este endereço de destino “absoluto” será atualizado ao mover o arquivo.
Nota
Arquivos HTML contendo links relativos ao sistema de arquivos que serão carregados para um servidor web exigem que os arquivos estejam em uma estrutura de pastas correspondentes à do servidor web. Caso contrário, os links apontarão para a pasta errada.
Dica
Quando o ponteiro do mouse é posicionado em um hiperlink, uma dica de ajuda exibe a referência absoluta, isso ocorre pois o LibreOffice usa nomes de caminho absolutos internamente. O caminho e endereço completos só podem ser vistos ao visualizar o resultado da exportação de HTML (por exemplo, salvando uma planilha como um arquivo HTML), carregando o arquivo HTML como texto ou abrindo-o com um editor de texto.
Criar hiperlinks
Quando um texto que pode ser usado como um hiperlink é digitado, pressione o botão Espaço ou o Enter, como um endereço de site ou URL, o LibreOffice cria automaticamente o hiperlink e aplica a formatação ao texto (geralmente uma cor e sublinhado). Se isso não acontecer, é possível ativar esse recurso acessando a caixa de diálogo Autocorreção (Ferramentas > Autocorreção > Opções da autocorreção no Writer ou Ferramentas > Opções da autocorreção no Calc, Draw, e Impress) e em seguida ativando a opção Reconhecimento do URL na aba Opções. Caso a criação automática de hiperlinks não seja desejada, pode-se desativá-la na mesma caixa de diálogo.
Se não quiser que o LibreOffice converta um URL específico em um hiperlink, vá em Editar > Desfazer no na barra de menu, ou pressione Ctrl + Z imediatamente após a formatação ter sido aplicada, ou ainda coloque o cursor no hiperlink, clique com o botão direito e selecione Remover hiperlink no menu de contexto.
Dica
Para alterar a cor dos hiperlinks, vá para Ferramentas > Opções> LibreOffice > Cores da interface, e escolha as novas cores em Links não visitados e / ou Links visitados, Após a escolha clique em OK. Cuidado: esta ação mudará a cor para todos hiperlinks em todos componentes do LibreOffice; e isso pode não ser o desejado.
No Writer e no Calc (mas não no Draw ou Impress), pode-se também pode alterar o estilo de caractere do link da Internet ou definir e aplicar novos estilos aos links selecionados.
Usando o Navegador
Pode-se utilizar o navegador no Writer ou Calc para inserir uma hiperlink para outra parte do mesmo documento ou para outro documento.
-
Abra os documentos que contêm os itens onde deverão ser feitas as referências cruzadas.
-
Clique no ícone Navegador na barra lateral, selecione Exibir > Navegador na barra de menu, ou pressione F5.
-
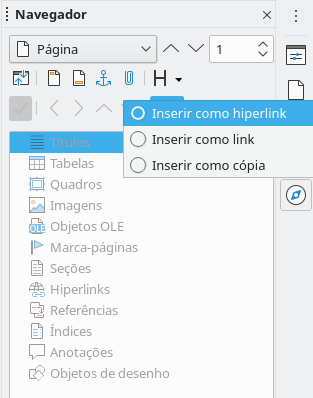
Clique no triângulo à direita do ícone Modo de arrastar e selecione Inserir como hiperlink (Figura 1) o ícone Modo de arrastar muda de forma dependendo do tipo de inserção que foi selecionado anteriormente. O ícone padrão para o modo de arrastar é mostrar o ícone de hiperlink.
-
Selecione o documento dentro a lista suspensa na parte inferior do Navegador que contém o item ao qual se deseja vincular.
-
Na lista do Navegador, selecione o item que deseja inserir como um hiperlink.
-
Arraste o item para onde deseja inserir o hiperlink no documento. O nome do item é inserido no documento como um hiperlink ativo.
Ao usar o Navegador para inserir um hiperlink para um objeto, como um gráfico por exemplo, é recomendado que o hiperlink mostre um nome útil, por exemplo Gráfico de Vendas de 2009. É necessário precisa dar a esses objetos nomes úteis em vez de deixá-los com nomes padrão, por exemplo Imagem 6, ou será preciso editar o nome do link resultante usando a caixa de diálogo Hiperlink, conforme descrito abaixo.
Figura 1: Inserindo um hiperlink usando o Navegador

É possível também usar o Navegador para inserir um hiperlink de um documento (origem) para um local específico em outro documento (destino). Abra o Navegador no documento de destino e arraste o item para a posição no documento de origem onde deseja que o hiperlink apareça.
Usando a caixa de diálogo do hiperlink
Na caixa de diálogo Hiperlink é possível inserir um hiperlink e modificar todos eles caso necessário.
-
Destaque o texto existente que deseja usar como link.
-
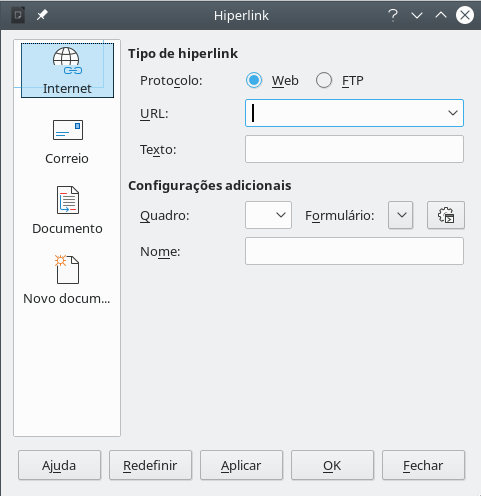
Clique no ícone Inserir Hiperlink na barra de ferramentas padrão ou vá em Inserir > Hiperlink na barra de menu, ou pressione Ctrl + K para abrir a janela de hiperlink (Figura 2)
Figura 2: Caixa de diálogo Hiperlink mostrando detalhes para links da Internet

-
No lado esquerdo, selecione uma das quatro categorias de hiperlink:
-
Internet: o hiperlink aponta para um endereço da web, normalmente começando com https://, ou um Endereço FTP (File Transfer Protocol), normalmente começando com ftp://.
-
Correio: o hiperlink abre uma mensagem de e-mail a um destinatário específico.
-
Documento: o hiperlink aponta para outro documento ou para outro local no documento atual.
-
Novo Documento: o hiperlink cria um novo documento.
-
A caixa de diálogo Hiperlink muda dependendo do tipo de hiperlink selecionado. Insira todos os detalhes necessários para criar o hiperlink, como descrito abaixo.
-
Clique em Aplicar ou OK para criar o hiperlink. Clicando em Aplicar, a caixa de diálogo permanece aberta, permitindo que se continue editando o recém-criado hiperlink ou crie outro.
-
Clique em Fechar para fechar a caixa de diálogo Hiperlink.
A caixa de diálogo muda de acordo com a escolha feita para a categoria de hiperlink no painel esquerdo. Uma descrição completa de todas as opções e suas interações está além do escopo deste capítulo. Aqui está um resumo das escolhas mais comuns.
-
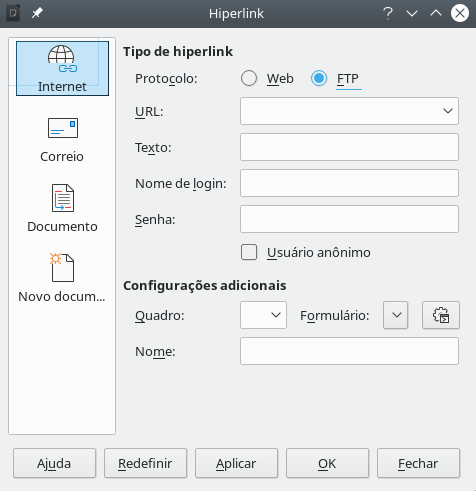
Para um hiperlink da Internet (Figura 2), escolha o tipo de hiperlink (Web ou FTP) e insira o endereço da Web (URL) necessário. Para um endereço FTP endereço (Figura 3), pode-se também definir o nome de login e senha se necessário. A caixa Texto mostra as palavras que serão transformadas em hiperlink no documento.
Figura 3: Caixa de diálogo de hiperlink mostrando detalhes para um FTP

-
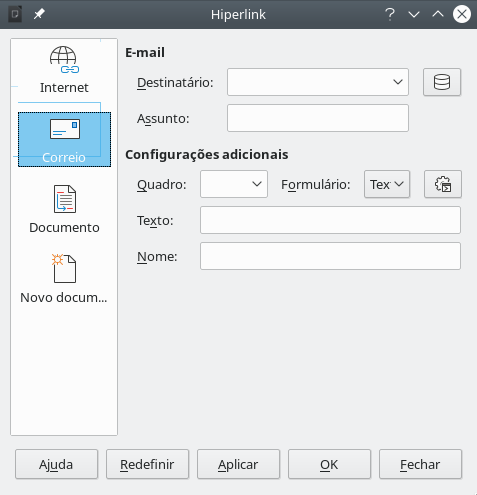
Para um hiperlink de Correio (e-mail) (Figura 4), especifique o endereço do destinatário e o assunto.
Figura 4: Caixa de diálogo de hiperlink mostrando detalhes para a opção de correio

-
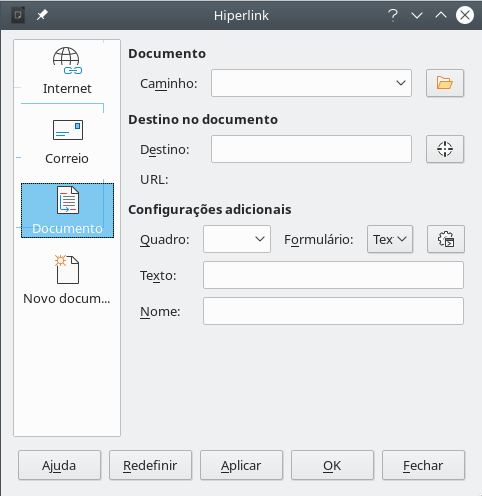
Para um hiperlink de Documento (Figura 5), especifique o caminho do documento (clique no ícone Abrir arquivo para abra um navegador de arquivos) ou deixe este link em branco para um destino no mesmo documento. Opcionalmente, especifique o destino no documento (por exemplo, um slide específico). Clique no ícone Destino no documento para abrir a caixa de diálogo Destino no documento, onde pode-se selecionar o tipo de destino; ou, caso saiba o nome do destino, poderá digitá-lo na caixa.
Figura 5: Caixa de diálogo de hiperlink mostrando detalhes para um Documento

-
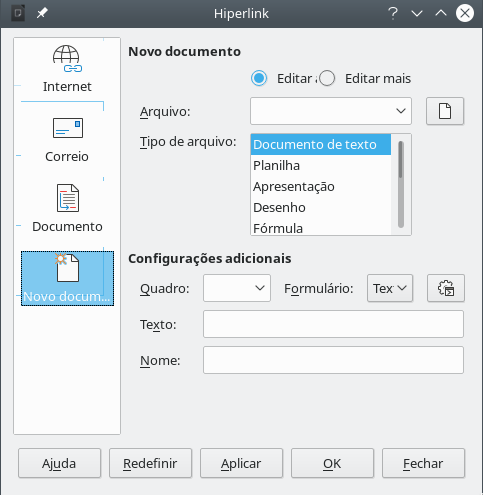
Para um hiperlink de um Novo Documento (Figura 6), especifique se deseja editar o documento recém-criado imediatamente (Editar agora) ou apenas criá-lo (Editar mais tarde). Digite o nome do arquivo e selecione o tipo de documento a ser criado (texto, planilha e etc.). Clique no ícone Selecionar o caminho para abrir um navegador de arquivos e escolher onde armazenar o arquivo.
Figura 6: Caixa de diálogo de hiperlink mostrando detalhes para um novo Documento

A seção Configurações adicionais na parte inferior direita da caixa de diálogo é comum a todos as categorias de hiperlinks, embora algumas opções sejam mais relevantes para alguns tipos de links.
-
Quadro – determina como o hiperlink será aberto em um navegador da web.
-
Formulário – especifica se o link deve ser apresentado como texto ou botão.
-
Texto – especifica o texto que ficará visível para o usuário. Caso nada seja inserido aqui, o LibreOffice usará o URL completo ou o caminho como o texto do link. Observe que se o link for relativo e o arquivo for movido, esse texto não mudará, embora o destino sim. [Esta configuração está na parte superior da caixa de diálogo para links da Internet; Veja a Figura 2].
-
Nome – é aplicável a documentos HTML. Ele especifica o texto que será adicionado como um atributo NAME no código HTML por trás do hiperlink.
-
Abrindo o ícone Eventos abre-se a caixa de diálogo Atribuir macro. Escolha uma macro para ser executada quando o link for clicado. Consulte o Capítulo 13, Introdução às macros, para obter mais informações.
Editar hiperlinks
Para editar um link existente:
-
Clique em qualquer lugar no texto do hiperlink.
-
Clique no ícone Inserir Hiperlink na barra de ferramentas padrão ou vá em Editar > Hiperlink na barra de menu, pressione Ctrl + K ou clique com o botão direito e selecione Editar hiperlink no menu de contexto.
-
Na caixa de diálogo Hiperlink, faça suas alterações e clique em Aplicar para salvar a alteração. A caixa de diálogo permanece aberta, permitindo que se continue editando hiperlinks. Clique em Aplicar depois de editar cada hiperlink.
-
Quando terminar de editar os hiperlinks, clique em Fechar.
O comportamento padrão para ativar hiperlinks dentro do LibreOffice é usar Ctrl + clique. Este comportamento pode ser alterado em Ferramentas > Opções > LibreOffice > Segurança > Opções desmarcando a opção É necessário Ctrl-Clique para abrir os hiperlinks.
Remover hiperlinks
Pode-se pode remover o link do texto do hiperlink e deixar apenas o texto clicando com o botão direito do mouse no link e selecionando Remover hiperlink dentro o menu de contexto. Pode ser necessário então precisar reaplicar alguma formatação para combinar o texto com o resto do documento.
Para remover o texto do link ou botão do documento, selecione-o e pressione Delete.
Salvar e exportar documentos como Arquivos HTML
A maneira mais fácil de criar documentos HTML no LibreOffice é começar com um documento existente. No Writer é possível ter uma boa ideia de como ela aparecerá como uma página da web utilizando a opção Exibir > Como página web. A visão em página web porém, não mostra quais recursos serão ou não salvos corretamente no formato HTML. Consulte Hiperlinks relativos e absolutos para ter uma ideia do que considerar antes de criar uma página da web a partir de um documento.
Documentos do Writer
Salvar um documento do Writer como HTML
Para salvar um documento do Writer como HTML, vá em Arquivo > Salvar como na barra de menu e selecione a opção Documento HTML (Writer) como o tipo de arquivo na caixa de diálogo Salvar como. Talvez seja necessário confirmar se deseja continuar usando o formato HTML.
Salvar um documento como HTML produz um conjunto de arquivos. O LibreOffice gera os arquivos de imagem e o arquivo HTML necessários para criar uma página HTML. O número de arquivos gerados pela conversão de formato depende do número de imagens e objetos no documento de texto original.
Dica
Use uma pasta vazia para salvar seu documento como arquivo HTML e imagens.
Os nomes dos arquivos são criados seguindo uma regra simples resumida na Tabela 1.
Tabela 1: Tipos de arquivo criados ao salvar como formato HTML
|
Arquivo |
Índice |
|
NomedoArquivo.html |
O conteúdo do texto, layout da página, atributos do texto, metadados, tags e estilos. |
|
NomedoArquivo_html_[número aleatório].gif |
Imagens GIF de conteúdo visível de objetos OLE. |
|
NomedoArquivo_html_[número aleatório].png, jpg ou bmp |
As imagens inseridas no documento de texto como PNG, BMP ou JPEG mantêm seu formato original. |
Nota
A transformação HTML do documento de texto é limitada pela especificação HTML 4.0 Transitional. Os documentos de texto em suítes de escritório têm um conjunto mais rico de recursos que não aparecerão em HTML, por exemplo, formatação de página. Não espere a mesma fidelidade de layout ao salvar um arquivo em formato HTML.
Salvar como HTML pode exigir mais trabalho diretamente no código HTML para ajustar o layout da página da web. Consulte Criar, editar e salvar arquivos HTML usando Writer / Web.
Exportar uma única página da Internet
Outra maneira de criar um arquivo HTML é usar Arquivo > Exportar e especifique XHTML (Extensible Hypertext Markup Language) como o tipo de arquivo. LibreOffice gerará um arquivo XHTML 1.1 por documento de texto. Os arquivos de imagem são incorporados ao arquivo XHTML. Os arquivos XHTML criados pela exportação de um documento de texto no LibreOffice têm melhor renderização de layout, mas não conseguem renderizar objetos que não sejam imagens.
Notas
O Writer não substitui vários espaços no documento original pelo código HTML para espaços não separáveis. Se deseja ter espaços extras em seu arquivo HTML ou página da web, é necessário inserir espaços não separáveis no LibreOffice. Para fazer isso, pressione Ctrl + Barra de Espaço ou Ctrl + Shift + Barra de Espaço (dependendo do sistema operacional), em vez de apenas Barra de espaço.
O caractere Tab não é renderizado ao exportar para XHTML. No lugar disso, use tabelas sem borda para posicionar o conteúdo em vez do caractere Tab em uma linha. Isso também afeta os marcadores e listas de números que inserem por padrão um caractere Tab entre o marcador ou número e o texto. Use um estilo de lista onde o caractere Tab é substituído por um espaço.
Objetos diferentes com formatos de imagem não usuais não são renderizados na saída XHTML do LibreOffice. Isso inclui desenhos, planilhas, gráficos e objetos OLE em geral. Para renderizar um objeto OLE em XHTML, primeiro transforme seu conteúdo visível em uma imagem e, em seguida, substitua o objeto em seu documento pela imagem.
O uso de estilos no documento de texto é altamente recomendado para obter os melhores resultados ao exportar para HTML ou XHTML.
Salvar como uma série de páginas da web
O Writer pode salvar um documento grande como uma série de páginas da web (arquivos HTML) com uma página de índice.
-
Decida quais títulos no documento devem começar em uma nova página e certifique-se de que todos tenham o mesmo estilo de parágrafo (por exemplo, Título 1).
-
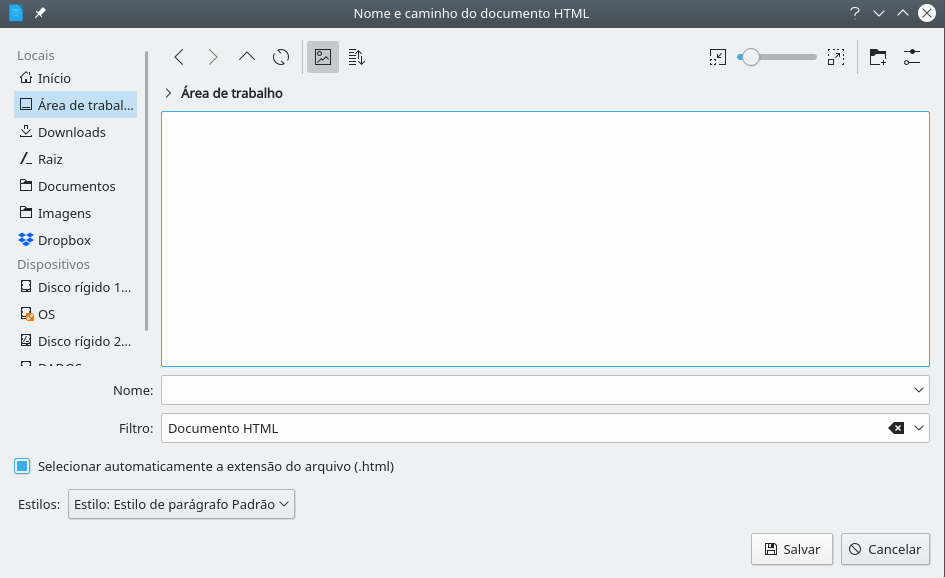
Vá em Arquivo > Enviar > Criar documento HTML na barra Menu para abrir o a caixa de diálogo Nome e caminho do documento HTML (Figura 8).
-
Digite o nome do arquivo no qual deseja salvar as páginas.
-
Especifique qual estilo indica uma nova página usando a lista suspensa na parte inferior da caixa de diálogo (por exemplo, Estilo: Título 1)
-
Clique em Salvar para criar o documento HTML de várias páginas. Os arquivos HTML resultantes estão em conformidade com o padrão HTML 4. 0 Transitional.
Figura 7: Criação de uma série de páginas da web a partir de um documento

Planilhas do Calc
O Calc pode salvar arquivos como documentos HTML. Para isso vá em Arquivo > Salvar como na barra de menu e selecione Documento HTML (Calc) como o tipo de arquivo na caixa de diálogo Salvar.
Se o arquivo contiver mais de uma planilha, as planilhas adicionais se seguirão no arquivo HTML. Os links para cada folha serão colocados na parte superior do documento.
O Calc também permite a inserção de links diretamente na planilha usando a caixa de diálogo Hiperlink. Veja Criar hiperlinks para obter mais informações sobre hiperlinks.
Apresentações do Impress
As apresentações do Impress não podem ser salvas no formato HTML, mas podem ser exportadas como documentos HTML. O arquivo HTML criado usará as configurações padrão não alteradas.
Notas
Salvar no formato HTML não retém a animação e as transições de slides.
É possível clicar em Criar na janela de exportação de HTML em qualquer etapa do procedimento a seguir.
-
Vá para Arquivo > Exportar na barra de menu e especifique o nome do arquivo e o local onde salvar a versão da página da web de sua apresentação.
-
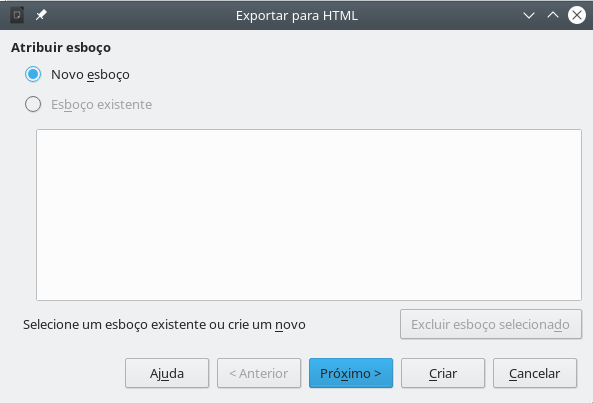
Selecione Documento HTML (Impress) como o tipo de arquivo e clique Exportar ou Salvar para abrir a caixa de diálogo Exportar para HTML (Figura 9).
-
Na seção Atribuir esboço, é possível escolher criar um esboço e selecionar ou excluir um existente. Selecione Novo esboço ou Esboço existente e clique em Próximo >. Caso ainda não tenha salvo um esboço de página da web, a opção Esboço existente não estará disponível.
-
Novo esboço – cria um novo esboço nas próximas páginas do assistente.
-
Esboço existente – carrega um projeto existente da lista de projetos para usar como ponto de partida para as etapas a seguir. A caixa de listagem exibe todos os esboços existentes.
-
Excluir esboço selecionado – exclui o esboço da lista. Excluindo um esboço, excluirá apenas as informações do mesmo. Um arquivo de exportação não será excluído por esta ação.
Figura 8: Caixa de diálogo Exportar HTML – Seção Atribuir esboço

-
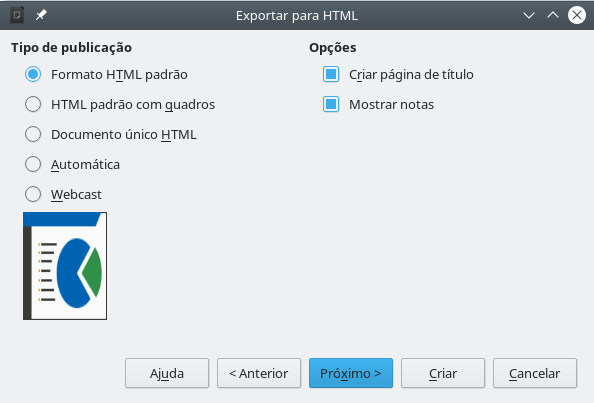
Especifique o tipo de publicação para as páginas da web (Figura 10), e clique em Próximo >. O tipo de publicação define as configurações básicas para a exportação pretendida. As opções são:
-
Formato HTML padrão – cria páginas HTML padrão.
-
HTML padrão com quadros – cria páginas HTML padrão com quadros. A página exportada será colocada no quadro principal e o quadro à esquerda exibirá um índice analítico na forma de hiperlinks.
-
Documento único HTML – cria um único arquivo contendo o texto da apresentação, mas não o layout ou as imagens.
-
Automática – cria uma apresentação HTML padrão como uma exportação em que os slides são avançados automaticamente após um determinado período de tempo.
-
Webcast – em uma exportação Webcast, scripts automáticos serão gerados com suporte Perl ou ASP. Isso permite que o palestrante (por exemplo, um palestrante em uma conferência por telefone usando uma apresentação de slides na Internet) altere os slides nos navegadores da Web usados pelo público.
Também são fornecidas opções para criar uma página de título e exibir suas notas. Para mais informações sobre as opções de esta página da caixa de diálogo Exportar para HTML, clique Ajuda.
Figura 9: Caixa de diálogo Exportar para HTML – Tipo de publicação e Opções

-
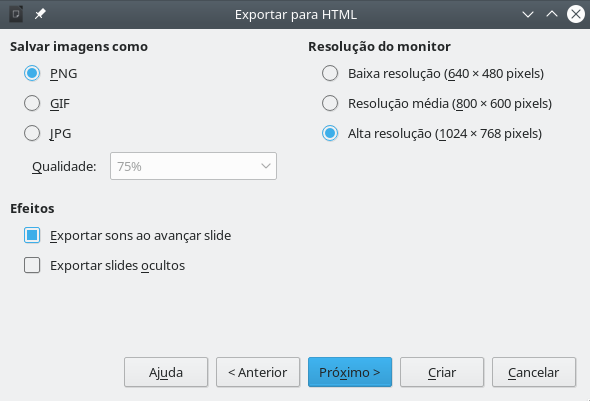
Especifique as opções para salvar imagens, resolução do monitor, e efeitos usados para as páginas da web (Figura 11), então clique em Próximo >. As opções nesta página são as seguintes:
-
Salvar imagens como – determina o formato da imagem. Pode-se definir também o valor de compactação para a exportação.
-
Resolução do monitor – define a resolução da tela de destino. Dependendo da resolução selecionada, a imagem será exibida em tamanho reduzido. É possível especificar uma redução de até 80% do tamanho original. Ao selecionar uma resolução, considere o que a maioria dos seus visualizadores pode estar usando. Caso seja especificada uma resolução alta, um visualizador com um monitor de resolução média terá que rolar para os lados para ver o slide inteiro, o que provavelmente não é desejável.
-
Efeitos – especifica se os arquivos de som definidos como um efeito para transições de slides serão exportados e se quaisquer slides ocultos são exportados.
Para obter mais informações sobre as opções disponíveis para esta caixa de diálogo, clique em Ajuda para abrir as páginas de ajuda.
-
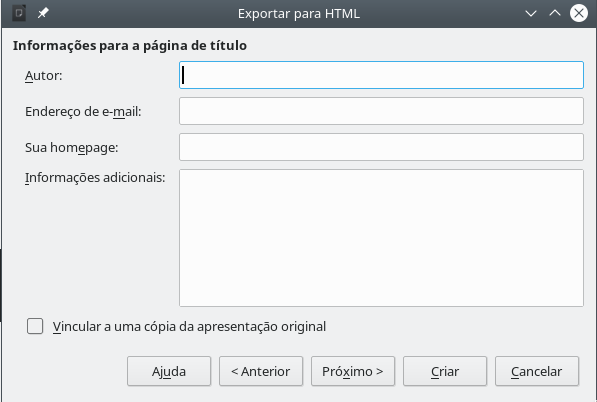
Especifique as informações para a página de título a ser usada na versão web da sua apresentação (Figura 12). A página de título normalmente contém o nome do autor, um endereço de e-mail, um endereço de homepage, e qualquer informação adicional que deseja incluir. Esta página só é disponível caso tenha selecionado a opção de criar uma página de título (opção apenas aplicável ao tipos de publicação Formato HTML padrão e HTML padrão com quadros).

Figura 10: Caixa de diálogo Exportar para HTML – Salvar imagens como, Resolução do monitor, e Efeitos
Figura 11: Caixa de diálogo Exportar HTML - Informações para a página de título

-
Selecione Vincular a uma cópia da apresentação original para criar um hiperlink para baixar uma cópia do arquivo de apresentação, clique em Próximo >.
-
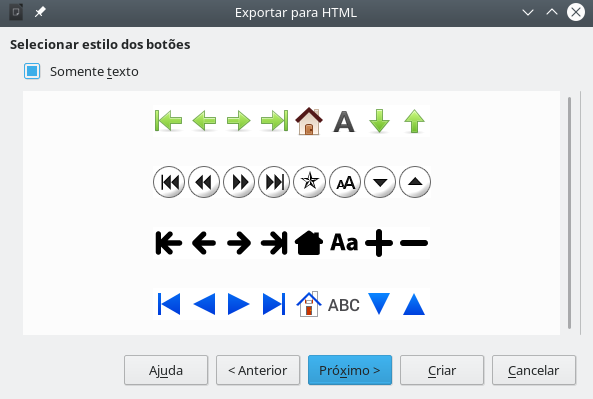
Selecione a estilo de botão a ser usado para as páginas da web a partir dos designs disponíveis (Figura 13) e clique em Próximo >.
Figura 12: Caixa de diálogo de exportação de HTML - Estilo de botão

-
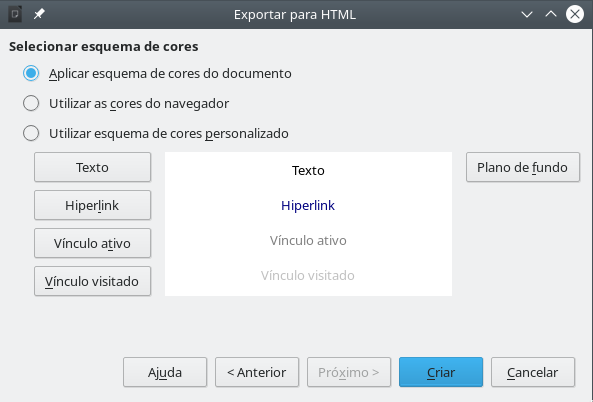
Selecione a esquema de cores a ser usado para as páginas da web (Figura 14), incluindo cores para texto, links, e plano de fundo. Esta página não estará disponível para os tipos de publicação Automática ou Webcast.
Figura 13: Caixa de diálogo de exportação de HTML - página de esquema de cores

-
Clique em Criar
-
Caso tenha criado um esboço para suas páginas da web, uma pequena caixa de diálogo chamada Nome do esboço HTML é aberta. Digite um nome para o esboço e clique OK.
Nota
Dependendo do tamanho da sua apresentação e do número de gráficos que ela contém, a função de exportação de HTML cria vários arquivos HTML, JPG e GIF. Recomenda-se criar uma pasta para armazenar todos os arquivos criados para a versão web de sua apresentação. Simplesmente salvando na sua área de trabalho e não em uma pasta específica, esses arquivos HTML e gráficos separados serão colocados em toda a sua área de trabalho.
Desenhos do Draw
Os documentos do Draw não podem ser salvos no formato HTML, mas podem ser exportados como documentos HTML. Exportar desenhos do Draw é semelhante a exportar uma apresentação do Impress. Vá para Arquivo > Exportar e selecione Documento HTML (Draw) como o tipo de arquivo, siga o procedimento acima para exportar apresentações do Impress.
Criar, editar e salvar arquivos HTML usando Writer / Web
O LibreOffice Writer pode criar, editar e salvar arquivos no formato HTML usando uma configuração chamada Writer / Web.
Modos de gravação / exibição na Web
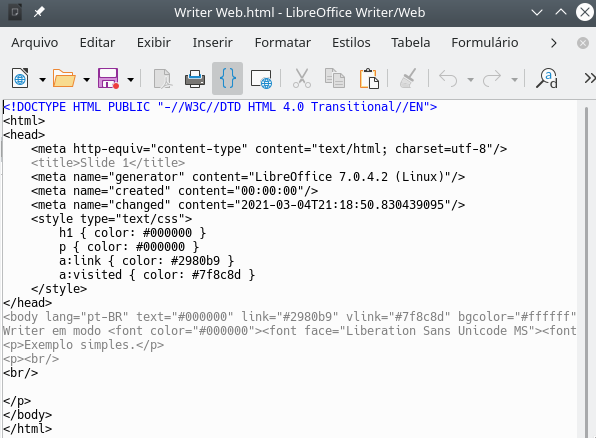
Além dos modos de exibição Normal e Como página web (Figura 14), O Writer / Web tem um terceiro modo de edição chamado modo Código-fonte HTML (Figura 15) É possível selecionar este modo de exibição quando criar um documento HTML ou após abrir um existente. Com o modo Código-fonte HTML, pode-se editar diretamente as tags HTML, como <p>, <ul>, <table> e assim por diante para compor os elementos da página da web. Nesse modo, é desejável deve estar familiarizado com a linguagem de marcação HTML.
Normalmente, adiciona-se conteúdo a um documento HTML usando o modo de exibição da Web, porque ele renderizará o conteúdo como se fosse exibido em um navegador. Use o modo de edição de código-fonte HTML para ajustar a formatação.
Figura 14: Modo de exibição Como página da web para Writer / Web

Nota
Como a linguagem de marcação HTML tem menos possibilidades de formatação do que um documento de texto no formato OpenDocument, o Writer / Web não pode fornecer todos os recursos de formatação para documentos HTML e alguns diálogos de formatação têm menos opções disponíveis. Por exemplo, um parágrafo HTML não tem a guia Configurações.
Criar e editar um documento HTML
Para criar um documento HTML, escolha Arquivo > Novo > Documento HTML. Writer / Web abrirá um documento em branco no modo de exibição Como página da web. Agora é possível adicionar conteúdo ao documento digitando ou colando texto, imagens, tabelas e outros objetos. Use todos os recursos de formatação do Writer / Web, incluindo estilos para formatar o conteúdo. Ao terminar, salve o documento com o tipo de arquivo HTML.
Figura 15: Modo de exibição Código-fonte HTML

Se precisar adicionar conteúdo HTML diretamente no documento, entre no modo de edição de código HTML clicando no ícone Código-fonte HTML na barra de ferramentas padrão ou escolhendo Exibir > Código-fonte HTML na barra de menu. Caso ainda não tenha salvo o novo documento, o Writer / Web pedirá que se faça isso antes de mudar para o modo de edição de código-fonte HTML. Nesse modo, o Writer / Web se transforma em um editor de texto semelhante a um bloco de notas (Figura 15)
Nota
O conteúdo de marcação HTML gerado pelo Writer / Web é limitado à produção de um documento exibível em um navegador da web. Não considera outros componentes externos de um site, como folhas de estilo em cascata (CSS), JavaScript, ou outras linguagens de script. Use o modo de exibição Código-fonte HTML para inserir manualmente links para esses componentes externos na página.
Verificar uma página da web num navegador
É importante verificar suas páginas da web (documentos HTML) em um navegador da web como Mozilla Firefox, Google Chrome, Microsoft Edge ou Safari. Nem todos os navegadores processam arquivos HTML da mesma maneira, portanto, se possível, verifique o conteúdo em vários navegadores.
Para fazer o LibreOffice abrir seu navegador padrão e exibir o conteúdo de um documento, vá em Arquivo > Visualizar no navegador web na barra de menu ou clique no ícone Visualizar no navegador web na barra de ferramentas padrão. É possível também pode abrir qualquer navegador da web e, em seguida, abrir o arquivo HTML nele.